
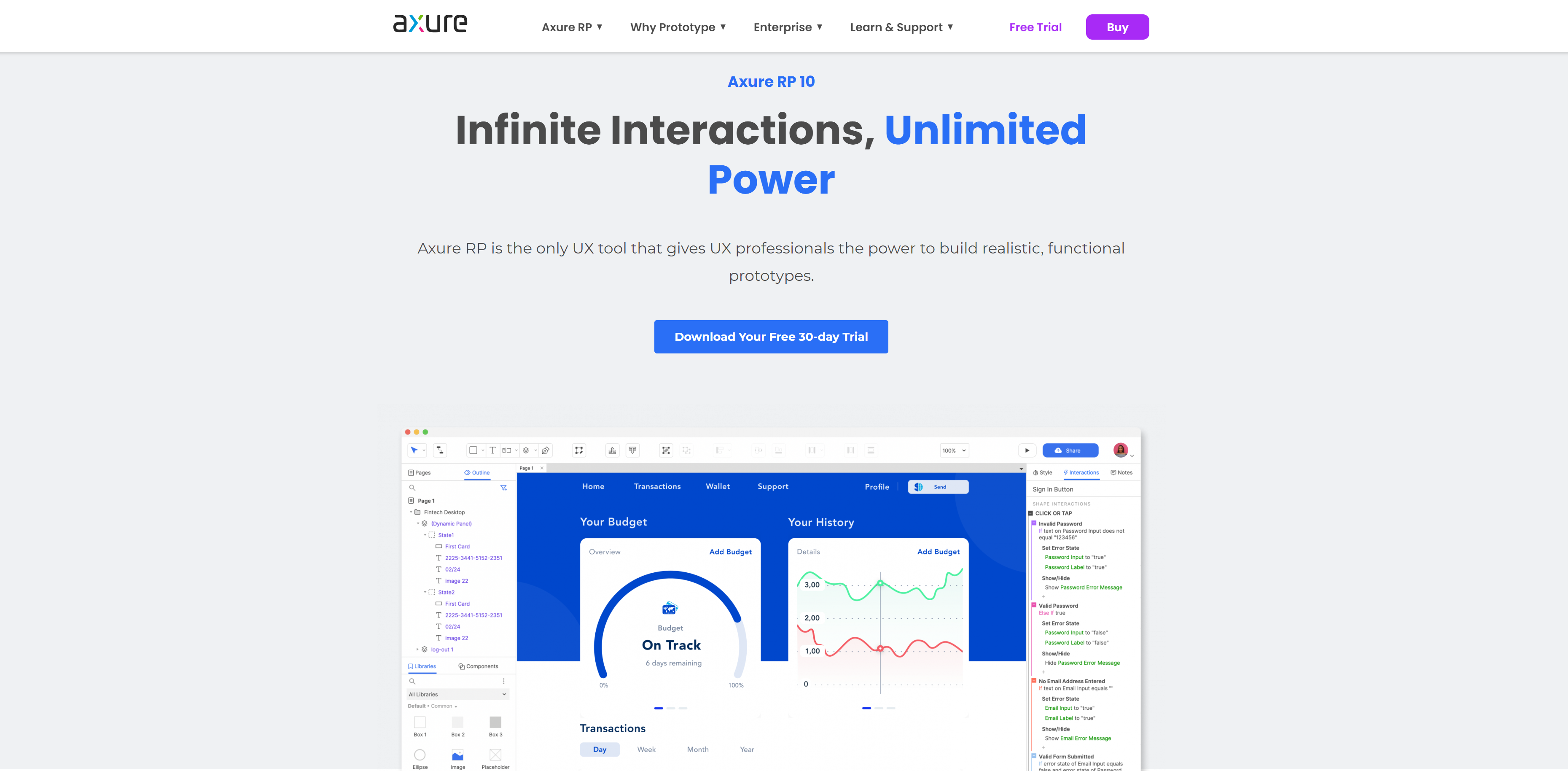
原型设计软件Axure入门教程
今天我就从 Axure 的界面介绍、组件库和快捷键三个方面跟大家分享如何快速掌握这款软件的使用,新手小白们赶紧码住这篇 Axure 入门教程!学会使用 Axure 之后,帮你轻松高效的搞定原型设计!

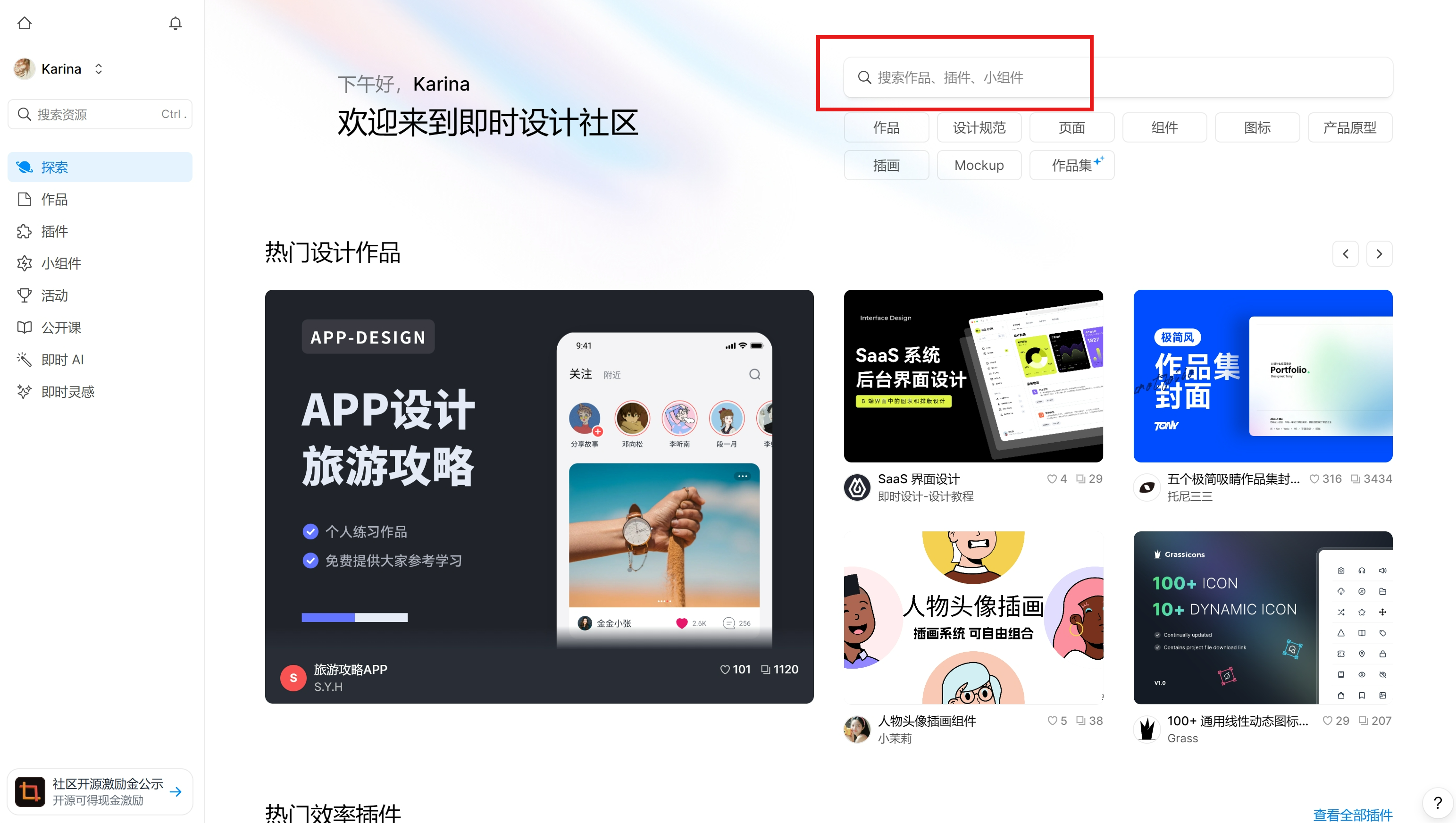
百万设计师都在用Figma中文替代,居然是免费的?
它的出现的弥补了很多 Figma 在国内使用的局限性,凭借本土化的优势,免费使用的版本、丰富免费的资源库、全中文的操作环境、安全稳定的网络服务等等,使设计师们更加高效快捷的完成工作,是更适合国内设计师的原型设计软件。

关于tdesign的你所需要知道的事
本文将分享 TDesign 是什么、TDesign 为什么开源、TDesign 的特性和 TDesign 的使用这 4 个和 TDesign 的相关内容。TDesign 是腾讯各业务团队在业务过程中设计的一套企业级设计体系,是一个非常实用的设计系统如果你还不知道 TDesign 是什么,那就赶紧一起看下去吧!

除了优设标题黑还有哪些免费字体?
本文共分享了除了优设标题黑以外的 7 种免费字体,他们分别是:思源字体系列、站酷字体系列、花园明朝体、文泉驿等宽微米黑、阿里妈妈数黑体、金山云技术体、OPPOSans,都是免费可商用的字体,这 7 个字体可以说已经包含了所有汉字与字符

在线颜色选择器插件,这个网站有这6个免费的!
想要使用实用高效的插件也不难,今天和大家分享的这个网站 —— 即时设计:为设计师提供了完善的插件体系,无需用户费时费力的查找,直接一键就能获得同款。从中挑选了 6 个免费在线颜色选择器插件设计资源,分别有光谱配色、主流系统、颜色梯度、HSL 调色板、图片颜色覆盖、颜色英文名这几种颜色插件。

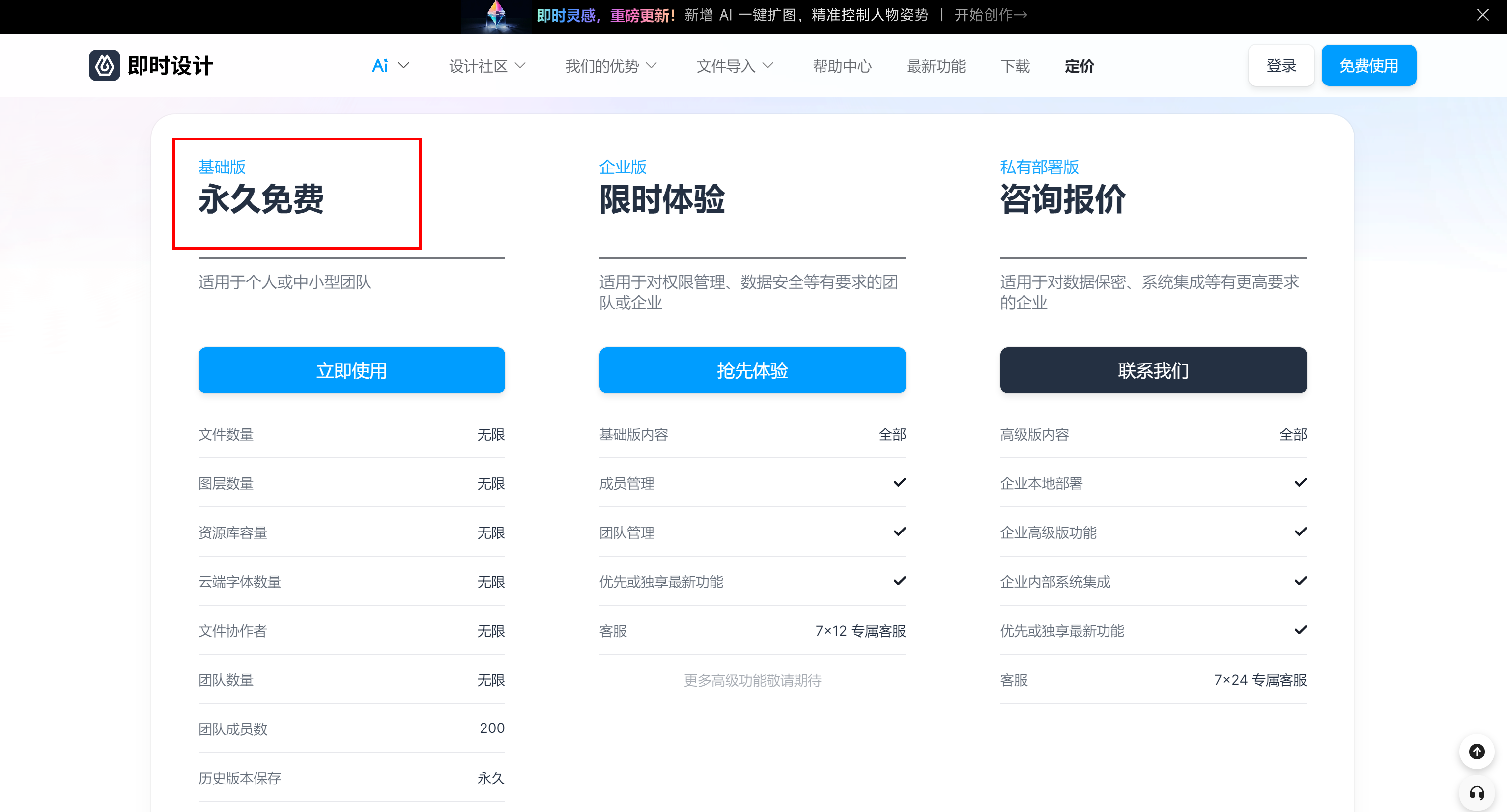
这个Axure国产替代据说永久免费!
对于国内用户来说,Axure 并未在国内架设服务器,也没有中文版的 Axure,无论是个人使用还是团队协作都有诸多不便,由此 Axure 国产替代应运而生,今天就与大家分享一款对于个人及中小团队永久免费的 Axure 国产替代工具,它就是即时设计。

4个画图设计软件,高逼格更好用!
一款给力的设计软件对于设计师来说绝对是神一样的队友,今天我来和大家分享 4 个高逼格超好用的画图设计软件,它们分别是即时设计、Balsamiq、Xara Designer Pro X 和 Justinmind,选择好用的软件才能设计出更具逼格的作品,让这 4 个高逼格更好用的画图设计软件一起来助力你的设计事业吧!

线上设计很简单!这几个在线设计工具免费用!
有些设计师或设计爱好者可能习惯了线下设计的方式,觉得线上设计很难开展,但其实线上设计很简单,有一个高质量的在线设计工具就可以解决这个问题。今天我们就来给大家介绍 7 个免费用的在线设计工具,分别是:即时设计、Witeboard、Indie Design Kit、Canva、Webflow、Modulor、Photosonic AI,线上设计技能轻松 get。

Adobe XD是什么?这里是关于Adobe XD的最全介绍!
Adobe XD是什么?Adobe XD 是一款功能强大的设计和原型制作工具,适用于各种数字产品的设计和开发。更进一步的信息,我将从 Adobe XD 是什么、Adobe XD 能做什么以及 Adobe XD 的局限 3 个方面带大家认识 Adobe XD。

这7个平面图绘制软件超好用!平面设计师必备!
这 7 个平面图绘制软件分别是:即时设计、Aodbe Photoshop、Adobe Illustrator、CorelDRAW、Durves、Lunacy、Pixelied,都是非常牛的平面图绘制软件,可以帮助我们实现令人惊叹的完美平面图绘制作品。接下来就跟随我的脚步一起来看看这 7 个超好用的平面图绘制软件的详细内容介绍吧!