
Photoshop网页版在线使用
Photoshop 网页版怎么在线使用?只需要搜索「即时设计」就能免费在线使用 Photoshop 功能,不仅能实现基础的图像编辑功能,字体管理也比 Photoshop 更加全面,云端字体库的设置让你随时随地都能保存并使用特殊字体。

海报制作一定会用的10个网站
10 个海报制作网站,帮你的海报设计脱颖而出、花小钱办大事!他们分别是:即时设计、Adobe Photoshop、Adobe Express、Canva、Fotojet、Postermywall、Fotor、Snappa、VistaCreate、Studio,海报制作必备呦~

最简单的Adobe XD下载及安装教程
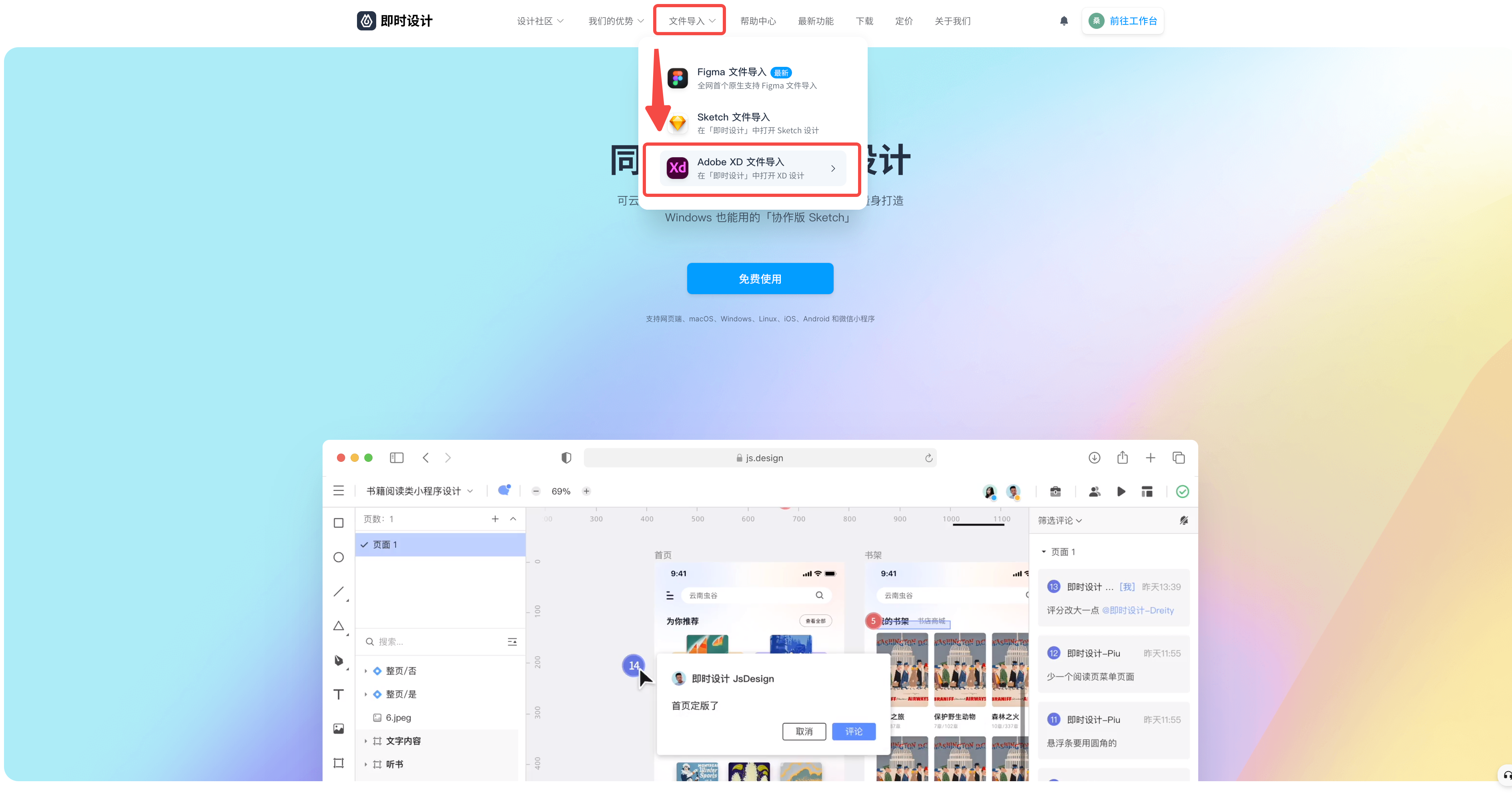
但 Adobe XD 没有在线版本,很多用户还不清楚 Adobe XD 如何下载,接下来本文就为大家带来 Adobe XD 的下载及安装步骤,并与大家分享一款无需下载的在线 Adobe XD,一起来看看吧!

手把手教你如何使用即时白板,小白也能快速掌握
即时白板,它是一款打破传统沟通界限的协同白板工具,并且对于个人用户以及团队均可以免费使用,这款性价比这么高的白板如何使用呢?接下来啊我将向大家详细讲解,一起来看看吧!

画功能模块图的网站有哪些?这5个值得收藏
功能模块图主要用于描述软件系统的功能实现和模块之间的交互关系,那么我们可以用什么网站画功能模块图呢?答案是即时设计、Miro、Venngage、Creately、Visio,感兴趣的伙伴来看看吧~

Adobe XD打开的5种方式
Adobe XD 有 5 种打开方式:1)一键导入即时设计,支持在线编辑;2)从 Photoshop 中复制粘贴位图;3)从 Illustrator 中复制粘贴矢量形状;4)从 Sketch 导入并转换为 XD 设计;5)从文件夹直接拖放图片进入 XD。

Photoshop免费版有哪些?
官方提供的免费版本有 Photoshop Express 和 Photoshop Camera,和 Photoshop 功能类似的免费软件有即时设计、Photopea、Adobe Firefly、Pixlr Editor。Photoshop 是我们最常用的一个图像编辑软件,但是官方网正版软件想要长期使用是需要花钱的,价格也不低,本文就给大家找了几个免费版的 Photoshop,也足够够用了。

原型设计网站Proto.io一文带你了解
关于原型设计网站 Proto.io,本文带你了解:Proto.io 是一个功能强大的原型设计工具,提供定制模板、快速原型制作、多平台支持、实时协作和共享、高保真度原型以及用户测试和反馈功能。

免费版的Axure如何使用?一分钟教程帮你搞定!
那么,Axure 免费版本如何使用?今天就来分享 Axure 免费版本即时设计,相比起 Axure 来功能只多不少,而且还能导入 Axure 的文件进行编辑,还完全免费,接下来就让我们一起来了解 Axure 免费版本即时设计的功能吧!

SOP是什么意思?全流程解析
通过精心设计和有效管理 SOP,企业可以实现操作的一致性,减少错误,优化资源利用率。在竞争激烈的市场环境中,拥有完善的 SOP 体系将为企业带来显著的竞争优势。