
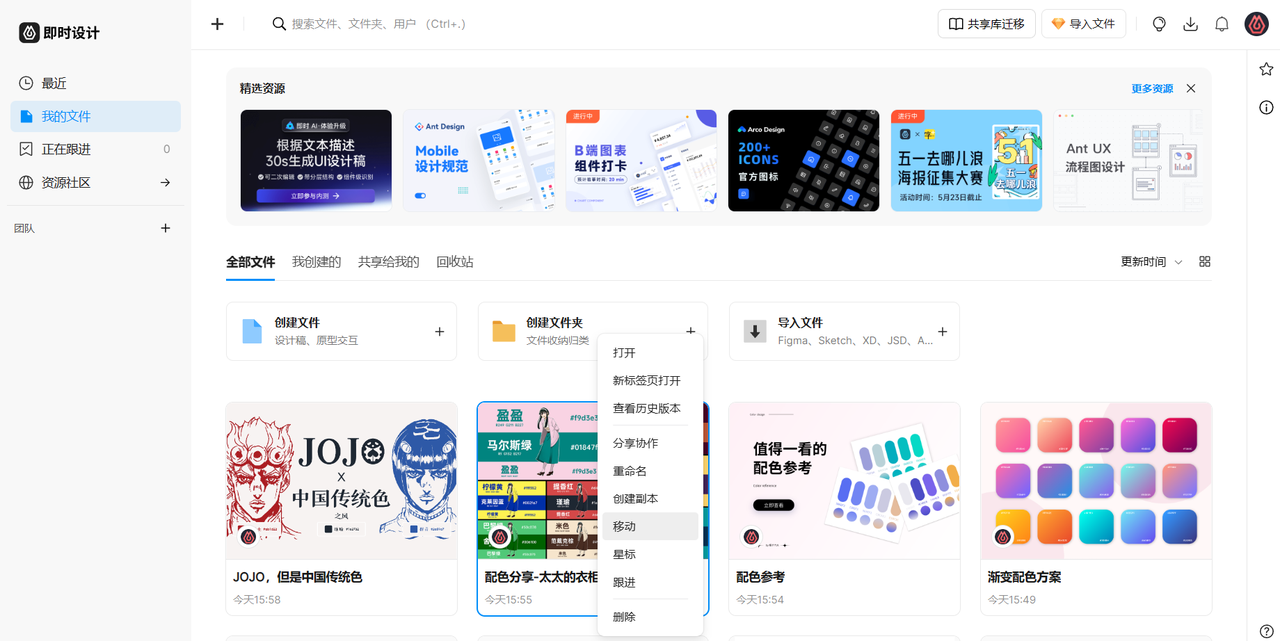
堪称作图神器的4款在线画图工具推荐!
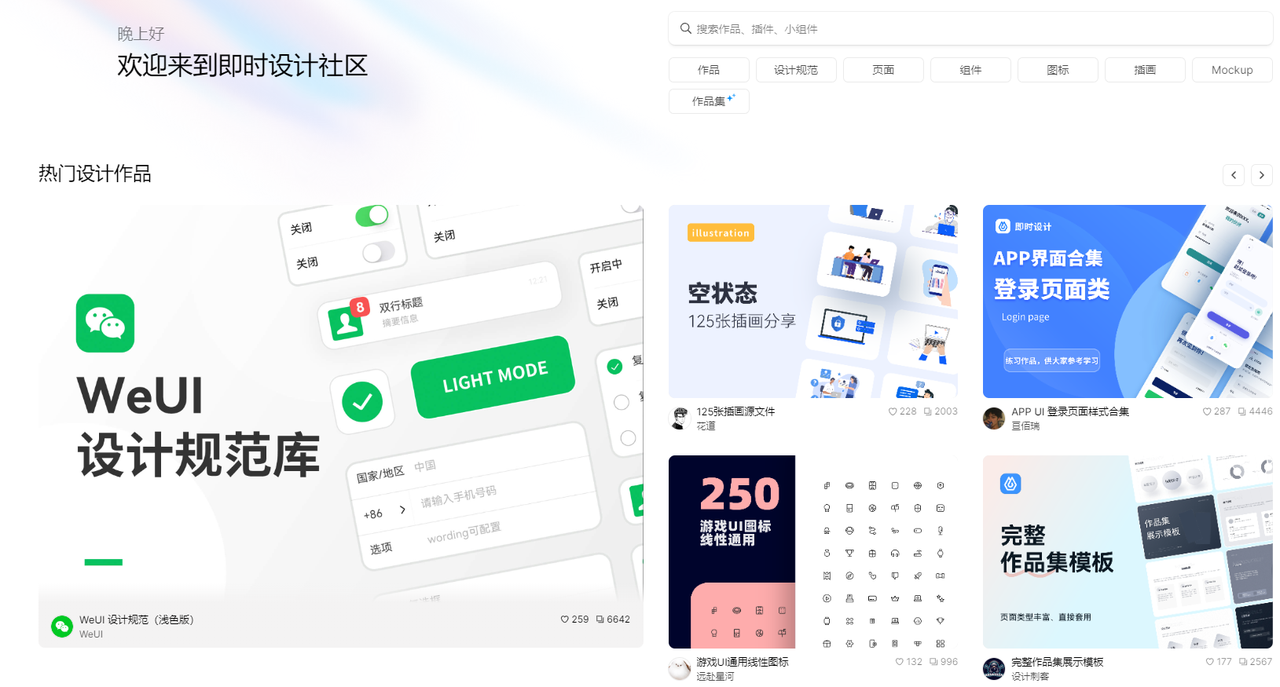
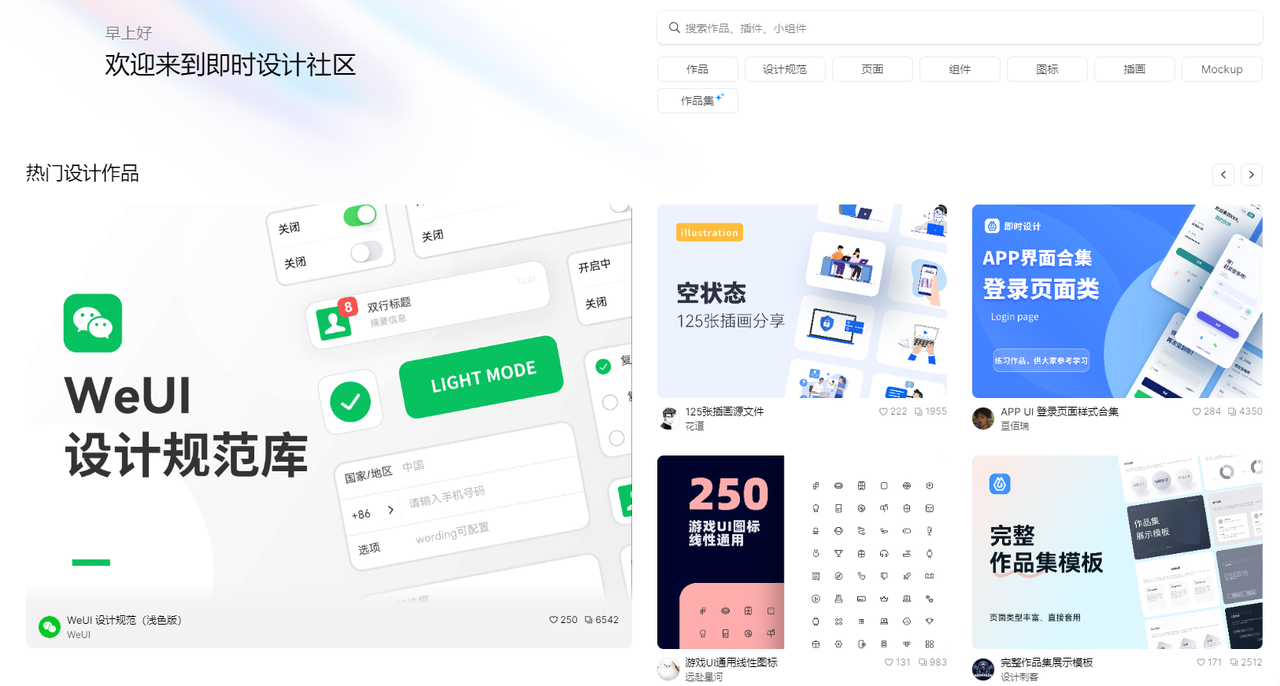
从“激发设计师创作灵感”的角度出发,本文与大家分享了 4 款在线画图工具,分别是「即时设计」,「即时 AI」,「Axure」和「Flow chart」。

真香!功能强大的在线网页版PS免费使用!
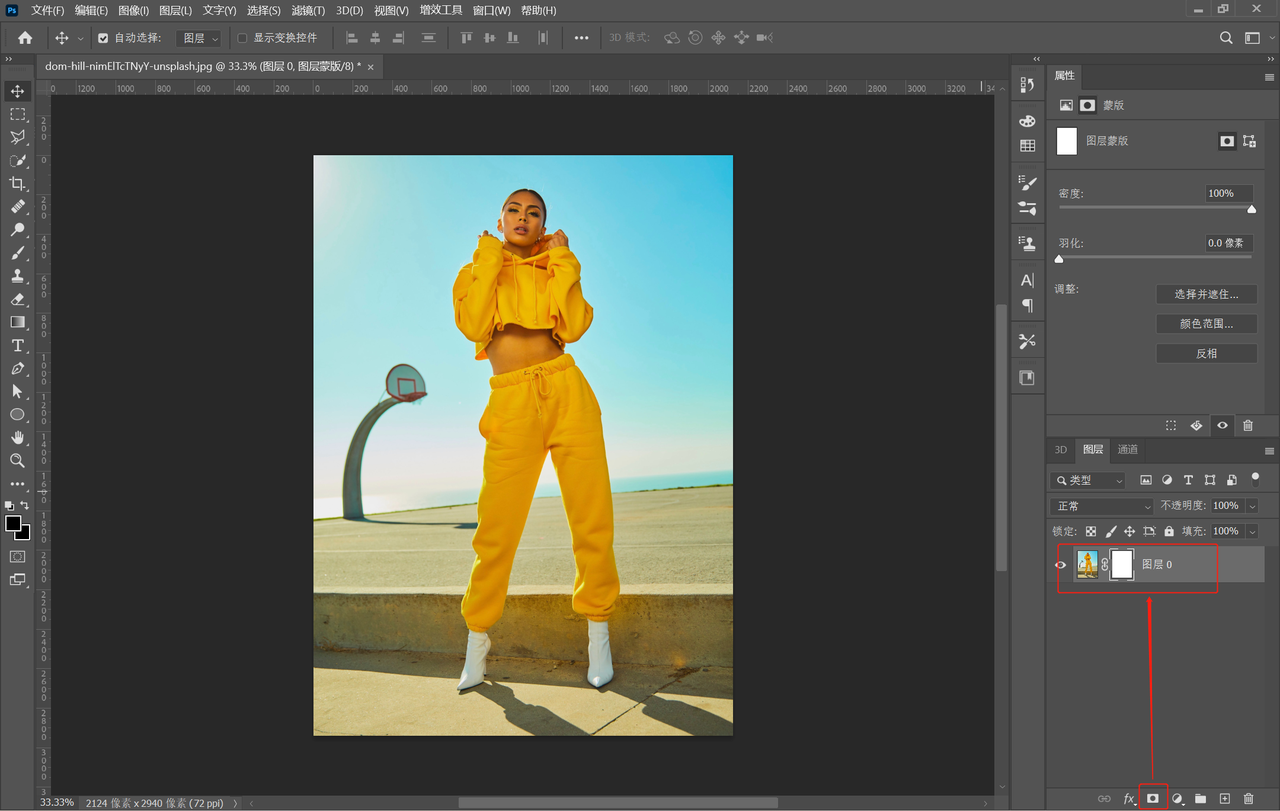
在线网页版PS它基于 Web 端运行,使用云端存储数据,一个使用账号便能管理设计资产;其次,它提供了丰富的图片处理功能,可以打造 PS 同款图片处理效果。

PS厚涂笔刷怎么设置?
PS厚涂笔刷的设置方法包括在Adobe官网、网络资源和自定义制作中获取PS 软件内部会有自带的部分笔刷,但是如果想要进行更多样的设计,通常需要用户进行自行下载与导入。

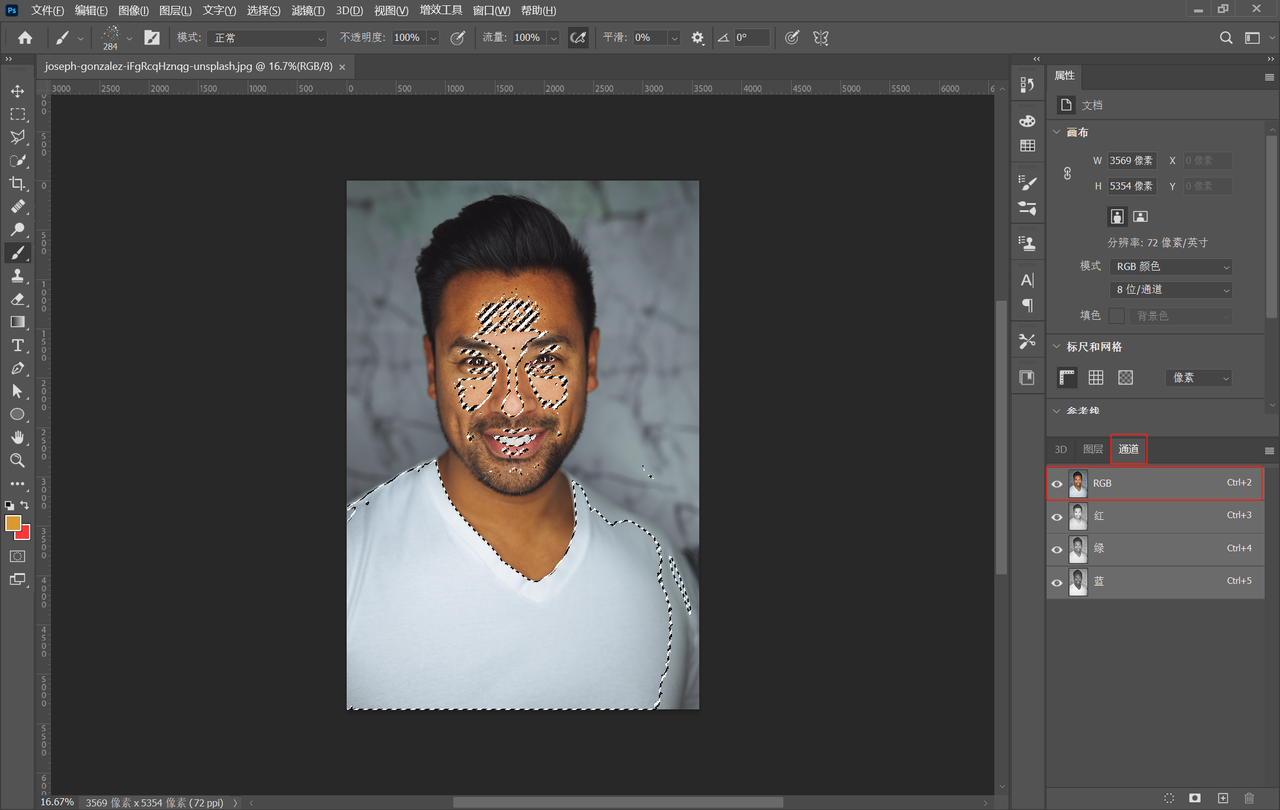
怎么用PS把人物变白?
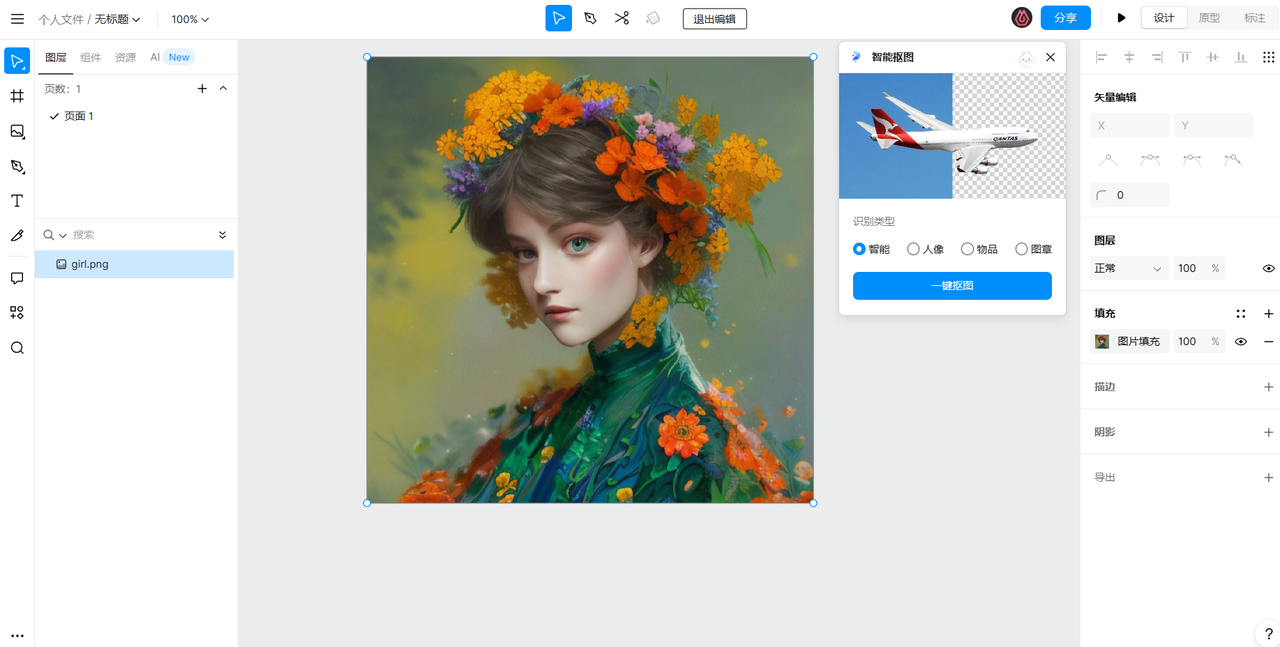
为大家分享一个使用 PS 中的「通道」界面来调整人物肤色的方法,也为大家推荐另外一种更加简单就能把人物变白的方法,那就是使用在线设计工具「即时设计」,更加方便快捷。

高级设计师画平面设计图都用什么软件?
本文为大家总结的 5 款高级设计师常用于进行平面设计图绘制的软件,分别为即时设计、Adobe Photoshop、CorelDRAW Graphics Suite、Procreate 和 Gravit Designer。

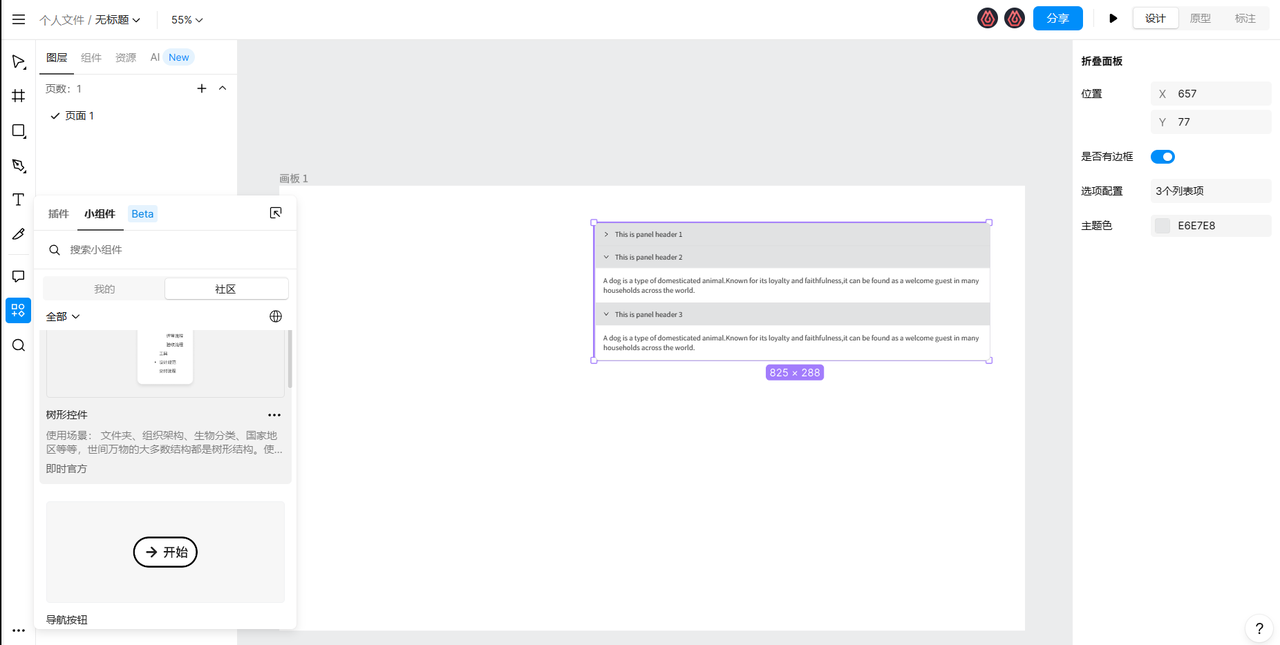
产品经理必备的3个原型设计工具推荐!
这 3 个产品经理必备的原型设计工具分别是「即时设计」,「即时 AI」和「Axure」,其中,即时 AI:只需提交设计需求,即可一键生成原型图!