
App页面设计规范全解析!
App 页面设计规范全解析 —— App 页面设计的简洁度、App 页面设计的整体性、App 页面设计的可操作性、App 页面设计的可交互性、App 页面设计的导航布局以及App 页面设计的数据监控,接下来小编就从这 6 方面个大家详细聊聊关于 App 页面设计规范中需要注意的问题,希望能够帮助大家设计出更多优秀的页面作品。

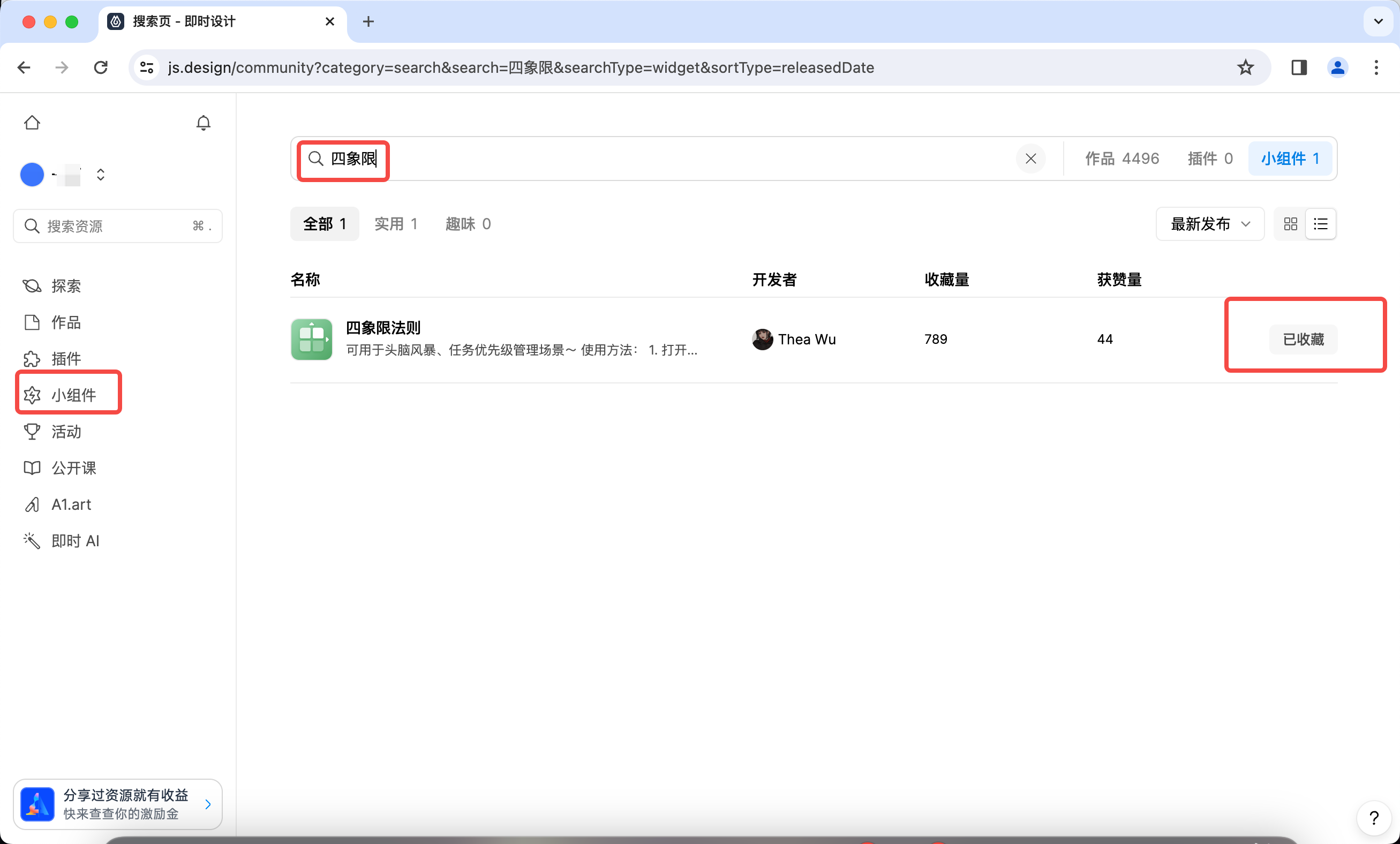
四象限时间管理法模板分享,用这个工具轻松Get!
在日常生活中,我们经常面临许多事情在同一时间突然要紧急处理的情况,这些任务如果处理不当,可能会让我们感到压力重重。如果在这种紧急的情况下,我们不懂得如何按轻重缓急处理事情,那么这些繁杂的工作会使你焦头烂额。所以今天我将为大家介绍一种方法——四象限时间管理法,并且教你如何制作,让你轻松分清轻重缓急,不再焦虑。

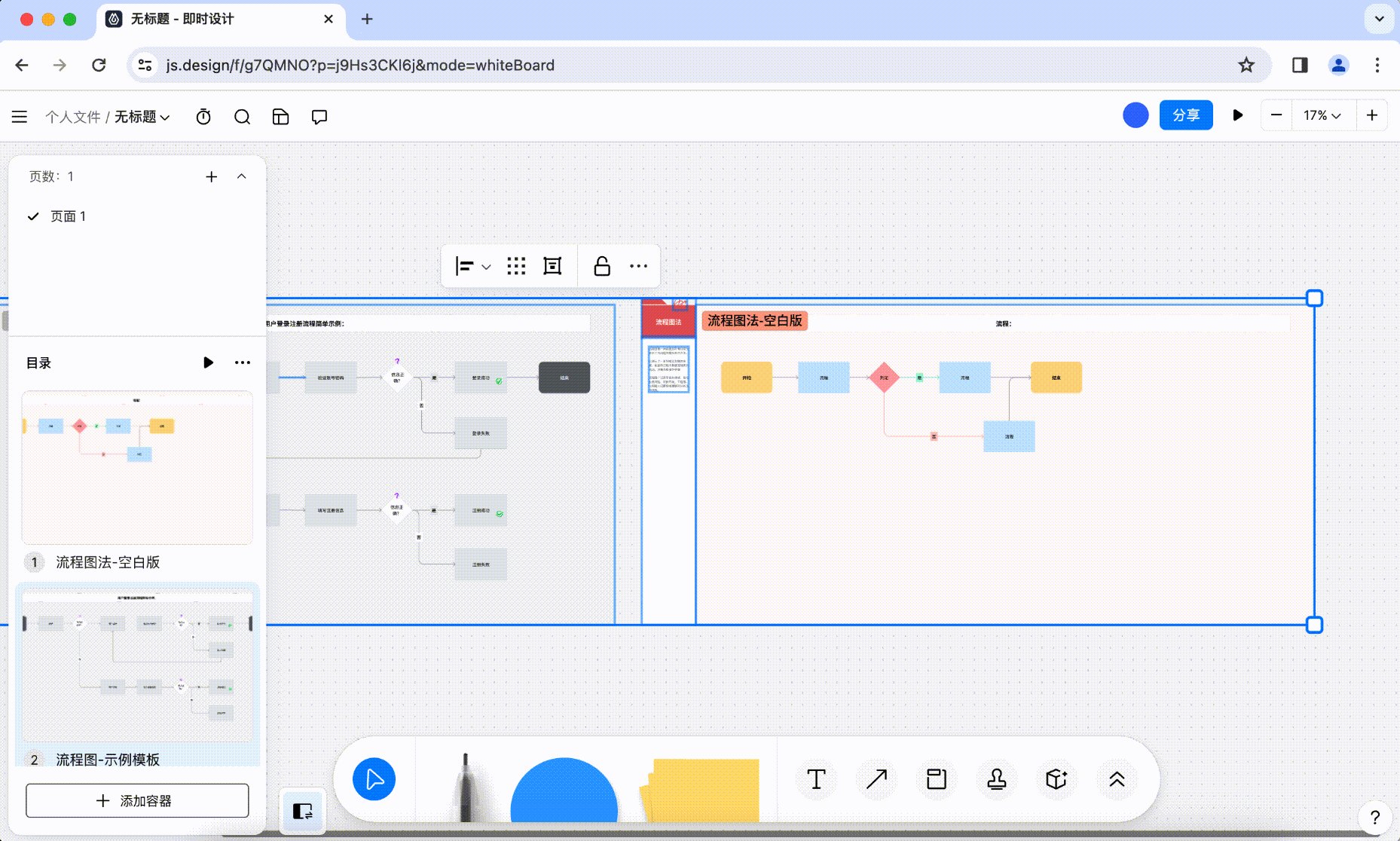
画流程图的白板工具有哪些?
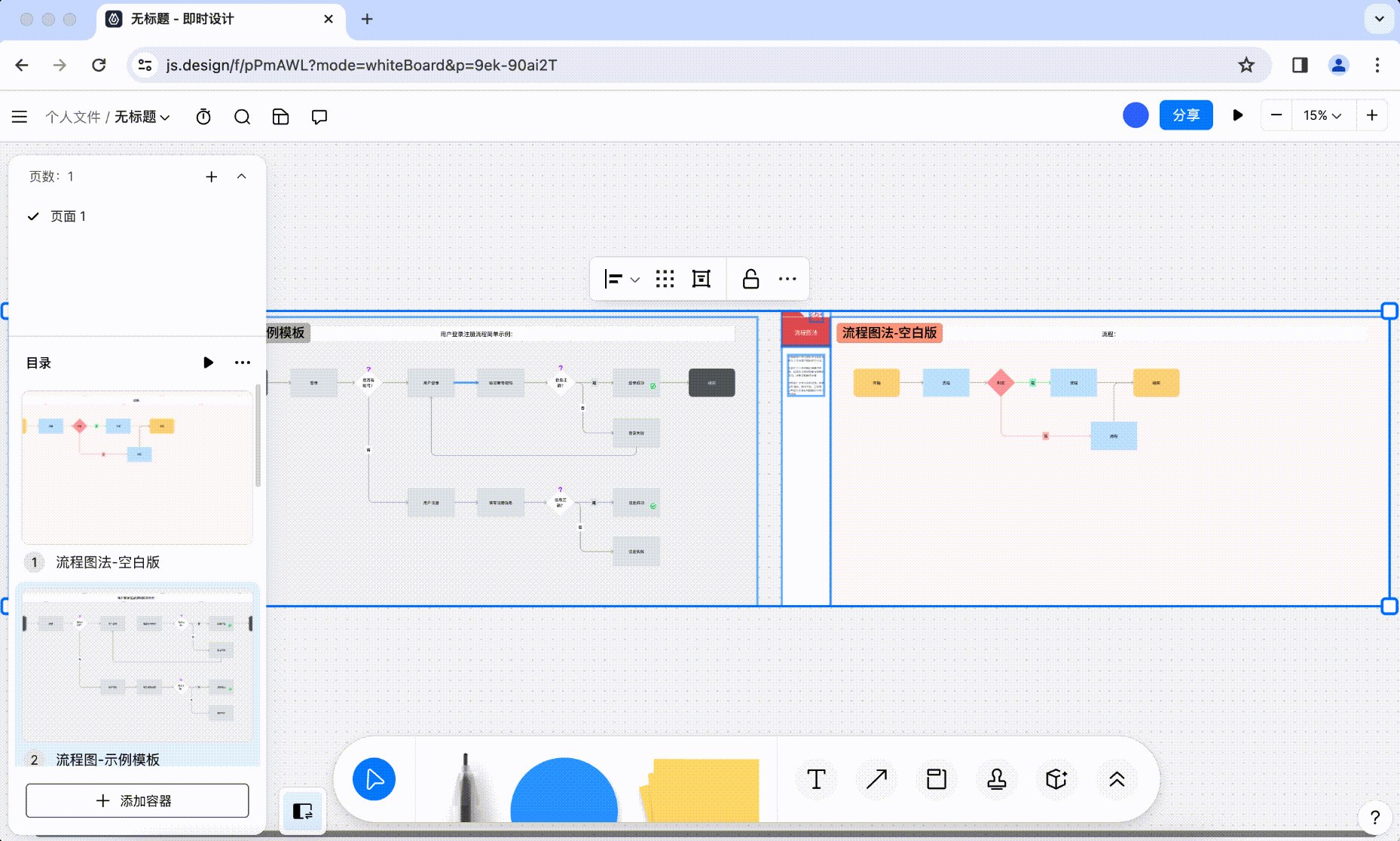
画流程图的白板工具有哪些呢?以下我将介绍即时白板、Miro、Cacoo、Textografo、Whimsical、Lucid Chart、Zen Flowchart 、SmartDraw 、Zen Flowchart、Creately、Draw.io 这十个画流程图的白板工具,帮助你轻松搞定难题!

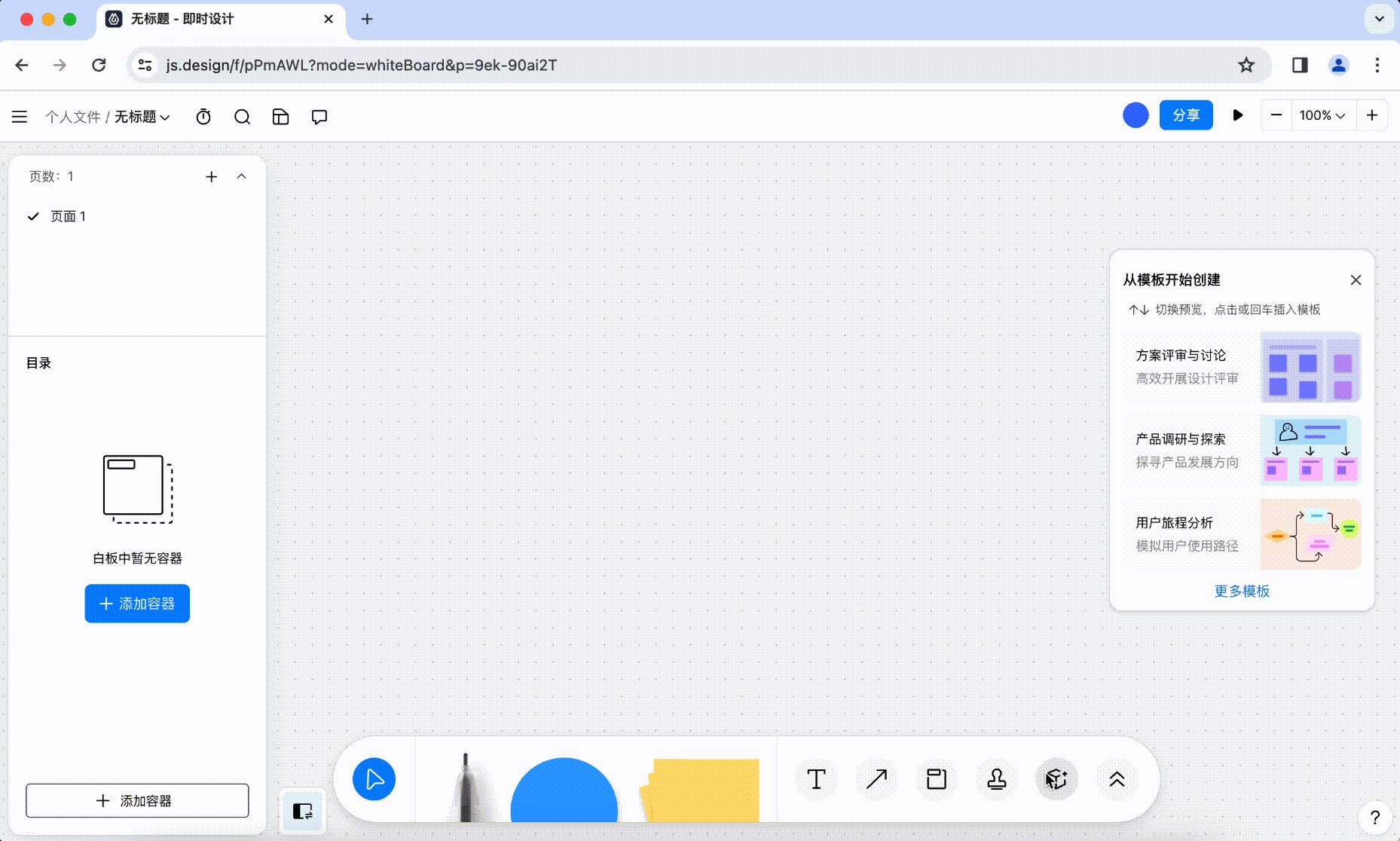
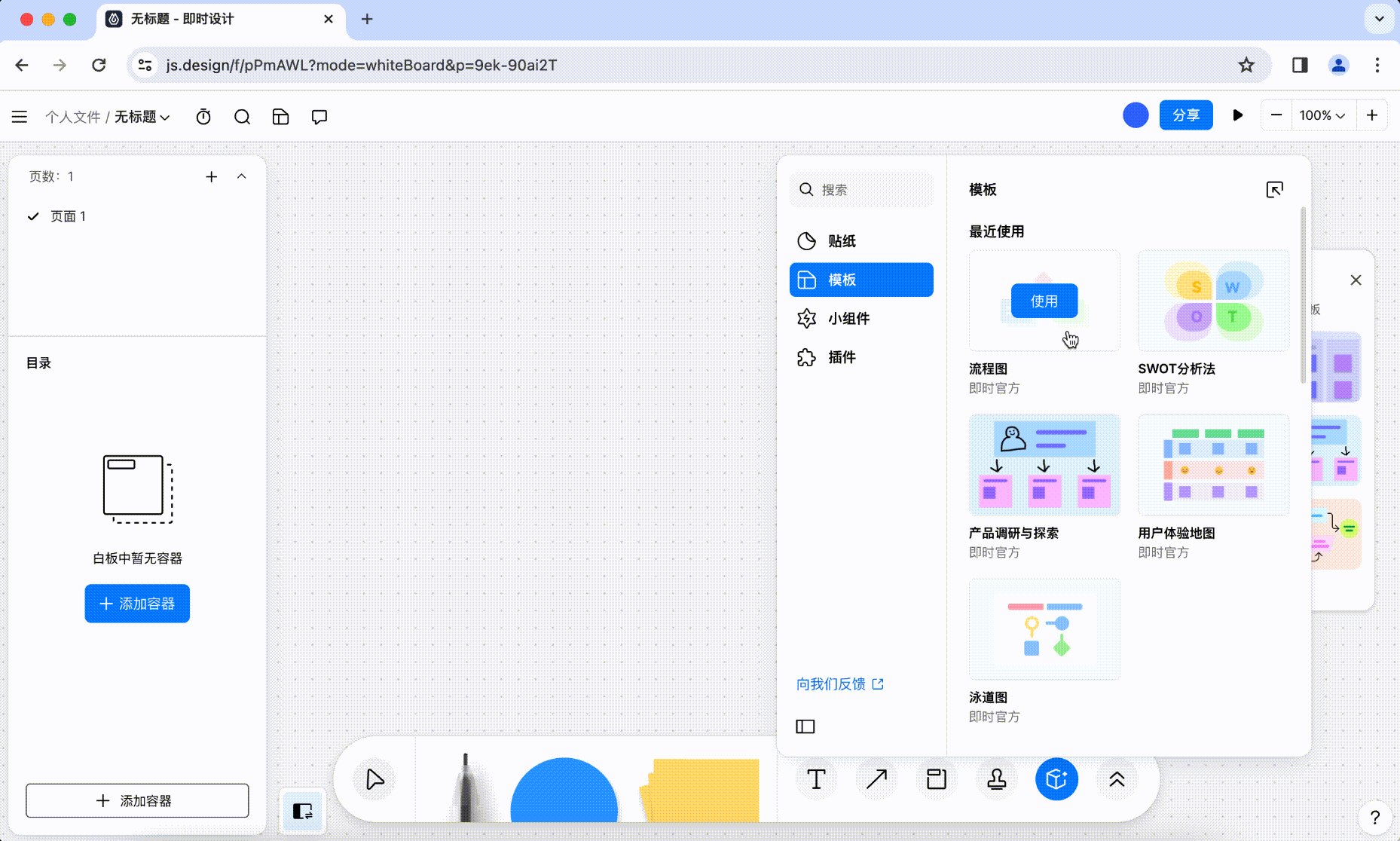
怎么制作流程图?1分钟轻松搞定!
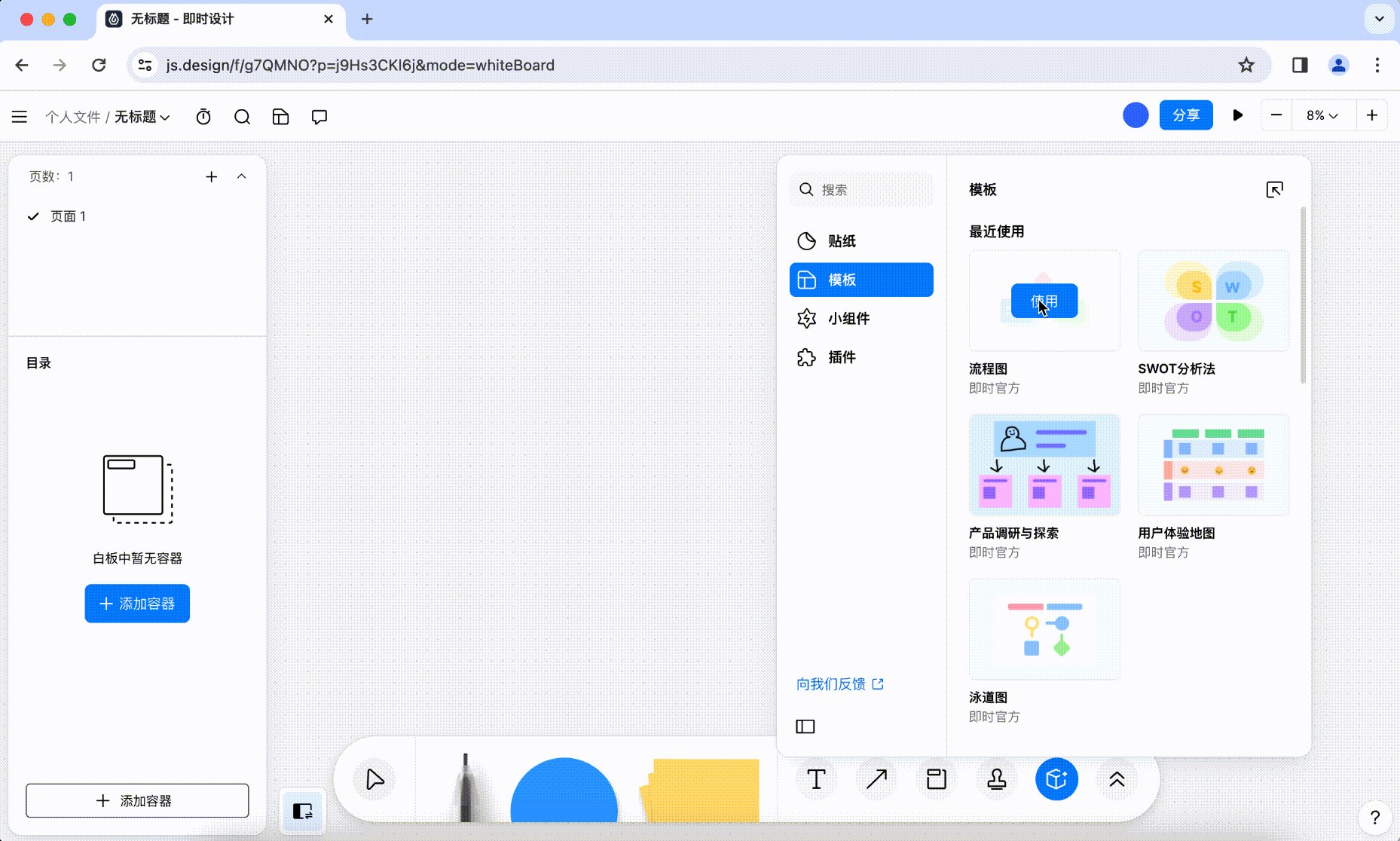
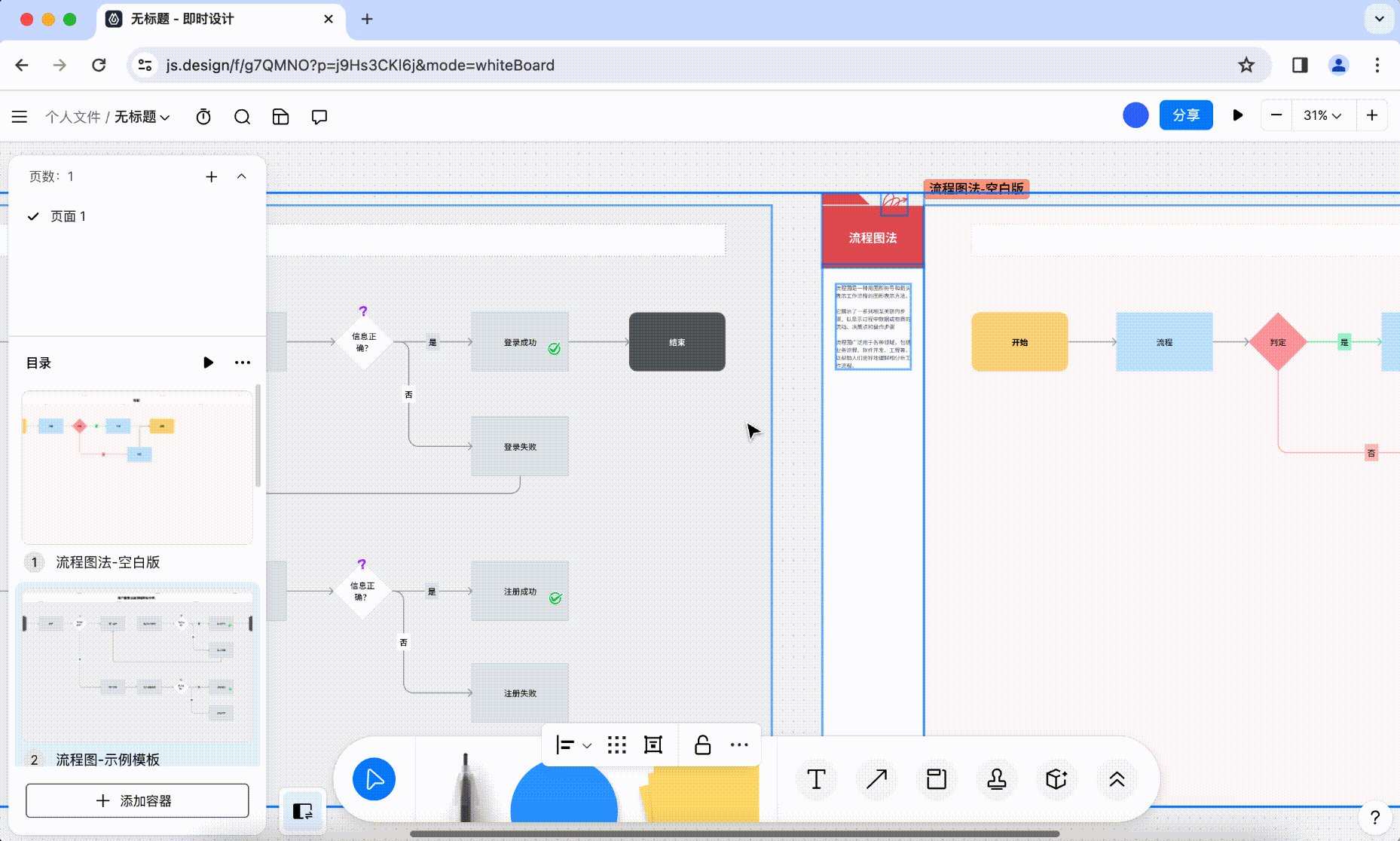
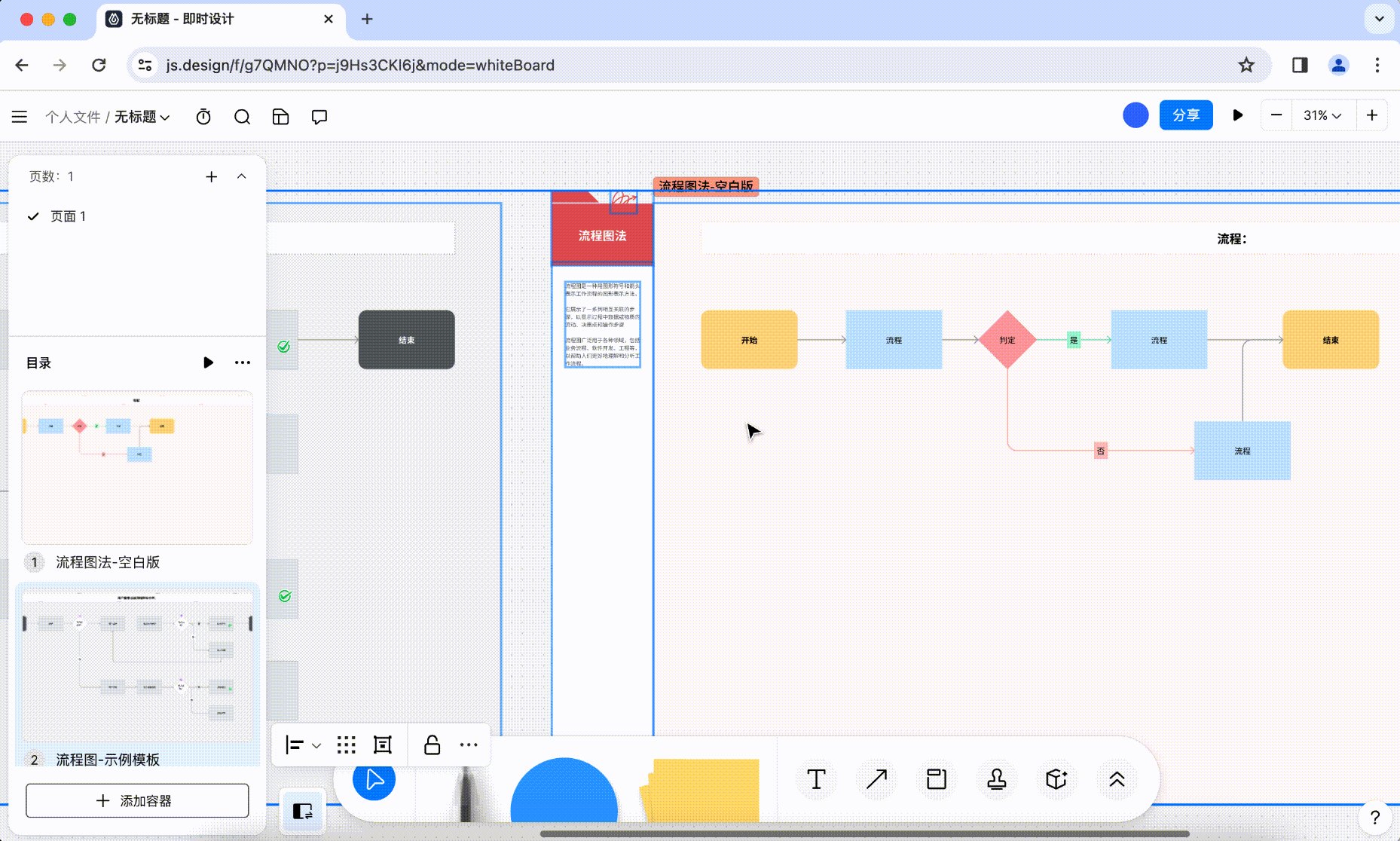
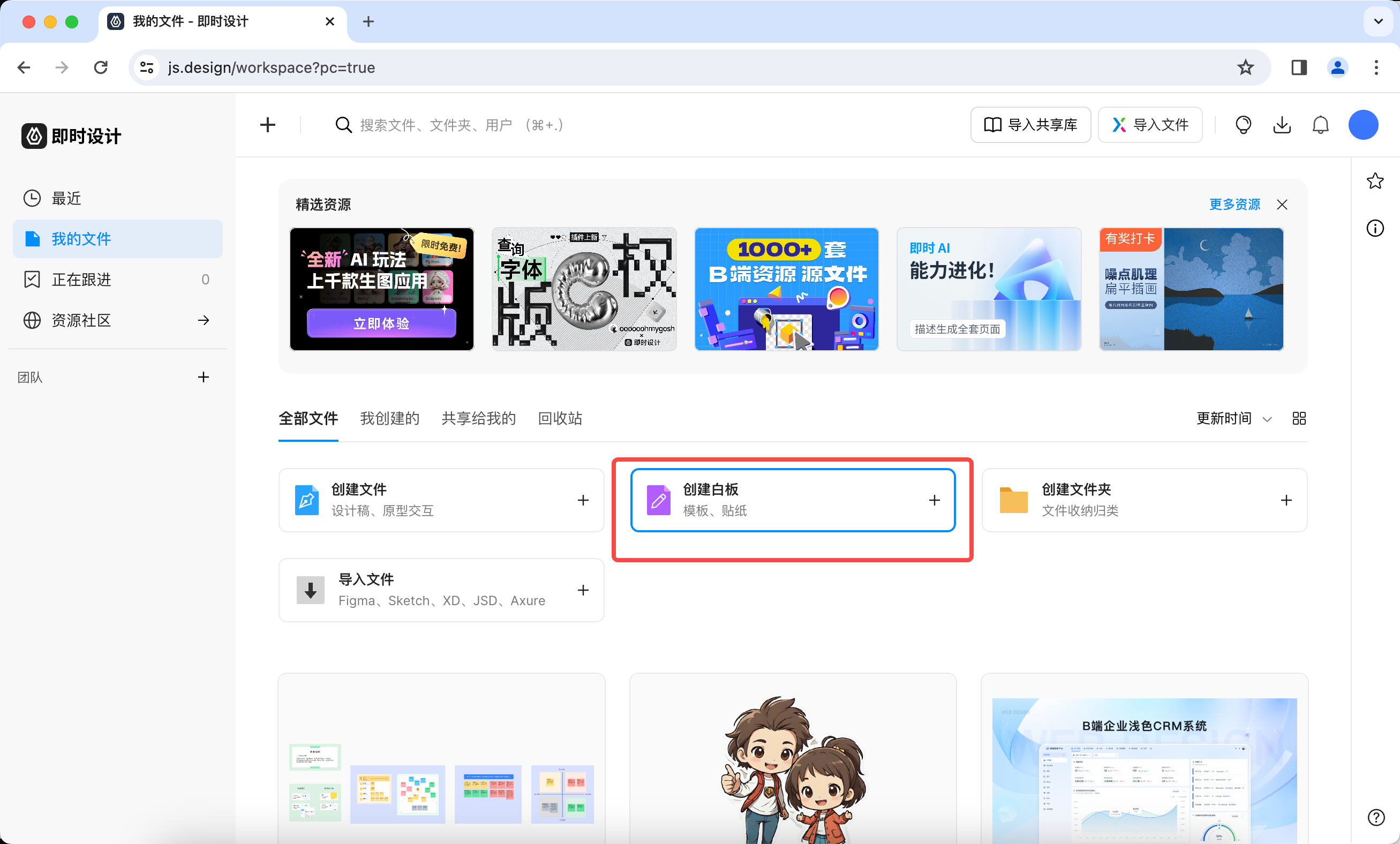
无论是复杂繁琐的工作还是杂乱无章的流程,最简单和易于看的就是利用流程图啦!那么流程图如何制作呢?今天我就来教大家如何制作流程图,并且避免在以往的流程图绘制中麻烦操作。同时我会给大家分享即时设计、ProcessOn、SmartDraw 与 Visual Paradigm Online 这四个制作流程图的工具,一分钟就能轻松搞定流程图,帮助我们快速的完成流程图的制作。

分屏网页设计的5点方法!
分屏网页是将页面分割为均等或者不均等的两部分,这种方式的好处就是可以将文字信息和图像元素进行更有效的布局区分,让信息更有条理,人们更容易阅读。不仅可以有效地展示文本内容,同时能够保持页面的整洁和视觉吸引力。下面我将带给大家视觉关联、跨屏幕排版、召唤按钮、视觉差、动效交互这五条分屏网页设计的方法,希望能够对你有所帮助!

SWOT分析怎么做?按这个模板轻松搞定!
在评估某个项目或产品时,我们常常用到 SWOT 分析图,它是基于内外部竞争环境和竞争条件下的态势分析,将产品的内部优势 (Strengths)、劣势 (Weaknesses)、外部机会 (Opportunities) 和威胁 (Threats) 以调查列举的方式展示出来。根据 SWOT 分析图,再加上系统分析的方法,能指导我们更科学地做出决策。那么 SWOT 分析怎么做呢?今天给大家分享即时设计中的一个模板。

车机主题界面设计灵感大汇总,设计师必看!
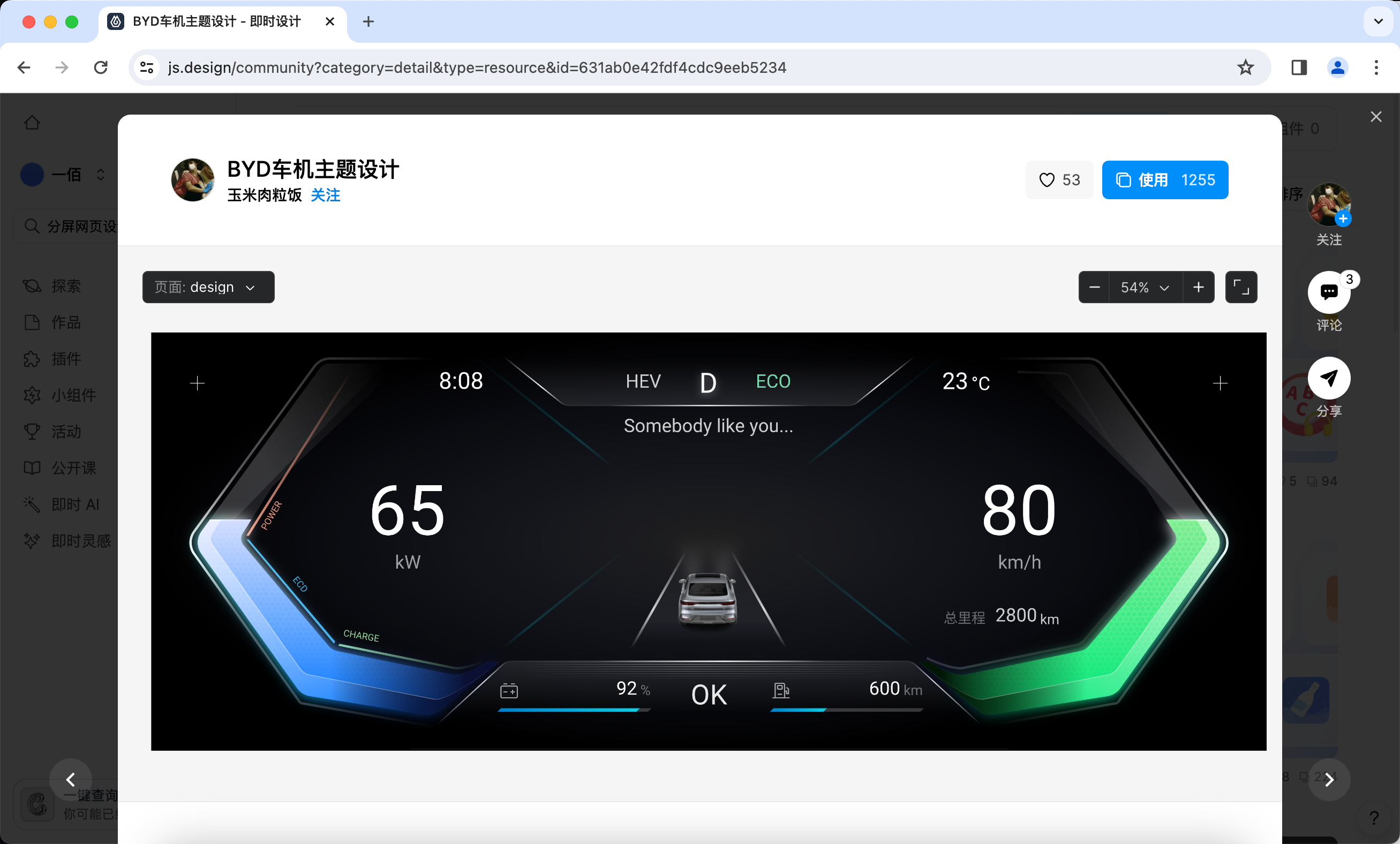
车机主题界面设计时不仅需要考虑到功能性和安全性,还要关注美观性和个性化。这是一个充满挑战的领域,让一众设计师毫无头绪。今天我将从突出品牌特色、深入了解用户需求、 HMI 交互体验、针对用户人群的个性化设计、扁平化车载界面设计这五个方面提供一些关于这类设计的建议,希望能够带给设计师们一些灵感,从而使他们能够设计出深受用户喜爱的车机主题界面。
车机应用图标怎么画?试试这些图标模板!
不知道车机应用图标怎么画?试试这些图标模板!分别有实用类、卡通类、拟物风、科技感、炫彩拟物和双状态,帮你轻松拿下车机应用图标设计!车机应用图标的设计需要注重其清晰性和易识别性,以确保在车辆行驶过程中用户能够迅速、安全地识别和使用功能,让我们一起往下看吧!

什么是5why分析法?小白也能看懂的分析!
什么是 5why 分析法?5 Why 分析法是一种用于深入挖掘问题根本原因的问题追问技术。通过连续提出为什么的问题,可以逐步揭示问题的底层原因,而不仅仅是处理表面症状。这个方法有助于防止问题的再次发生,而不仅仅是应对特定的事故或事件。

效果超强的AI换脸软件,400+种换脸方式!
AI 换脸技术作为一种新兴的娱乐方式,已经受到了广大用户的热烈欢迎。大家可以通过 AI,将喜欢的明星或者动漫人物甚至某月角色通通替换成自己的脸,沉浸式体验不一样的人生。为了帮助大家更好地了解和使用 AI 换脸软件,本文将为大家推荐一款超好用的 AI 换脸软件 —— A1.art,具备 400 + 种方式,让你轻松实现一键换脸。