官网设计原型图用什么工具比较好?
更新时间:2023-12-26 16:44:16
随着人们对设计水平的要求越来越高,市面上出现的设计工具种类越来越丰富,功能也越来越强大,设计师在挑选设计工具的时候难免会出现眼花缭乱的情况。经常会有设计师为不知道如何使用原型图设计工具而烦恼?那么,官网设计原型图用什么工具比较好?今天来和大家分享这 5 个,分别是即时设计、Moqups 、Adobe XD 、Marvel 以及 Framer 。现在市面上的软件真的良莠不齐,以我多年与这些工具斗智斗勇,终于掌握了其中的精髓,感兴趣的友友们一起看下去吧!设计做的好,升职加薪没烦恼!
点击图片,立即进入即时设计👇
1、即时设计
即时设计则是一款在线官网设计原型图设计工具,拥有海量的模板和素材,可以帮助设计师轻松创建出精美的界面。最牛的地方就是它的一键导出功能,能直接将你的设计稿导出为前端代码,大大节省了我们的开发时间。而且,它还支持导入 Sketch 等文件,让我们可以轻松迁移项目。
功能亮点:
- 针对个人和中小团体永久免费
- 资源广场里种类丰富的大量资源可直接一键保存
- 具有 UI 框架组件,免费矢量图标库,免费图库等
- 支持 MacOS、Windows、Linux、iOS、Android 和微信小程序等多平台运行
- 支持 Sketch 导入、XD 导入,以及 Sketch 导出,自有 JSD 本地文件备份等,方便文件传输
- 随时随地在任何设备上在云中远程工作,无需上传和下载文件的麻烦
点击图片,立即进入即时设计👇
2、Moqups
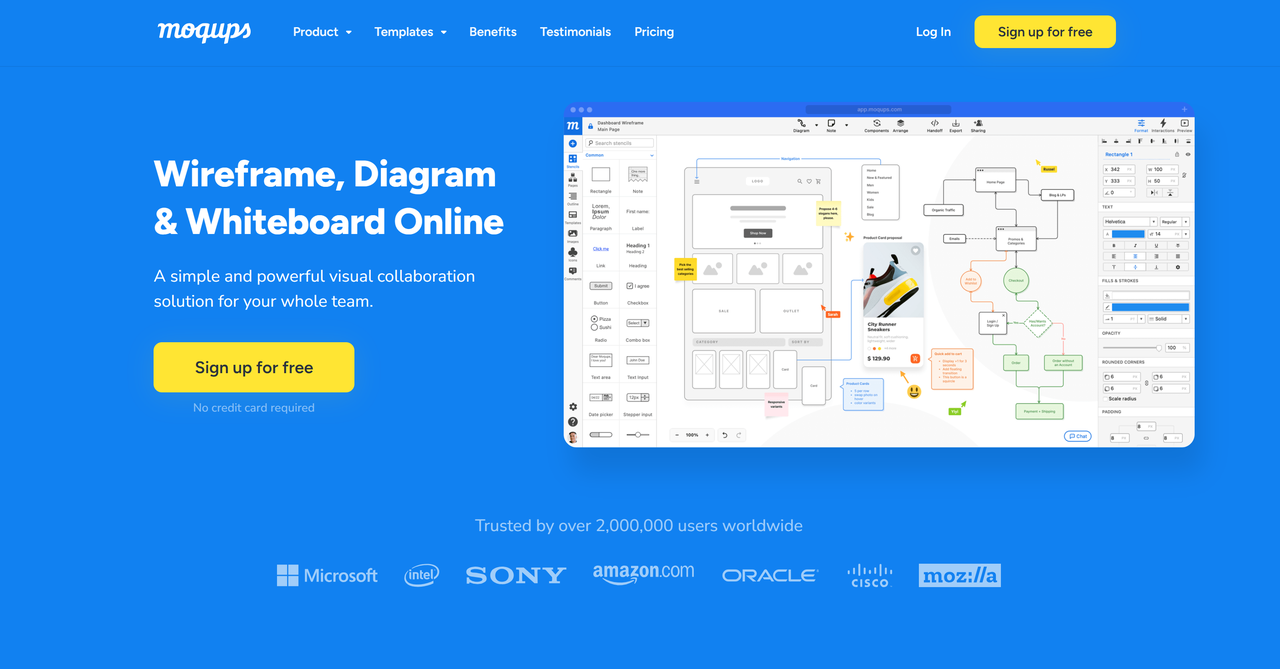
Moqups 是一个简单易用的官网设计原型图工具,可帮助远程设计团队可以轻松快速地创建线框、模型、图表等,并进行实时协作。Moqups 支持在 Windows 或 MacOS 上工作,可直接使用浏览器登录账号构建设计,并且Moqups 提供大量地 UI 元素素材,帮助设计师快速完成设计。
功能亮点:
- 提供内置模板元素库,包含来自最流行图标集的数千个图标、UI 元素、UI 模板
- 支持通过添加交互或热点,将线框图或最终设计转变为实时原型
- 可以连接到 Jira、Confluence、Slack、Trello、Dropbox 和 Google Drive,以创建完全集成的工作流程,从而保证团队成员之间的充分沟通

3、Adobe XD
Adobe XD 是一款由 Adobe 公司开发的专业界面和用户体验设计工具,可以帮助设计师创建交互式原型、用户界面和用户体验设计。Adobe XD 最擅长官网原型图设计,可以方便的完成交互式原型,同时支持 MacOS 和 Windows。
功能亮点:
- 可一键生成 HTML 代码
- 支持导出 PNG、JPG、SVG、PDF 等多种格式
- 可同时进行原型画图与设计图的制作,可随时转换

4、Marvel
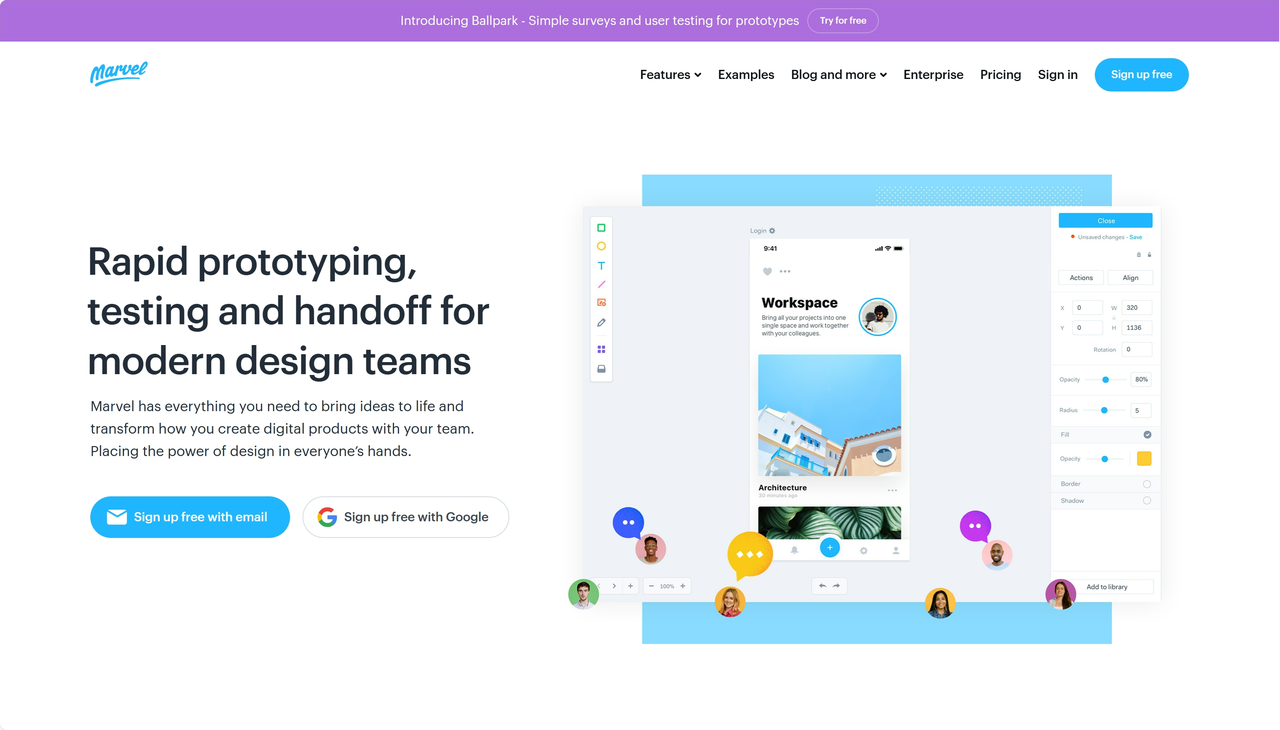
Marvel 是一个多合一的好用的交互设计软件,从原型设计到用户测试阶段,为设计师提供用于设计和制作线框图的工具。该交互软件非常易于使用,非常适合快速生成原型和设计简单有效的用户界面。
功能亮点:
- 直接从浏览器为任何设备创建精美的线框图、模型、网站或应用程序原型
- 团队之间可以协作地进行线框图、原型设计、用户测试和移交给开发人员

5、Framer
Framer 是一种用于设计和原型设计的工具,它使设计师可以创建高保真度、交互式的原型,同时也允许开发者通过编写代码来实现高级交互和动画效果。不仅可以帮助用户以更加高效、灵活的方式进行网站设计,还可以使用户在完成设计后直接在平台上进行开发和托管,从而大大提高了整个网站制作过程的便捷性和效率。
功能亮点:
- 无代码操作,不需要很多的代码思维
- 可以在 Figma 上找到插件,直接复制 Figma 上组件到 Framer 上

6、总结
以上就是今天和大家分享的 5 款官网设计原型图设计工具,如果你正在为不知道用什么工具比较好而烦恼,相信你看完今天这篇文章一定有了很大的收获吧!其实想要工作效率翻倍,最好最快的方法就是选择一款好用且适合自己的设计工具。即时设计作为新生代国产设计软件,简直就是国货之光!不仅为设计师提供了海量优质的免费设计模板,而且个人版本竟然是永久免费的!身边的设计朋友都在用,如果你也有原型图设计方面的需求,就试试即时设计吧,一定入股不亏!
点击图片,立即进入即时设计👇