
5个漂亮的用户注册登录页面优秀案例欣赏!
在拥有实际功能的同时,提高用户注册登录页面的美观度,从一定程度上也能更好地吸引用户,增加用户粘性。本文将为大家分享 5 个漂亮的用户注册登录页面,供大家欣赏或使用。

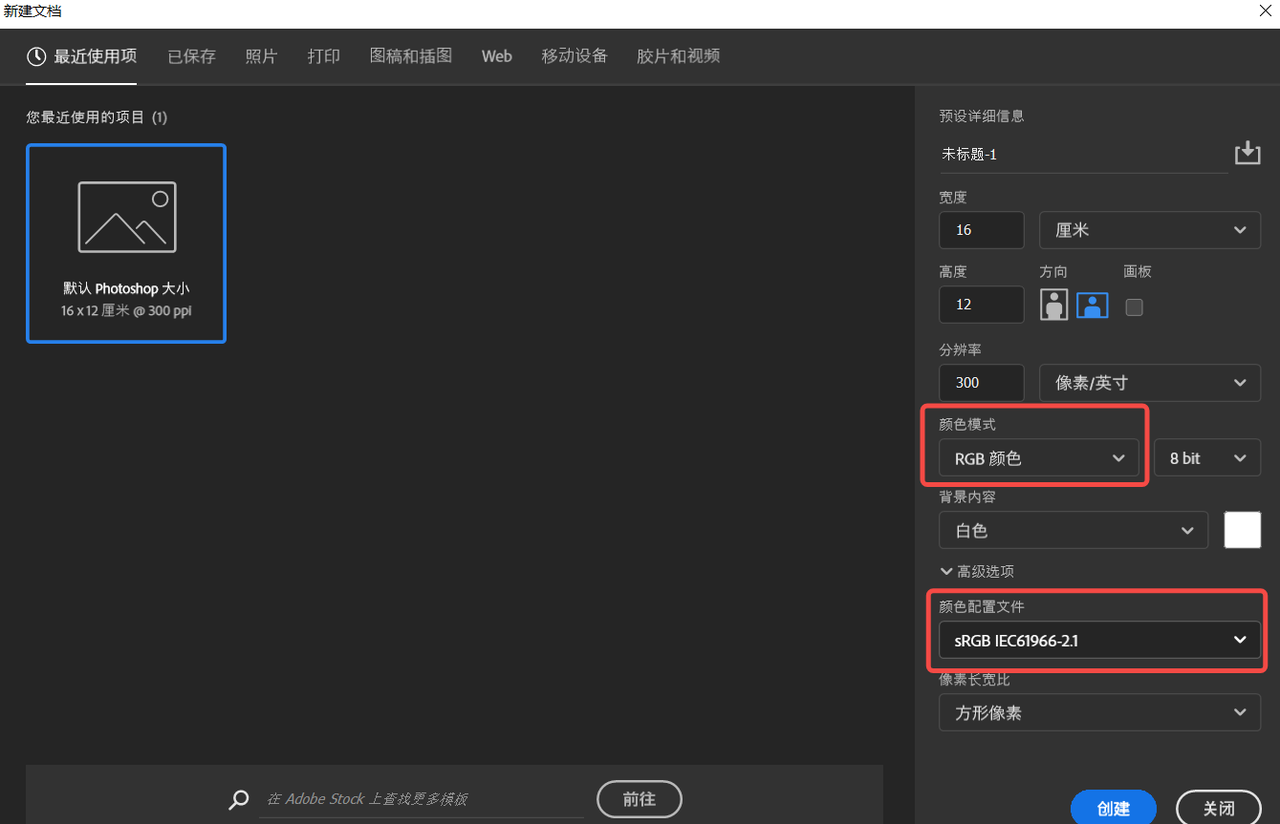
PS颜色配置文件选择哪个?
网页文件则在 RGB 颜色模式下,选择 sRGBIEC61966-2.1 颜色配置文件。如果是印刷文件,则在 CMYK 颜色模式下,选择 Japan 系列和 Euroscale 系列的颜色配置文件。

5款实现PS网页版操作的软件推荐!
本文为大家收集了 5 个能够实现 PS 网页版操作的软件:即时设计、Filterstorm Neue、Prisma、BeFunky、Polarr,不仅功能强大,在线使用的方式也更加方便。

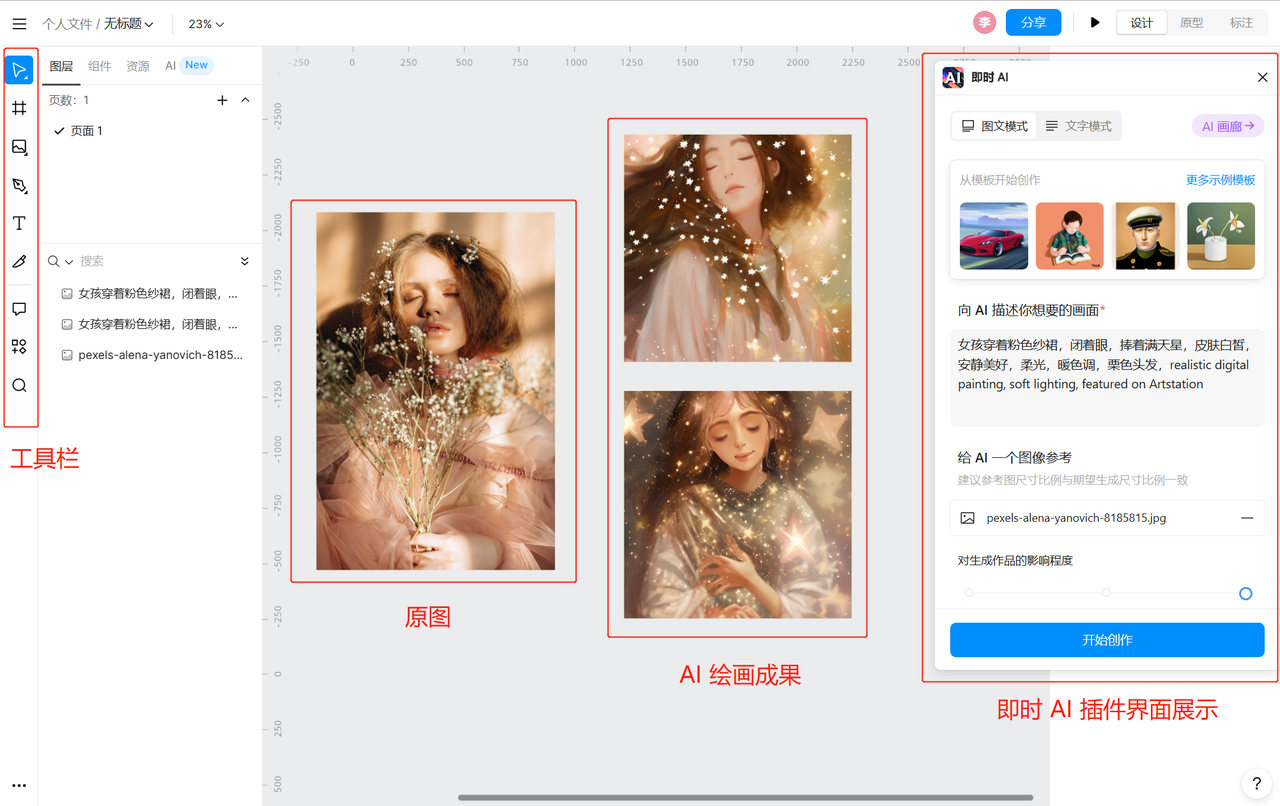
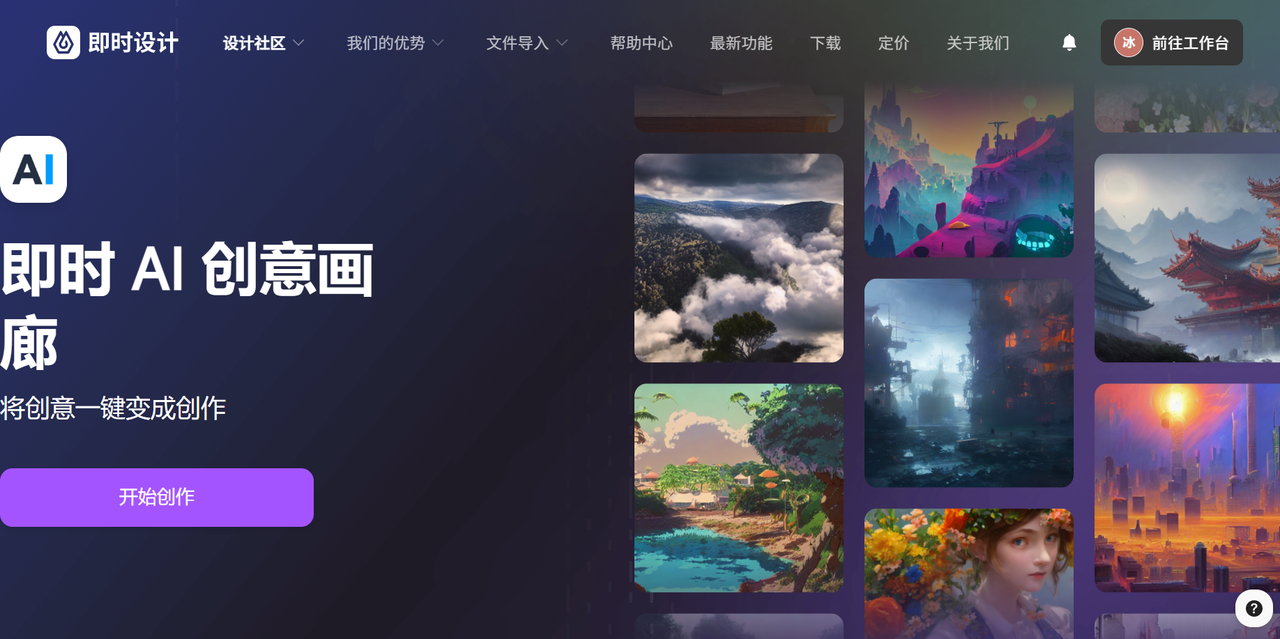
AI自动绘画网站有哪些?
文将介绍 4 个超好用的 AI 自动绘画网站:即时设计、DeepArt.io、DeepDreamGenerator、Artbreeder,其中即时设计是免费使用且功能强大的 AI 自动绘画网站,

设计师必备的几个免费的AI作图软件!
对于一些不常用 AI 的人来说,属实没有必要花钱去购买 AI 作图软件。本文将给大家介绍几个免费的 AI 作图软件:即时设计、GANbreeder、SketchRNN、Artisto。

有哪些 PS 简易版在线网站?
4个 PS 简易版在线网站非常适合你:即时设计、Canva、BeFunky、Pixlr,帮助你在线快速完成图像的编辑修改,不需要下载安装任何一个软件,而且随时随地都可使用。

Figma中文版网站有哪些?
很多平台也逐渐推出 Figma 中文版在线使用的软件。接下来就给大家介绍几个常用的 Figma 中文版在线网站:即时设计、Dribble、Behance、Figma 官网。

设计师都在收藏的线上PS工具有哪些?
到底有哪些线上 PS 的工具呢?接下来给大家详细介绍四个常用的线上 PS 工具:即时设计、Photopea、Pixlr、Fotor,赶紧来看看吧!

设计师必备的免费PS软件有哪些?
如果你只是偶尔想完成一些基本的 P 图,给大家推荐几个设计师常用的免费 PS 软件:即时设计、FotoFlexer、Pixlr、Photoshop Express,无需花钱也能使用。
