大屏UI设计最全指南
更新时间:2025-12-23 17:07:35
随着科技的不断发展和数据量的快速增长,数据可视化在各个行业中的应用越来越广泛,可以帮助人们更好地理解和分析数据,大屏UI设计也因此成了众多企业的需求。但很多设计师对大屏UI设计并不了解,也不知道如何制作大屏UI设计,今天我就奉上熬夜整理的大屏UI设计最全指南,本文将来从布局、配色、字体、图表和规范这 5 个设计要点为大家的设计指路,一起来看看吧!
在开始设计之前,选择一款得心应手的软件至关重要。在选工具这方面,我可有话说了,好的坏的都用过,差的网络不稳定不说,还时常崩溃,真的很搞人心态。之前也用过几款好用的软件,可是付费金额太过昂贵,又奈何囊中羞涩,只好忍痛割爱。功夫不负有心人,终于被我发现一款好用且免费的软件——即时设计,国内首款团队在线协作 UI 设计软件,突破平台限制,无论你使用的是什么系统,只要打开浏览器就能进入官网使用。资源广场内还为设计师提供了优质免费的设计资源,大屏UI设计、数据可视化、产品原型图......你想要的应有尽有!
点击下图👇输入你想要的关键词就能免费使用超多数据化大屏UI设计模板😍
1、布局
布局的原则一定要主次分明,根据业务需求抽取关键性的指标,提取主要信息。避免次要信息的面积过大,喧宾夺主,影响整体的视觉效果。
常见的大屏布局:居中结构和左右结构两种形式
比例通常以常规的 16:9 为主
2、配色
配色上背景深色为主,为了更好地聚焦,数据可以采用亮色,有一定的对比关系,显示更加清晰。避免使用低对比度和低效的渐变。
一般选择 6:3:10 的配色原则
主色 60%,辅助色 30%,对比色 10%
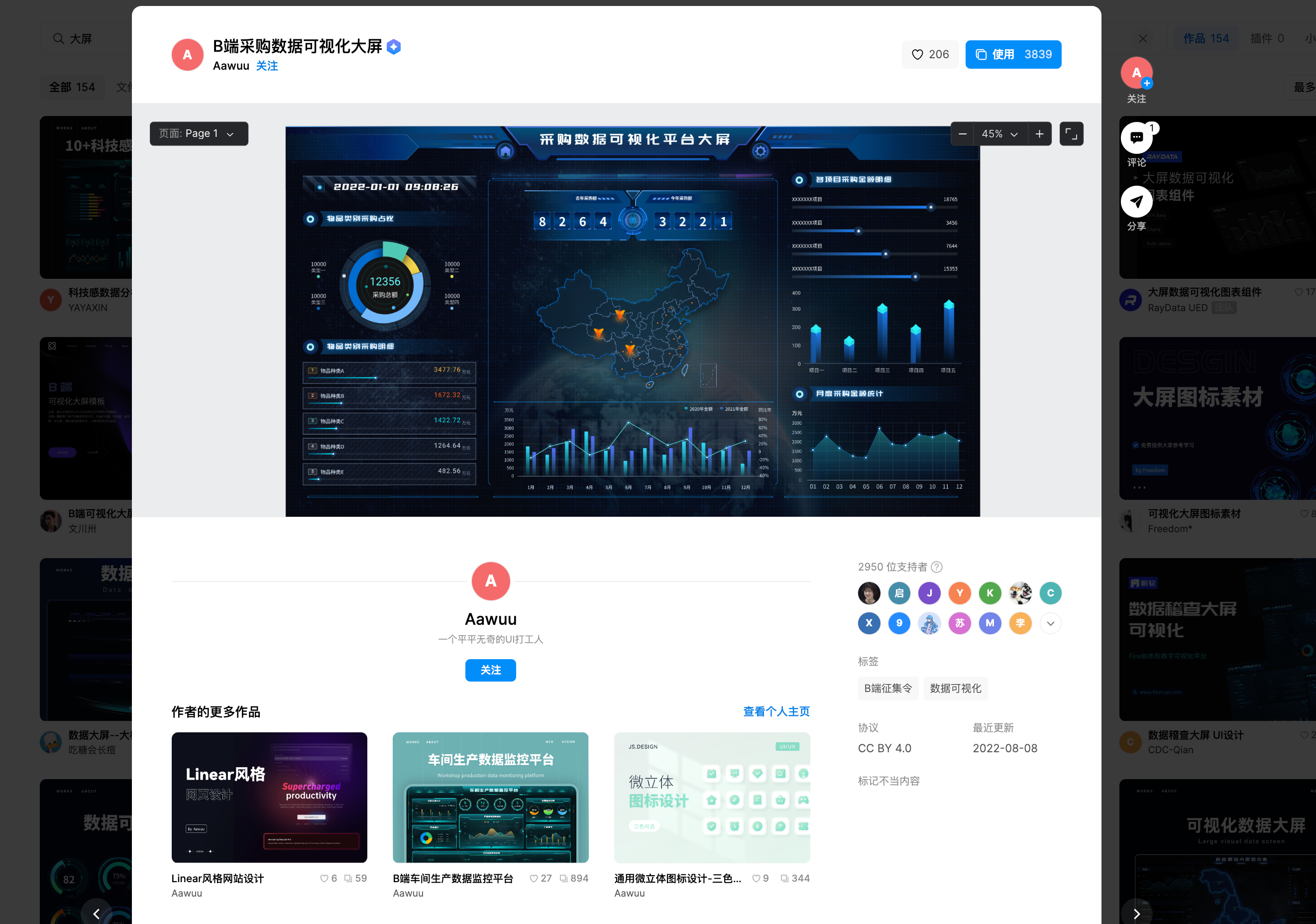
点击图片即可免费获取 B 端采购数据可视化大屏👇
3、字体
在字体选择上会基于业务需求选择对应的字体,设计风格相结合。大屏UI设计中,中文字体一般会采用浏览器默认字体,页面中标题会采用特殊字体处理。
- 中文字体:微软雅黑、思源黑体、苹方等
- 英文数字字体:Din、Ds-Digtal、Bebas、Acens、DS-DIGIB、Roboto 等
- 常用的标题字体:优设标题黑、旁门正道标题体、时尚中黑简体、方正正中黑体等。
4、图表
图表的类型可分为:饼图、线形图、柱状图、混合图、面积图、散点图、极坐标图、关系图、树图、桑基图、漏斗图、热力图、还有其他图表类型等。
5、规范
可视化设计中规范一般会分为:色彩、文字、图表、标题控件等,跟网页端规范同理。可视化组件元素需要在视觉上对齐,并保持视觉平衡,可以尝试将组件元素进行网格布局设计。
点击图片即可获取可视大屏组件资源👇
最后
以上就是我分享的制作大屏UI设计时的一些设计指南,欢迎大家来补充。大家可以按照本文的指南亲自实践操作一下,有助于更好的理解文章的内容。如果大家还有什么不懂的地方,可以去即时设计看看,那里不仅有大量免费的设计模板,还为用户提供了全面的设计公开课。从设计需求出发,覆盖设计中的方方面面,从配色到排版,从文字到配图,用最好理解的方式讲解设计知识,快速提升你的设计思维!强烈推荐给你们每一个人!