Sketch Measure自动标注切图插件详解
更新时间:2023-08-02 10:49:26
我想使用 Sketch 的人,应该都使用过一个插件—— Sketch Measure ——是非常强大的专门用于交互设计师统一设计规范以及和后期交接的工具。这个小小的插件诞生之后节约了无数设计师的时间,时间到了 2022 年,好用的切图工具越来越多,但在当时, Sketch Measure 带来的改善是巨大的,当年这个软件算是 Sketch 的最火爆的插件之一。
很多人可能不知道的是,这个火爆国内外的插件作者来自中国北京,UX 设计师 Utom ,如果大家对Sketch Measure 的作者感兴趣,可以去作者的个人网站,上面有他的联系方式。
说回重点,那么 Sketch 切图工具 Sketch Measure 使用方法是什么呢?我们展开讲讲。

使用 Measure 的好处:
- 可以在页面上自动标记出相关参数(间隔,尺寸,属性,备注)
- 规范导出图,一建生成 HTML 包括 CSS 样式
- 更加强力的导出功能(例如:原生支持 @2x 图片导出)
- 像素编辑支持全像素对齐
- 内置很多 IOS ,Android,Web 的模板尺寸
- 不限制大小的画布
Sketch Measure 的主要功能是为开发人员和团队创建设计规范,Measure 的功能全部集中在这个工具栏中,简单清晰。
区域
区域功能非常简单,当你需要标注一个区域时,你只需要在 Sketch Measure 中选择一个或者几个图层然后点区域按钮即可,快捷键 control+shift+1 。
尺寸
尺寸功能用于标注一些层的宽度和高度,它的用法是,首先,在 Sketch 中选中一个或多个层,然后点击工具栏上的尺寸按钮或使用快捷键 control+shift+2。另外还可以设置标注的位置和标注方式,通过按住alt并点击尺寸按钮来进入设置框来设置。
间隔
间隔工具可以帮你标注任何层或画板之间的距离,他的使用方法是,首先,选中在画板上的一个或者任意两个层,然后点击间隔按钮或使用快捷键control+shift+3。这里可以设置显示间隔的部位,按alt并点击间隔按钮即可设置显示间隔的位置,像顶部,底部,左,右间距。
标注属性
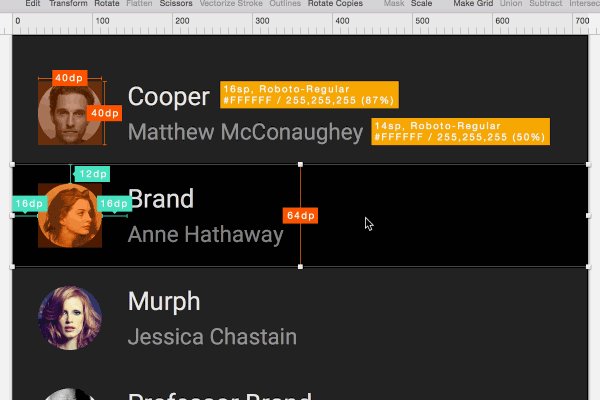
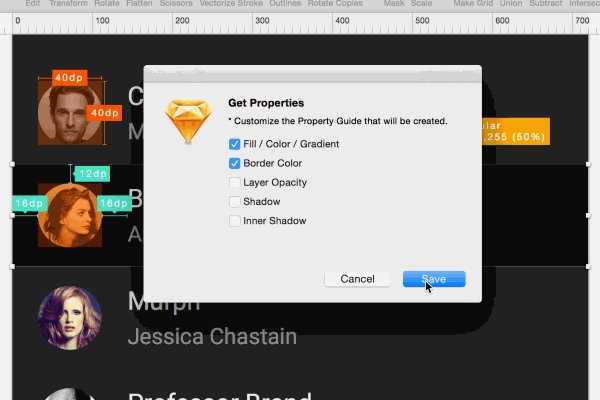
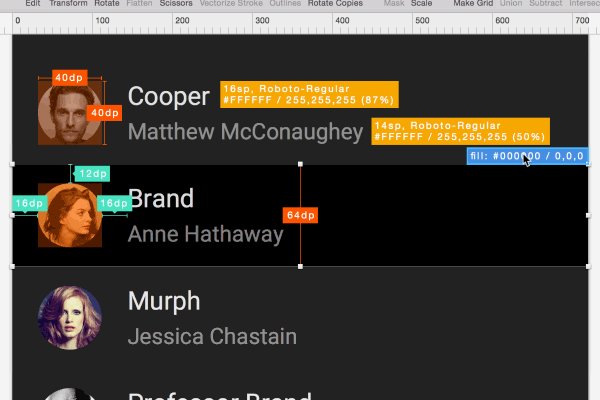
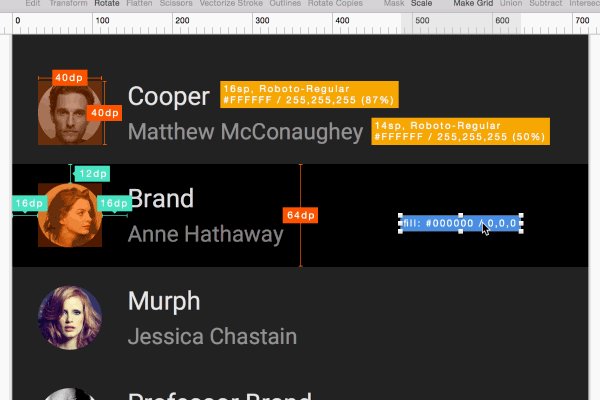
Measure插件可以标注图层或文本层的一些信息,像颜色,透明度字体和字号等。他的使用方法是在 Sketch 中选中一个或多个层,然后点击工具栏上的 属性 按钮或使用快捷键 control+shift+4,同样可以通过按住alt并点击属性按钮来设置具体标注的内容。

在 Sketch 中选中一个或多个层 点击工具栏上的 设置切图 按钮或使用快捷键 control ⌃ + shift ⇧ + S,可以通过alt+切图按钮来创建切片涂层。
颜色命名
Measure可以导出颜色为xml文件给后端开发,可以大大的提高软件开发的效率。用法也很简单,首先点击工具栏上的颜色命名按钮或使用快捷键 control+shift+C ,然后在弹出的颜色管理对话框界面中点击 + 按钮,双击颜色编辑命名,编辑完成后在Sketch 中选中一个或多个图层或文本层即可。
规范导出
Measure可以帮你一键自动生成一个包含你原型的HTML页面,并且包办所有细节数据以及CSS样式,并且可以离线查看,是非常高效的与开发者交接的功能。它的使用方法是,首先在 Sketch 中选中一些画板,点击工具栏上的 规范导出 按钮或使用快捷键control+shift+E 导出即可。
最后三个是比较简单的功能:
显示/隐藏标注
锁定/解锁标注
设置倍率和颜色格式
尽管 Sketch Measure 功能稳定和强大,但作者已经不再更新了。
还记得当初 Sketch52 更新的时候, Sketch Measure 没有跟随更新使用不了,很多用户对作者 utom 反馈,有些极端的用户甚至言辞激烈,要知道,作者 utom 在做 Sketch Measure 的过程中没有收费,为爱发电。
有个采访问过作者,“是什么初衷让你想到开发这款sketch measure的插件?”,作者 utom 是这样说的,“从开始设计到交付设计的过程中, 有一个非常必要的环节就是标注, 标注是界面设计师与开发工程师沟通的桥梁。 对于大多数设计师来说, 标注是一个非常痛苦的过程, 我经历过痛苦,就会想着如何解决痛苦, 这就是我的目的。解决自己工作上的痛苦,同时帮助到更多的设计师和开发人员。”
尽管 Sketch Measure 不再更新了,但这个小小的插件也曾“改变过世界”,留下了浓墨重彩的一笔。