使用率超高的 10 款 Sketch 插件
更新时间:2023-08-02 15:57:12
Sketch 于2010年发布,于2012年获得了苹果设计大奖。Sketch 是一款使用与所有设计师的矢量绘图软件,是为图标设计和界面设计而生,它是一名出色的 UI 所应该具备的一站式应用。
Sketch 拥有的强大插件能力,可以将 Sketch 的创造力发挥到极致。站在另一个层面,每一个是用 Sketch 的人,也要学会使用好 Sketch 的插件,才能最大程度上的利用好 Sketch 。今天我就给大家推荐使用率超高的10款 Sketch 插件。
1.阿里推出的 Sketch 插件神器——Dapollo
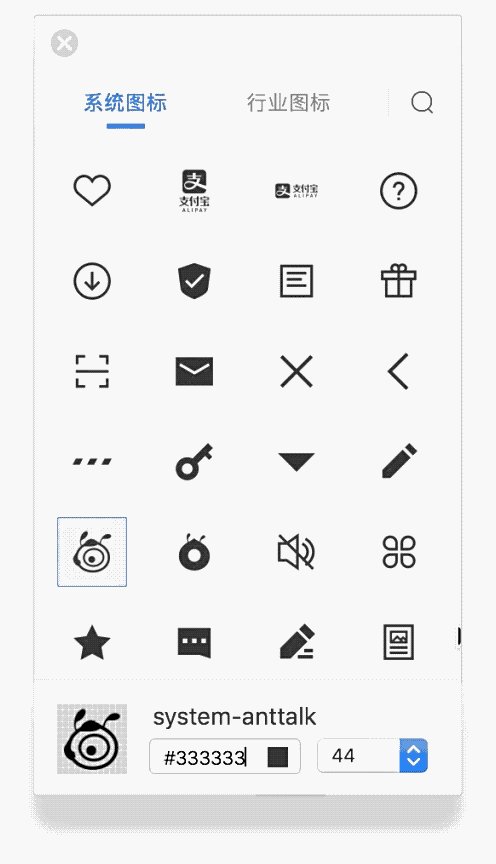
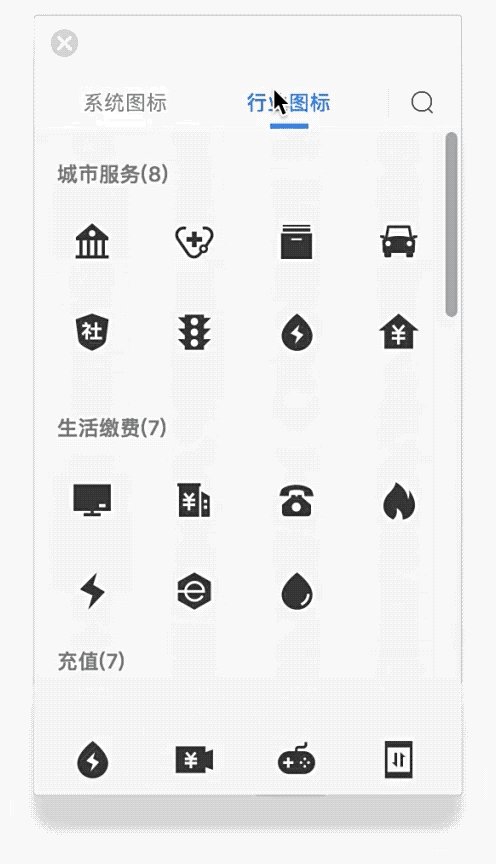
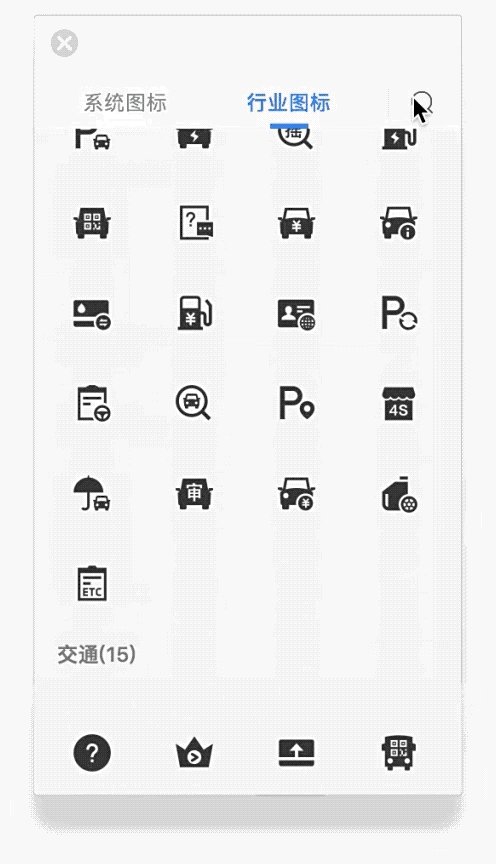
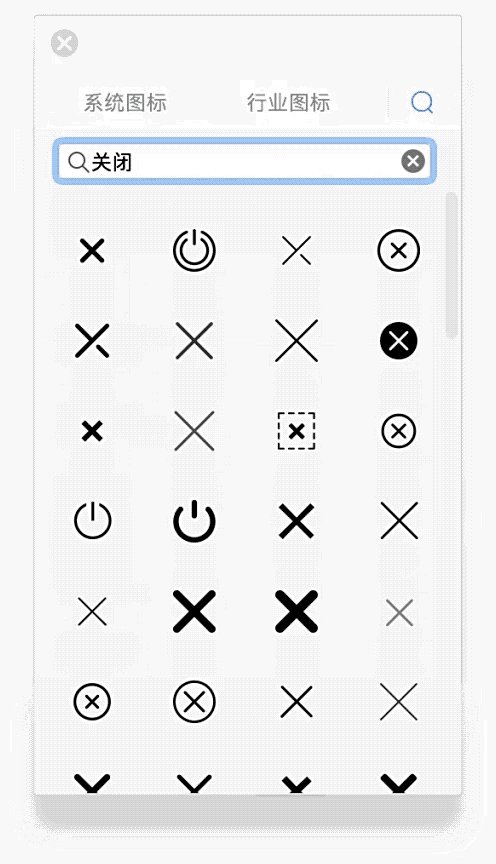
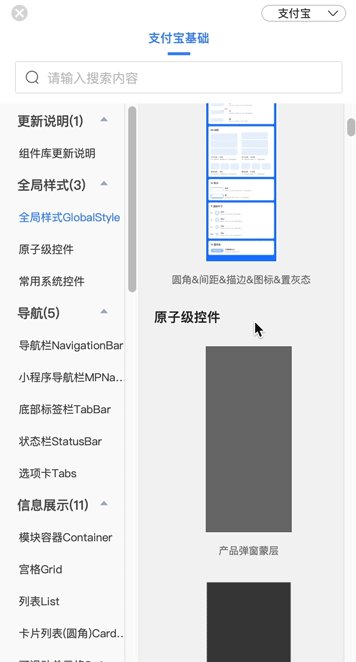
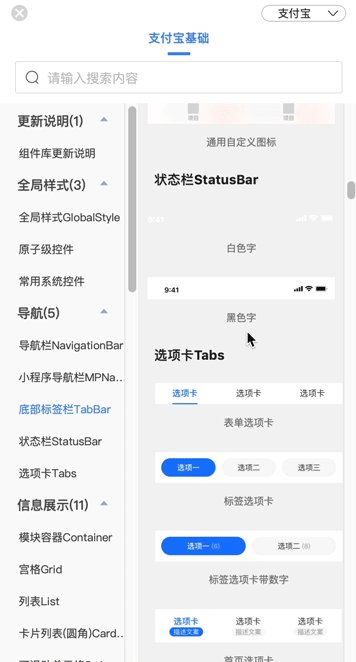
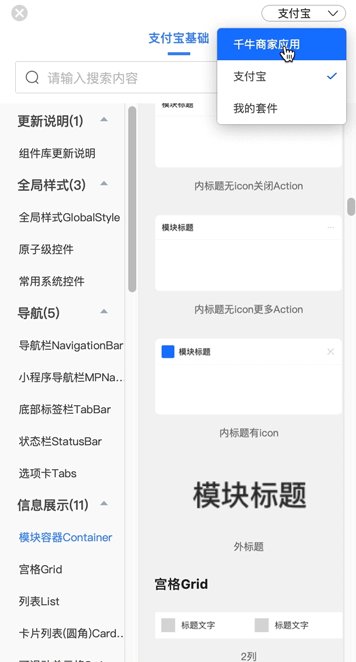
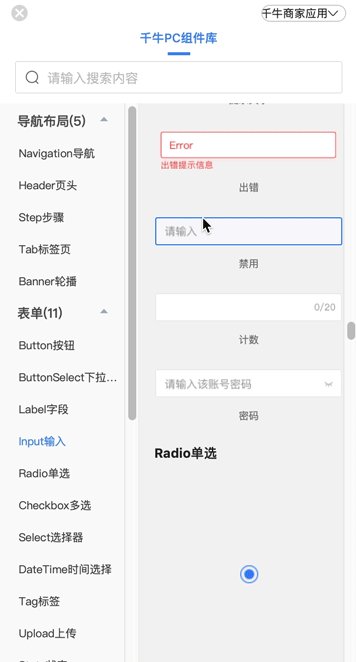
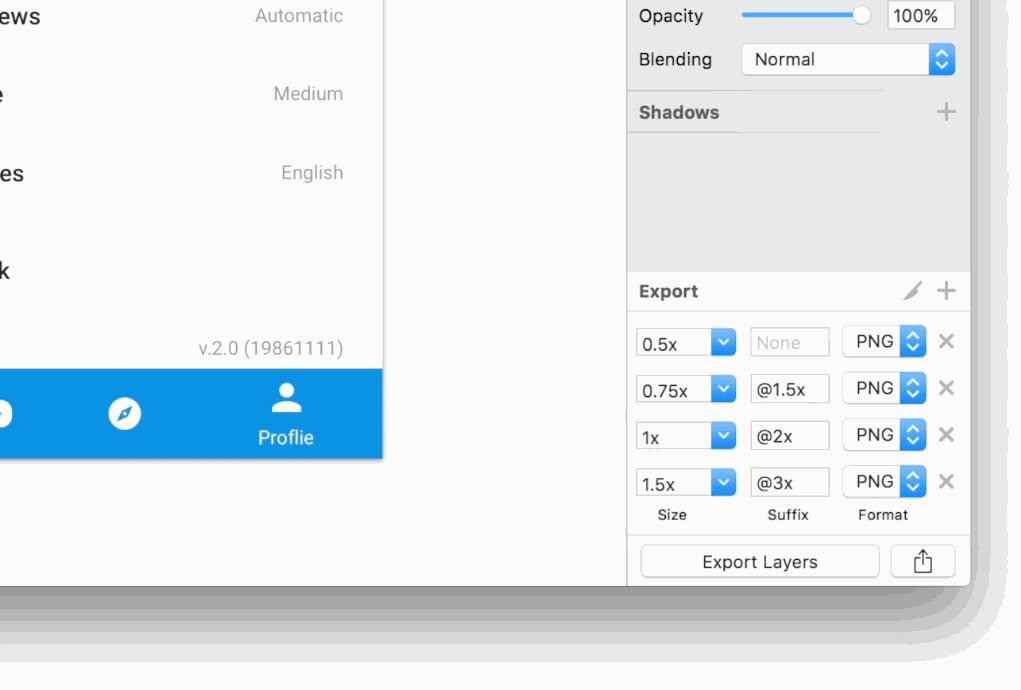
蚂蚁金服设计团队联合 Iconfont 平台推出了一款基于 Sketch 平台的设计插件集,其中包含了组件库、页面模板库、色彩库、图标库等设计素材帮你更高效的完成设计工作。同时支持设计稿一键导出前端代码,实现了设计开发一体化。

设计开发一体化,一键快速复制代码。图标库的每一个图标、组件库的每一个组件,都提供对应的开发代码。同时支持 iOS、Android、Html5、小程序四个开发平台,选中需要导出元素,点击插件面板 导出 在弹出面板复制代码使用。

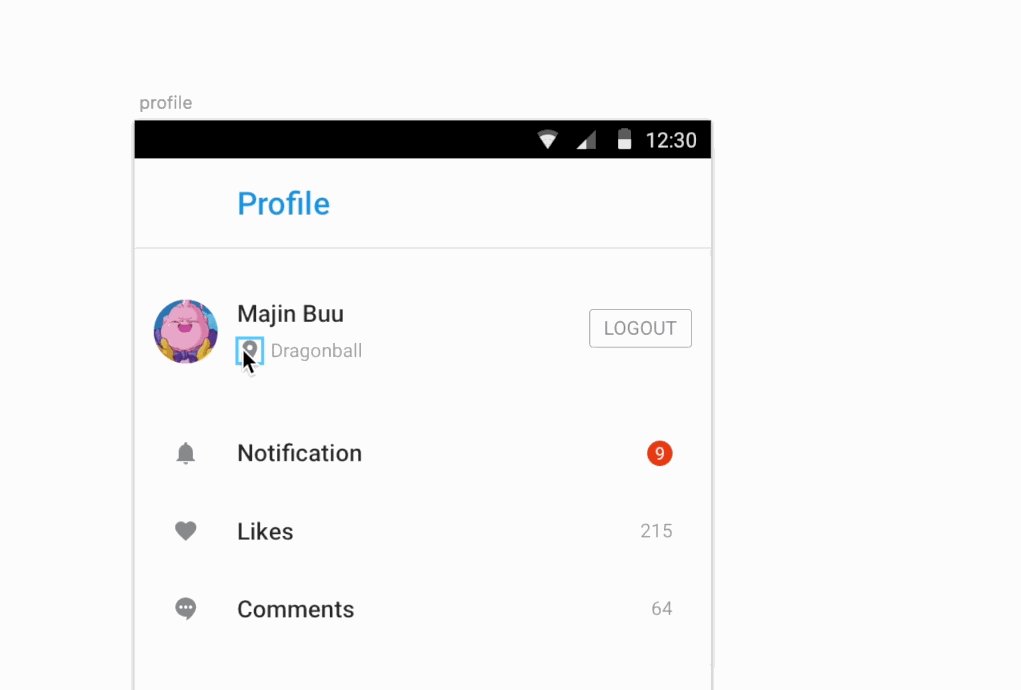
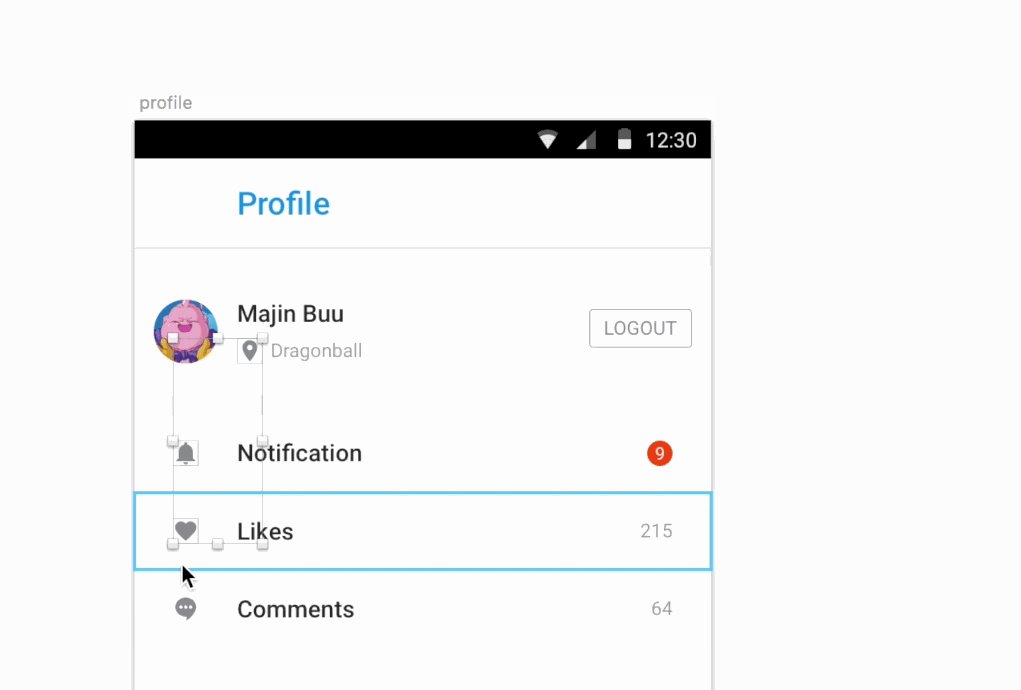
2.最受欢迎的 Sketch 插件—— Sketch Measure
为开发人员和团队创建设计规范,标注元素尺寸及元素间距,标注图层或文本层的信息,如填充颜色、边框颜色、不透明度字体和字号等。
不过,这个插件近两年作者已经停止更新了,所以对新版本sketch的兼容性有点差,在新版本上有些功能已经无法正常使用了。不过有个替代插件 Sketch Meaxure,功能和功能和界面与之前Measure完全一致。支持选中图层测量尺寸或添加批注,选中画板导出尺寸图,如果你用的是较新版本的 Sketch,就可以用这个新插件解决老插件无法正常使用的问题了。

3.超强的一键汉化插件——SketchI18N
啥也不说了,一键汉化,对于英文不好的同学真的属于救命的存在。
4.由微信设计团队打造的强大 Sketch 插件合集——Miaow
功能齐全,如图所示。
其中的一个功能导出代码(含小程序版),这个功能用于开发用一个快捷键就能导出各种设计稿中的字体及各种基本块状样式。
5.蚂蚁金服团队光环加持插件—— Kitchen
基本上,设计中常见的难题 Kitchen 都帮你解决好了。再加上大名鼎鼎的蚂蚁金服团队光环加持,品质和功能都相当有保障。

和大部分的插件类似,Kitchen 可以便捷地接入自家协作平台语雀。核心功能都很前卫且实用:团队symbol 库和色板同步、iconfont 图标库直连、图表和数据可视化生成、智能内容填充等等。
插件安装后还会附带AntD、Humaaans等多个实用、热门的Sketch源文件,让设计师们充分体会到站在巨人肩膀上的感觉。最后,Kitchen迭代迅速,支持插件热升级,用过以后你真的找不到拒绝它的理由。
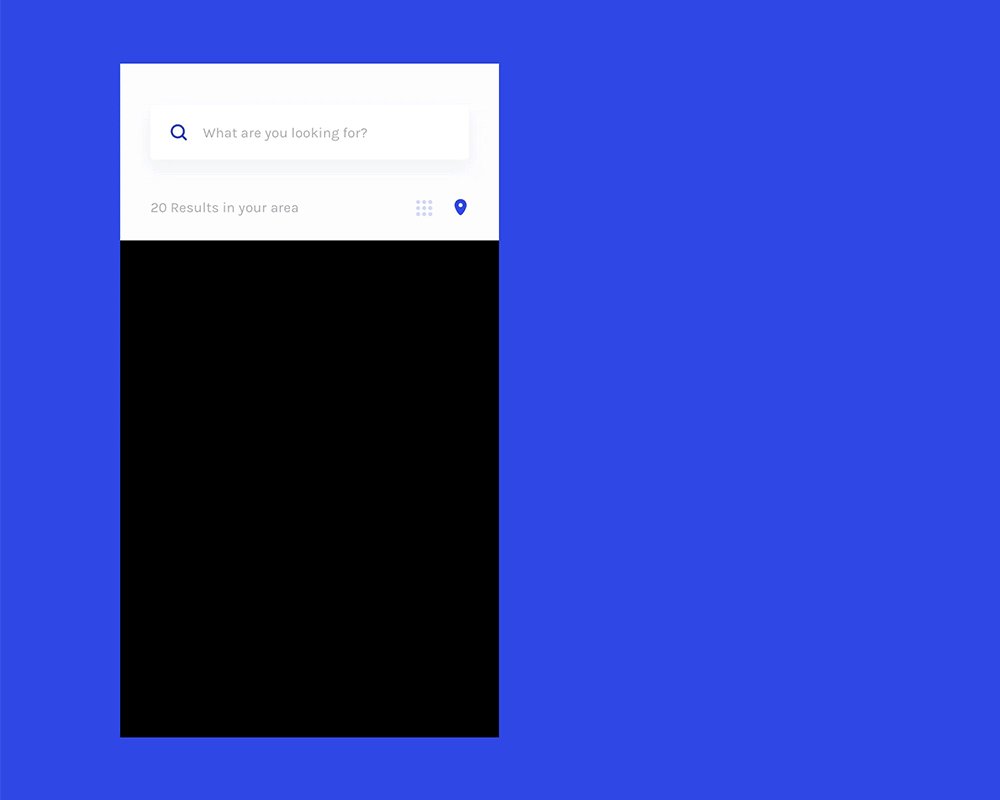
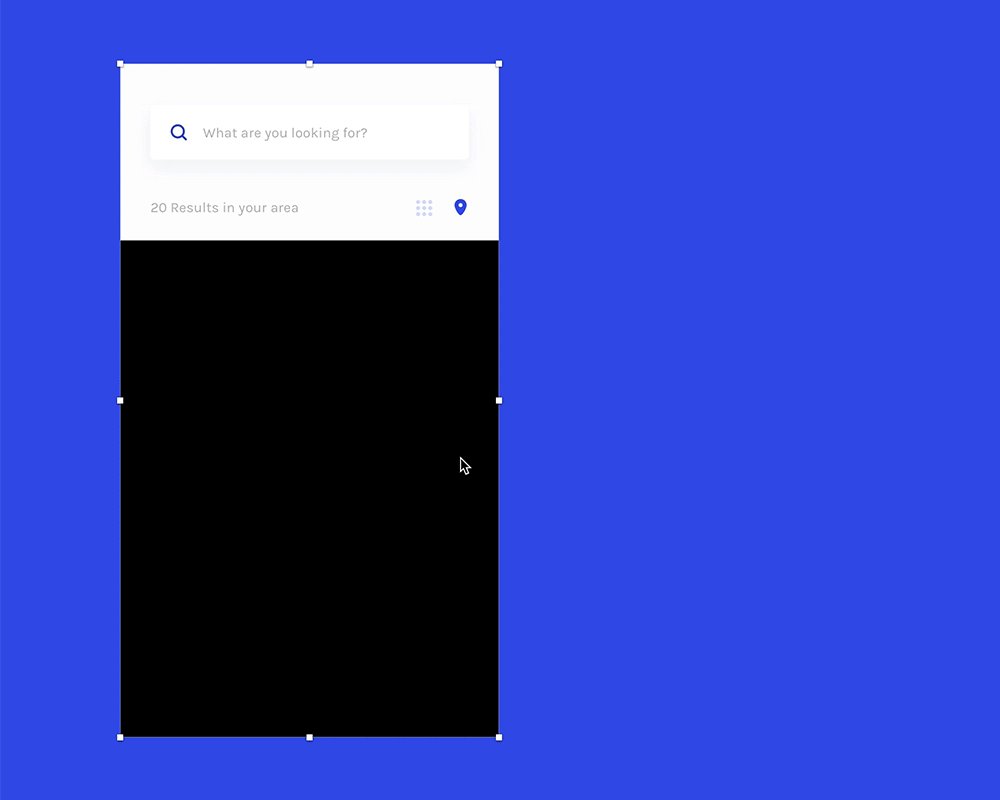
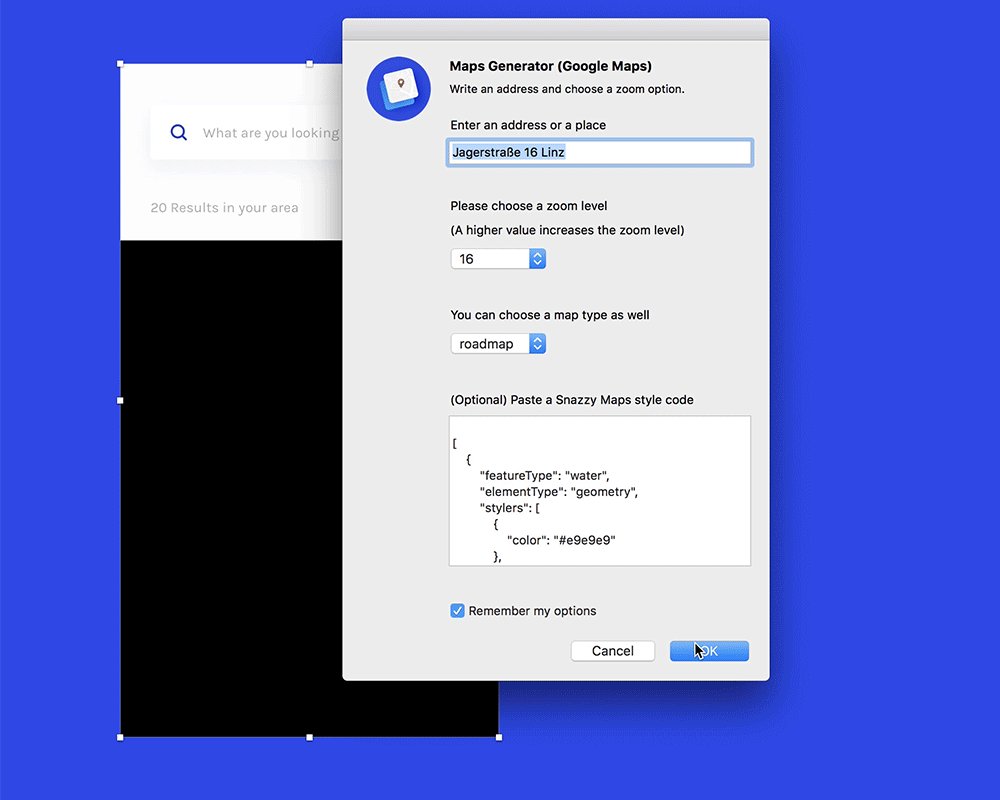
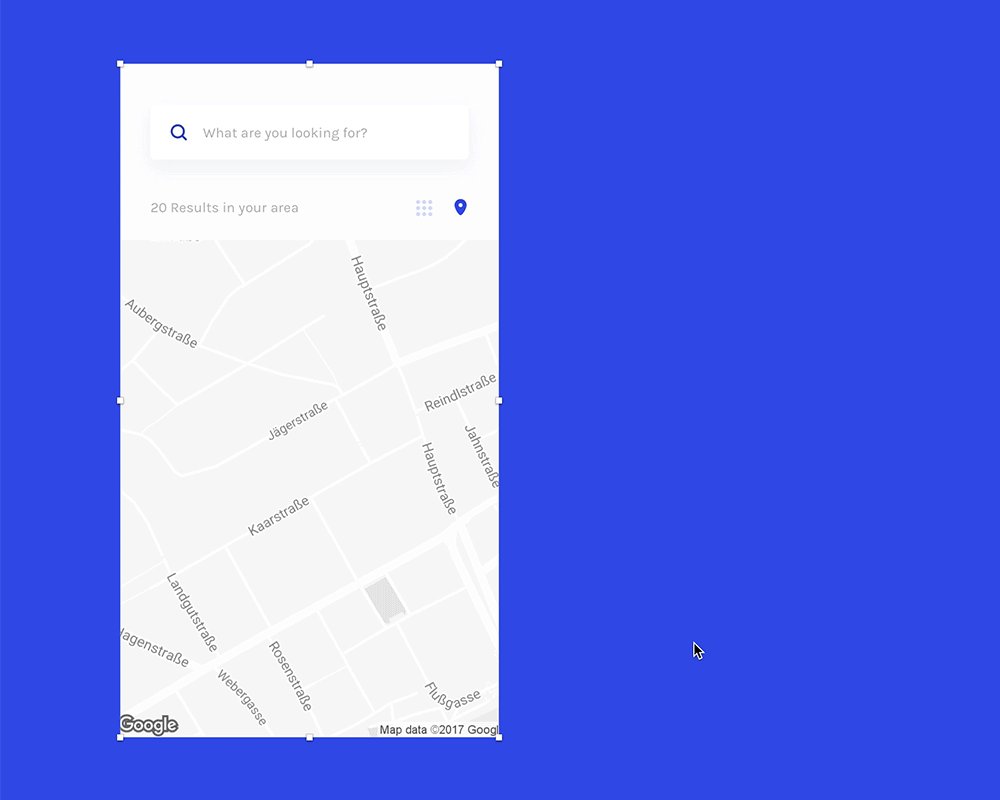
6.一键生成日历和地图—— Calendar Creator/Map Generator

对“Calendar”和“Map”这种特殊元素有需求的同学,建议安装这类插件。它们可以生成精美、准确的日历或地图效果。对于移动端APP设计师,强烈建议安装以备不时之需。
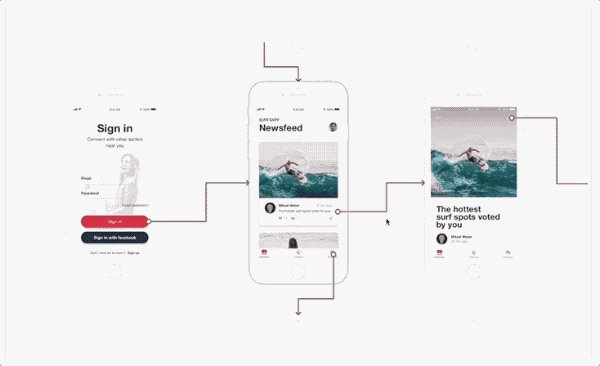
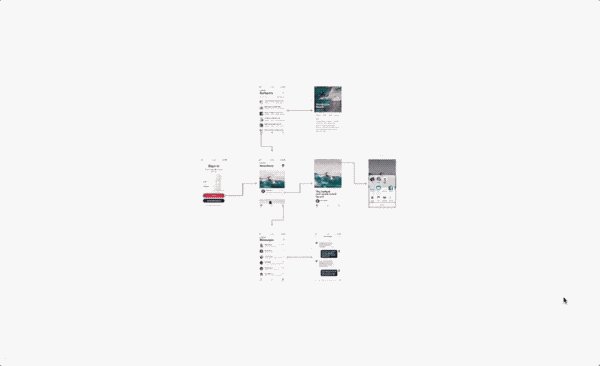
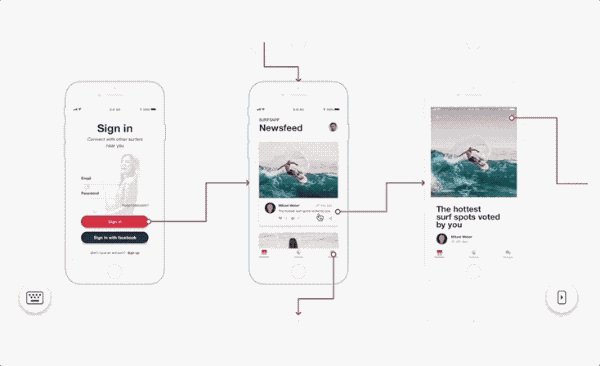
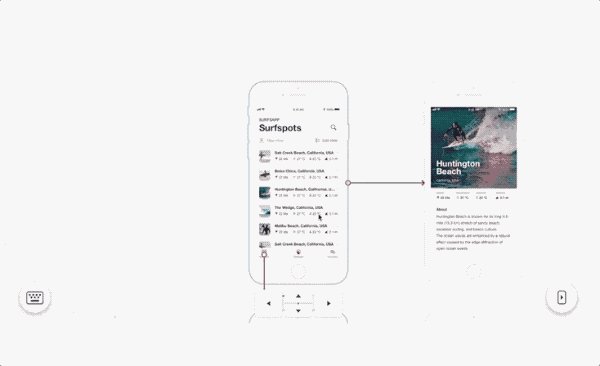
7.输出更高品质的交互文档——Overflow

Overflow 是近几年在国外爆红的的 user-flow(用户交互流)绘制工具。在国内绘制专业的user-flow需求暂不强烈,但随着整个行业的专业程度提升,相关的需求必定迎来一波爆发。虽然Sketch有一款类似的功能的插件:User Flows,但Overflow的效果和精致程度显然更上一层楼。对于有志“输出更高品质的交互文档”的小伙伴,建议仔细研究这款产品。
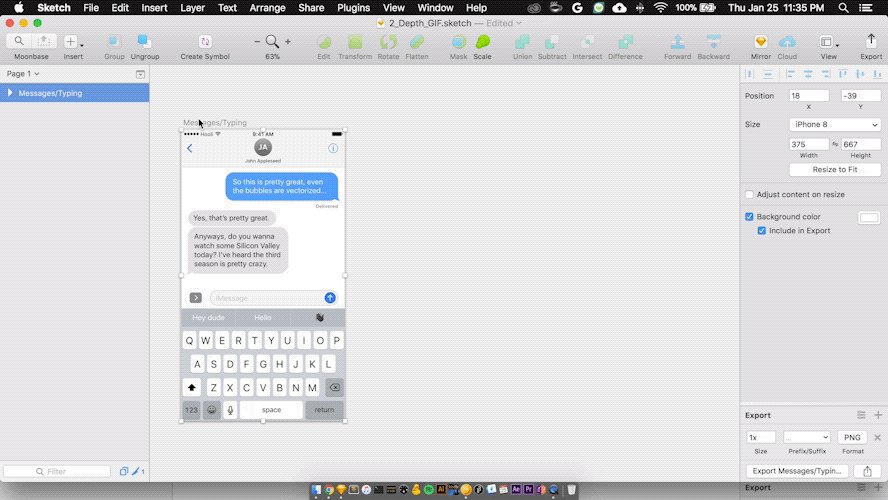
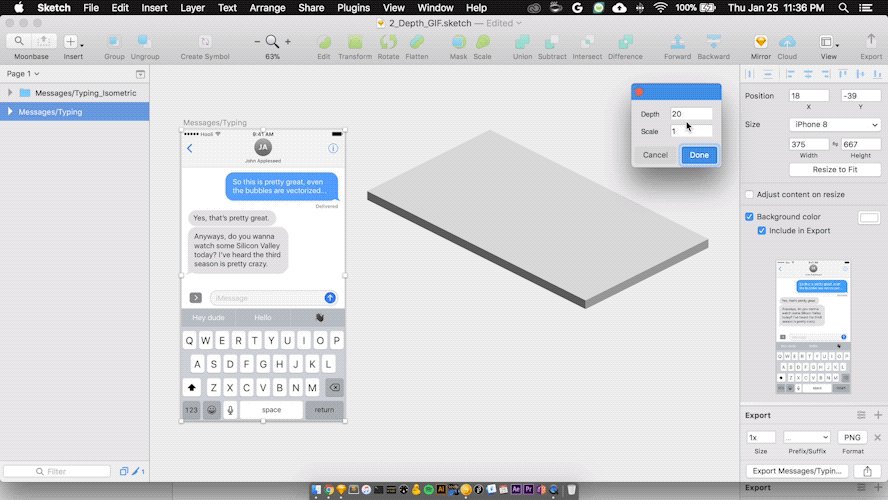
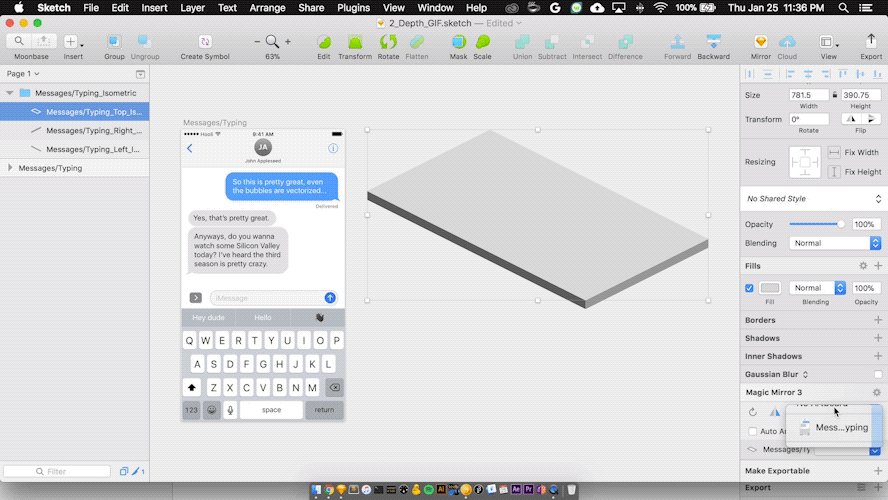
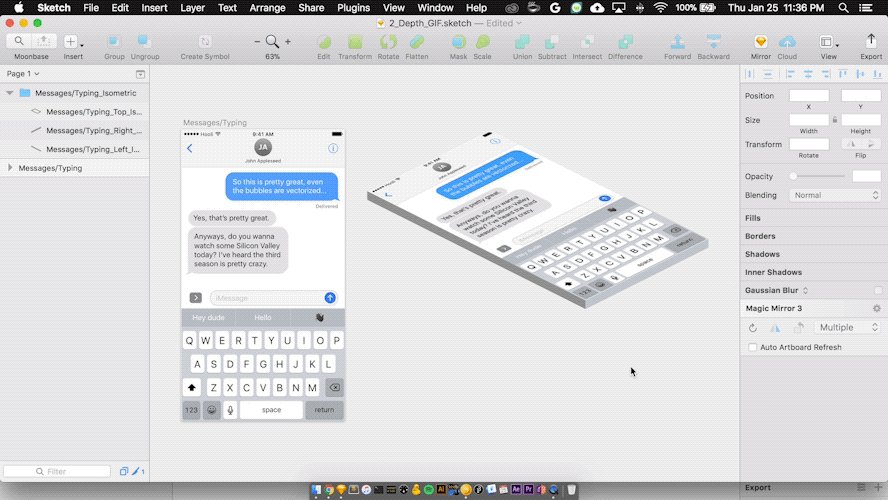
8.快速生成 2.5D 插画 —— Sketch Isometric

2.5D作为一个经久不衰的风格,时常都会被设计师们捡起来“把玩”一番。如何在Sketch中快速绘制这种轴侧图形呢?这款经典的插件可以帮助设计师快速生成2.5D视角的元素,从此绘制一些不太复杂的2.5D插画也不需要打开Ai了。
9.国外经典的设计插件——Craft

Craft是一款国外经典的设计插件,被invision收购后逐渐变成了一款连接工具,但依旧保留了经典功能。当前使用它必须安装一个常驻在状态栏上的Craft manage(类似Adobe CC)。功能高度同质化的今天,invision的几乎所有功能都已经被国内厂商所涵盖,再去为了一个中文支持不佳,必须要配合“梯子”才能使用的插件显得性价比太低。但如果是专注海外市场,也比较习惯invision产品生态的设计师,还是可以尝试的。
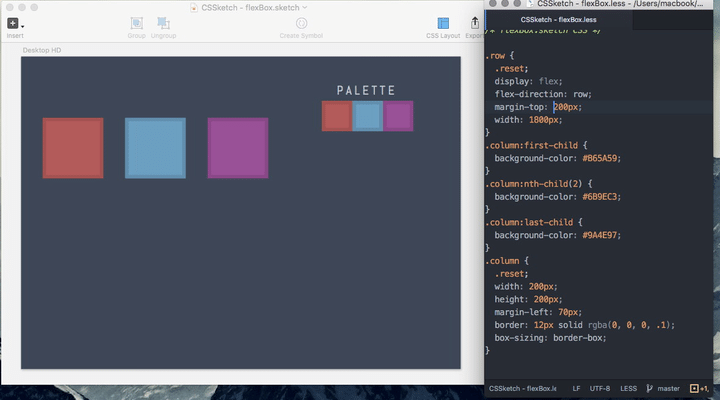
10.用css样式表快速的修改设计稿——CSSketch
cssketch是一款Sketch插件,可以用css样式表快速的修改设计稿,可以快速地修改布局、颜色或者阴影等要素。它同样支持Sass和{less}样式表,也就意味着可以在设计稿中添加函数和变量,有助于更高效的完成工作。

好了,以上就是关于使用率超高的 10 款 Sketch 插件推荐的全部内容了。平台型产品背后往往有设计和技术能力都更强大的厂商支撑,比如Kitchen、Dapollo等,它们更容易给用户带来创新且可持续的价值。
对于设计师而言,建议多关注国内外知名大厂的产品动向,让自己在创作手法上能始终紧跟趋势,不断实现效率的突破,才能在设计的道路上行走更远,收获更多。