AI怎么做字体设计?一个矩形工具就能搞定!
更新时间:2023-03-28 14:19:27
AI(Adobe Illustrator)怎么做字体设计?一些刚入门的初学者或者对 AI 有兴趣的小伙伴们大多数情况下都对 AI 工具有一些心理误区,经常会觉得用 AI 做字体设计是很难得一个过程,今天,本文将给大家带来一份详细的 AI(Adobe Illustrator)做字体设计的教程,整体操作过程简单易学,只需要用到矩形工具即可。
- 首先,点击新文件,建立一个画布。
- 然后如下图所示,选择左侧工具栏中的矩形工具。

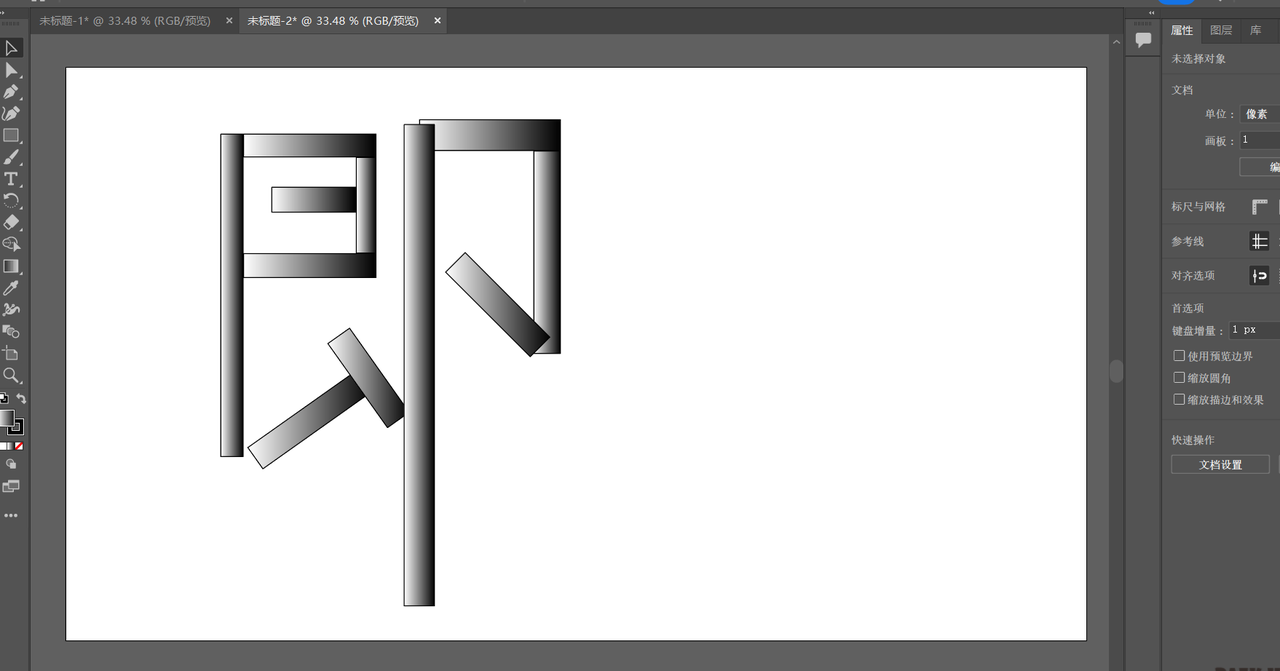
- 使用矩形工具将自己想要设计的文字内容用长方形的方式搭建出来,并不需要太过严谨,字体设计本身就是强调设计者个性和风格的过程,大家可以根据需要和个人喜好进行设计,并不需要完全按照我的内容按部就班。

- 将需要设计的文字内容组建结束后,我们可以在画布右侧的外观栏进行颜色选择,如下图所示。

- 设计的过程中,大家可以巧妙利用各种图形工具,这里我用到了圆形工具、五角星工具替换了文字中的一些笔画,并且将原本的矩形工具进行了圆角化。圆角化的方法很简单,大家可以先选择左边工具栏中的选择工具,然后点击矩形,选择中心点,进行圆角化操作,大家可以看一下下图示例。

- 全部圆角化结束后,则是下图这样。

- 以上就是文字框架的内容,接下来我们可以对文字进行一些个性化设计和操作,这里我首先进行了颜色的更改,将整体文字填充成了蓝色渐变色,具体操作方式和上文提到的一样。
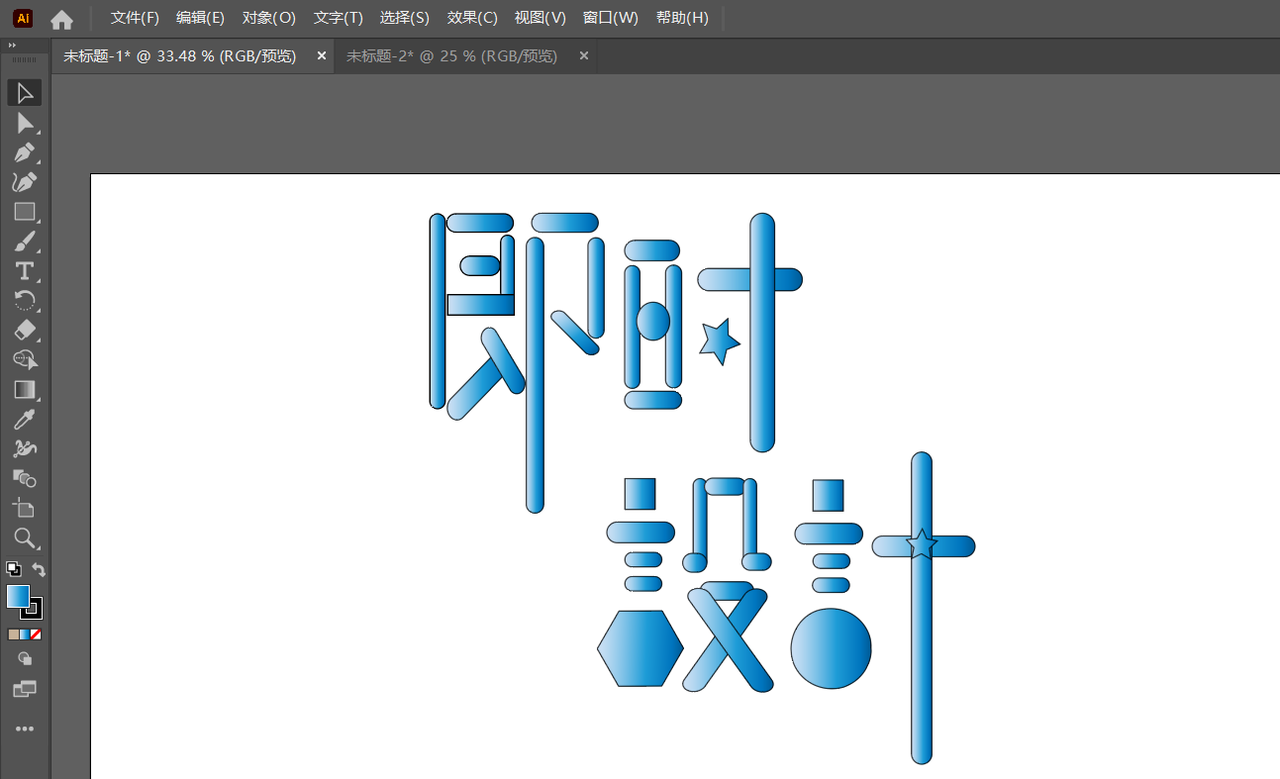
- 之后,大家可以自由更改文字的位置,这里我将后两个字挪到了下一行的位置,并且将一些笔画进行了更改,用一些图形进行了替代。

- 我个人觉得文字两侧还是有一些空白,所以选择运用左侧工具栏中的文字工具添加了一些其他的内容,这一部分和上面的内容一样,都是根据个人喜好进行更改的,如果大家觉得不需要再添加其他的内容,也是没有任何问题的。

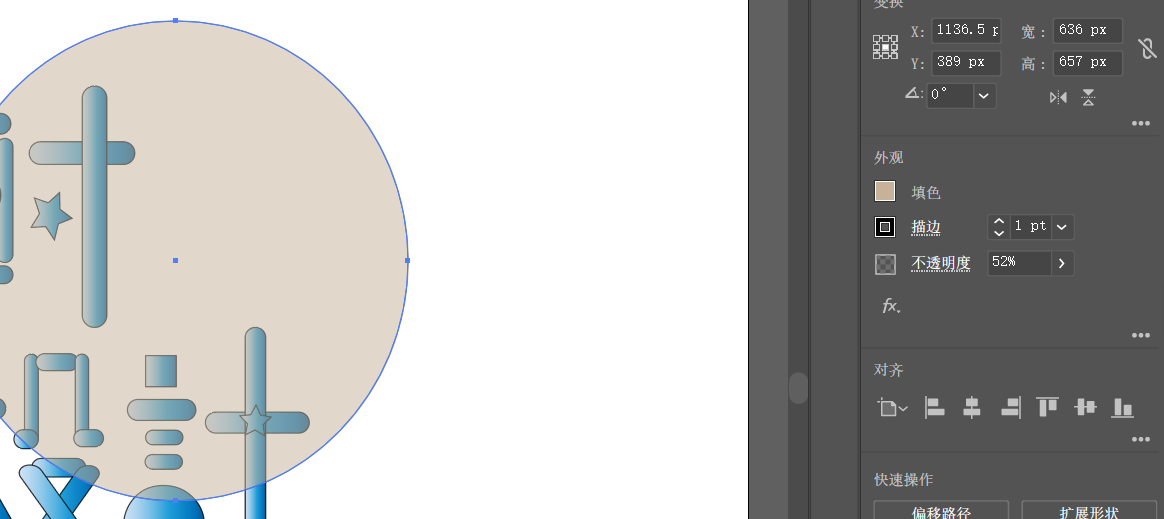
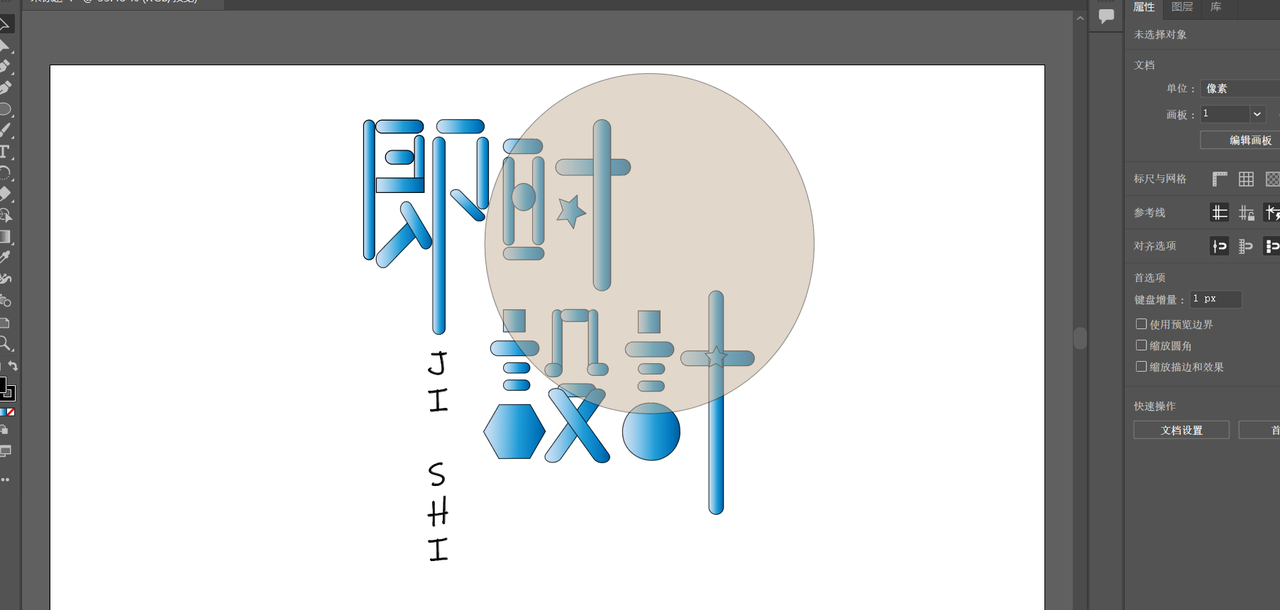
- 最后,我使用椭圆工具画了一个圆形来呼应刚刚添加在左下方的文字,来强调整体设计的平衡感。这里的圆形在绘制结束后,依旧是通过上面讲到的方式进行颜色填充,之后将同样处在右侧工具栏外观栏中的不透明度进行调节,即可得到一个半透明的原型,达到一个呼应的效果。

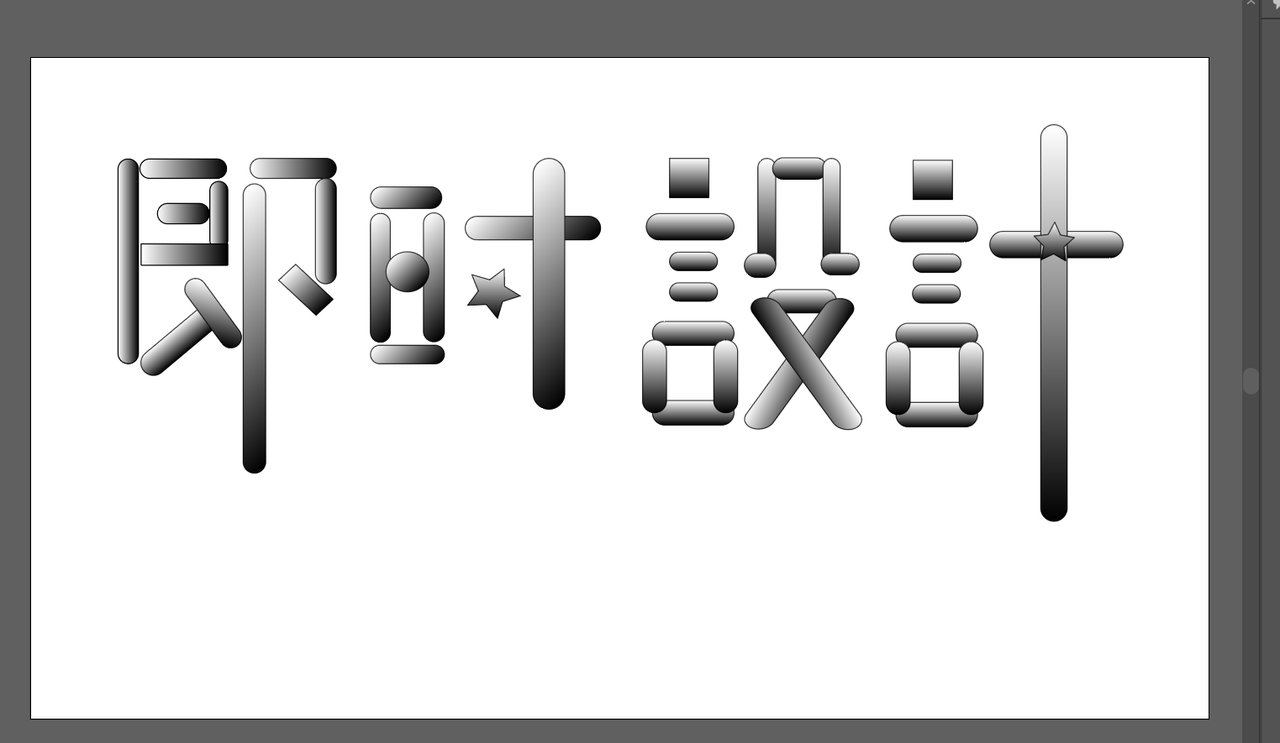
- 接下来,给大家看一下成品。

以上,就是 “AI怎么做字体设计” 的全部内容,整体操作非常简单,只借助了矩形工具进行绘制,对于刚刚入门的小白来说也是完全可以掌握的内容。除了这些,AI(Adobe Illustrator)还有很多其他类型的字体设计,如果大家感兴趣的话,可以注册使用即时设计,在即时设计的内置公开课中系统的学习更多 AI 字体设计内容。

