如何用Axure设计一套完整的小程序页面?干货分享
更新时间:2025-10-23 18:08:14
如何用 Axure 设计一套完整的小程序页面?干货分享来啦!Axure设计小程序页面需要原型设计、交互设计再加上页面设计才能让小程序变得完整,下面就从这三个方面来介绍 Axure设计小程序页面的完整内容,让你看完就能了解小程序页面设计的全内容!
1、页面认知
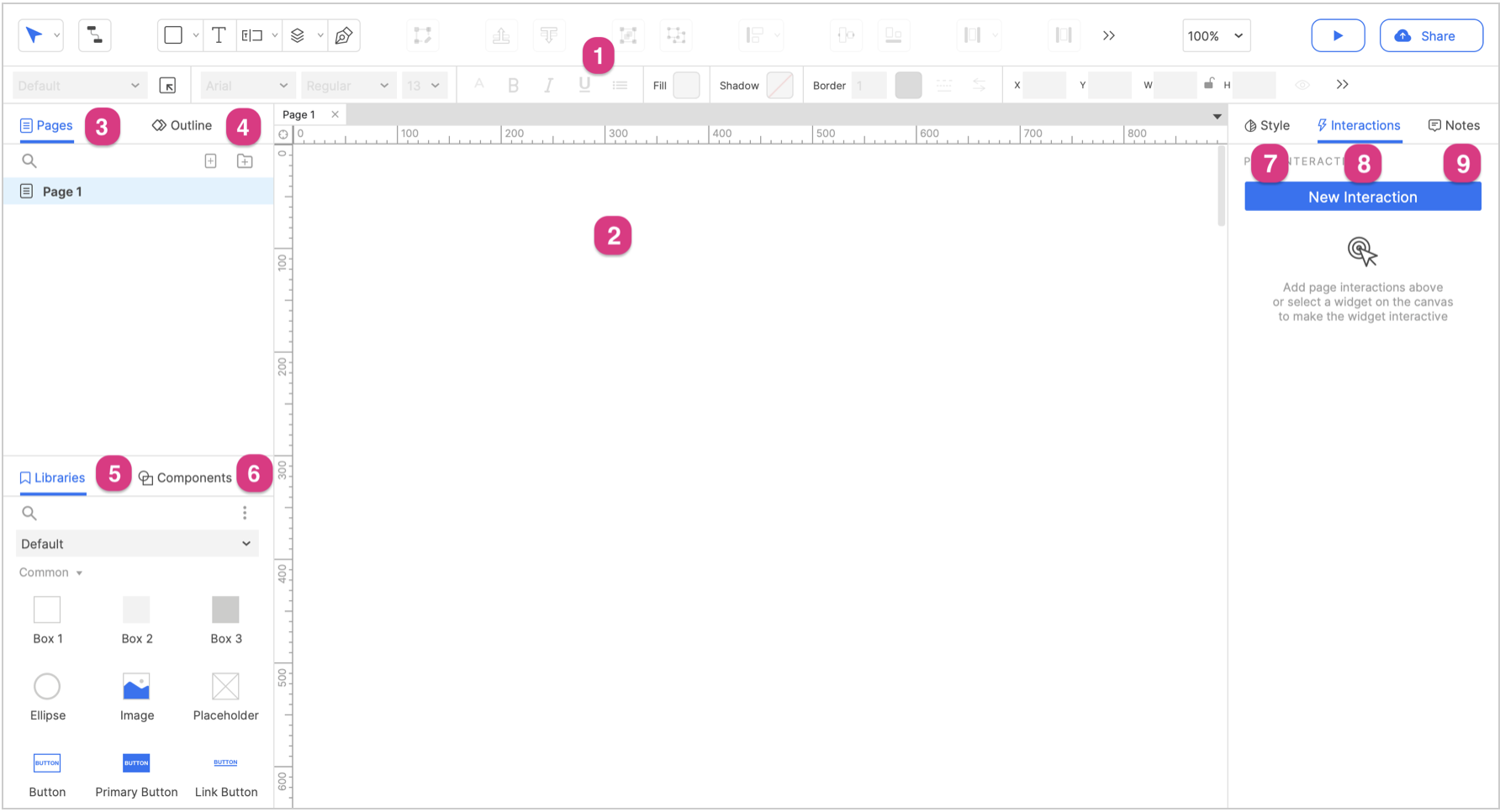
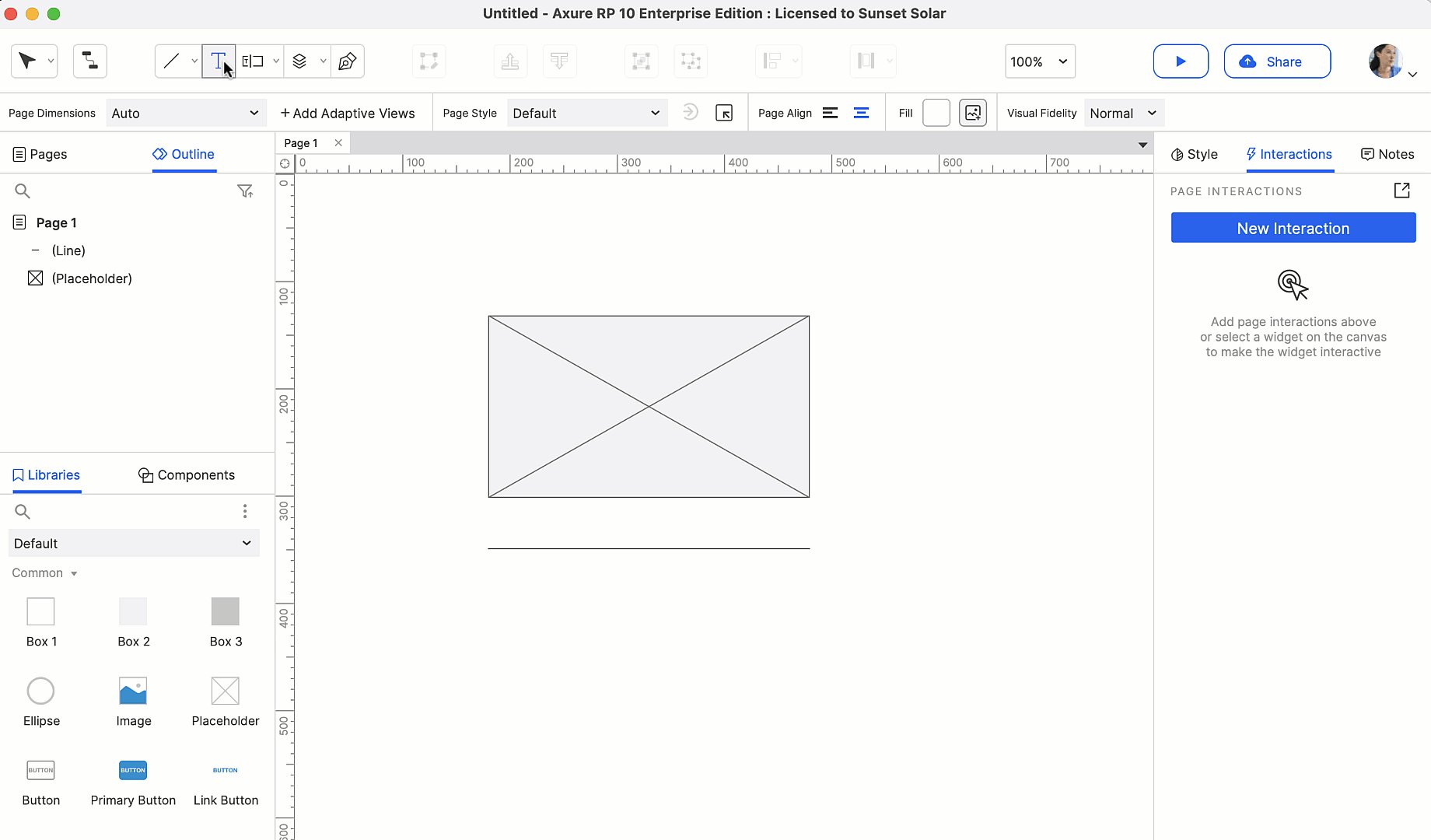
在使用 Axure设计小程序页面之前,我们首先要了解 Axure 的页面布局才能更方便进行设计工具和资源的选择,不至于找不到各个功能的入口。Axure 的设计页面共有 9 个部分。
- 1 :主工具栏和样式工具库,对于一些小组件的样式设置等常见操作都在这里。
- 2 :帆布,也就是设计小程序页面的工作台。
- 3 :页面,即切换文件各个页面的地方。
- 4 :大纲,用户能够查看到当前图表中的小部件、组件等内容。
- 5 :库,也就是选择资源的地方。
- 6 :组件,能够添加和组织组件来方便设计。
- 7 :风格,即编辑小部件和页面样式的地方。
- 8 :相互作用,在页面货小组件上添加和编辑交互。
- 9 :笔记,添加和编辑 Widget 和页面注释。

2、原型设计
了解了 Axure 的设计页面布局,之后,后续的操作就能找准位置啦!Axure设计小程序页面的首要步骤就是小程序原型设计。
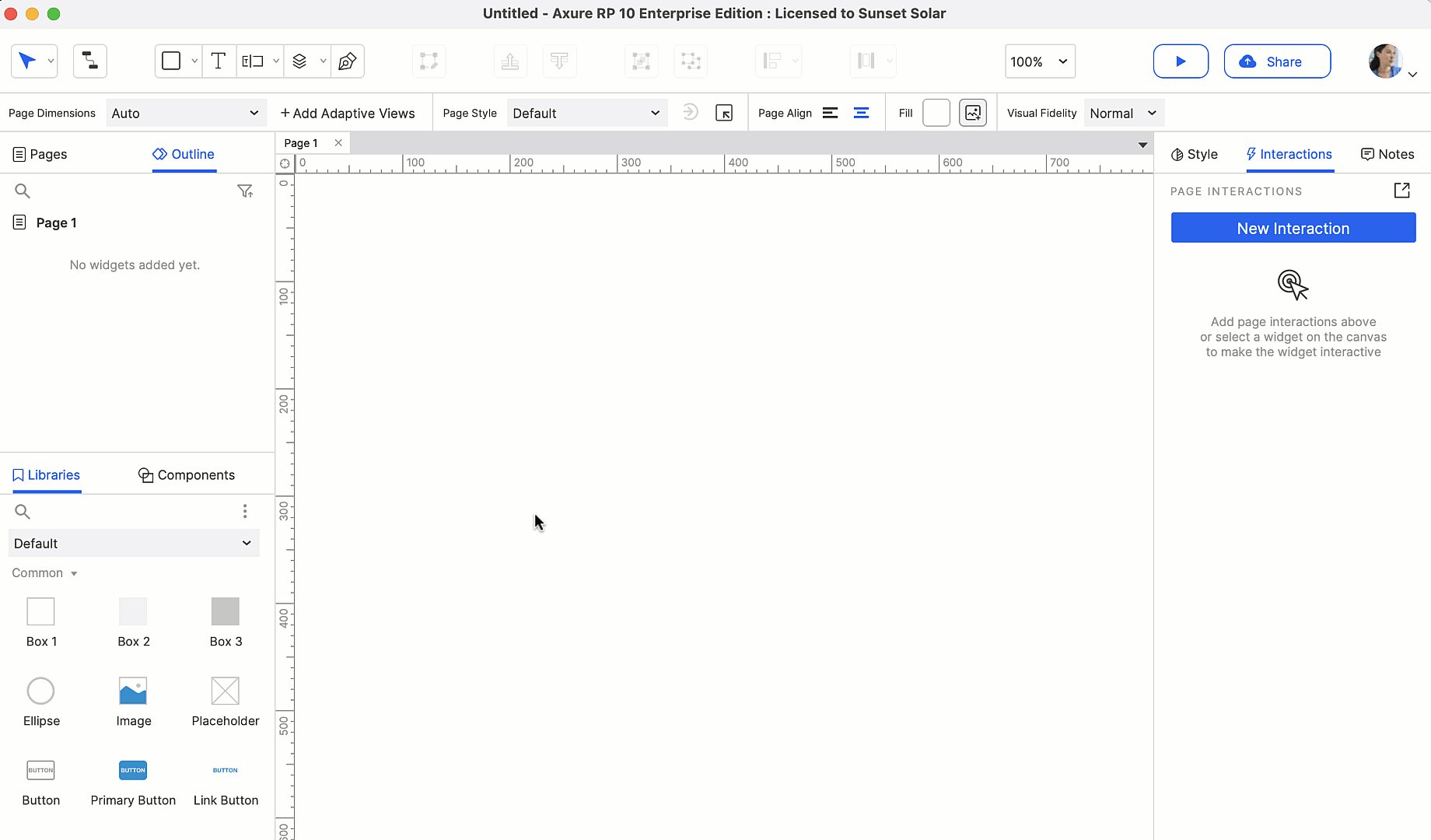
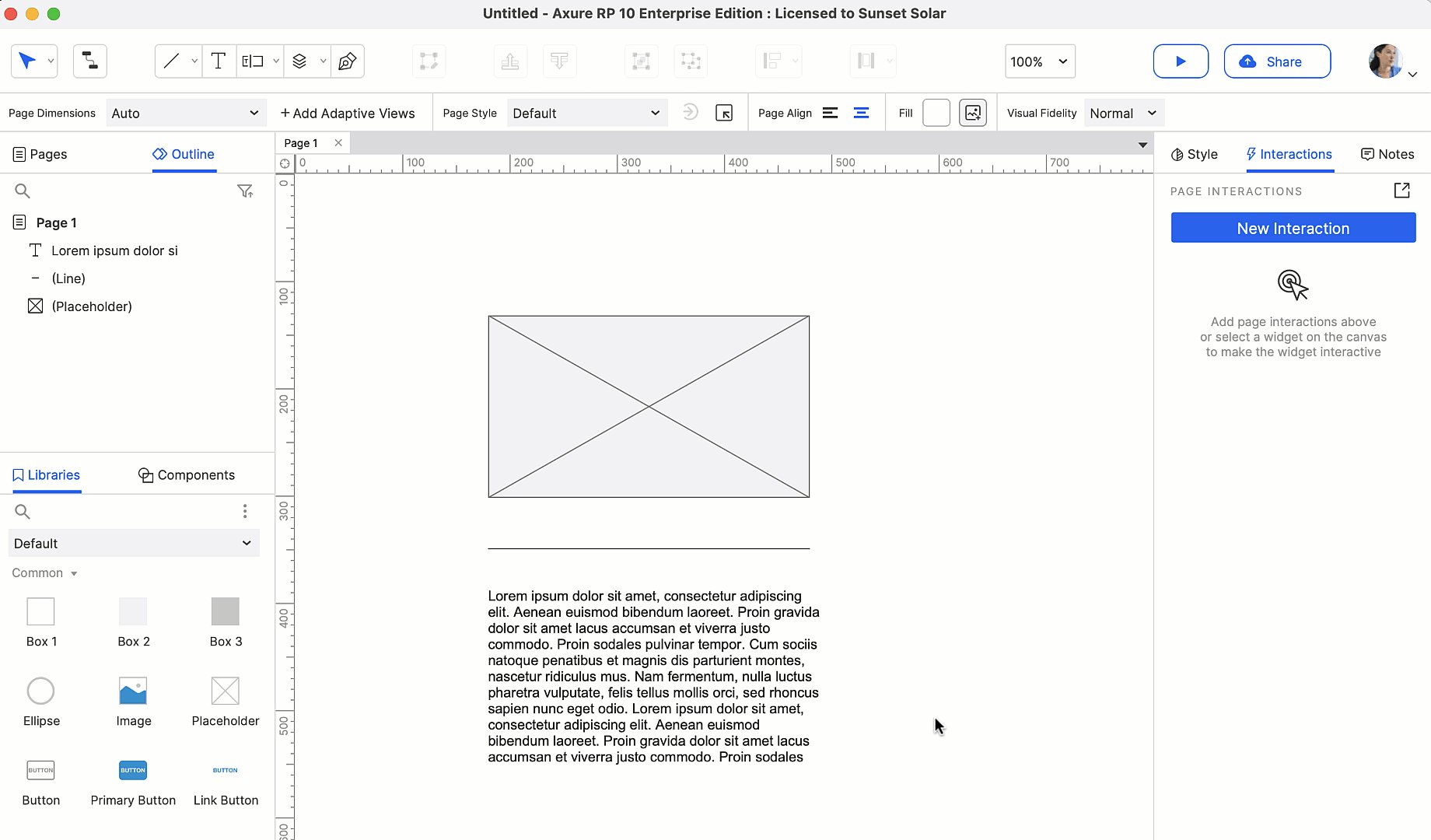
2.1 新建页面
首先点击 “ Add Page ” 新建页面,然后根据页面尺寸来设置页面大小,可以在 Style 工具栏中选择可供参考的尺寸,如果有需要更改背景颜色的话,点击填充即可。
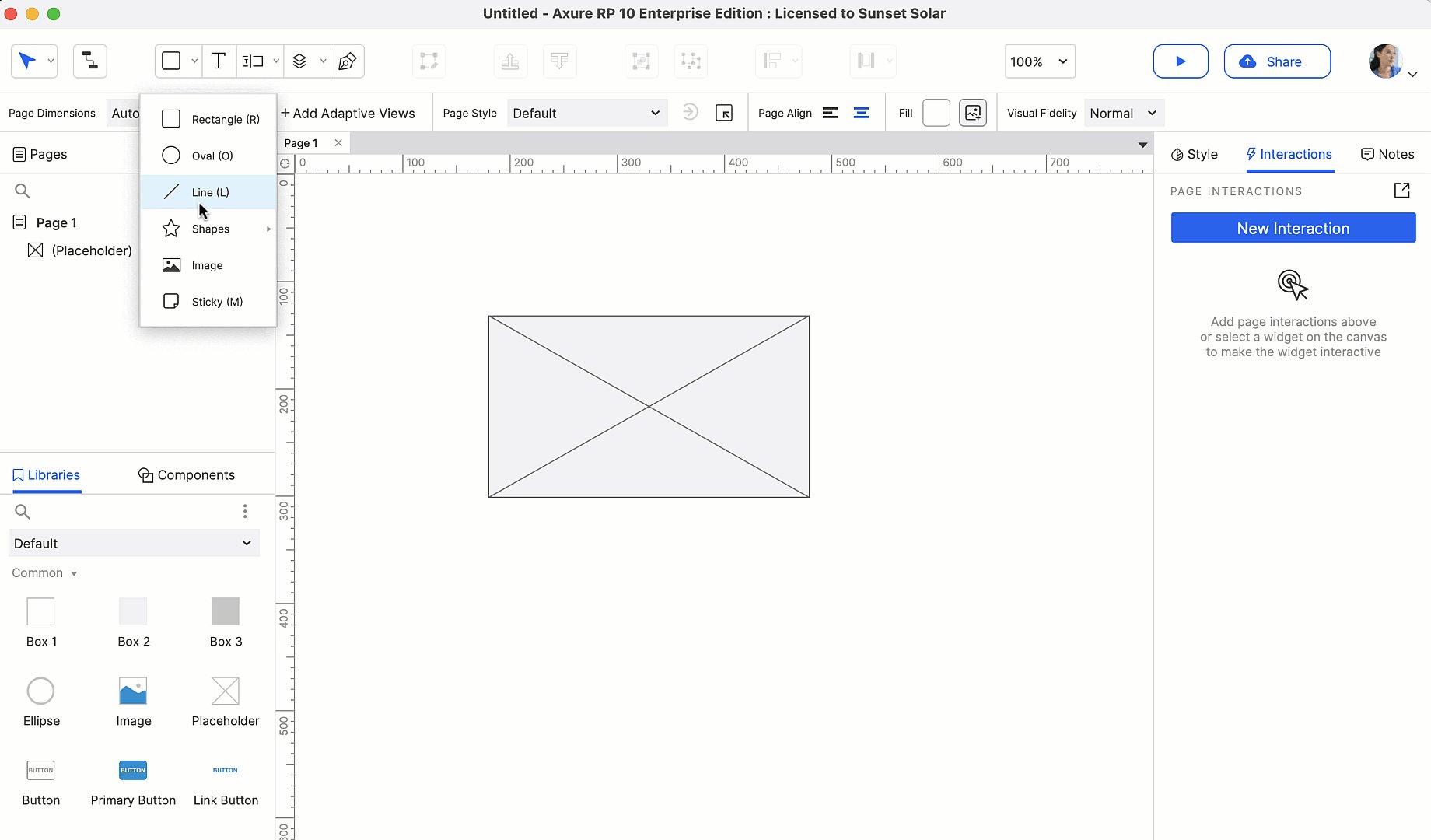
2.2 使用组件
页面选择完毕之后,就可以通过组件来设计小程序页面原型了,Axure 预装了 5 个部件库,分别是Default、Icons、Flow 、 Sample UI Patterns 和 Sample Form Patterns,然后选中合适的组件拖入到帆布上即可,如果不够用的话还可以创建自己习惯使用的库,小程序页面的按钮、框架都可以通过部件库来添加,设计师只需要思考该如何布局就可以。

3、交互设计
Axure设计小程序页面的第二步交互设计,也就是为小程序页面添加交互效果,Axure 中的交互由事件、操作和 Case 构成,事件有单击、按下键等效果,用于事件中的交互,操作即页面跳转等效果,在小程序页面设计过程中,这些都会用到,还有高级交互可以根据 Axure 中的教程来学习设置!
4、页面设计
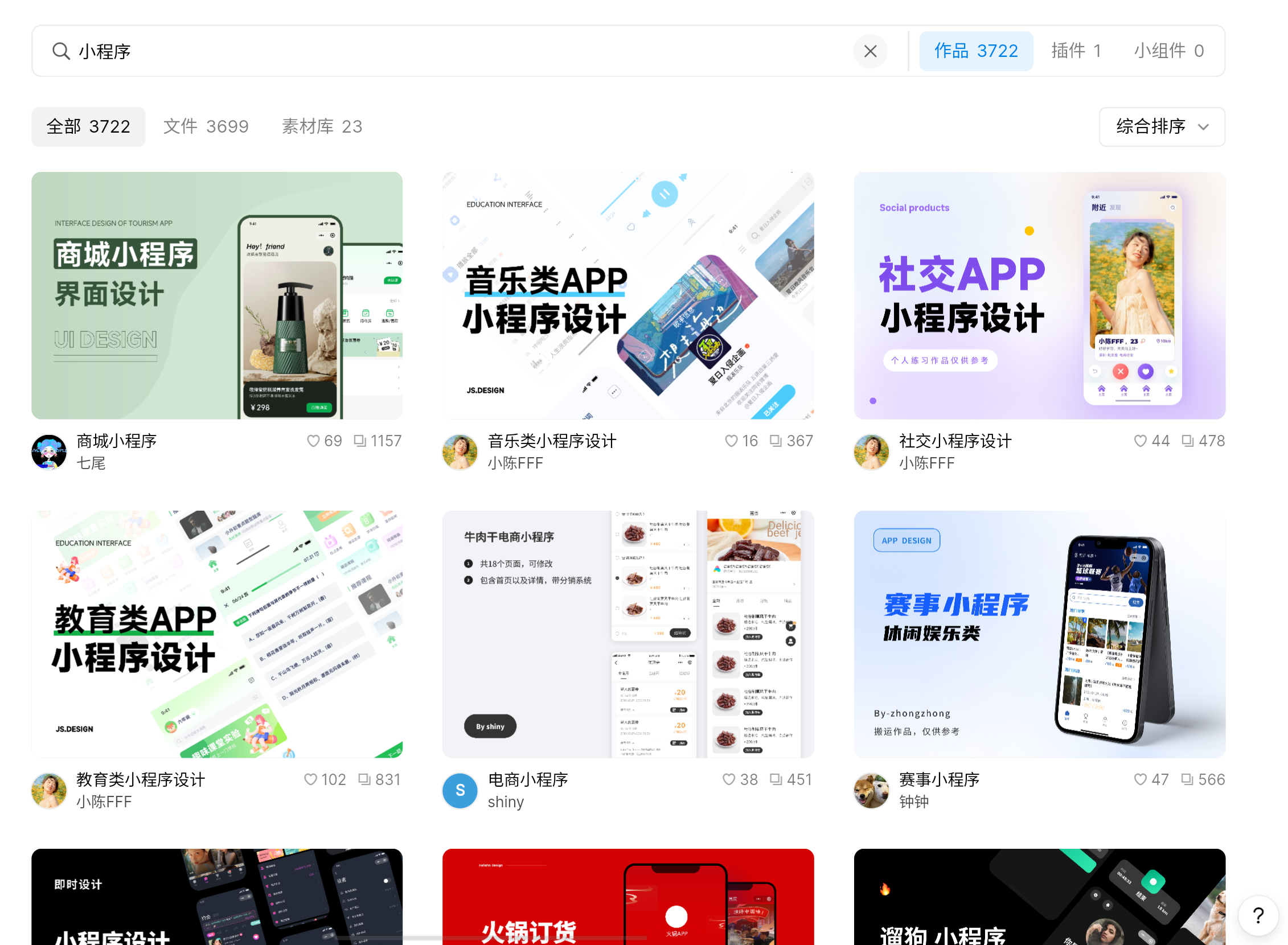
在用 Axure 设计完小程序页面原型和交互之后,就要进行 UI 设计啦,在这里要使用到另一个工具即时设计,因为 Axure 在小程序原型交互设计是比较方便,而即时设计对于 UI 设计比较方便,可以直接将 Axure 文件导导入到即时设计当中然后开始 UI 设计。首先,可以在即时设计资源社区中搜索小程序来寻找灵感,等想到合适的布局之后,就可以自己上手啦,即时设计中拥有免费可商用的字体和图片可以丰富页面,还能使用智能填充来填充页面文本,然后颜色插件来生成配色方案,设计师只需要思考颜色填充至哪一部分即可,简直无比的方便!而且只需要在即时设计官网点击注册就能免费使用所有功能和资源啦!
点击图片免费使用小程序页面设计工具即时设计👇
今天要分享的Axure设计小程序页面的内容到这里就结束啦,总体来说一共分为 3 步,经过这 3 步之后就能得到一个完整的小程序页面,除了需要借助 Axure 之外,还需要使用到即时设计来对小程序页面的外观进行设计,通过对于各种组件库和模板的使用,让整个设计过程也变得简单和迅速,既提高了质量也提高了速度,希望今天的内容能对大家学习 Axure 小程序页面有所帮助!