Figma做电脑UI的实用教程和技巧分享
更新时间:2025-10-20 15:58:41
Figma做电脑UI有很多种方式:利用画图工具制作 UI、套用免费的 UI 模板,还可以自行安装合适的插件提高 UI 设计的效率、和团队成员云端协作。最重要的是这些功能通通免费,而且在线软件不需要下载,不管是资深设计师还是新手小白都可以快速上手使用!
1、利用画图工具制作 UI
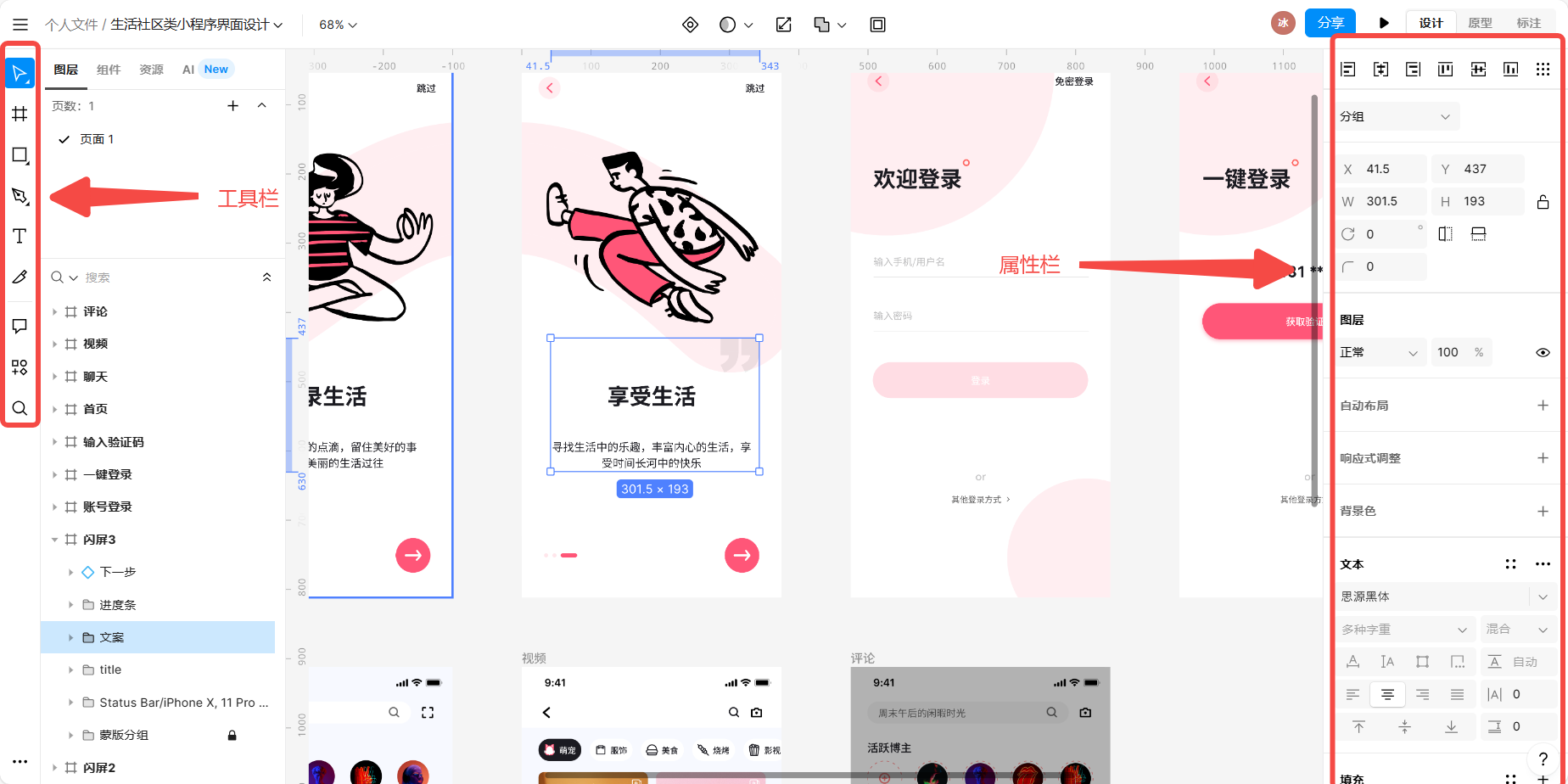
如果你有一定的设计基础,也有一些想法或者灵感,可以直接在工作台自行设计 UI。左侧工具栏区域提供了很多实用性较强的工具,例如画笔工具、钢笔工具、形状工具、网格工具、文本工具等等;右侧的属性栏还可以更改画面细节呢,像什么尺寸大小、文字格式、布局方式、背景颜色等等。
👇点击下图,即可体验好用的画图工具——即时设计
2、套用免费模板快速设计
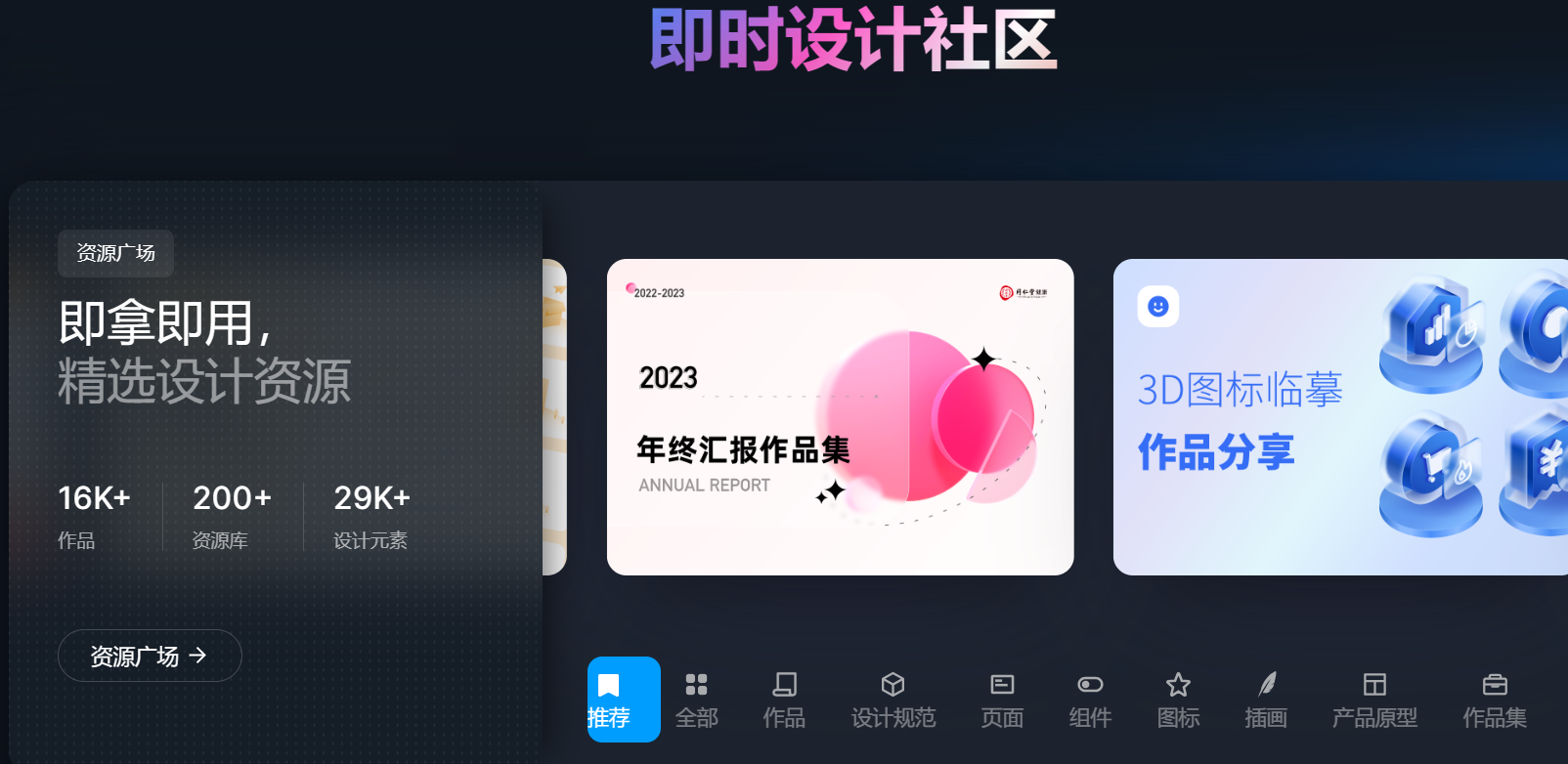
当然啦~如果你是新手小白,官方自带的资源广场就可以满足你的 UI 设计需求,16k+ 的设计模板免费下载使用,而且涵盖范围极广~除了一整套的 UI 设计模板,还有超多图标、插画、头像等素材呢,都可以为你所用。最关键的是,这些资源都可以在工作台进行二次编辑,充分满足你的想象力和设计能力。
👇点击下图,免费使用即时设计社区海量资源
3、寻找合适插件提高效率
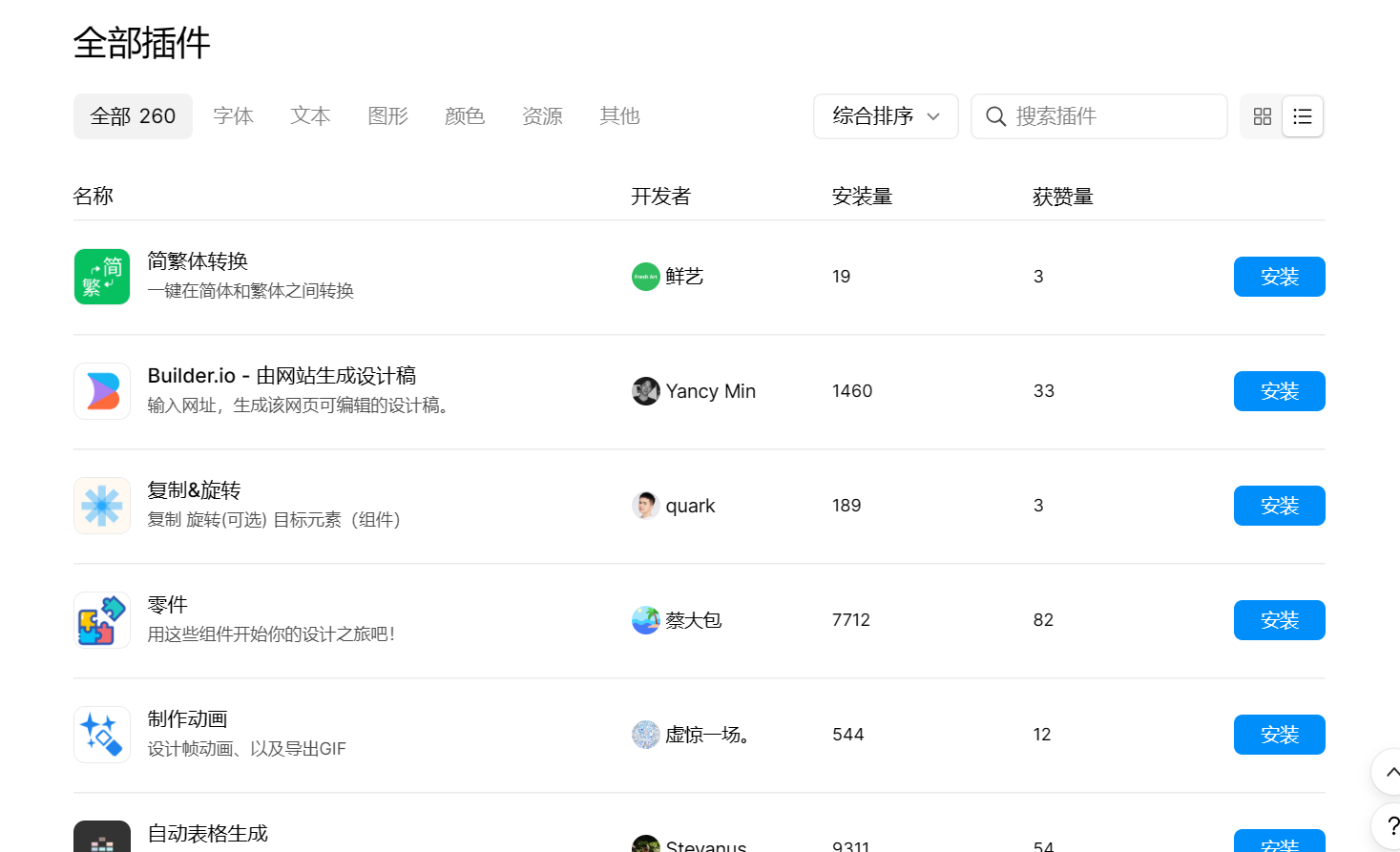
以往想要下载一个辅助插件需要全网搜集,而且下载过程很慢,还不一定能成功安装应用,但是有了“在线 Figma”即时设计,这些问题就都迎刃而解了!插件广场内拥有上百种高效率插件,在线安装仅需十几秒钟,然后就可以在工作台打开并使用了,特别方便。
点击下图体验高效率插件👇
4、云端团队协作同步进程
最值得一提的就是它的团队协作功能,特别适合团队成员完成 UI 设计项目的时候使用。无论是设计师们之间的协同操作,还是产品经理随时随地评审反馈,在云端协作模式下都可以同步进行。而且再也不用担心文件丢失了,也不用因为来回发文件而导致质量被压缩。

关于Figma做电脑UI的教程和技巧就分享到这里啦,对于一些日常的工作需求,本文的内容已经足够啦,如果你还想了解更多功能,欢迎登录即时设计查看。