
盘点AI一键生图工具,这7款嘎嘎好用!
本文给大家介绍 7 个 AI 一键生图工具,它们分别是即时设计、Artbreeder、Catbird、Araby AI 、DEEP DREAM GENERATOR、This Person Does Not Exist、PicSo,如果你还没有找到好用的 AI 一键生图工具,那么本文推荐的这 7 个嘎嘎好用的 AI 一键生图工具你一定不能错过哟!

4个超高人气的AI工具助你成为绘画大师!
本文给大家介绍 4 个超高人气的 AI 工具,它们分别是即时设计、Playground AI 、SoulGen、Pixelied Image。随着人工智能技术的不断发展,AI 绘画工具已经成为创意领域中的闪耀新星。AI 工具利用深度学习算法和神经网络,能够把用户的创意变为令人惊叹的艺术绘画作品,在悄然改变着我们创作和欣赏艺术的方式。

一键抠图软件有哪些?
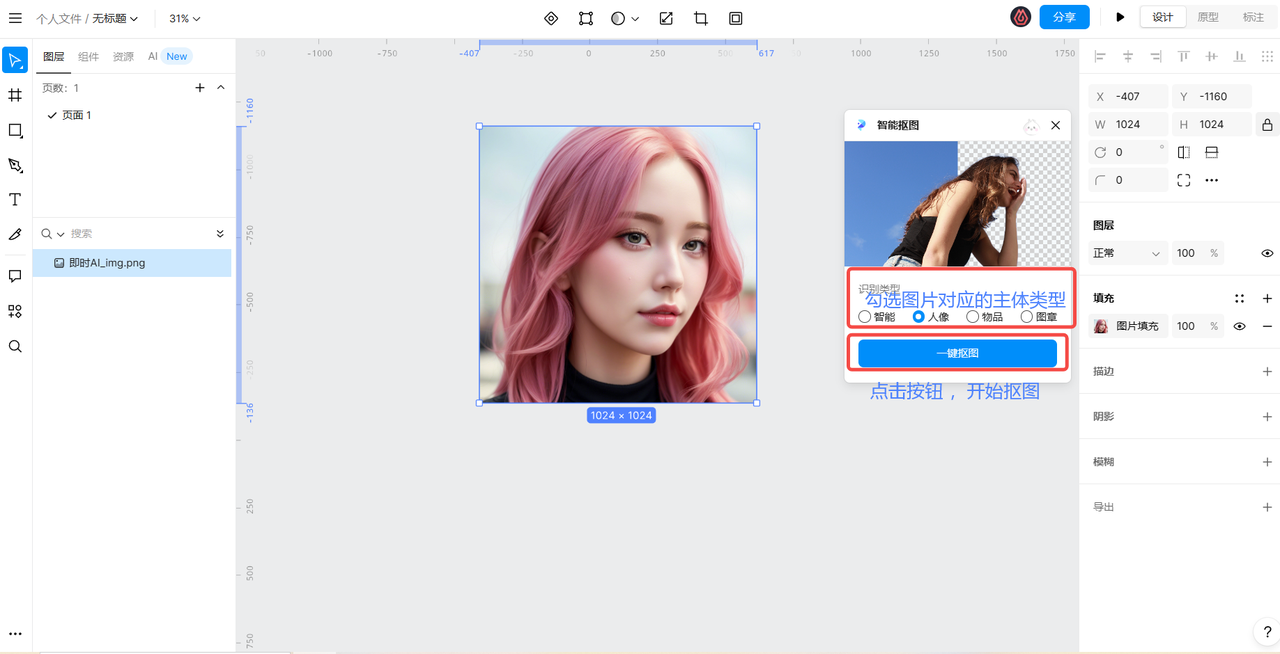
一键抠图软件有哪些?本文将给大家介绍 4 个一键抠图软件,它们分别是即时设计、Background Cut、PicWish Background Remover、PS 。抠图,就是从一张图片中提取出需要的部分,比如人物、物体等。一键抠图软件的优点除了速度快,还会比较准确。由于采用了先进的图像识别技术,一键抠图软件能准确地识别出图像中的主体,就算是复杂的背景也能轻松抠出来!

一键设计轮播图图片?这7套轮播图图片资源快收藏!
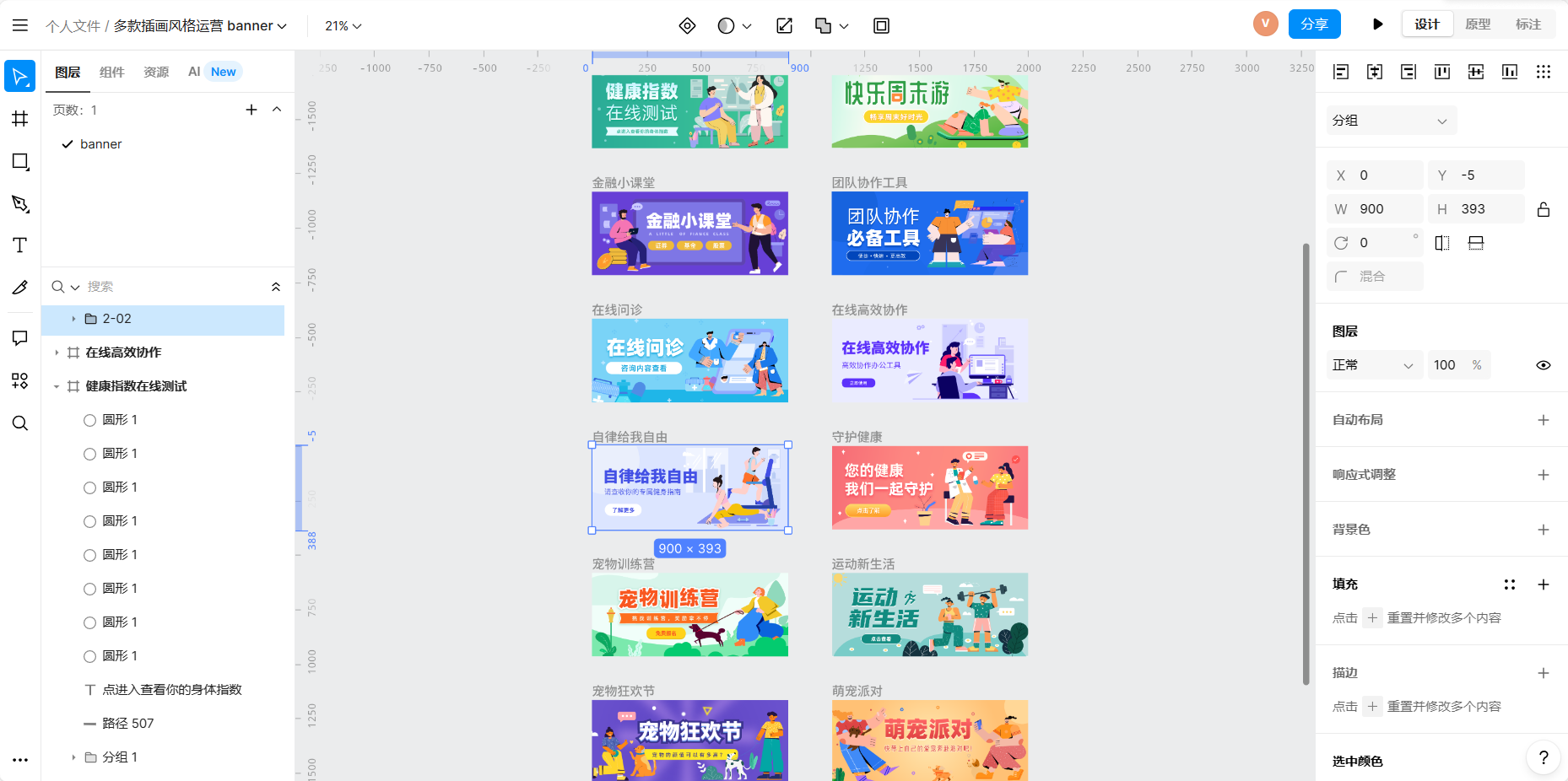
想要一键设计轮播图图片?这 7 套 Banner 轮播图图片资源分享——多款插画风格运营 Banner、30 款通用胶囊 Banner、运营视觉 Banner 合集、新拟态风格运营 Banner、3D 风格运营 Banner 设计、Banner 广告图、医疗类创意 Banner 插画。每款都是不一样的设计风格,还不快点你收藏码住?

设计师必备的类似Sketch软件,免费还不用下载!
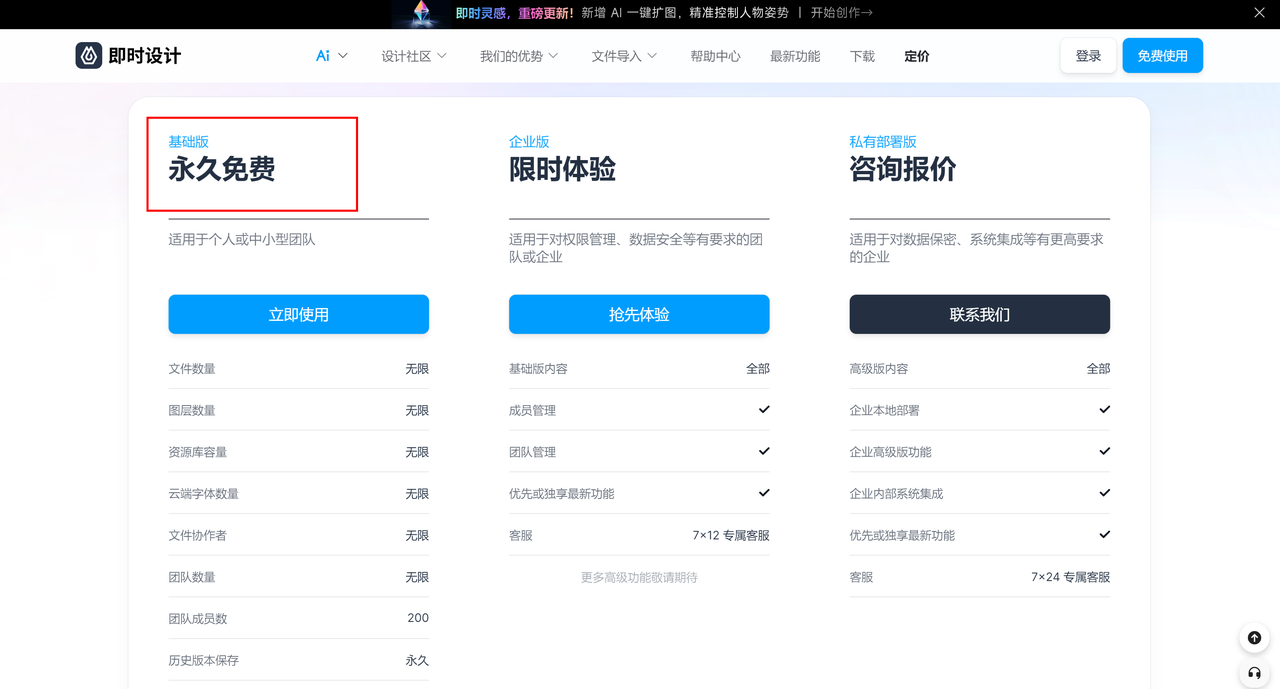
其实现在有很国产设计软件做的非常优秀,例如这款类似 Sketch —— 即时设计,不仅功能上几乎和 Sketch 完全相同,而且还有很多比 Sketch 更优秀的功能亮点:功能免费使用,在线不用下载;设计资源丰富,插件体系齐全;自带标注切图,无需其它工具;网络流畅稳定,数据安全可靠等等,更适合中国设计师朋友!

Axure RP 9如何下载?
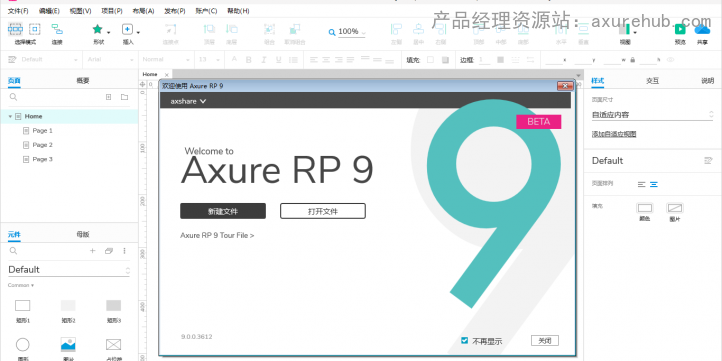
Axure RP 9 如何下载?非常简单,在官网购买专业版后可下载试用版,安装时需选择安装位置,但是不建议安装在系统盘,原因留在正文说。Axure RP 更新迭代还是比较快,所以不知道怎么下载 Axure RP 9也是一件常事,本文将从Axure RP 9 是什么、Axure RP 9 下载、不用下载 Axure RP 9,如果你也有这个疑问,那就赶快和我们一起看下去吧!

Thingiverse是什么?
Thingiverse 是什么?Thingiverse 是一个开放的 3D 分享社区,简称 T 站,由 MakerBot InDustries 创设,现在由 UltiMaker 运营。 Thingiverse 专为用户提供 3D 模型打印服务。如果你正在找 3D 模型,那就一起来了解下这个强大的 Thingiverse !本文分为 Thingiverse 是什么、 Thingiverse 为什么或免费、 Thingiverse 怎么用 3 个部分,一起来看看吧!

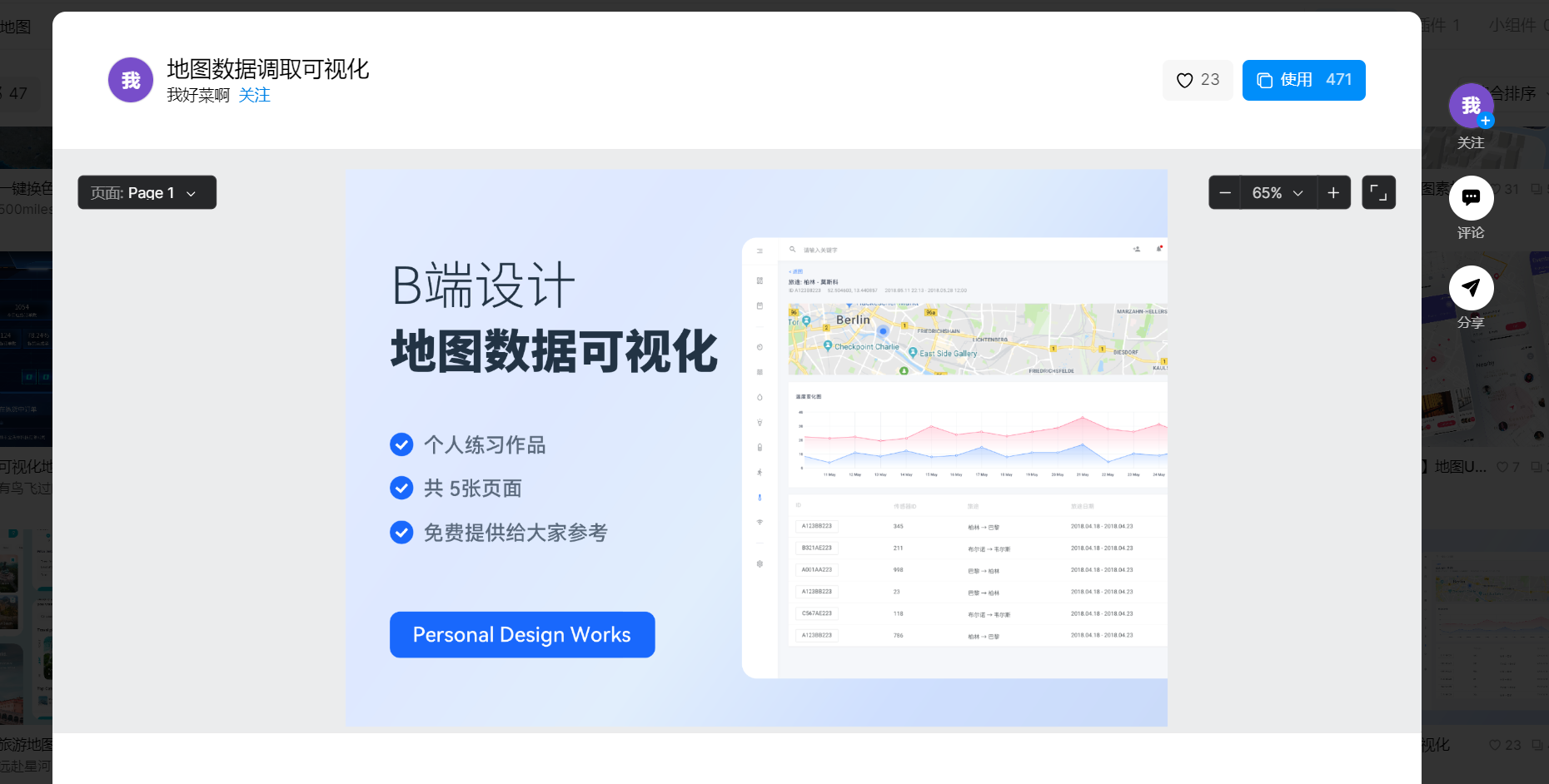
如何从0到1设计数据可视化地图?入门教程来啦!
如何从 0 到 1 设计数据可视化地图?入门教程来啦,只需要通过接入三方平台如百度地图,使用个性化地图编辑功能,以及借助即时设计等工具,制作数据可视化地图的方法就可以啦!如果你是一名设计师,还不会做数据可视化地图,那可就落后了哦,快看看看这个从 0 到 1 的入门教程吧!

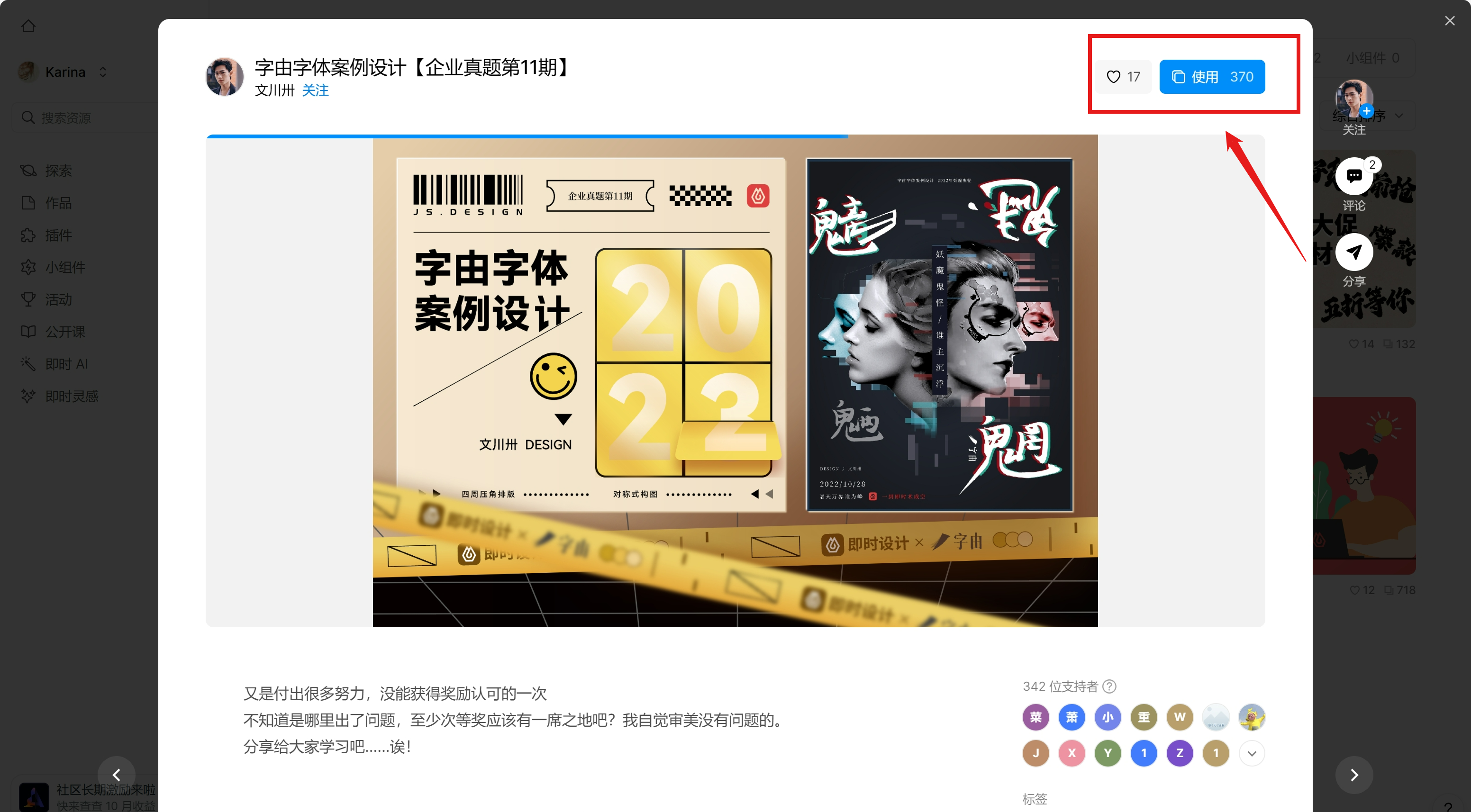
创意字体设计怎么做?1分钟教程轻松Get!
创意字体设计怎么做?想要自己设计的字体具有创意,那可以使用这几个方法:形状变化、画笔变化、色彩变化、负空间利用和 3D 效果,今天这篇教程教你 1 分钟轻松 Get 创意字体设计!

6个网页引导页设计案例都免费!
是谁还在为不知道如何设计网页引导页而不知所措,是谁还在为设计作品被客户打回更改而烦恼,今天和大家分享 6 个网页引导页设计案例,移动端引导页、Web 端引导页、资讯类引导页、医疗插画引导页、电商商城引导页以及金融类引导页,为你解决一切困扰你设计网页引导页的问题!