
用什么软件画原型图?深度测评这3款!
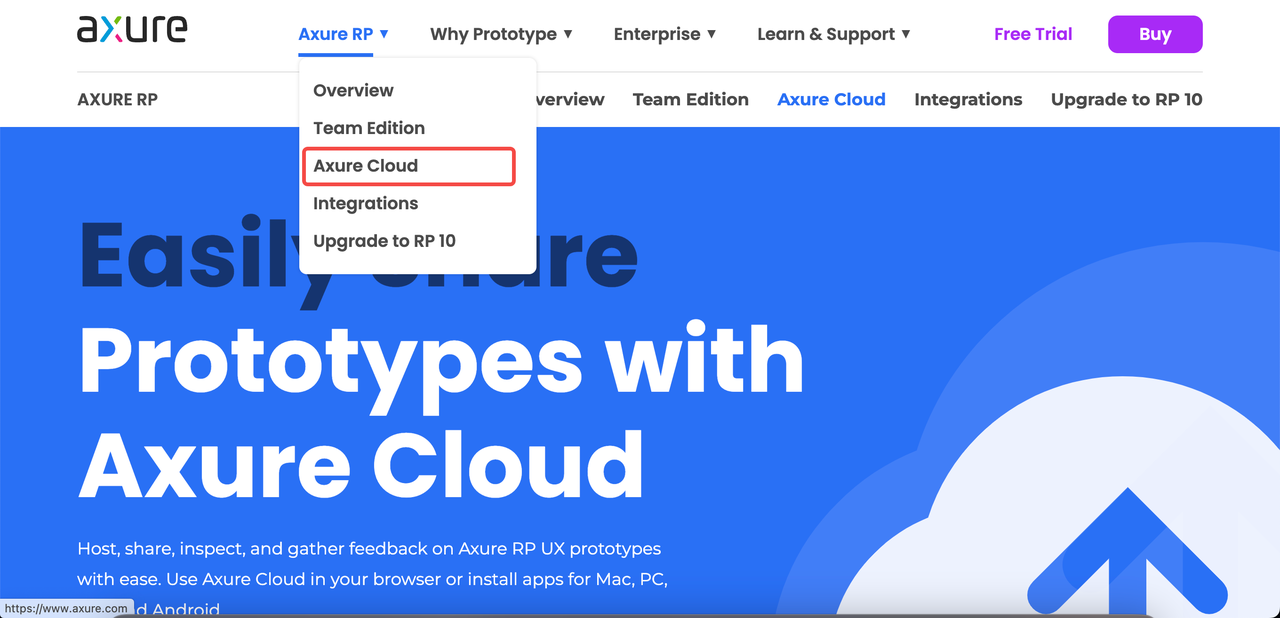
今天就来深度测评一下即时设计、Axure RP 以及 Figma 这三款原型设计软件,看看哪一款最适合你。原型设计的好坏虽然主要取决于设计师的专业水平,但在工作效率和灵感还原效果上,设计工具本身也起到了很大的作用。

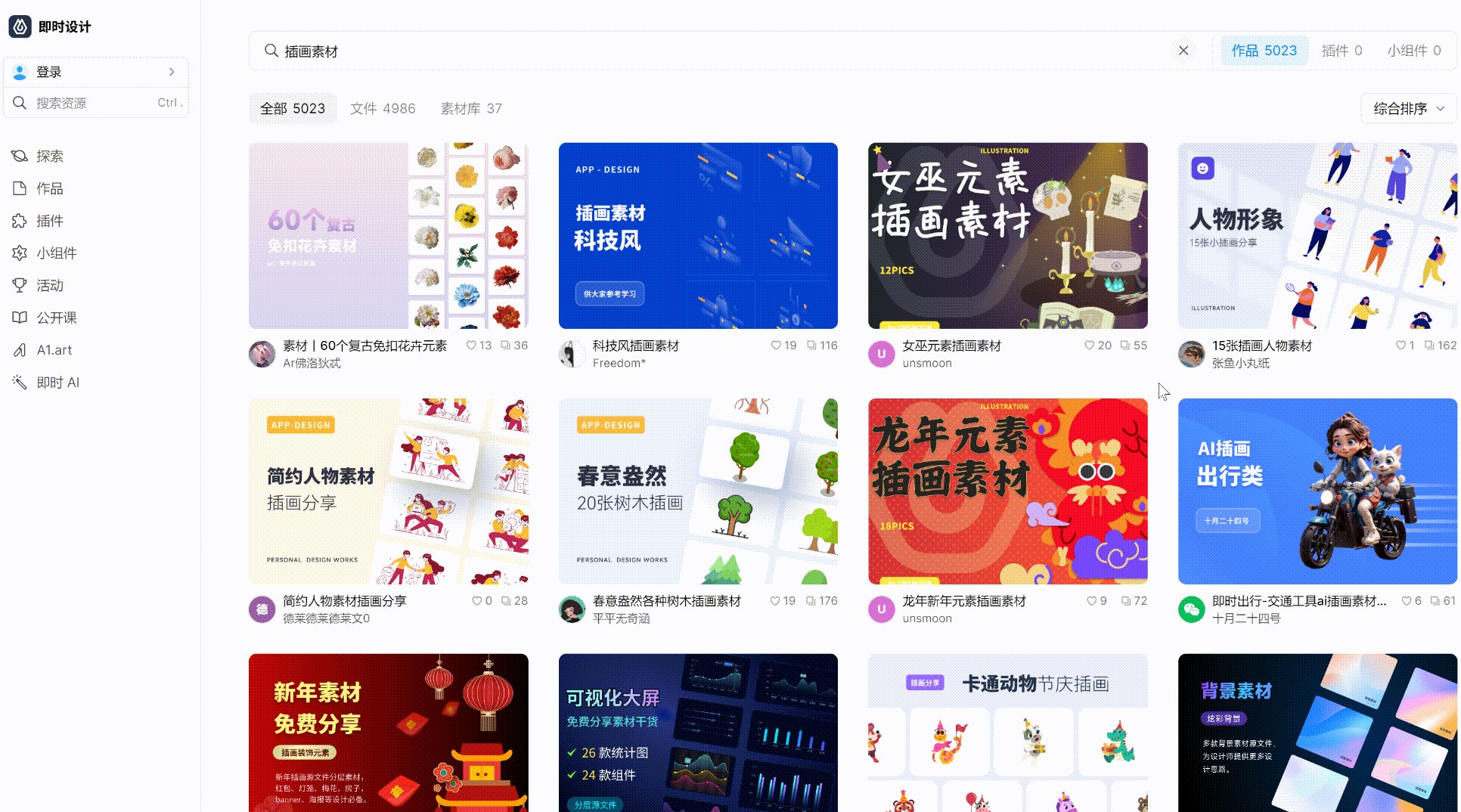
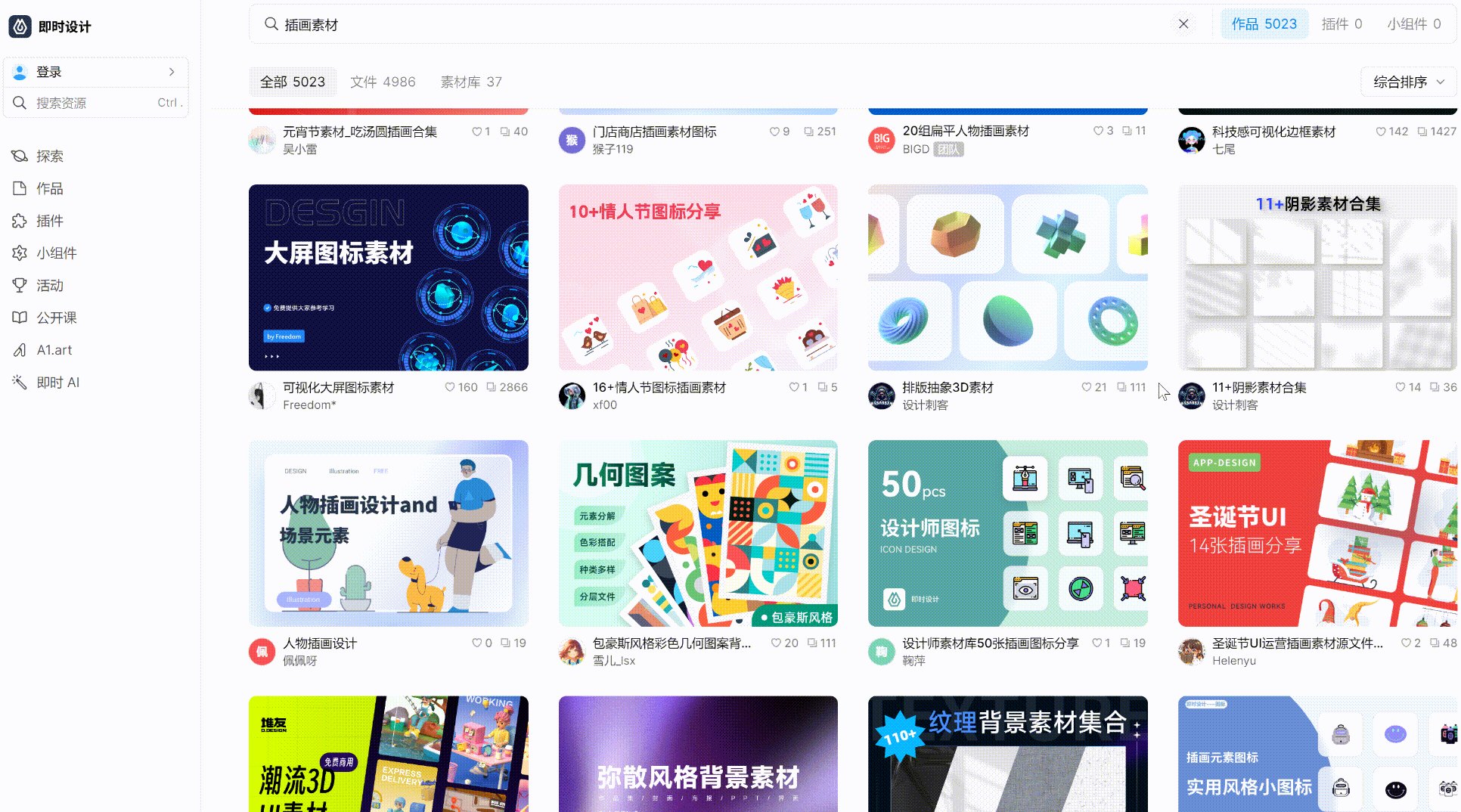
设计师必备的8个插画素材网站,可商用
今天就来分享即时设计、Reshot、humaaans、Mixkit Art、Undraw、Ouch、Ira Design、Delesign 等 8 个优质插画素材网站,第一个免费哦!

推荐6个Win电脑可用的画图软件
今天给大家推荐 Win(Windows) 电脑可用的画图软件,这 6 个画图软件神器你不能错过:即时设计、CorelDRAW Graphics Suite、SketchBook、Krita、GIMP 还有 Paint.NET!一起来了解一下吧!

6 个电脑端绘图软件推荐
电脑端有 6 个超赞的常用绘图软件,它们分别是:即时设计、Adobe Photoshop 、Affinity Designer 、Autodesk SketchBook、 Clip Studio Paint 和 PaintTool SAI。

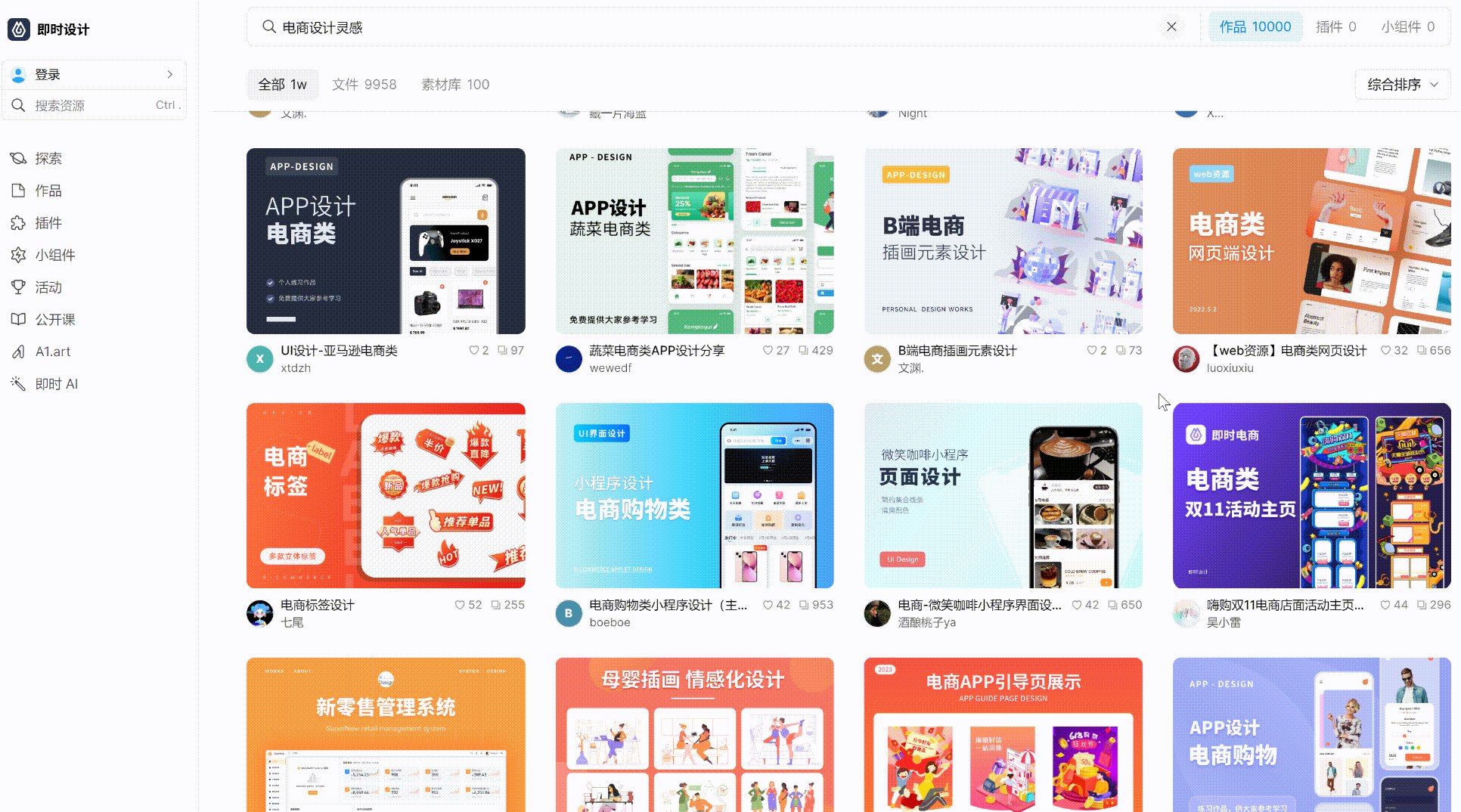
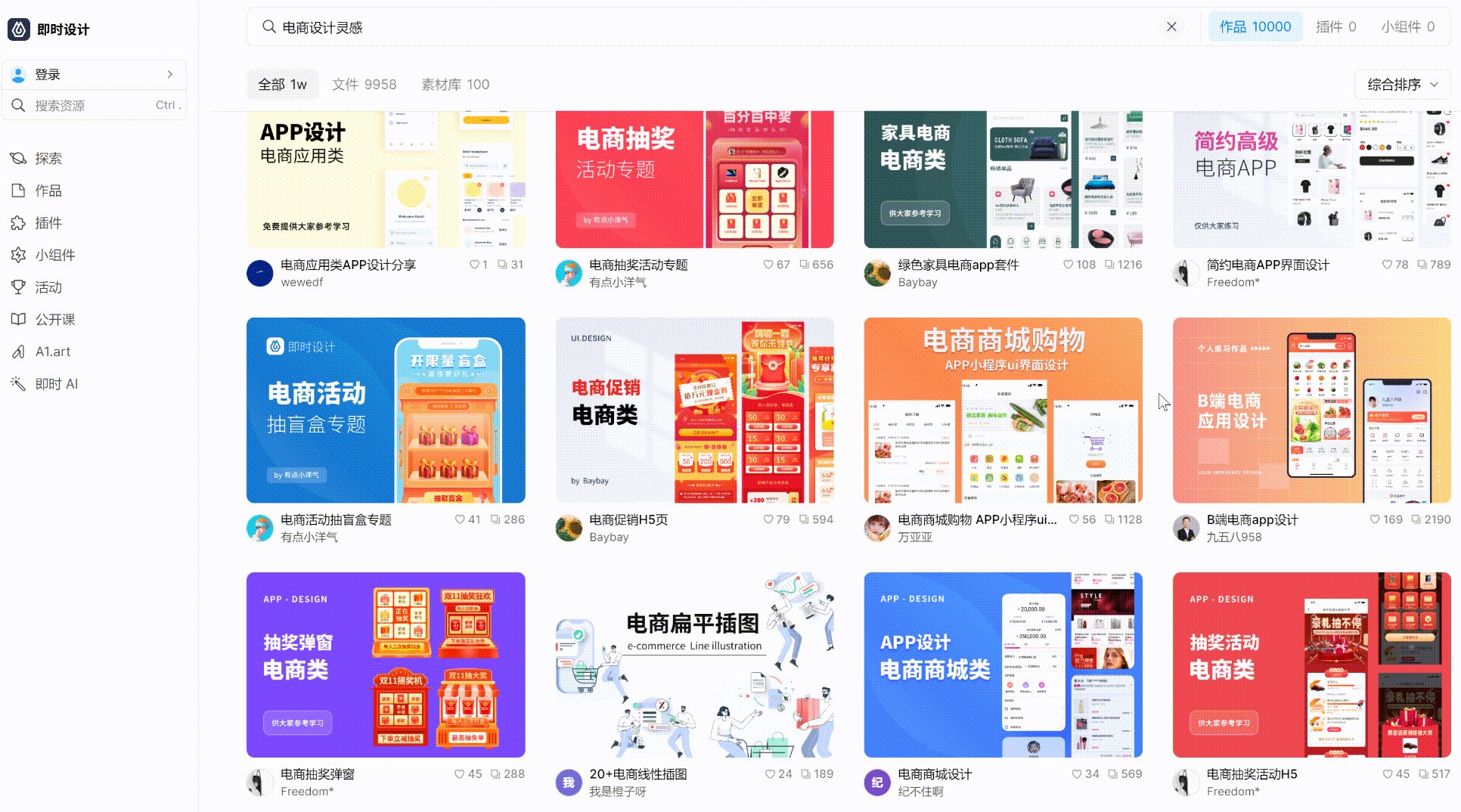
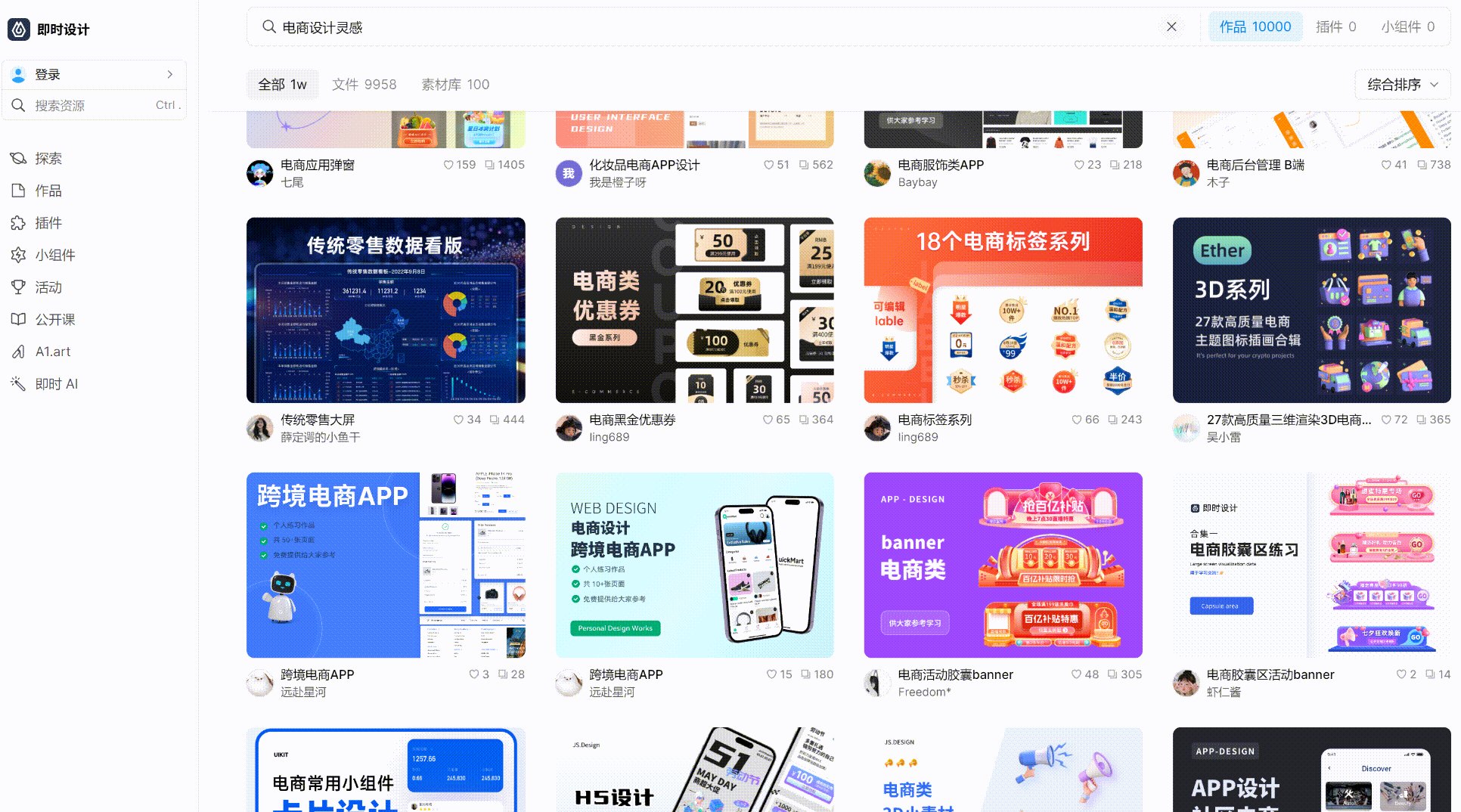
6个电商设计灵感网站分享,玩转双十一
即时设计、Unsplash、CartFrenzy、Pinterest、The stocks、Gratisography6 个免费的电商设计灵感网站分享,

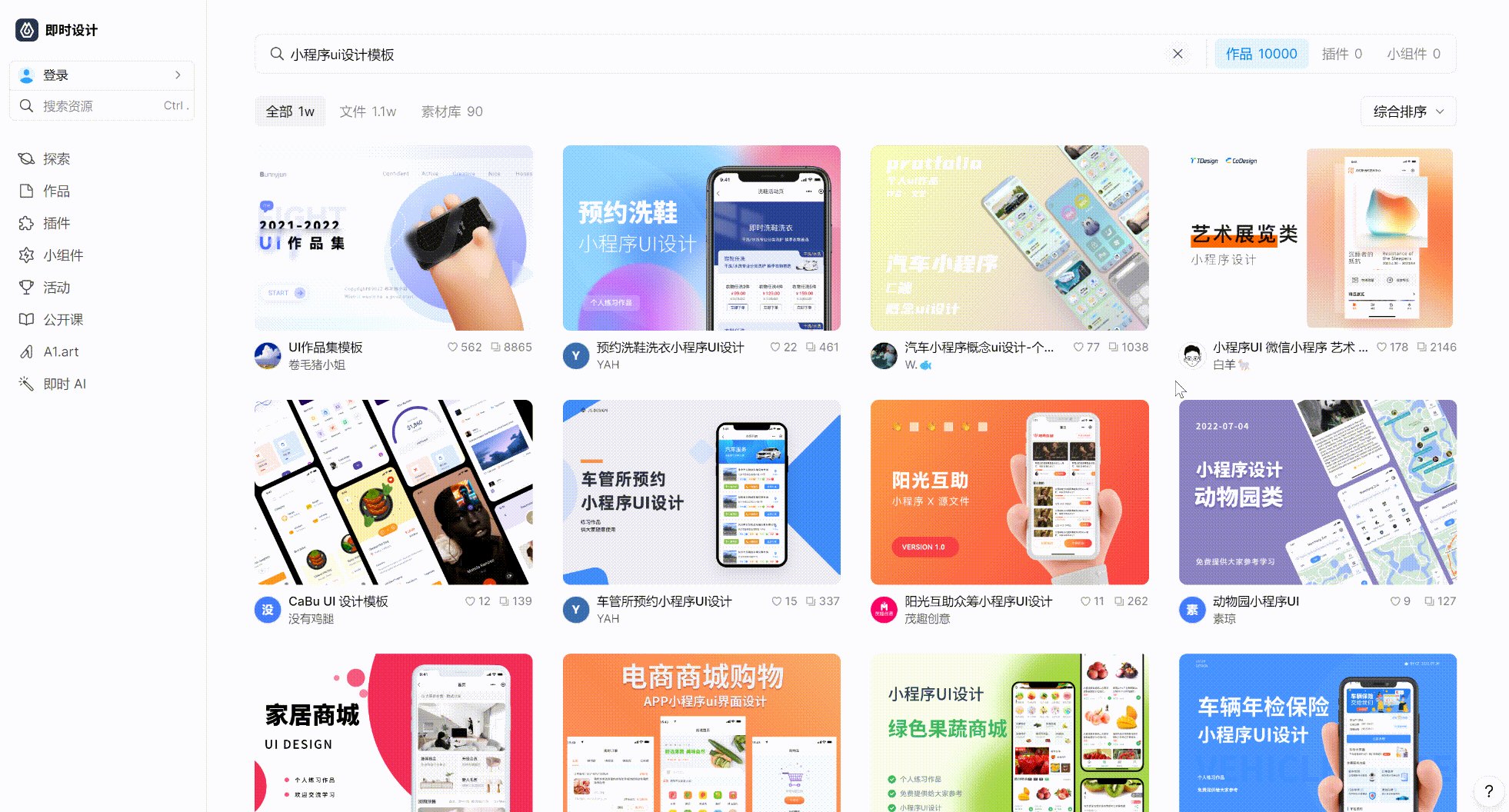
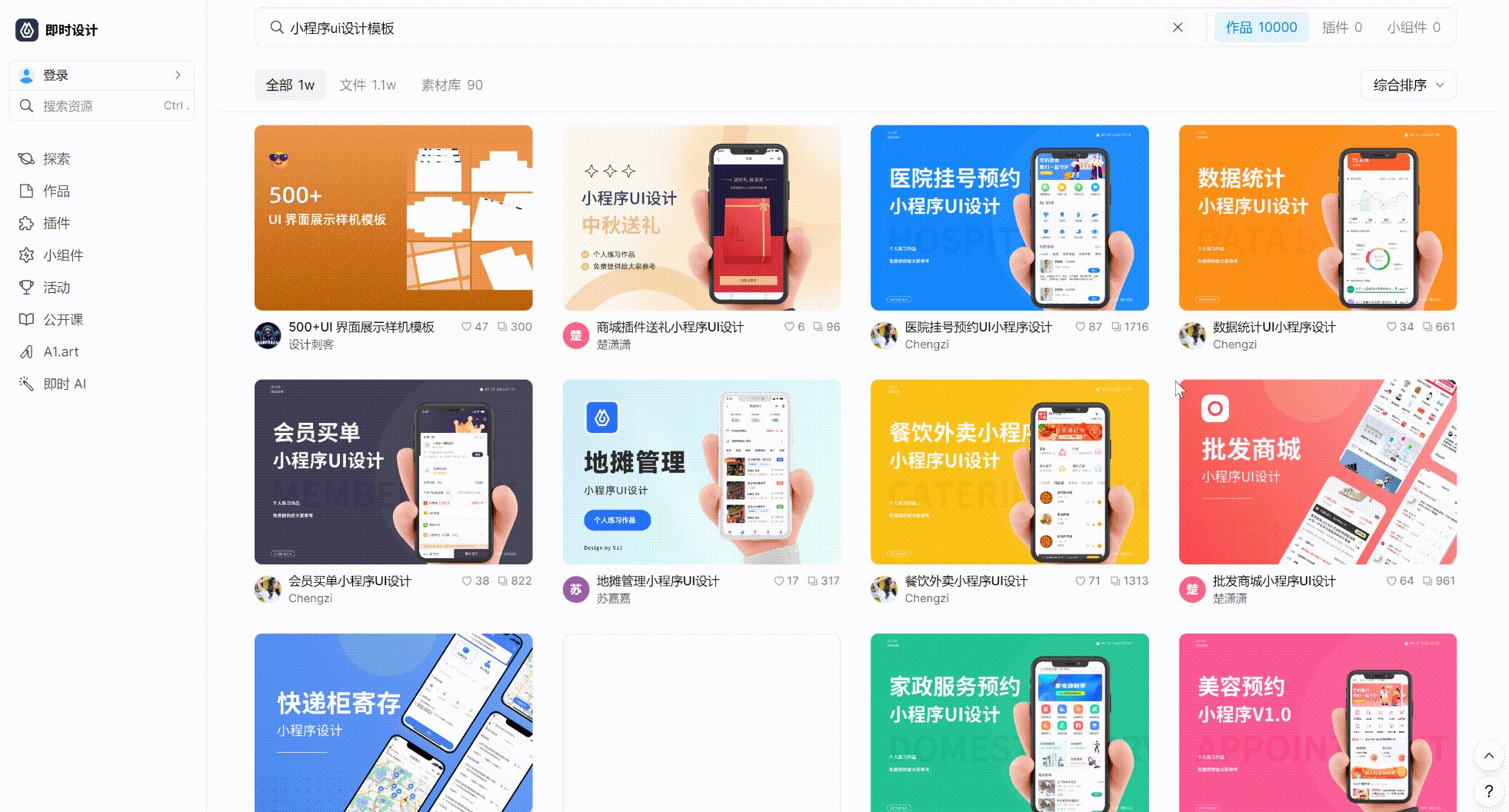
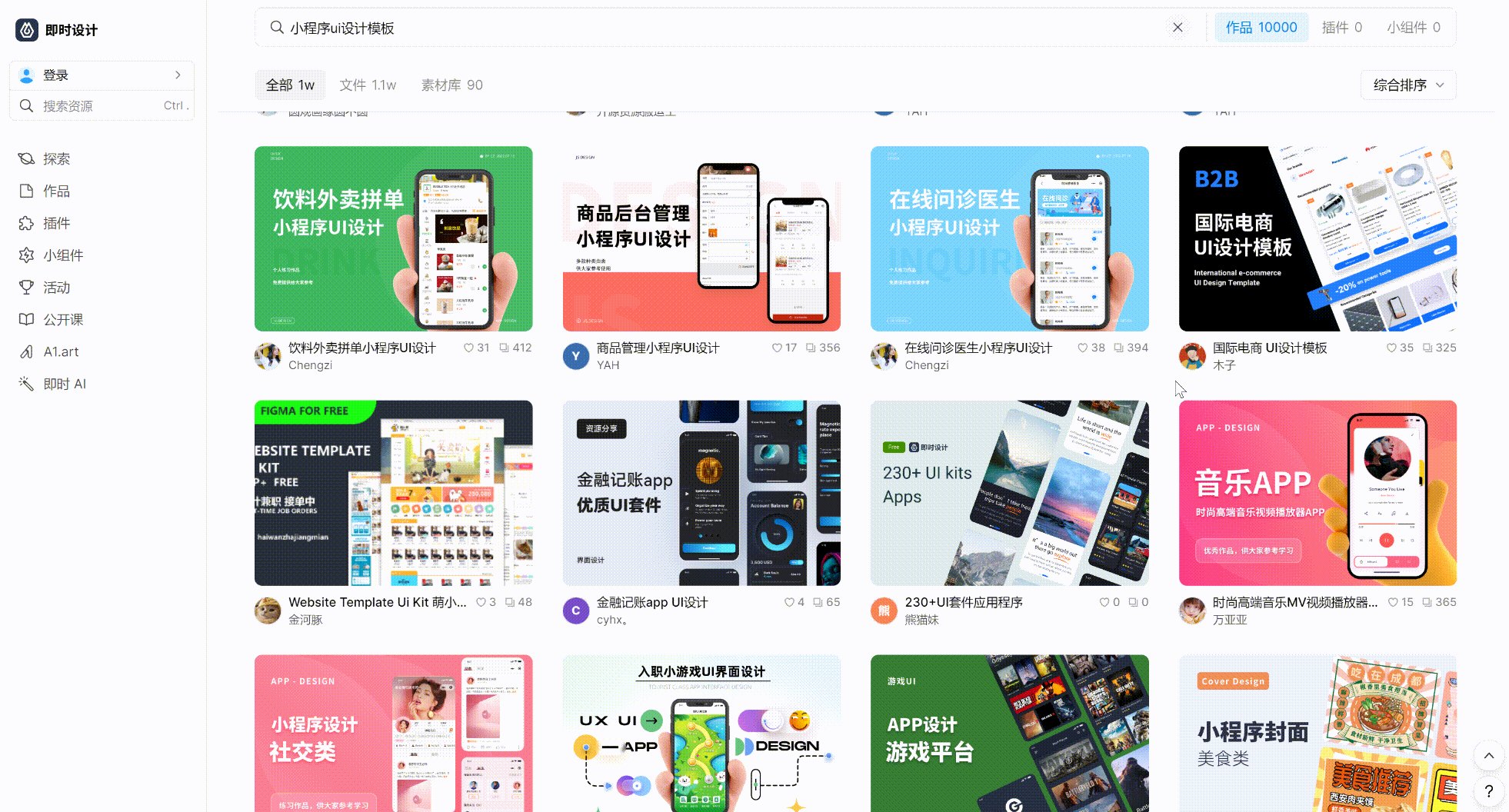
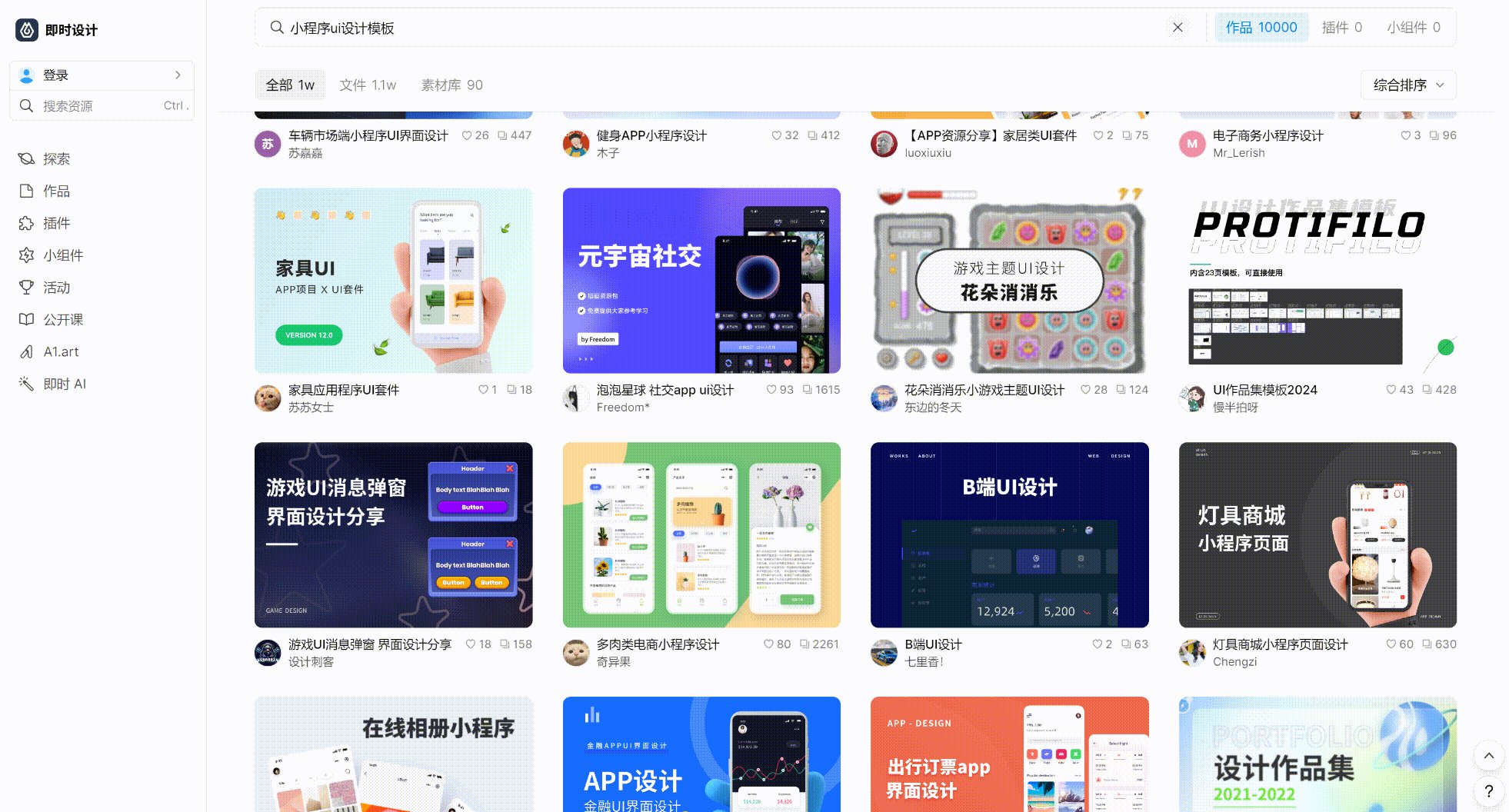
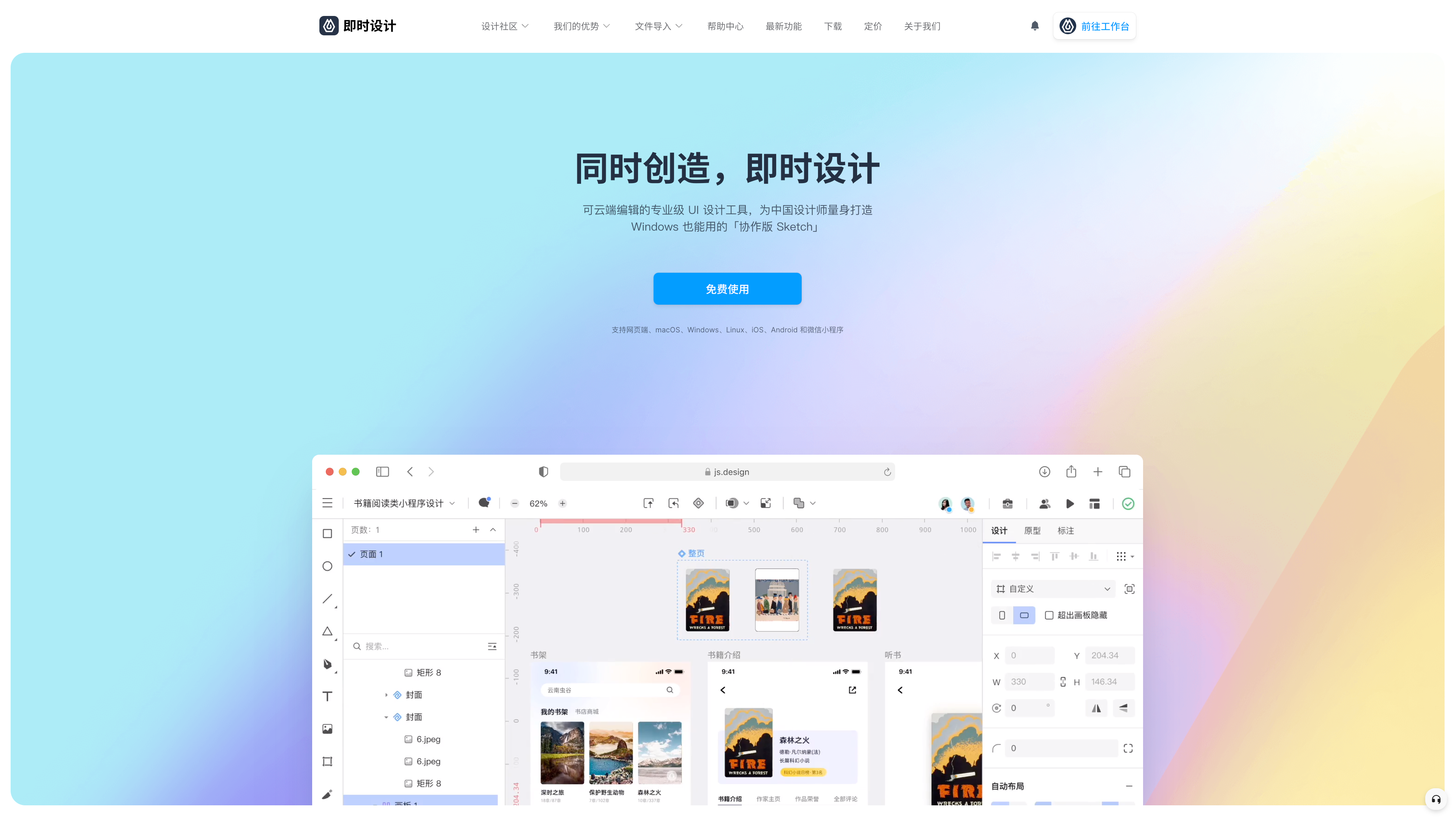
8个优质小程序UI设计模板分享,一键套用
8 个优质小程序 UI 设计模板大汇总!分别是:出行旅游类、电商家居购物类、生活社区类、绿色果蔬、艺术展览活动、书籍阅读类、短视频类、健身运动类。

做字体设计用什么软件好?这5款足够了
做字体设计用什么软件好?在众多的字体设计工具中,即时设计、FontCreator、RoboFont、Fontlab 8 和 Glyphs 这 5 个软件备受设计师关注。

Figma全面介绍,UI设计神器的6个使用技巧!
本篇文章将全面介绍 Figma 这款 UI 设计工具的 6 大使用技巧,如果你也对 Figma 感兴趣的话,就请跟我一起一探究竟吧!

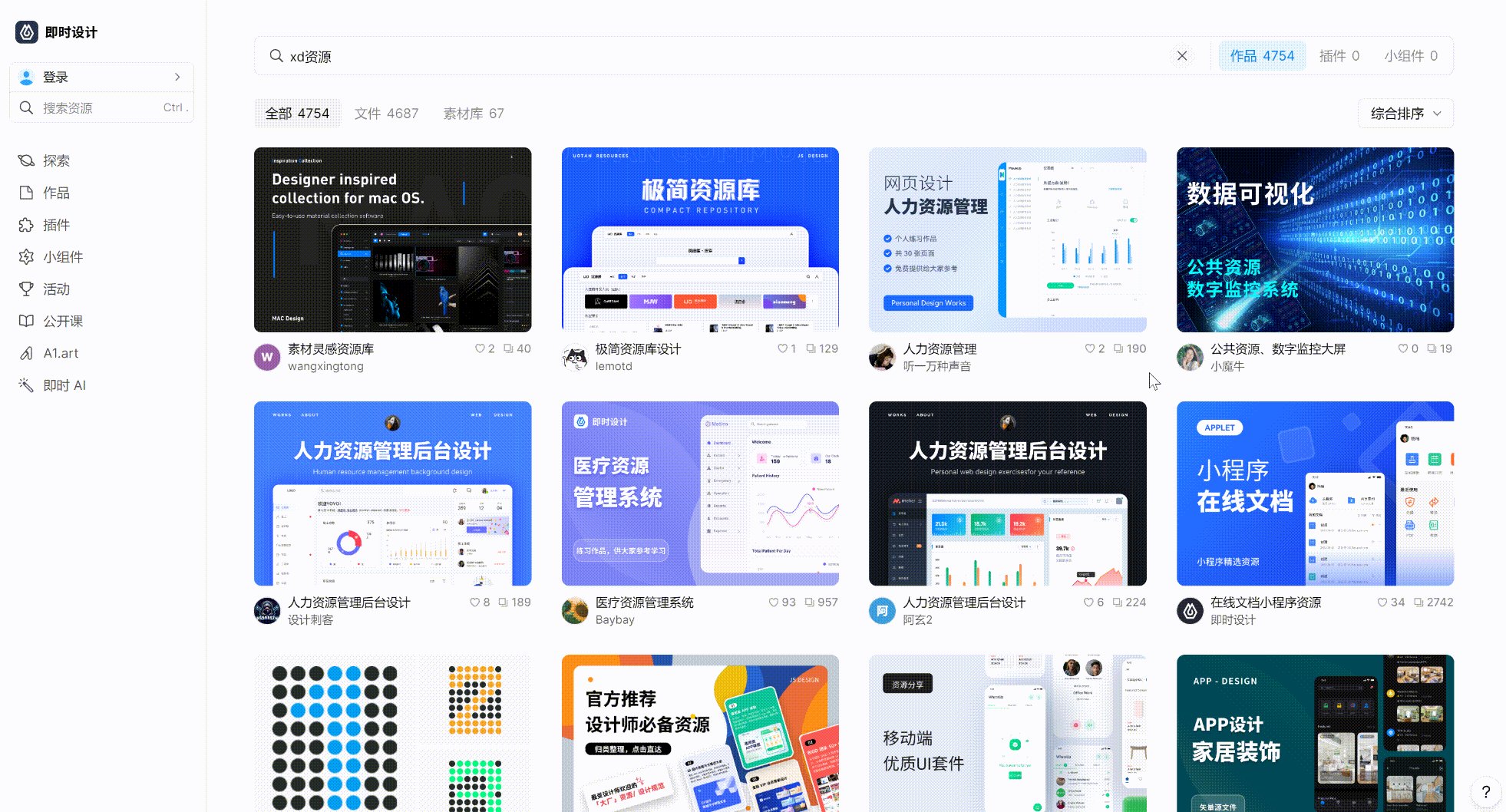
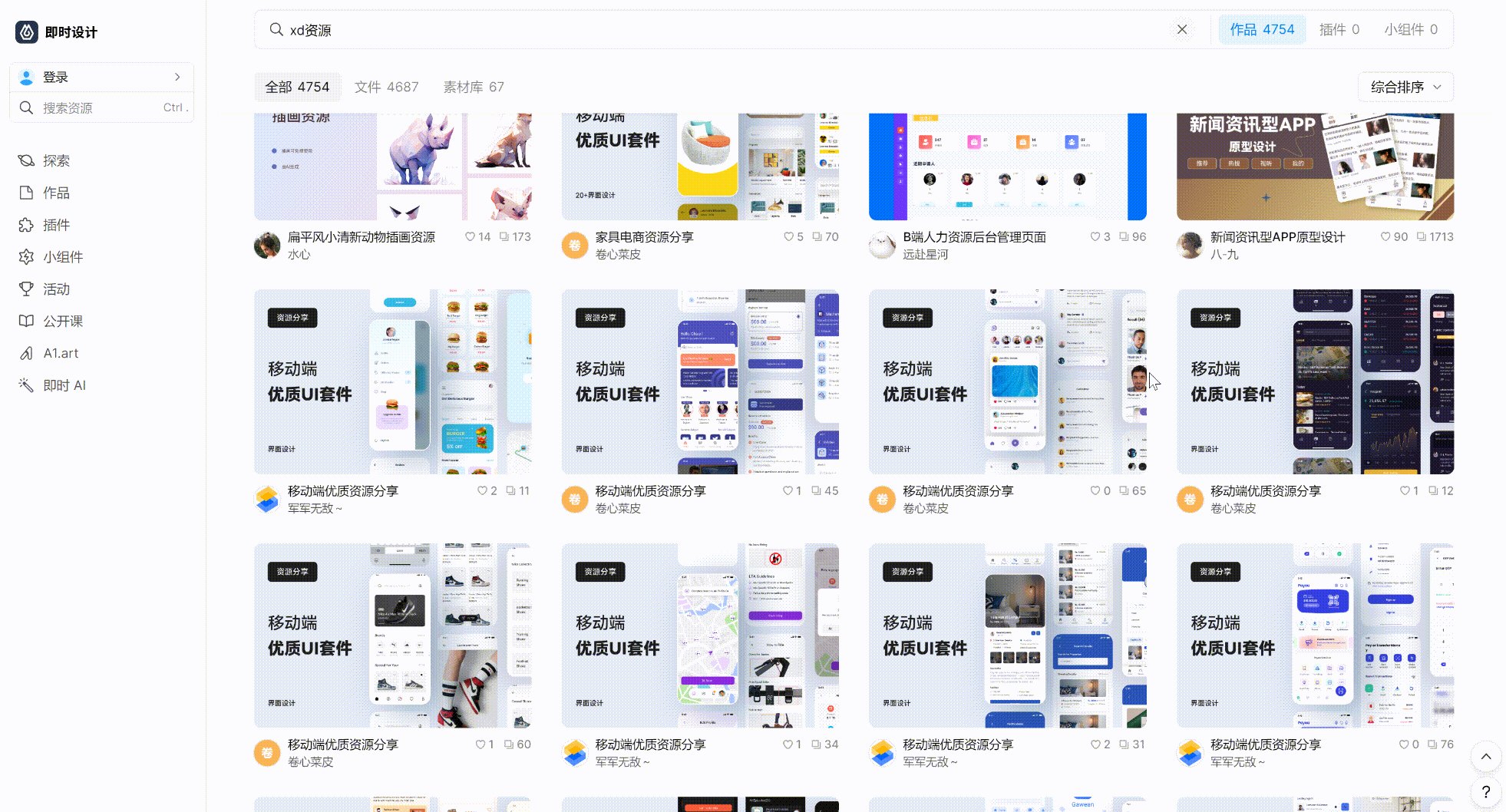
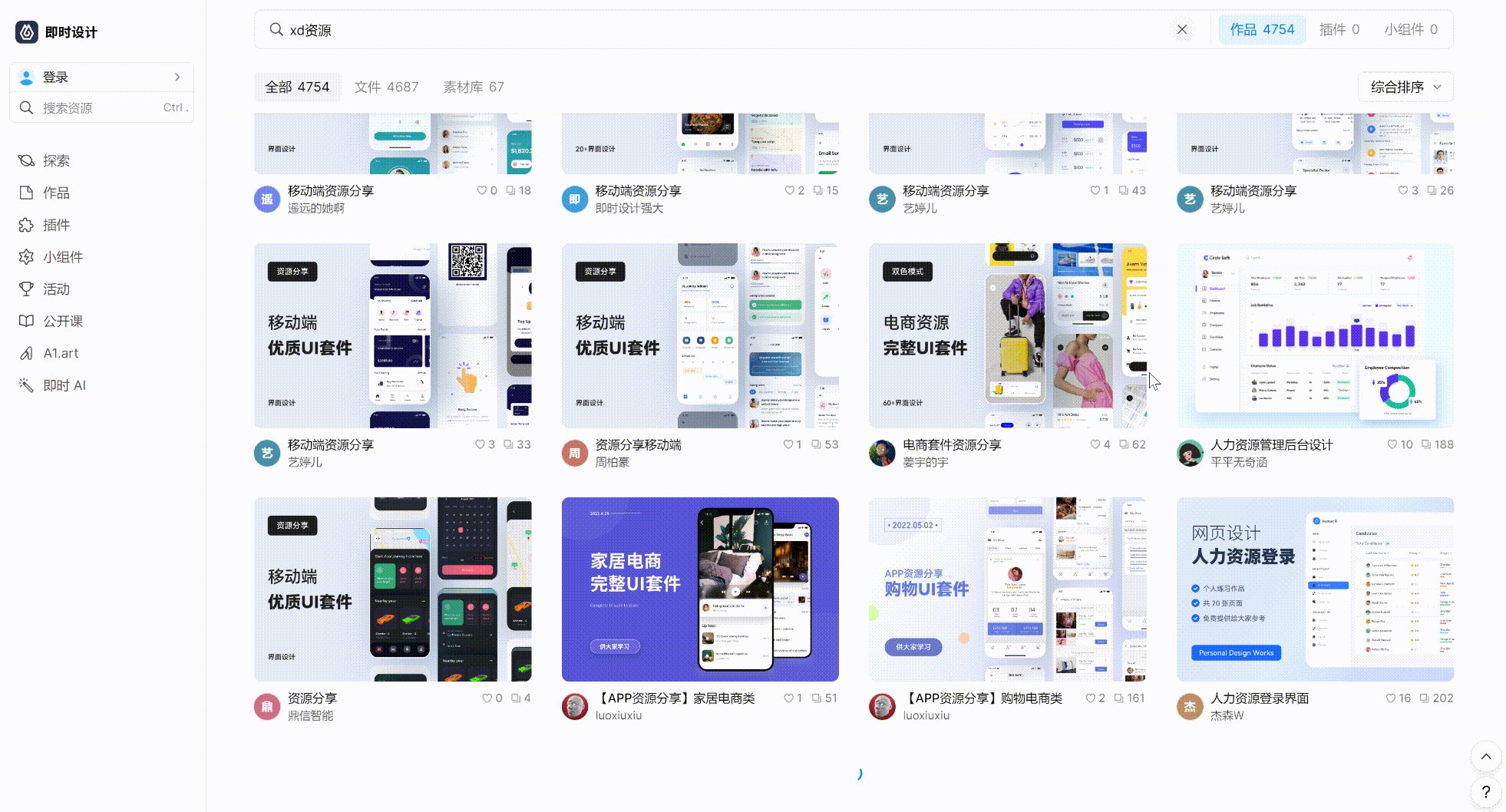
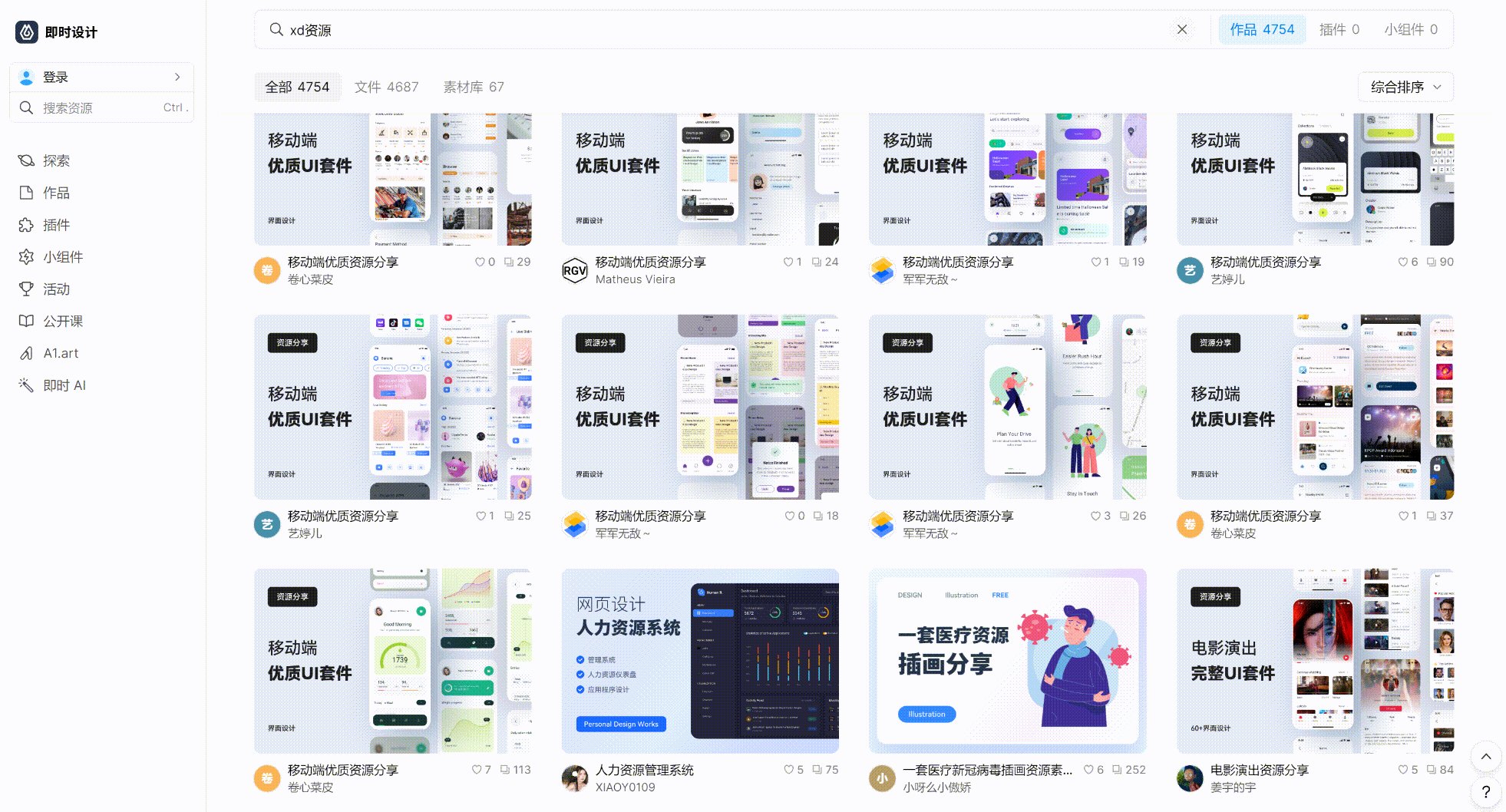
一键免费获取海量Adobe XD资源,用它一次搞定!
Adobe XD 是一款商业软件,价格相对较高,对于一些个人设计师或小型团队来说可能会造成一定的经济负担。今天本文就给大家推荐一款拥有海量 Adobe XD 资源、全中文操作界面、对个人和中小团队永久免费的 XD 资源工具——即时设计!