Sketch一站式设计开发工具Dapollo插件使用方法
更新时间:2023-08-02 11:15:46
Sketch Dapollo插件如何使用?有哪些好用的功能?今天我们好好的展开讲讲,说实话,这是全网最详细讲解 Sketch Dapollo 插件的文章。在讨论如何使用和哪些功能好用之前,先让我们来认识一下 Sketch Dapollo 插件。
Sketch Dapollo 插件是一款由蚂蚁金服和Iconfont打造的设计插件集,这套插件包含了组件库、页面模板库、色彩库、图标库等设计素材。大厂出品质量有保证,但 Sketch Dapollo 插件最为人称道的是支持设计稿一键导出前端代码,能帮助开发效率提升和保证还原度。
用一句话总结 Sketch Dapollo 插件的强大:拖拽即可完成设计,8分钟完成以往需几个小时的设计活!
执行 Plugins > Dapollo > Open Dapollo Board
或使用快捷键 command ⌘ + shift ⇧ + B 打开 / 关闭插件面板
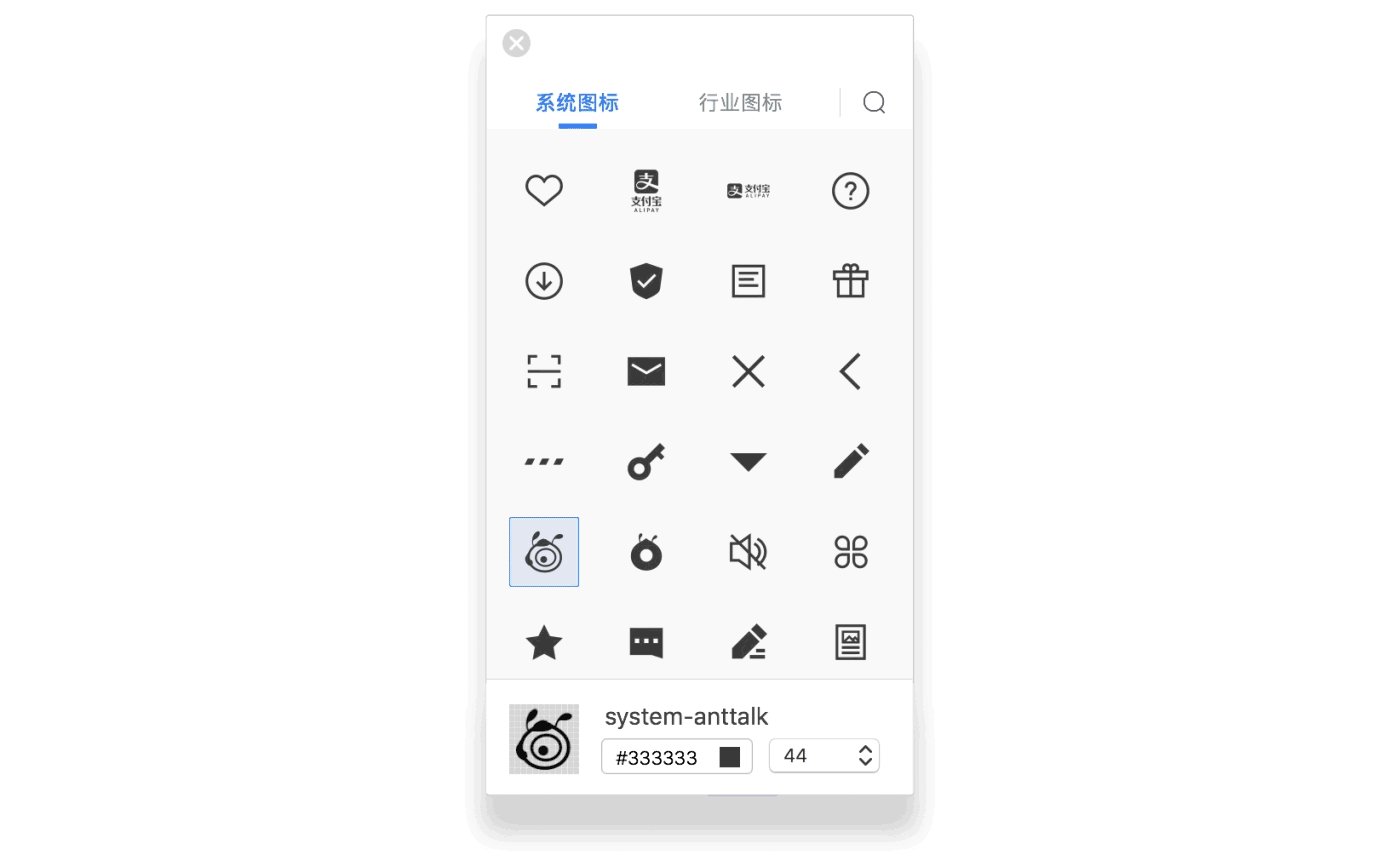
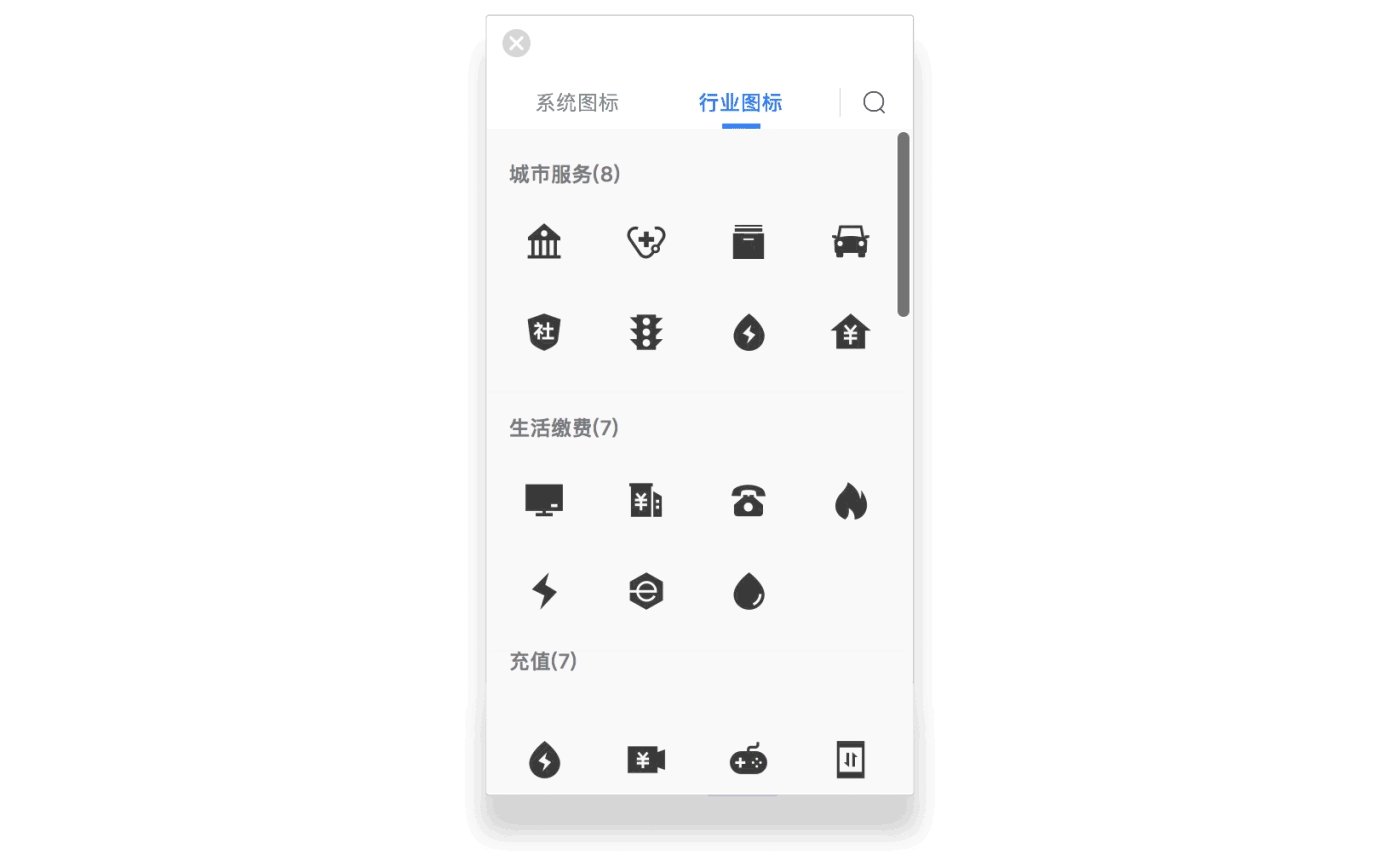
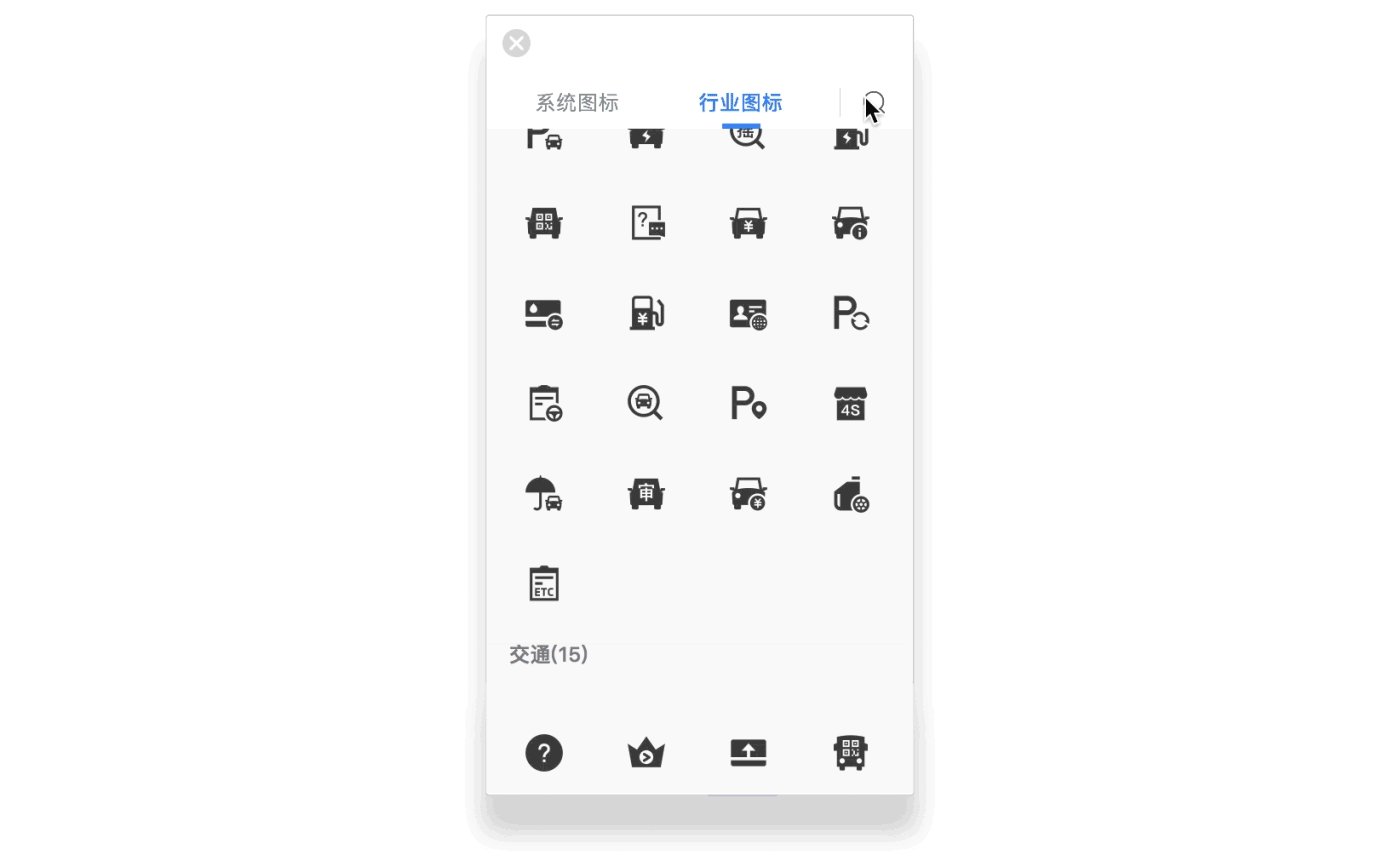
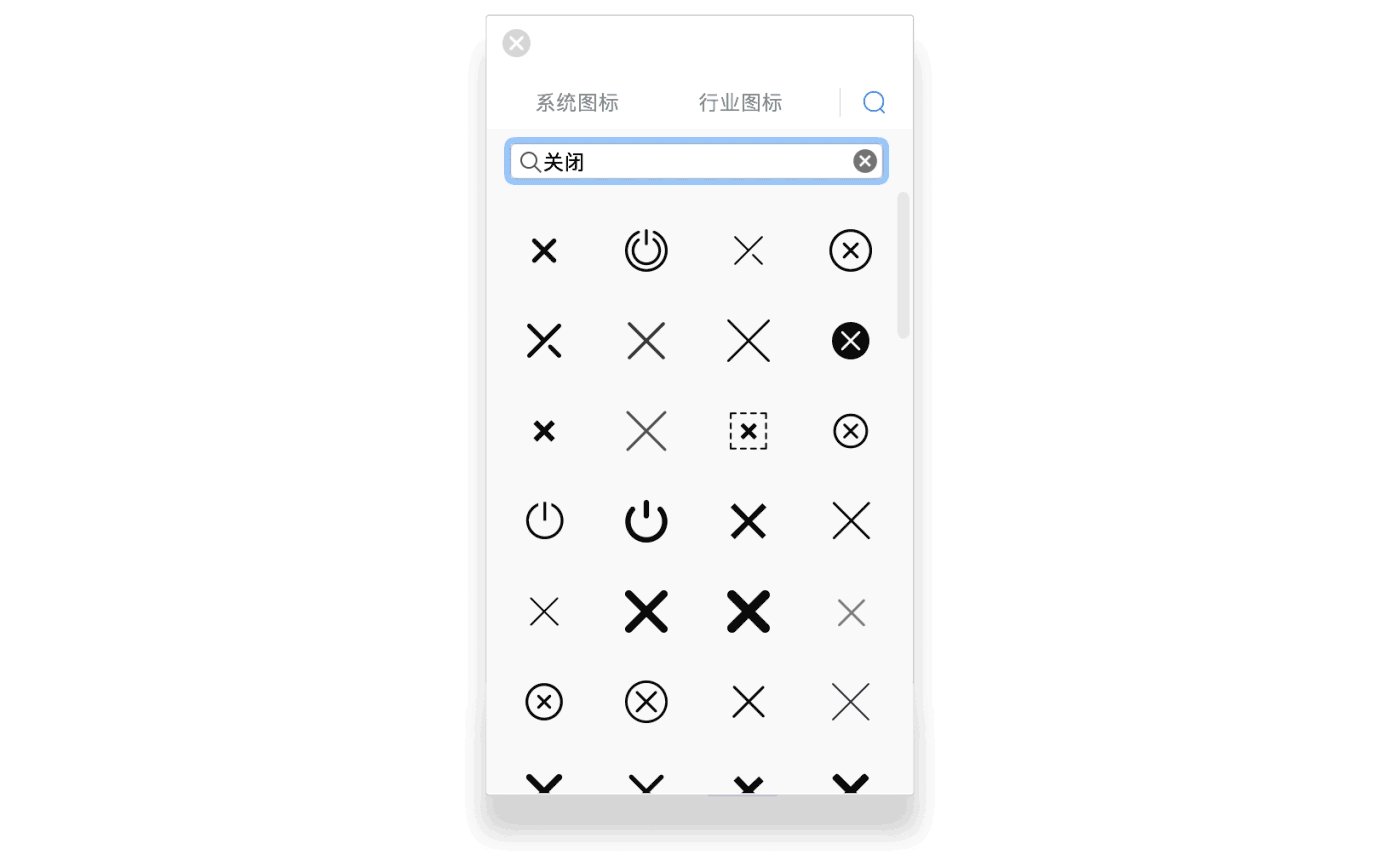
轻松接入支付宝业务矢量图标
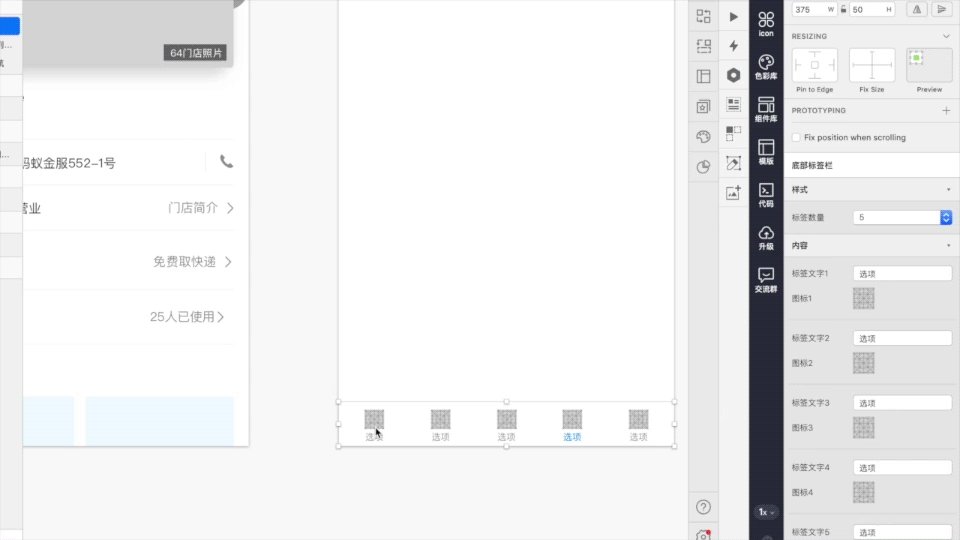
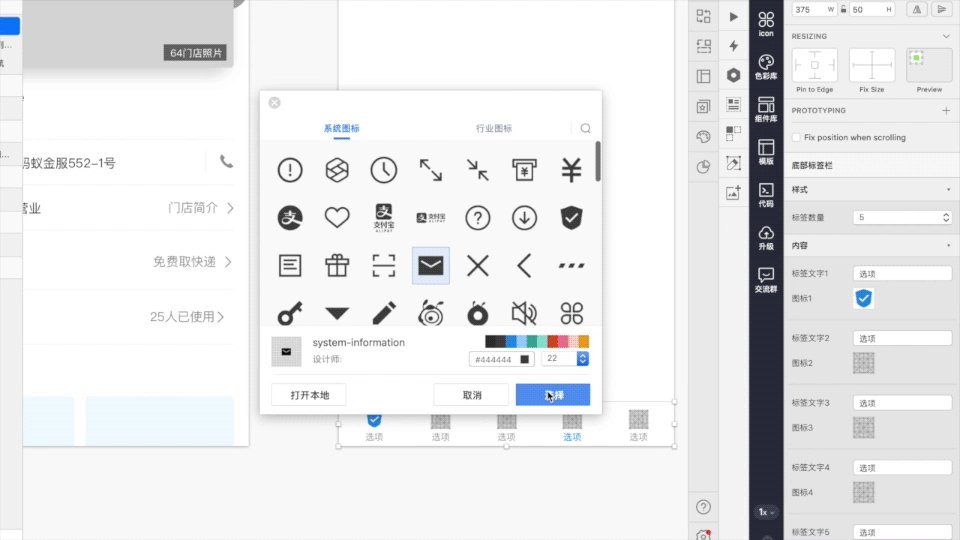
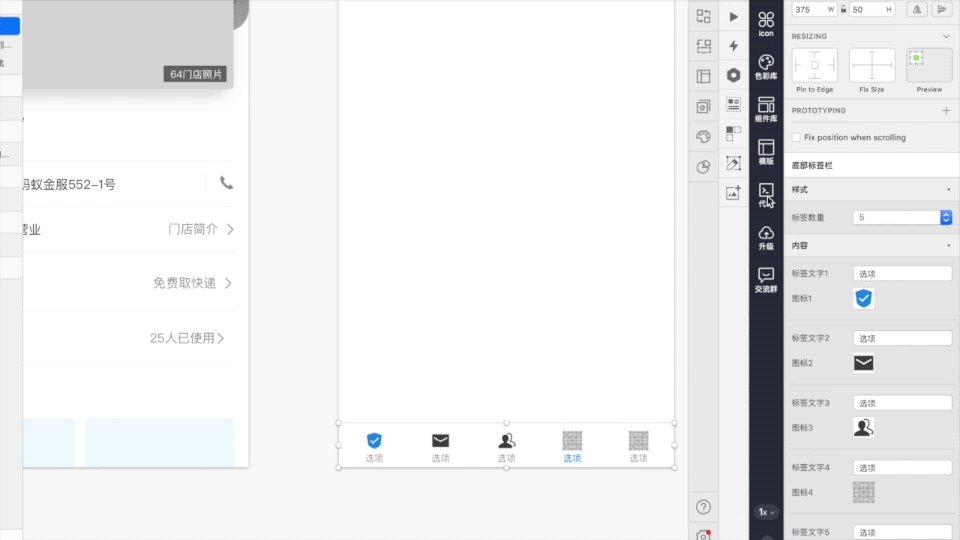
接入 Iconfont 全矢量图标库,同时补充生活、服务、商业、教育等各类支付宝场景图标,点击插件面板 icon 拖入使用。同时设计生成代码,选中需要导出的设计元素,可导出或复制代码,直接可以给前端开发使用。


拖拽式设计组件库
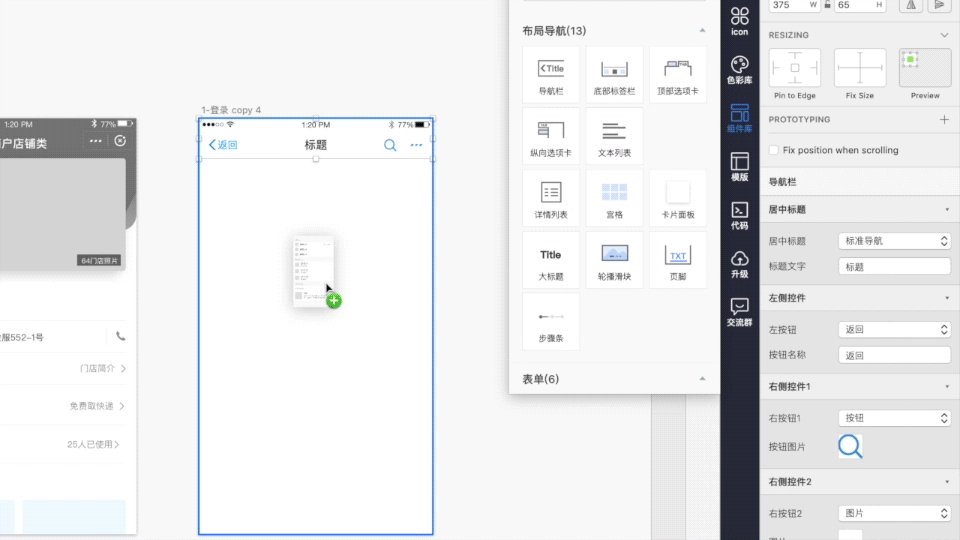
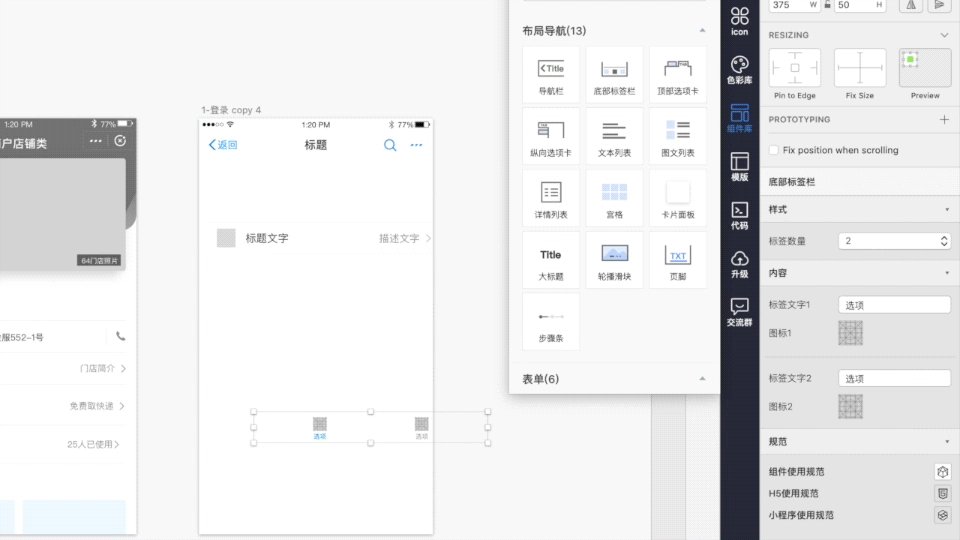
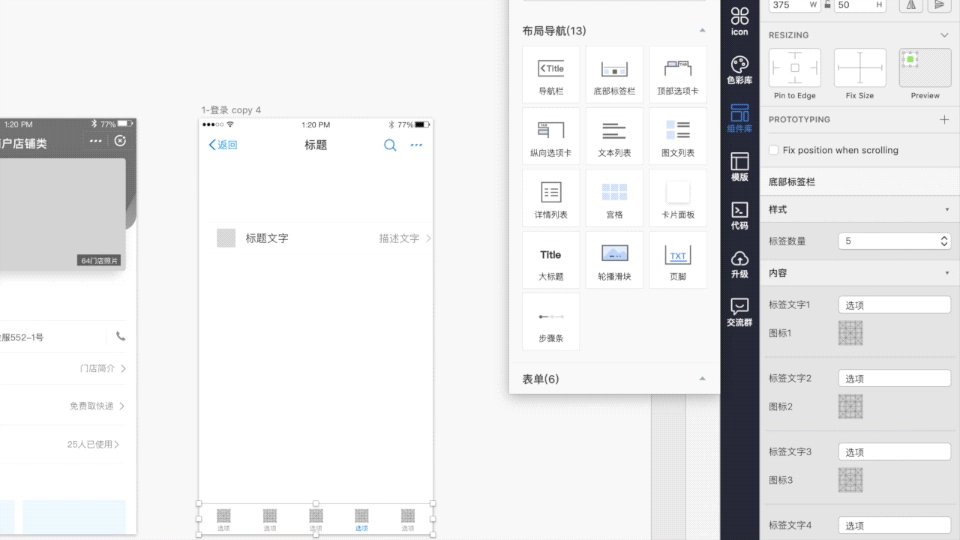
支付宝设计团队打造几十类设计组件,感觉非设计师都能直接使用,让产品经理和设计师快速完成原型绘制,而且不需要调整,只需要选择类型、改字、换图,更多查看功能可下载附件插件查看,完成高品质的方案设计,点击插件面板 「组件库」拖入使用即可。


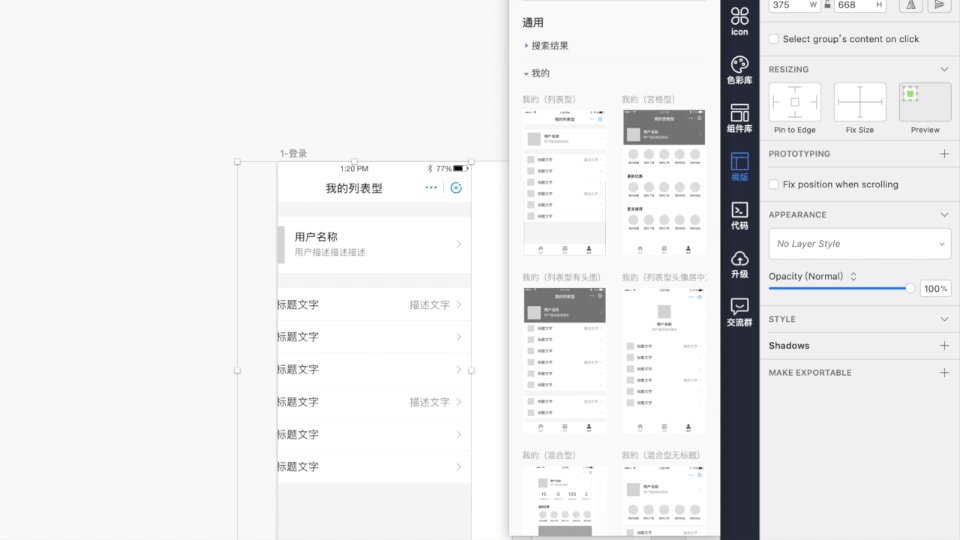
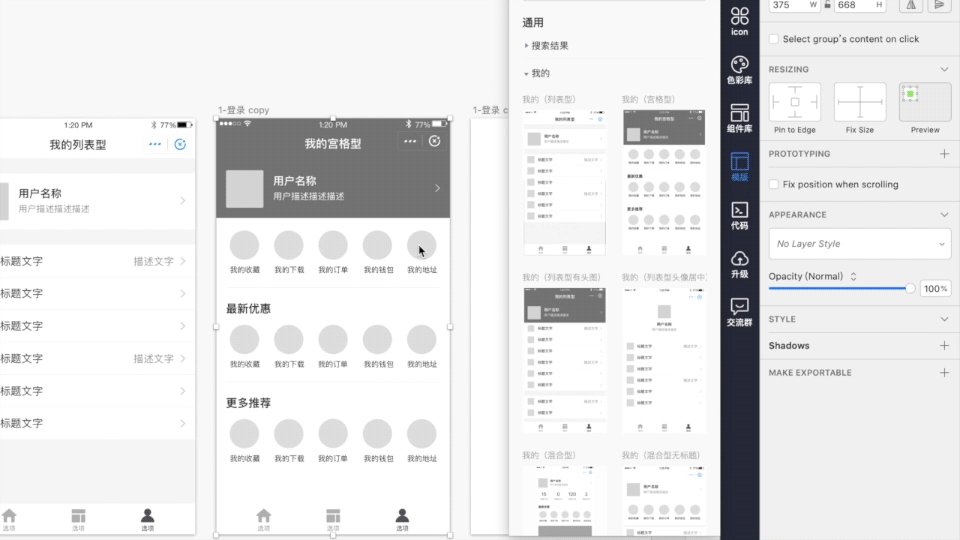
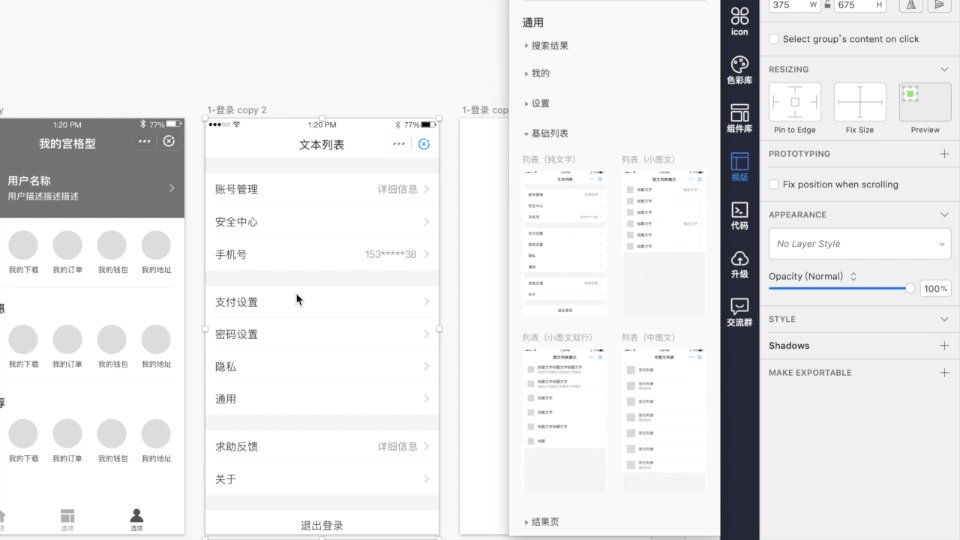
设计模版,覆盖十大移动设计模式
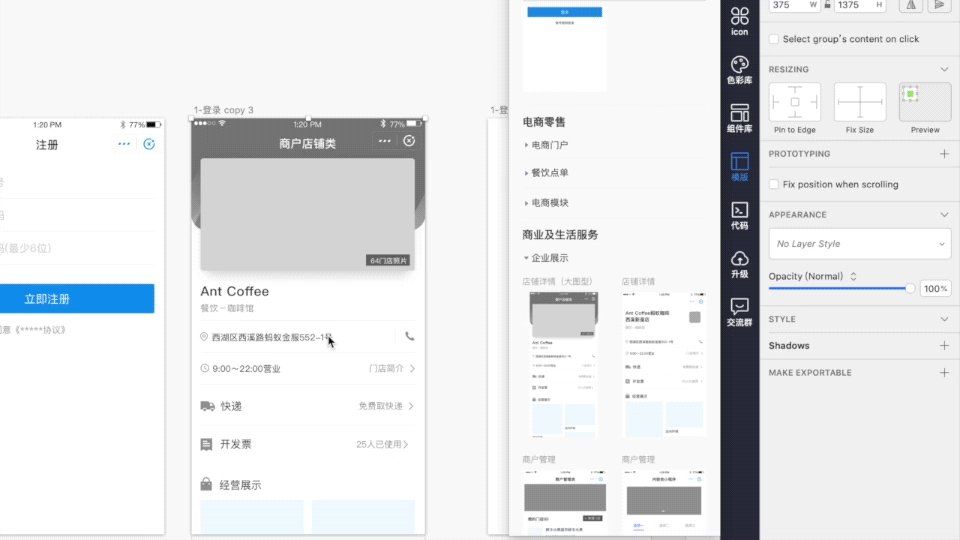
基于移动设计的100多个页面模板,覆盖多种行业。比较良心,该有的都有了,而且有很大的自定义空间,对设计师来说基本的页面可快速布局 (插件文件在文章底部)通过拖拽模版,一键完成页面设计。

设计开发一体化,一键快速复制代码
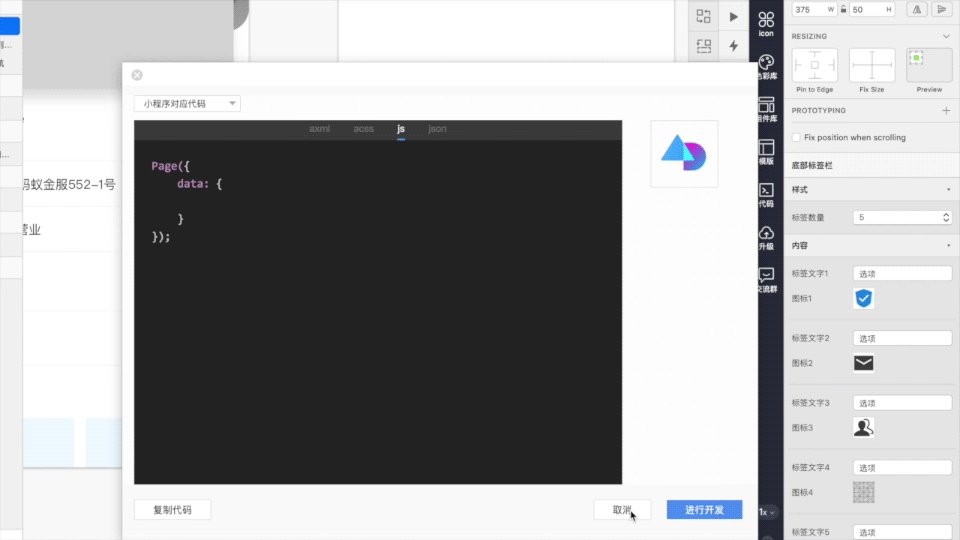
图标库的每一个图标、组件库的每一个组件,都提供对应的开发代码。同时支持 iOS、Android、Html5、小程序四个开发平台,中需要导出的设计元素,点击导出就能生成代码,直接可以给前端开发使用。
Sketch Dapollo插件如何使用?有哪些好用的功能?我把官方的视频转成了 GIF ,有需要的话大概可以看一下,这个插件的操作基本上是傻瓜级别的,所以基本上这个 GIF 看完就会操作了。
