如何做出一个出色的UI设计师作品集?
更新时间:2025-10-15 19:39:45
UI 设计师作品集是展示设计师们能力或者向不同类型的客户推荐自己的最直接、最有效的方式。一份出色的ui设计师作品集的用途对于 UI 设计师来说是不言而喻的,优秀的作品集不仅能够让设计师们在激烈的竞争之中脱颖而出,而且还能为自己赢得更多的机会和合作。接下来,我将为大家详细介绍一下如何制作出一份出色的ui设计师作品集。
1、选择合适的作品集尺寸
👇点击图片,免费使用即时设计作品集模板
UI 设计师的作品集页面通常采用横版尺寸的 1920*1080,这是目前被大家锁接受的最为美观舒适的大小,而且既可以承载一般的横版图片,还可以摆放多张竖版图片,目前来看,是设计师作品集中使用最广泛的尺寸。另外,作品集的横版尺寸虽然被大部分人所采用,但实际上作品集内页并不需要完全的大小一样。如果遇到类似网页这种需要进行长页展示的,也可以完全脱离原尺寸的大小,做成连贯的长图。只要设计师能够保证作品集整体的美观度就可以了。这一点设计师们完全可以根据自己的风格喜好进行排版,主要目的就是让人能眼前一亮,明白你这个作品的设计意图,并且迅速记住你。
2、明确作品集的目标意义
在进行作品集的正式创作之前,你还要明确自己的创作目标。是为了吸引客户还是想传递最新的理念价值?是想展示自己的专业技能还是想引起大家深层次的共鸣?确定这些都有助于帮你确定作品集的基调风格以及内容形式。
其次,要搭建好作品集的内容框架,先想好你需要展示给客户什么样的作品,然后确保每一页作品集都有存在的理由和价值,你要保证自己能讲清楚讲明白,而不是为了存在而存在。然后,你需要挑选出合适的作品来展示你的设计能力,不一定是最好的,但一定是最符合你的作品集风格定位的。这些作品要充分展现你的设计过程、能力和实际应用效果,全方位展现你自己的优势。
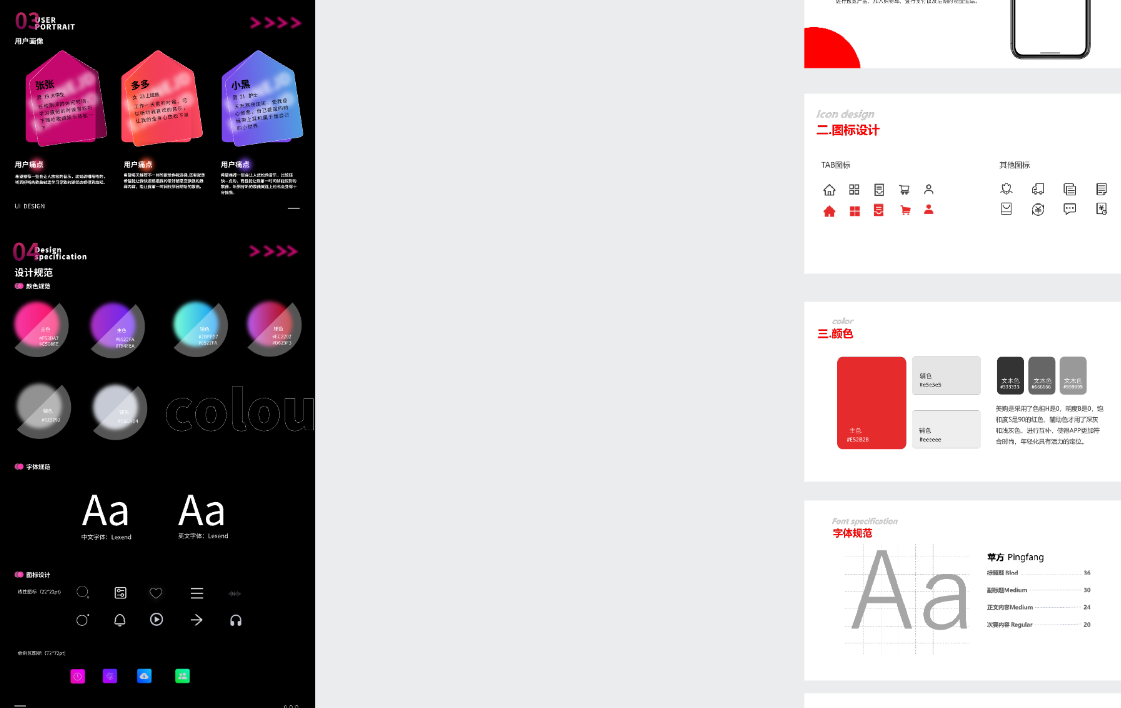
3、编写独特的作品说明

以上内容完成之后,你的作品集就已经初见雏形了。在此基础上,你还需要为自己的作品提供详细的说明,以便让其他人清楚了解你的设计过程和思考方式。
同时,你可以尽可能展示你的设计风格和个人特性,比如选择使用不同颜色和字体,突出强调你想表达的东西,让客户瞬间就能捕捉到你的设计理念。或者是直接选用合适的作品集模板进行更改,比如即时设计中这款 UI 设计作品集模板,你可以直接通过改变一些细小的细节应用到自己的作品集上。
以上,就是有关 “出色的ui设计师作品集” 的全部内容。文章主要分为三方面为大家介绍了相关内容。总体来说,UI 作品集对于 UI 设计师来说至关重要,可以说 UI 作品集相当于设计师的形象,需要大家倾注大量时间和精力去完成。