
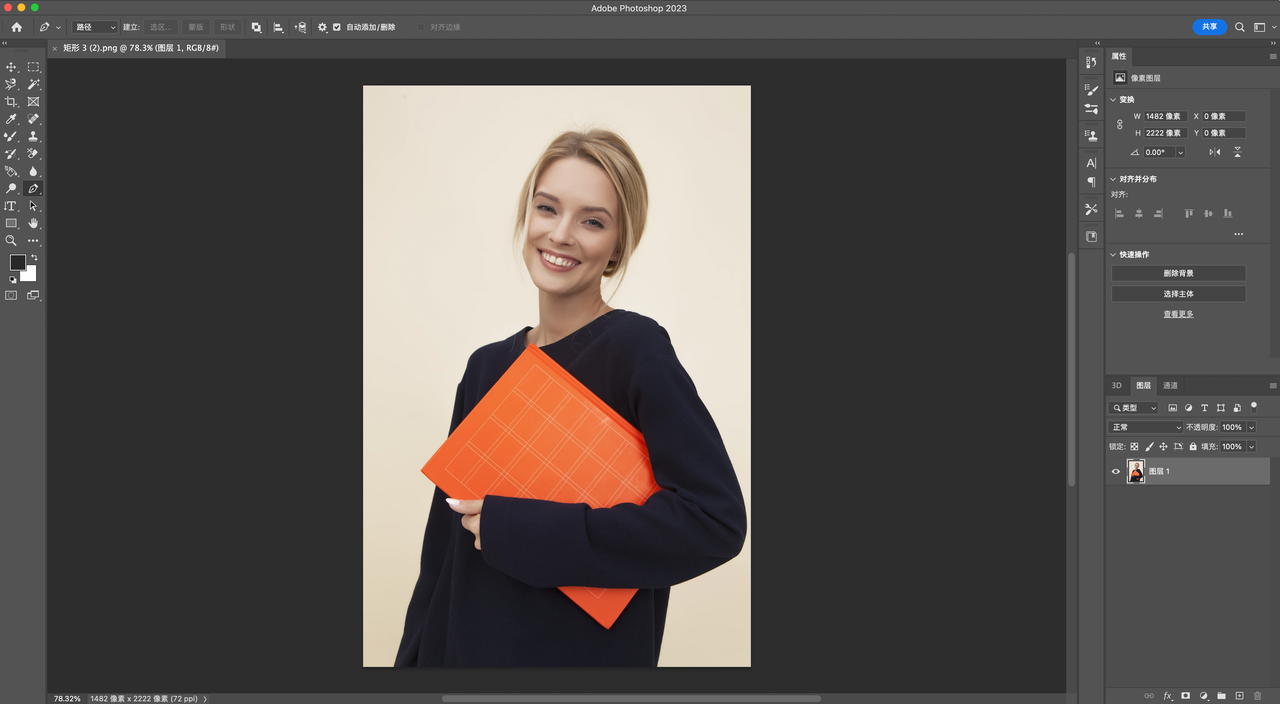
PS怎么改图片的背景颜色?
在 PS可以使用抠图的方法来更改照片的背景颜色,新建一个图层作为背景并填充颜色,将人像置入背景中,使用画笔工具选项,沿着人物轮廓点击一圈,即可改变背景颜色。

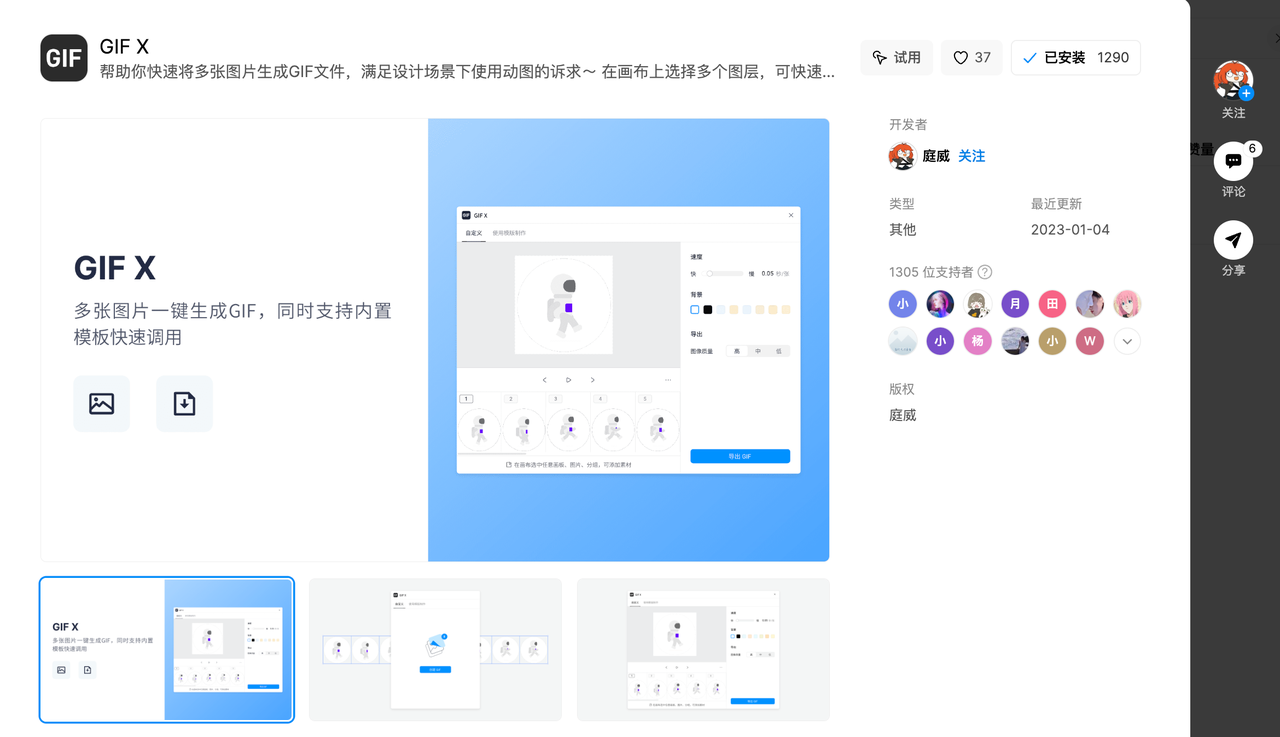
2种GIF在线生成工具让你一分钟搞定GIF图!
本文介绍了两种制作 GIF 的方法:即时设计「GIF X」插件和 Ezgif。使用这些工具可以轻松制作出漂亮的 GIF,并且可以根据需求自定义调整生成 GIF 的效果。

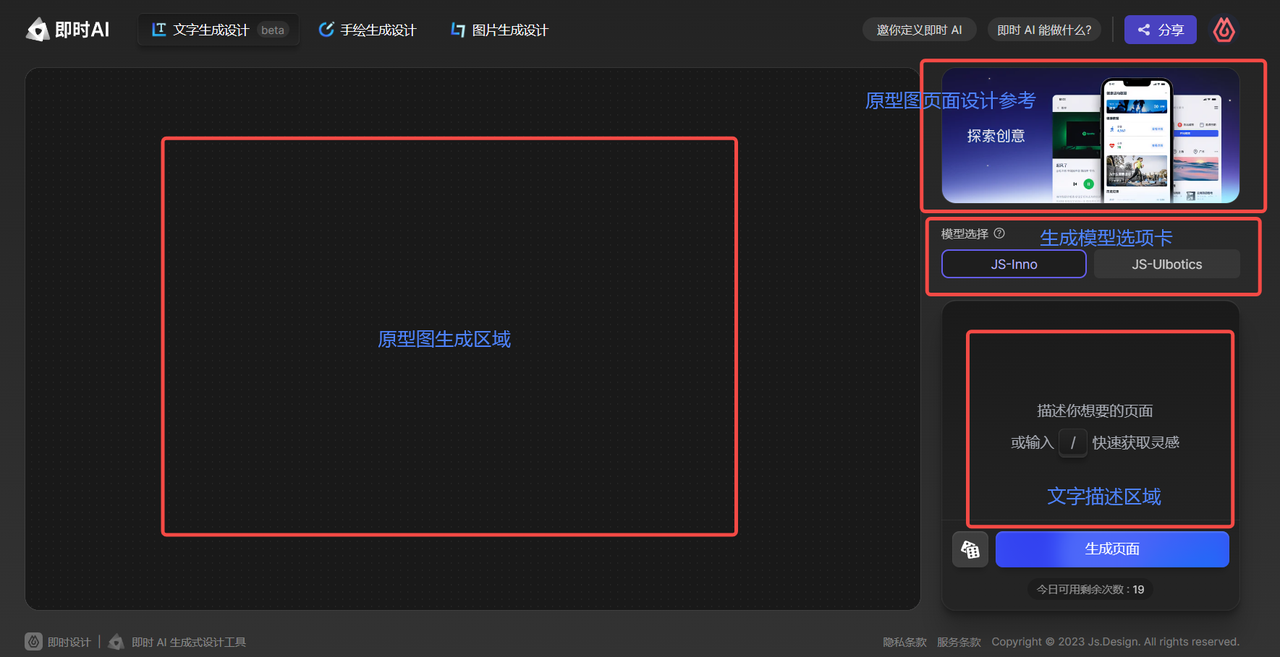
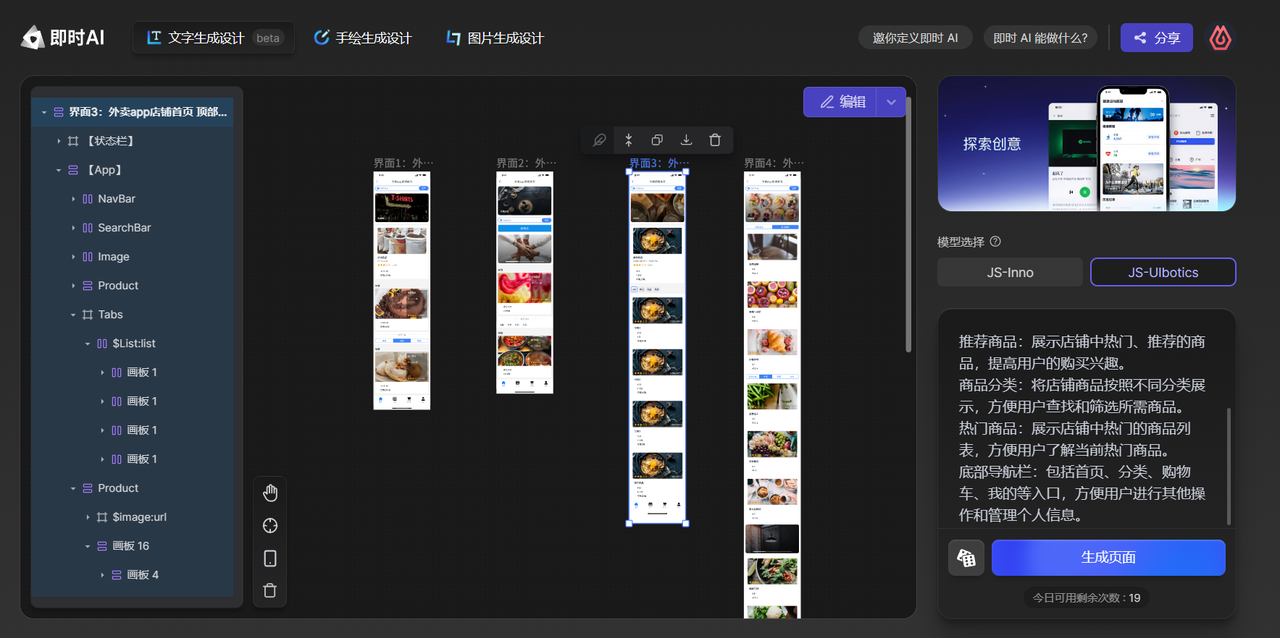
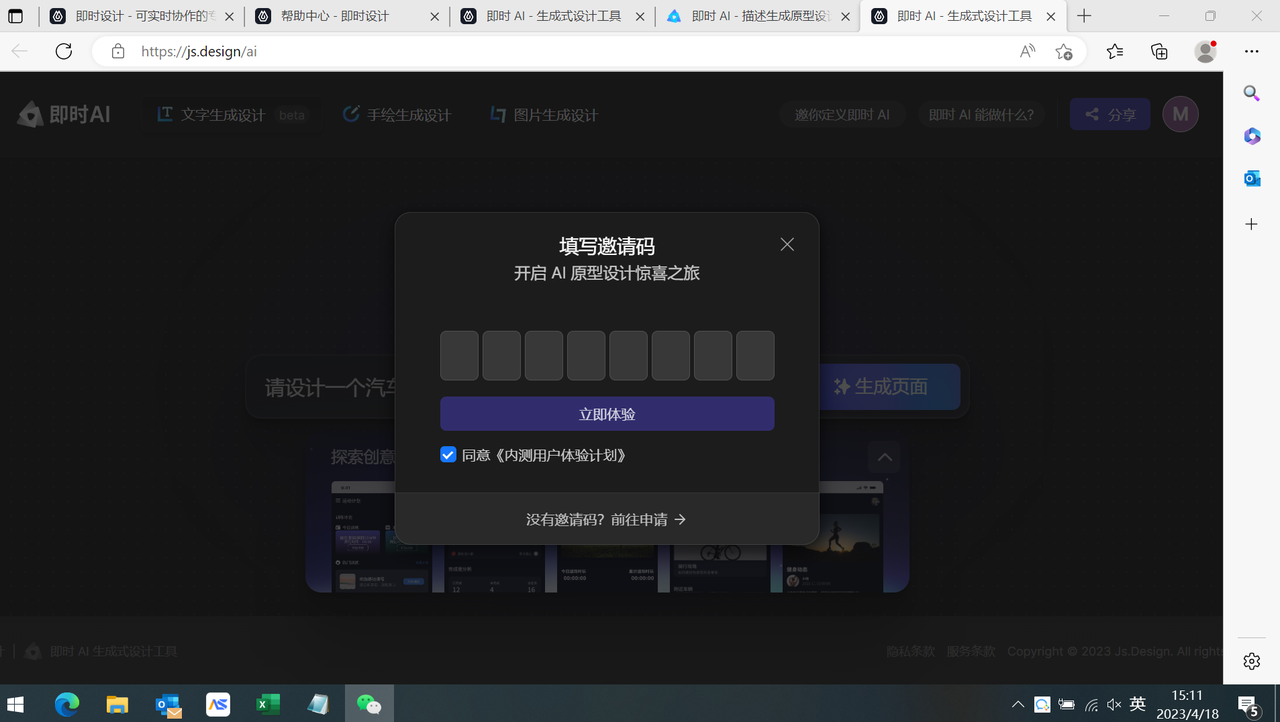
30秒通过文字生成原型图,「即时设计」双模型上线!
在「即时设计」的操作界面,在文本框中输入文字描述,即可一键生成原型图 。关于文字描述,首先「即时设计」提供了一些描述模板,在文本框内点击“/”键即可查看并使用。

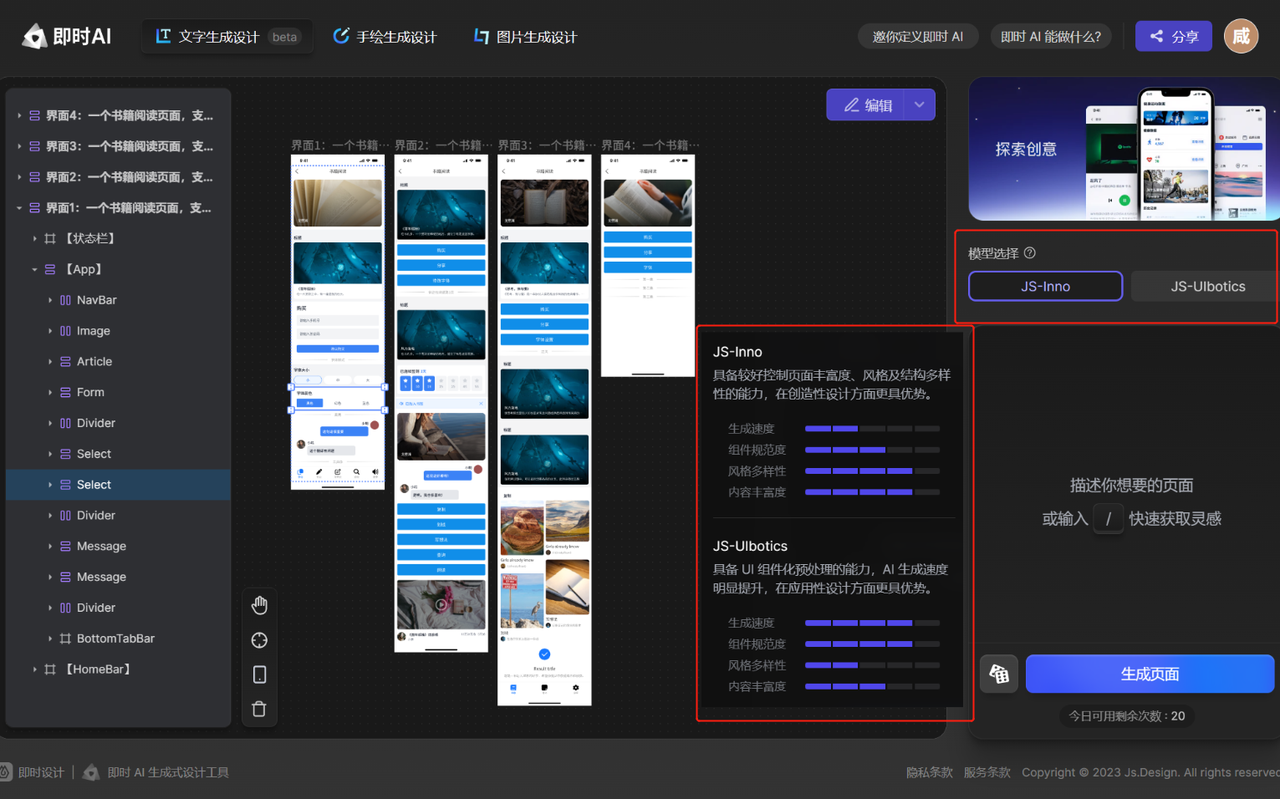
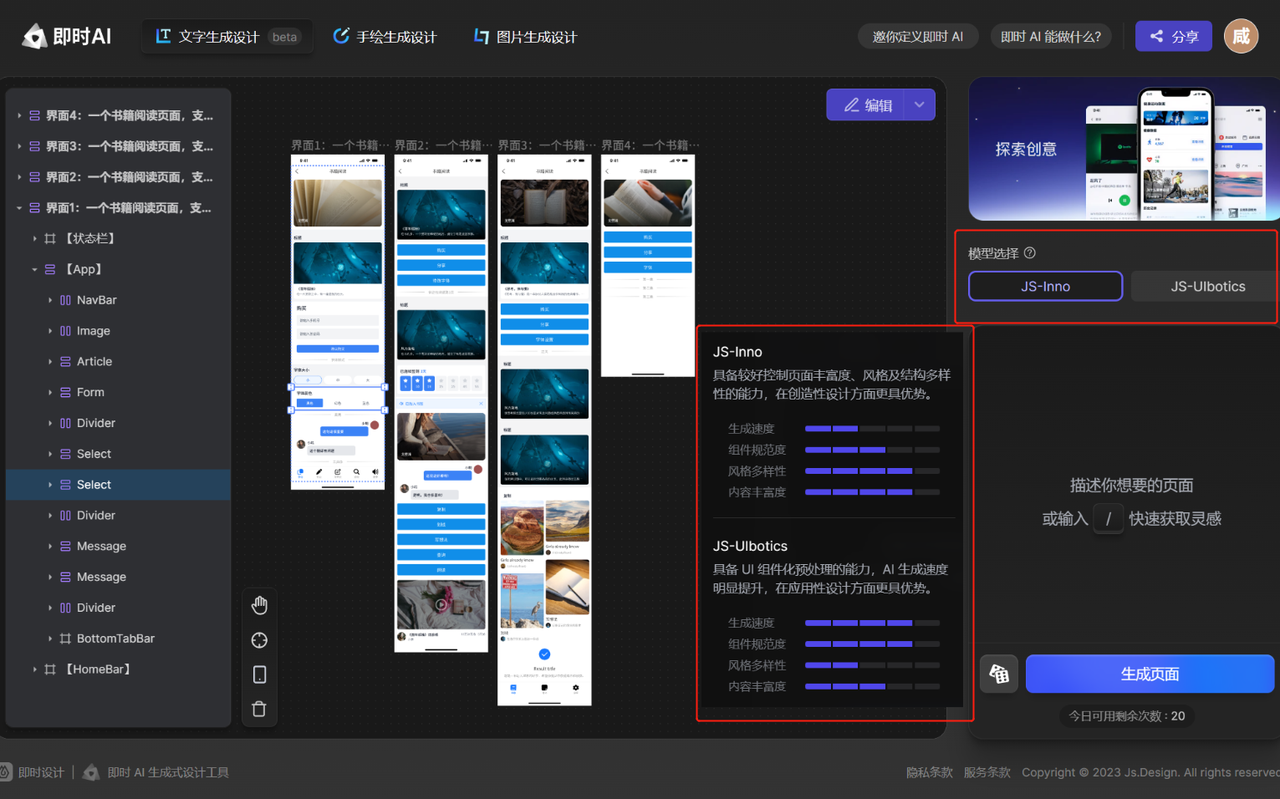
怎么用AI绘制原型图?「即时设计」30秒就能搞定!
目前「即时设计」的AI功能在内测开启后已经经历了两次的更新,30秒就能搞定,第一次更新是将一次能够生成的原型图页面数量从 2 张升级为了 4 张

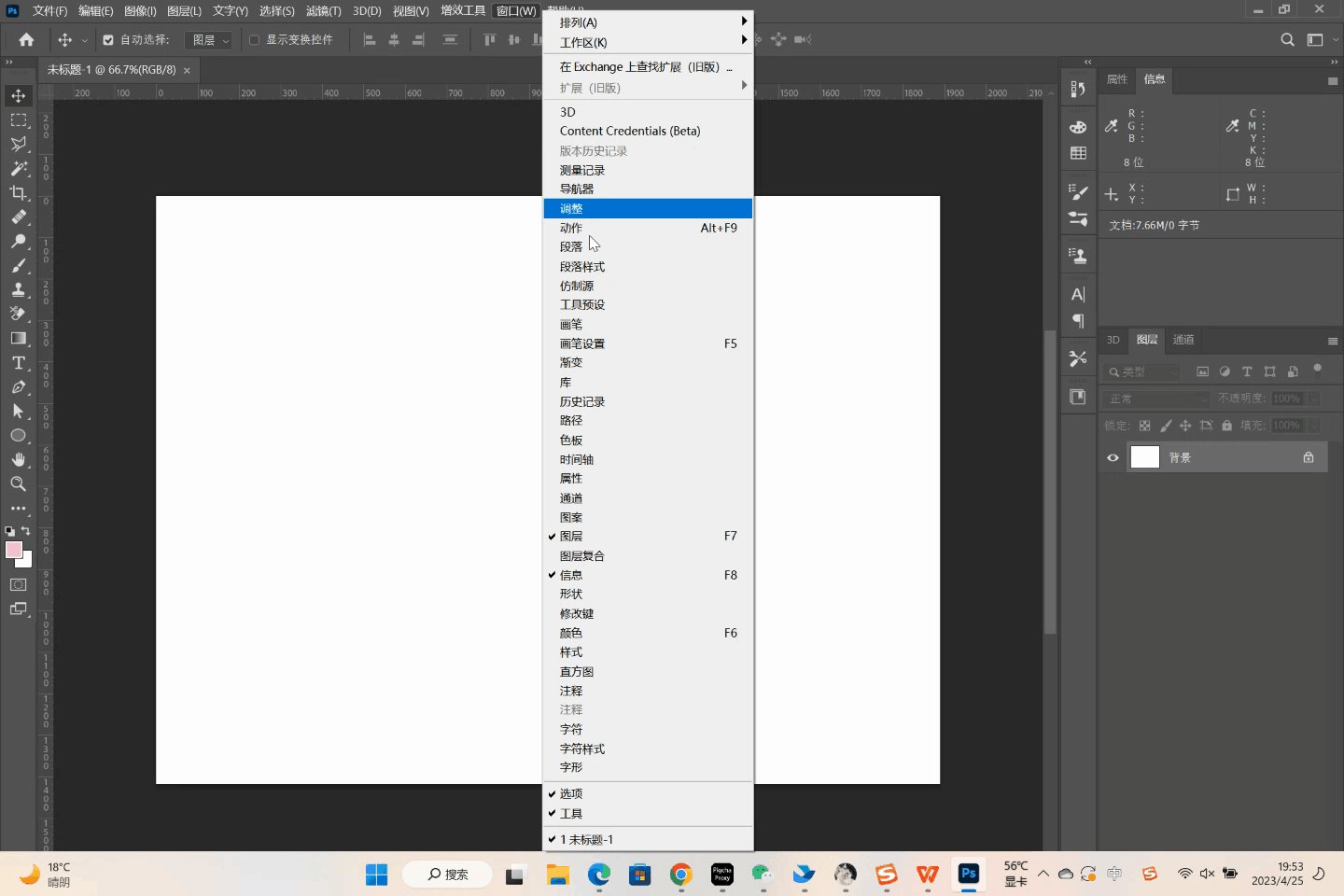
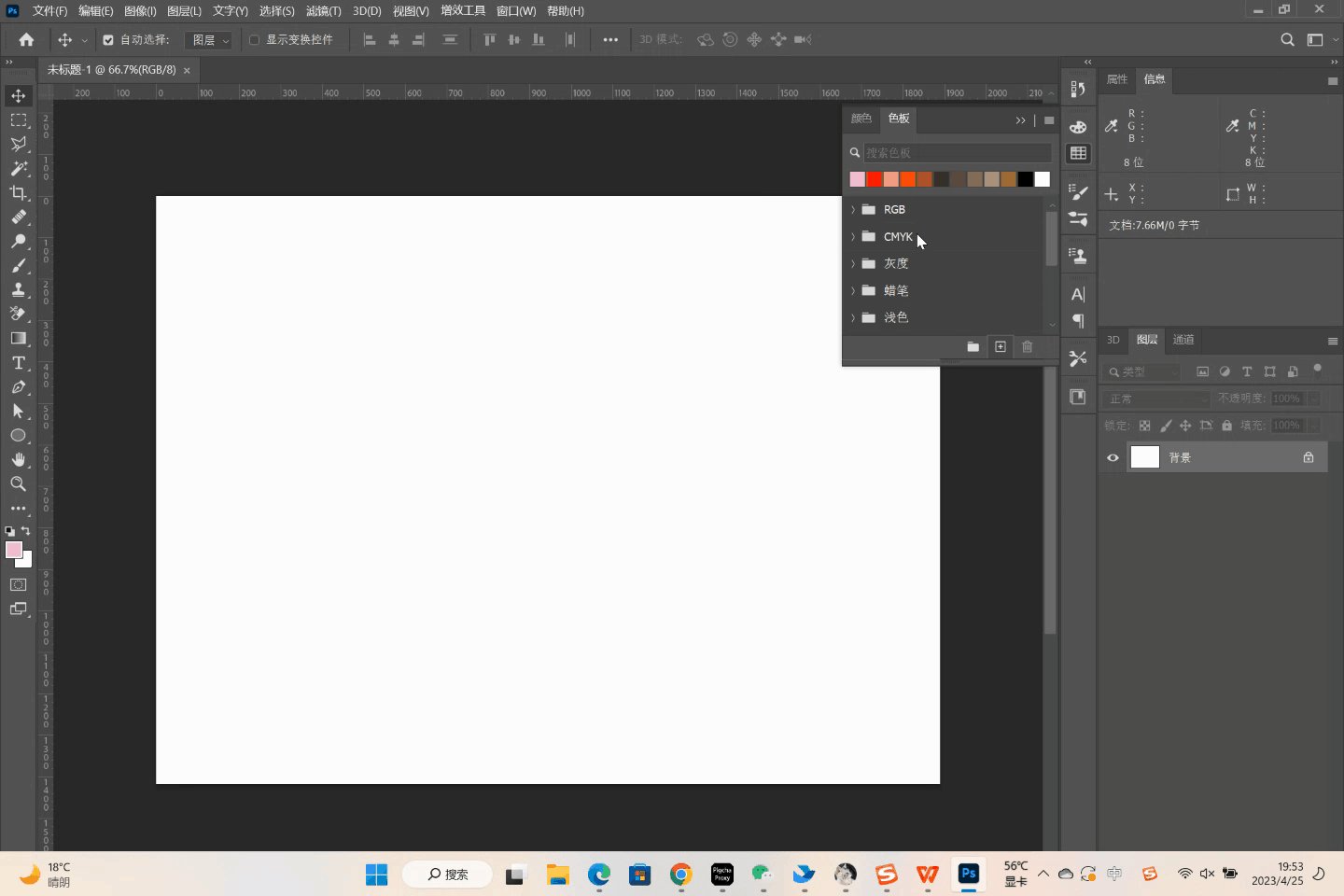
PS色板自定义的使用方法全讲解!
在 PS 内已经有了系统设定好的色板,唤醒窗口后即可直接使用。而在系统的色板设定外,用户也可以通过取色器来添加新的颜色到色板中,实现色板的自定义设置。