figma企业版怎么收费?
figma企业版怎么收费?根据官网报价,目前企业版 Figma 收费标准是每人每月 45 刀,按年计费。使用企业版的 Figma,可以拥有无限的文件存储空间和团队空间。

推荐给你3个简单的免费版PS软件!
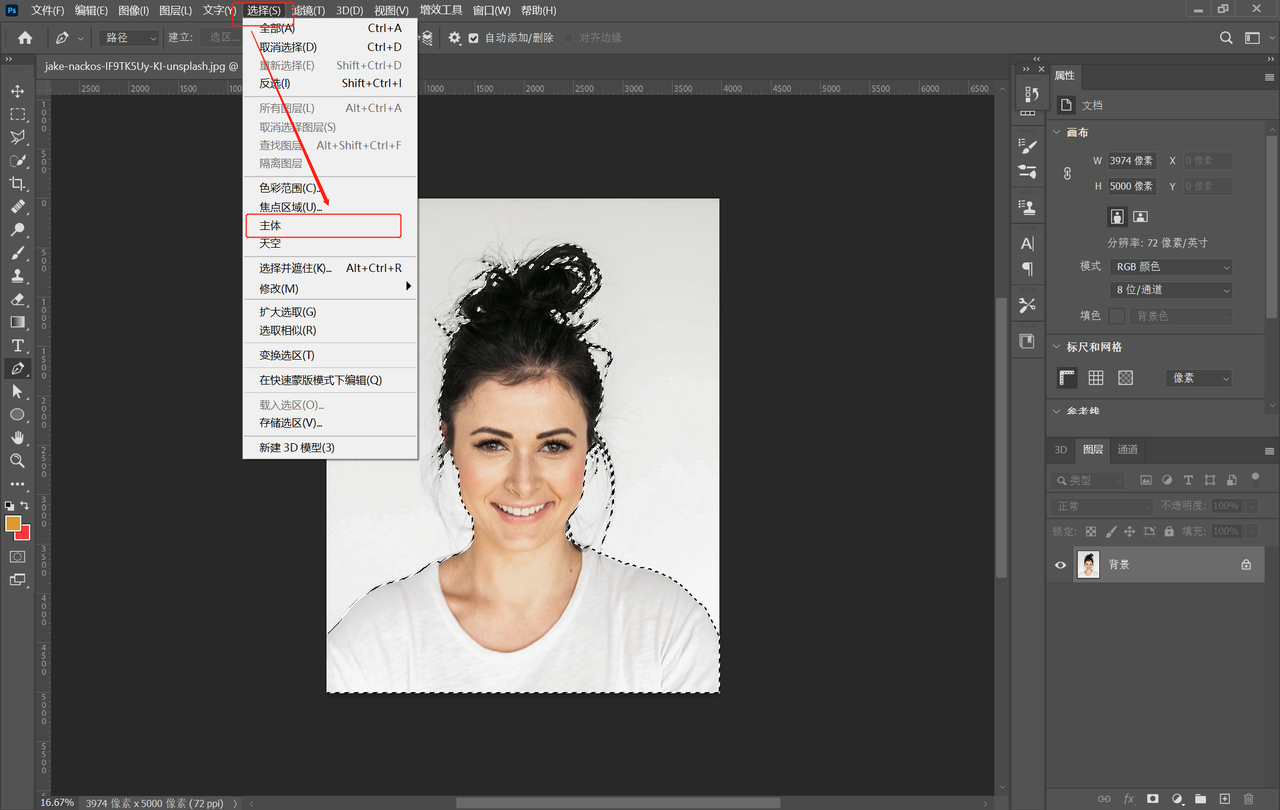
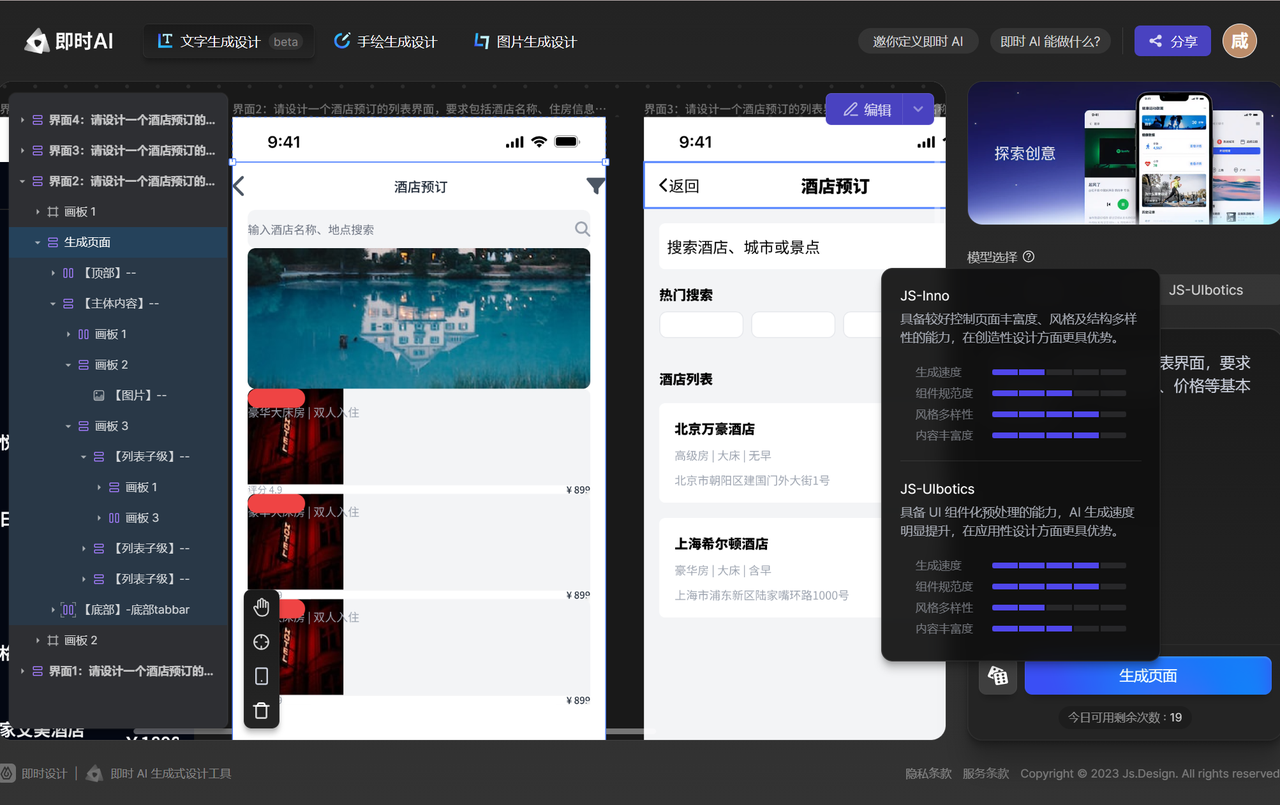
本文盘点了 3 个简单的免费版 PS 软件,都具有强大的功能,接下来将进行具体介绍。其中国产设计软件「即时设计」功能更加全面,使用也非常方便,推荐给大家。

音乐节海报设计应该如何排版?
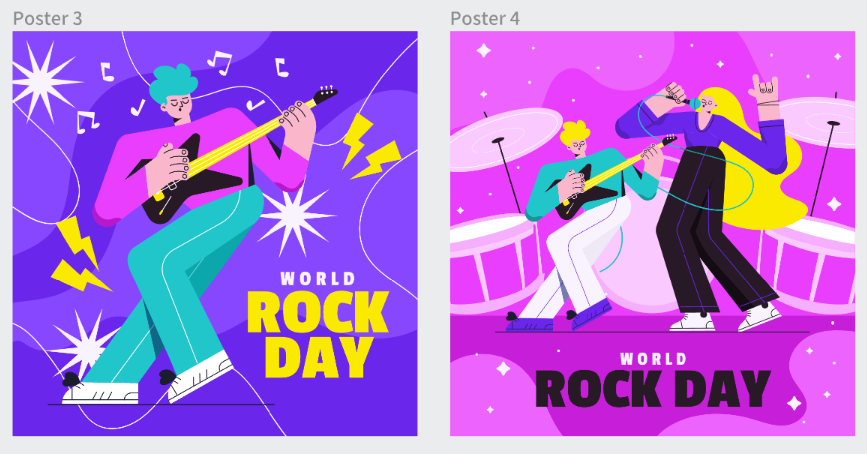
在进行音乐海报设计时应该如何排版才能让海报内容具有更强的设计感并传达出更多的内容呢?接下来本文将从主题风格、图像、颜色、字体以及重点信息这 5 个方面来进行具体的说明。

无需下载!3个在线设计网站让你快速获取高质量素材!
本文为大家搜集整理了 3 个在线设计网站,它们都能够为设计师提供多样的设计素材,同时也无需下载,非常方便。其中「即时设计」有上万份免费的的设计素材可供选择。

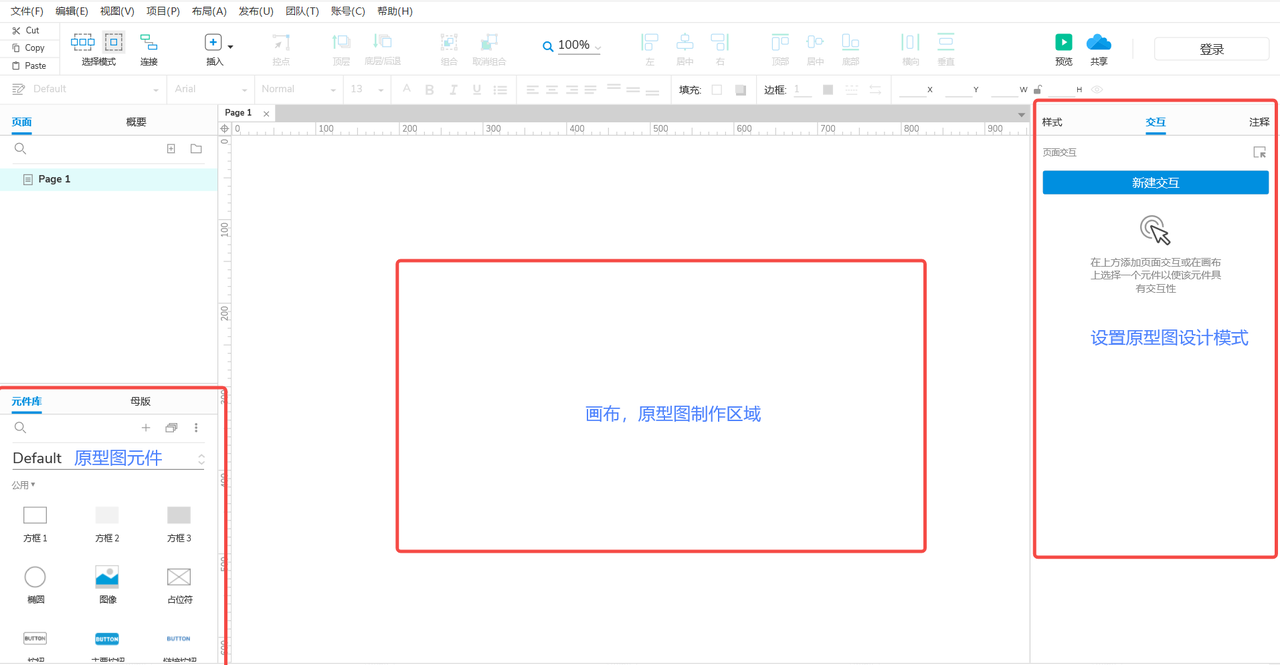
如何使用Axure?
Axure 功能强大,其复杂的交互设计也为使用者设置了门槛。为了帮助大家可以快速上手使用 Axure,本文收集整理了一份使用教程,将使用图文的方式进行详细解说。

精选3个免费图片素材网站推荐给你!
本文精选了 3 个免费的图片素材网站与大家分享,分别是「即时灵感」,「Unsplash」和「Pixabay」,更推荐大家使用「即时灵感」,用 AI 生成优质图片素材!

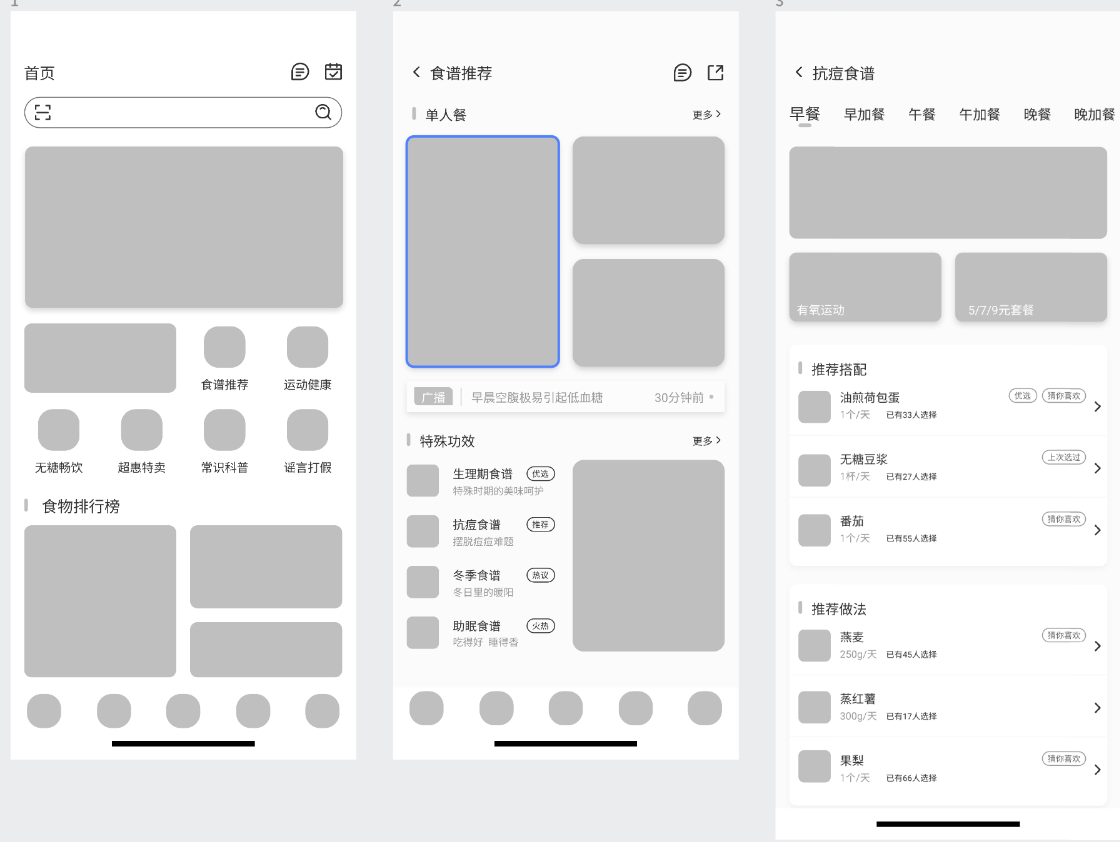
Axure原型模板
本文会与大家分享几套 Axure 原型模板:分别是饮食类 APP、宠物小程序、新闻类 APP 和社交软件原型模板。每款模板都提供了多个界面,包括首页、详情页、商城页和个人中心页等