3个新手必知Axure原型设计规范
更新时间:2023-08-02 14:20
关于Axure原型的设计规范网上比较多,但是站在有效率的使用 Axure 这个基础上看,确实有 3 个需要着重注意的关键问题,分别是:
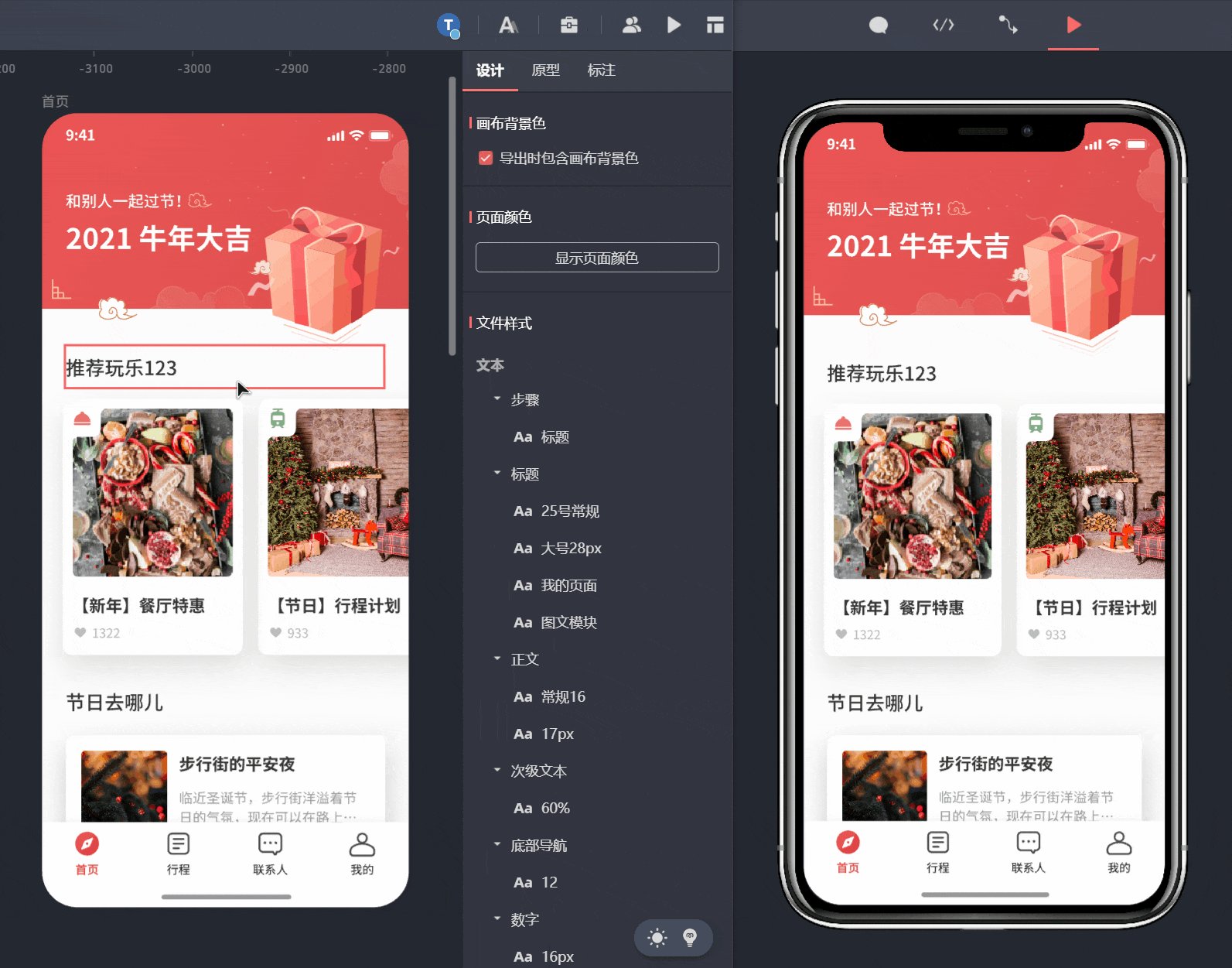
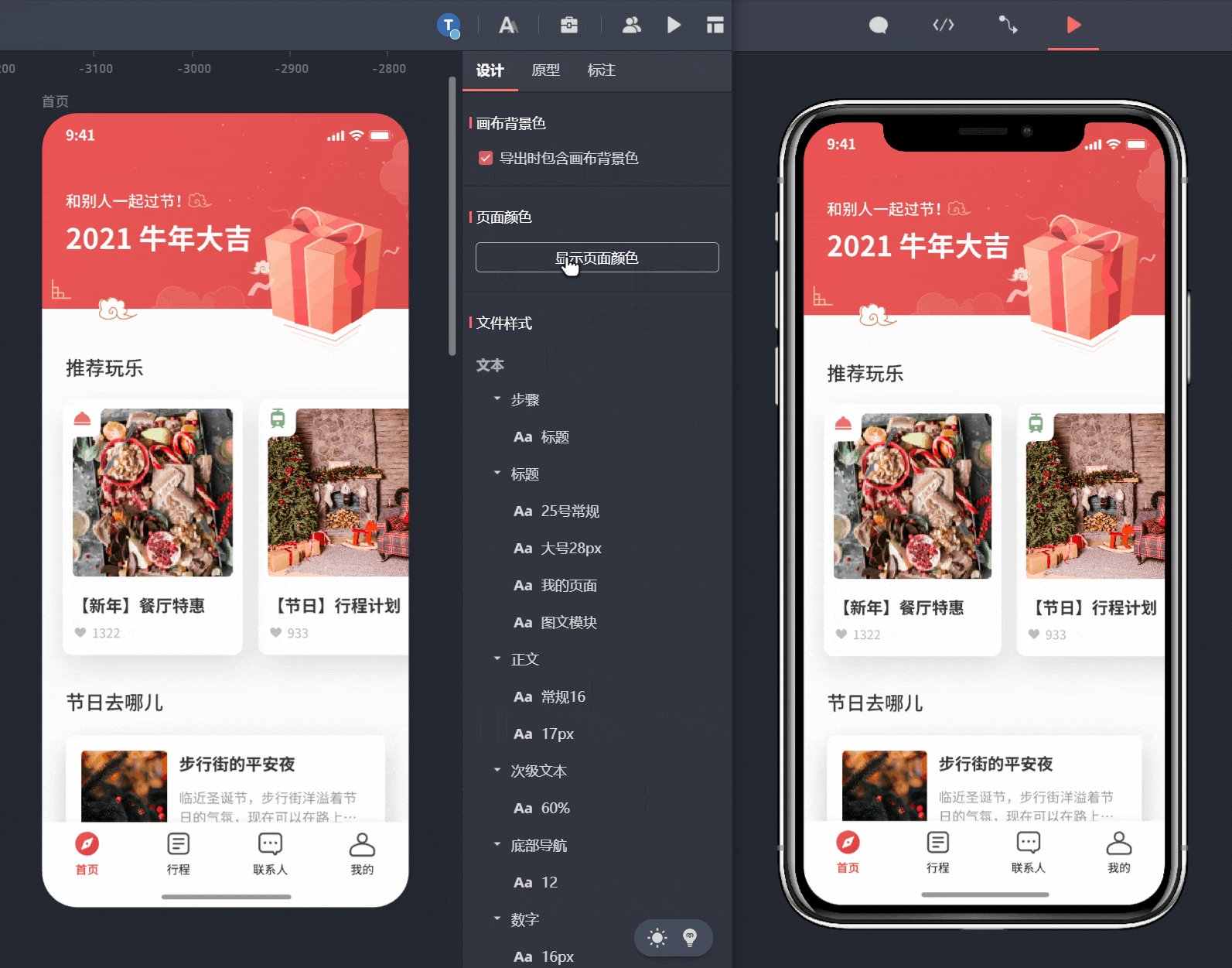
- 字体: 在原型页面的文字设计中,字体的选择方面建议使用苹方( macOS )或是微软雅黑( Windows ) ,以便达到更好的显示效果。
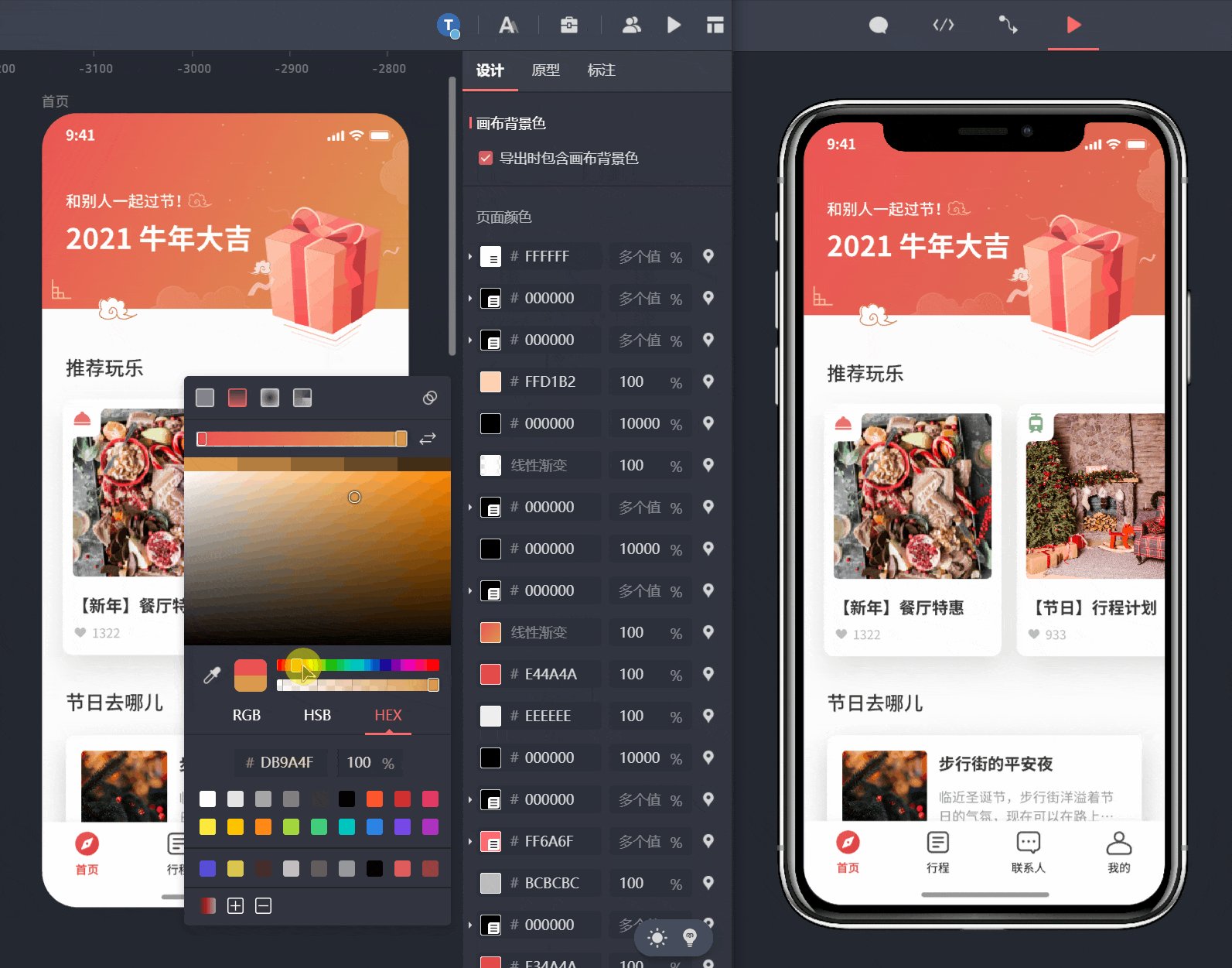
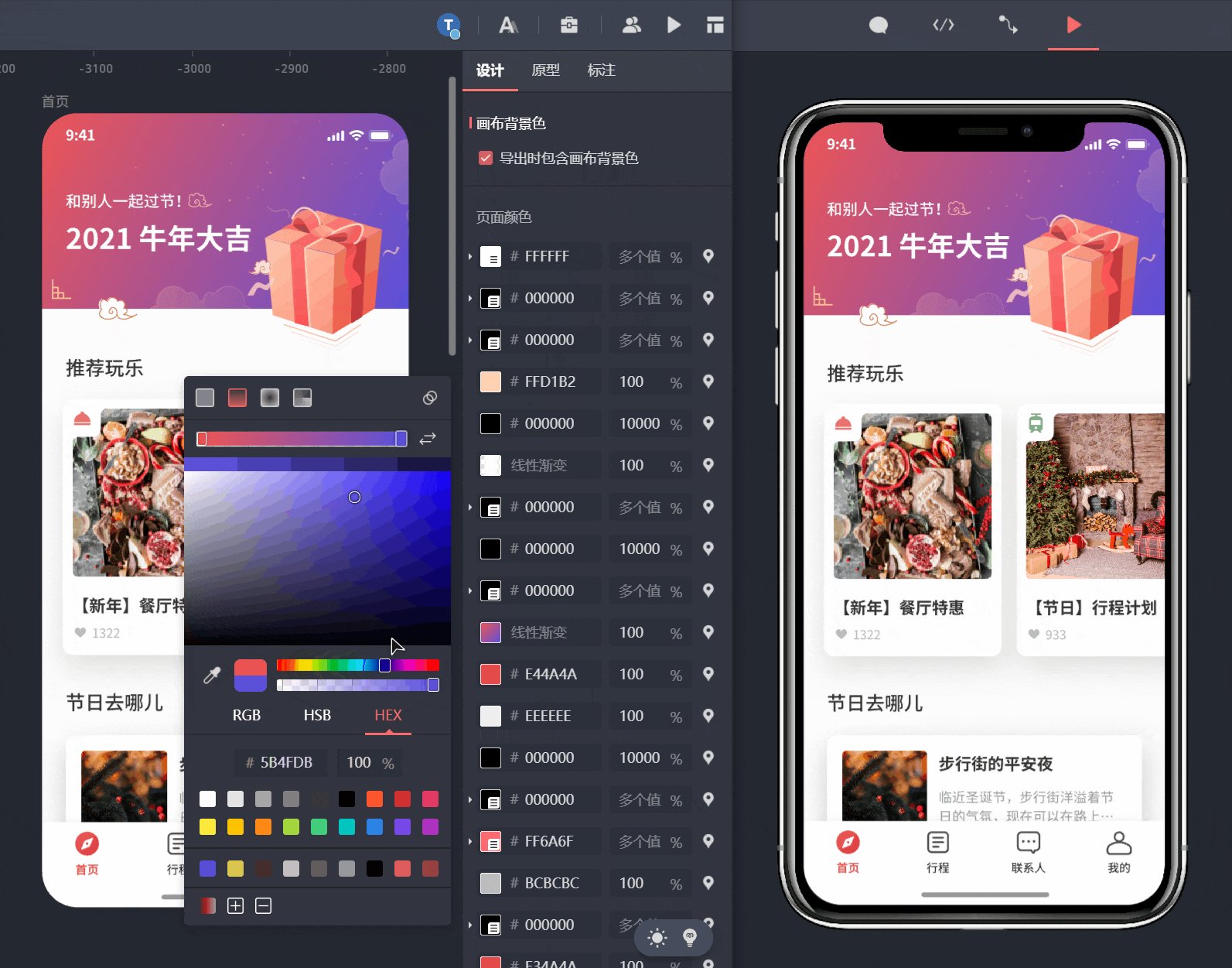
- 配色: 在原型页面的色彩设计中,最好保持一致,无论是文本还是其他图形、图片不要使用太多非黑灰白 以外的色值。
- 排版: 在原型页面的结构设计中,要灵活的使用参考线、对齐、分布等功能,使页面内容具有良好的可读性。
产品原型图的作用是将创意和需求直观的呈现出来。一份高质量的原型图可以减少产品需求分析和沟通的成本,同时可以减少产品研发过程中需求变动的风险。做高质量的原型图除了依靠自己的学习和能力,可以选择优质的大厂设计资源做参考,还可以利用更便捷的工具辅助,轻松完成更直观的交互效果。
而这些,都可以在一个平台上完成,这个平台就是国产专业云端 UI 设计工具——「即时设计」,不仅如此:
- 支持原型设计,智能动画交互设计;
- 支持高保真交互演示,直观模拟产品流程;
- 支持打点评论,在线实时评审;
- 原生中文界面,上手容易;
- 一个链接交付,设计师、产品经理和开发可以同步操作
基于 Web 不依赖设备,只需要打开浏览器搜索「即时设计」就能够使用,甚至用 iPad 也能做设计,而且自动更新版本无需下载,超便捷~

还有更多功能,我们一一介绍。
1.免费!海量大厂设计规范
产品经理想要找免费可商用的设计资源,不用在第三方平台大海捞针。
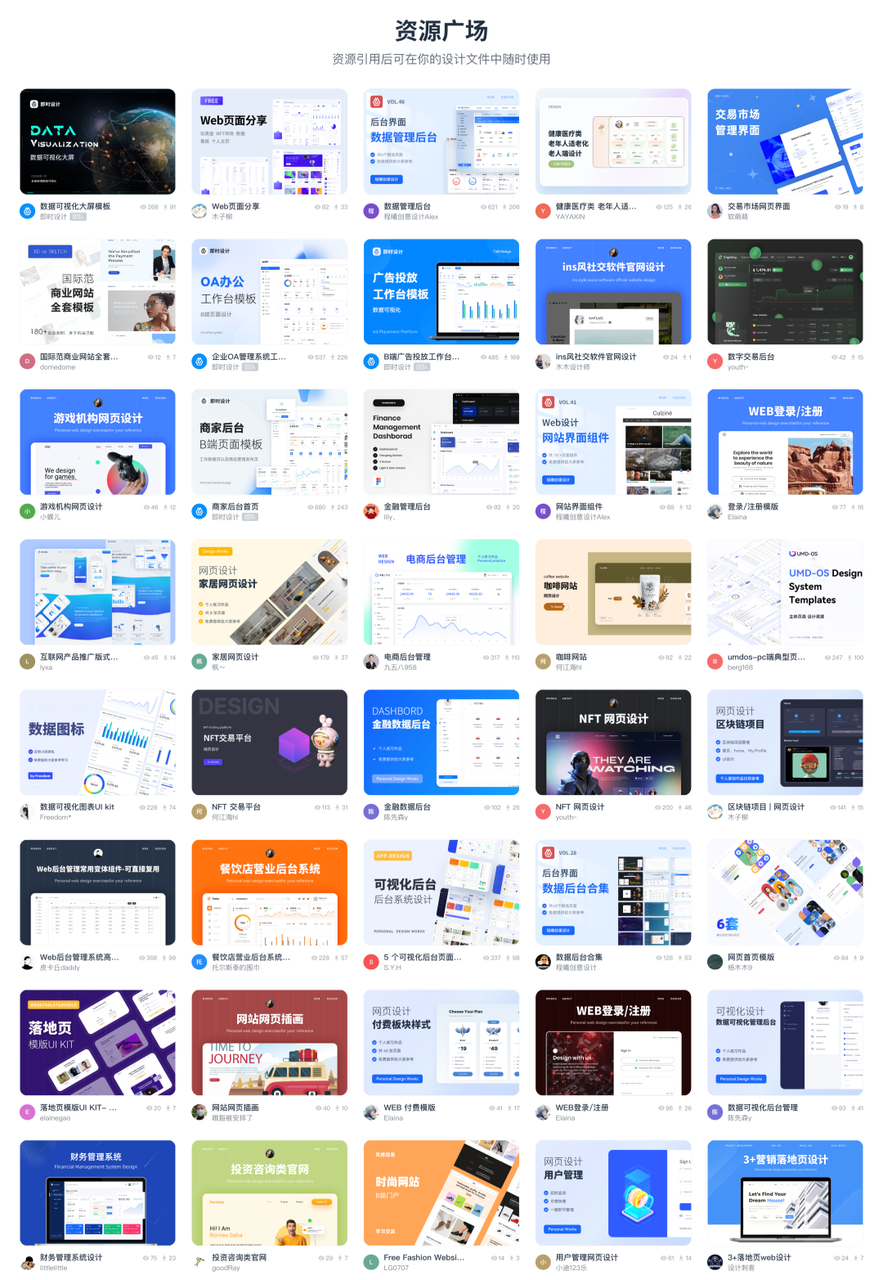
「即时设计」的「资源广场」有海量高保真原型模版可以一键套用,其中不乏阿里、字节、腾讯、华为等大厂资源。

比如:Element 饿了么设计规范库。

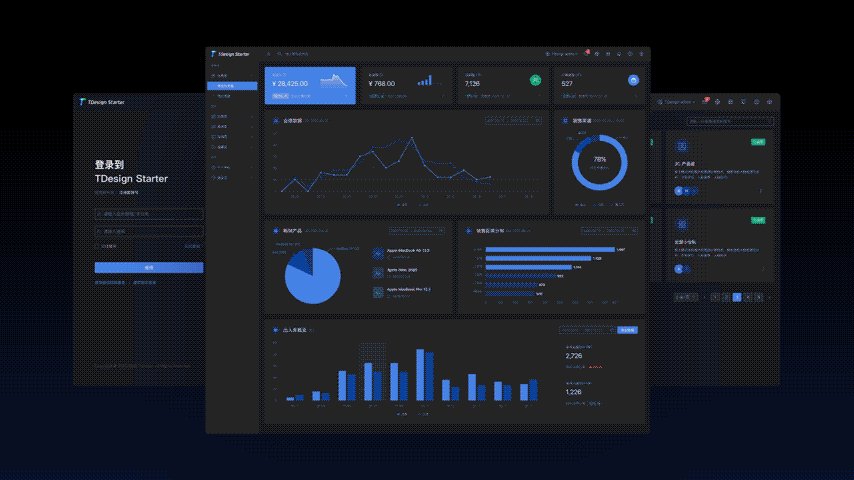
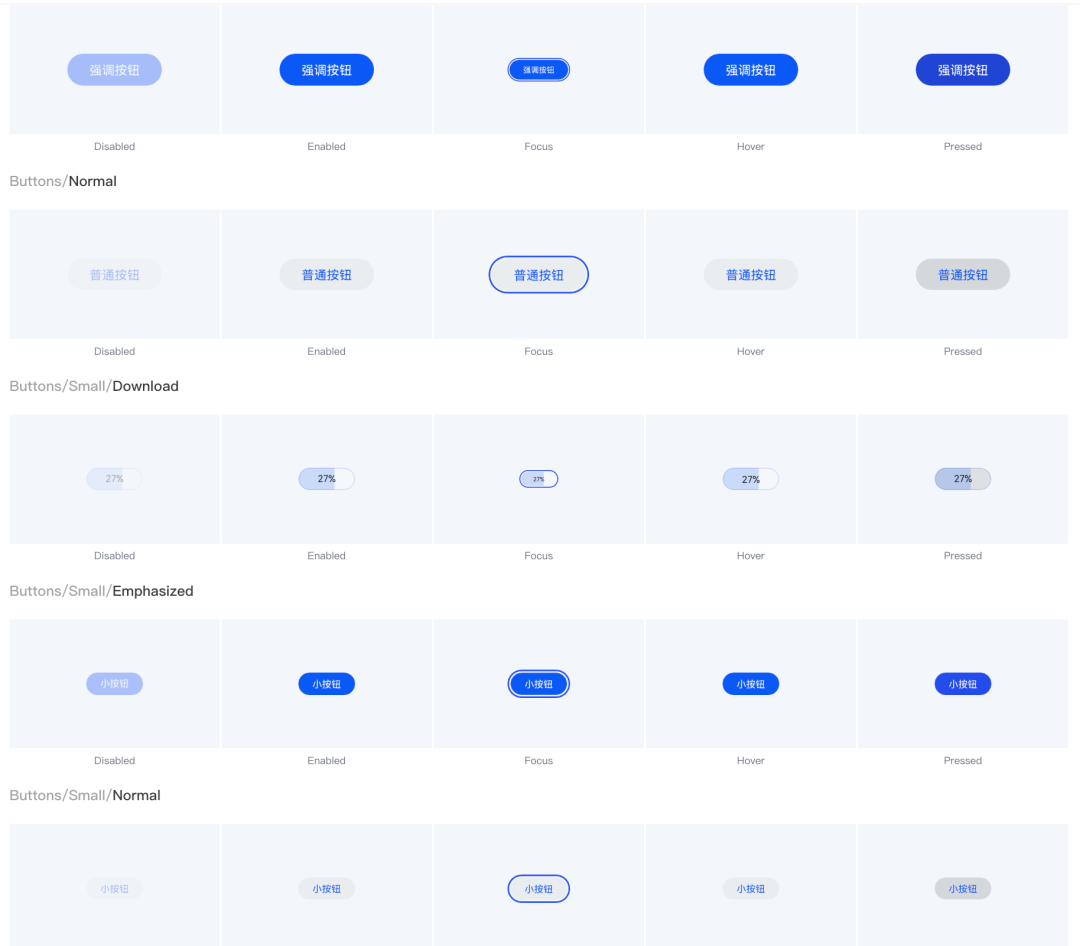
比如:TDesign 在即时设计广场上架了桌面端组件库、移动端组件库、Web 端组件库等多套资源。

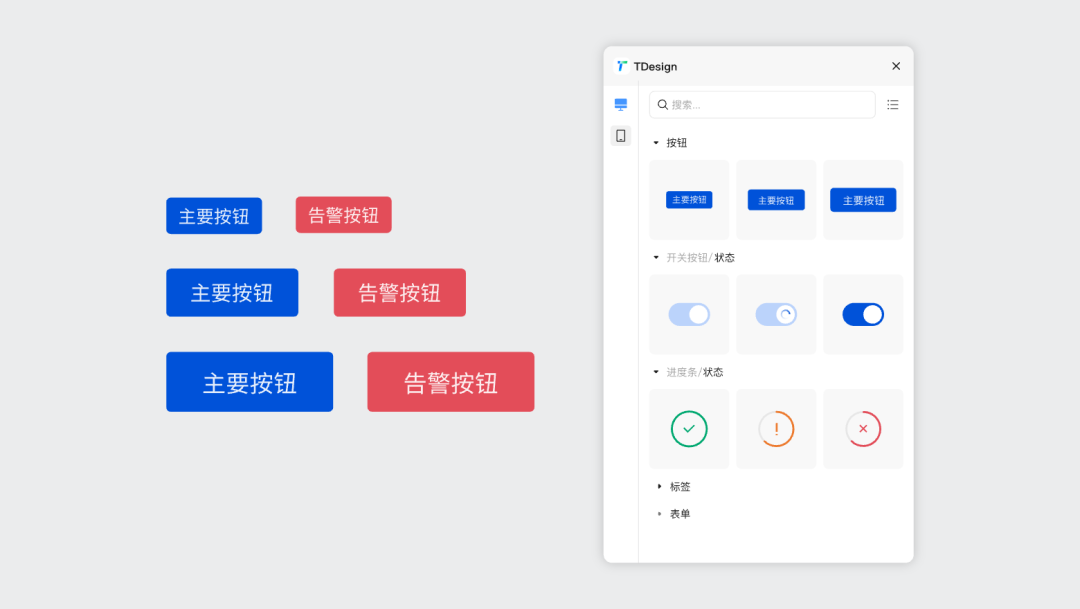
即时设计还和 TDesign 联合开发了资源类插件「TDesign」,能快速筛选使用所有组件,直接拖拽到画板上使用:

比如:HarmonyOS 移动端设备组件库。

除了大厂开源,即时设计的资源广场中,还存在着大量实用度高、适用性强的人气资源。例如,各式各样插画素材,和永远也不嫌多的图标。
点击链接,去「资源广场」寻宝吧~
https://js.design/pluginSquare

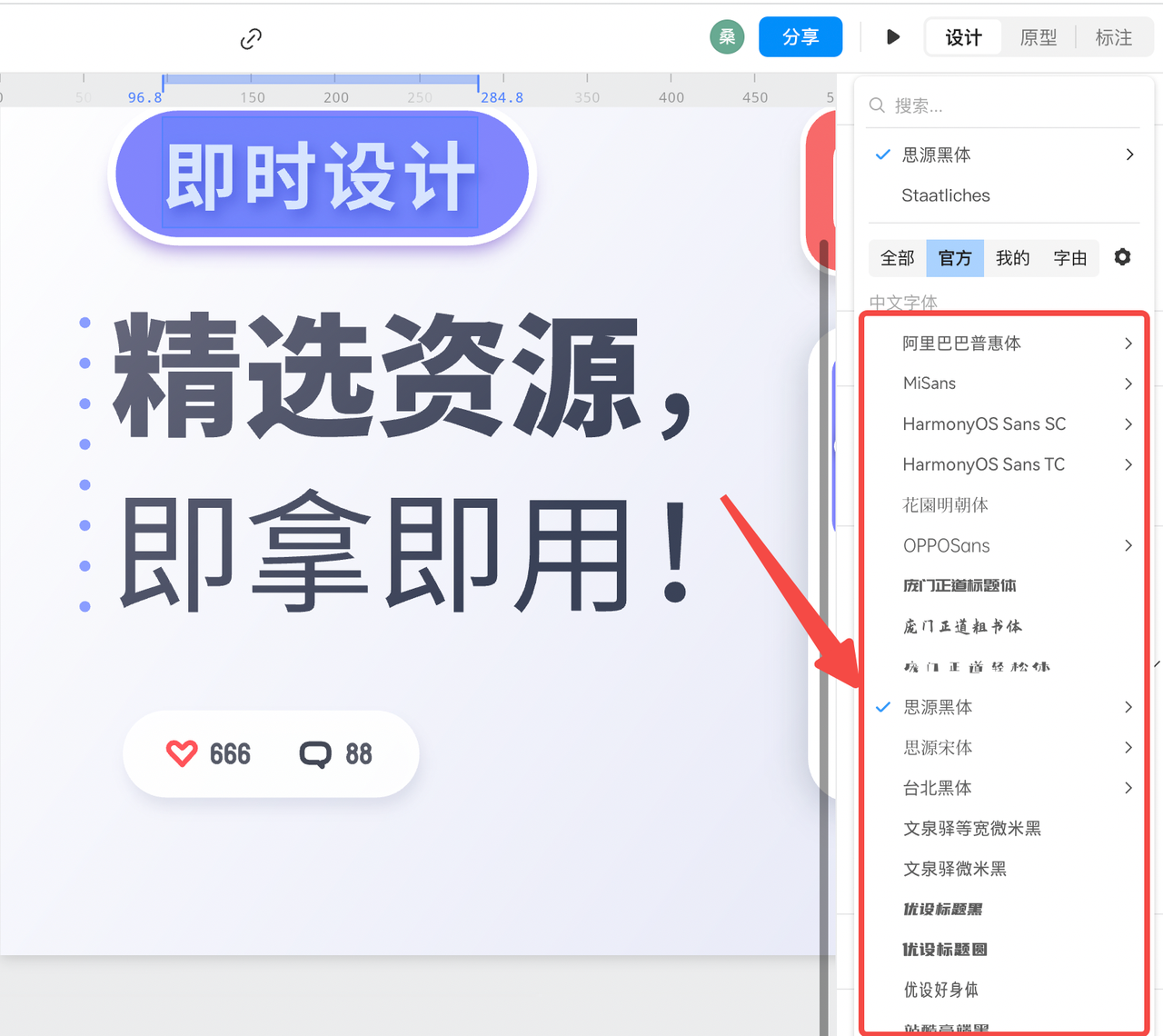
除此之外,「即时设计」内置了多个免费可商用的中文字体,例如思源黑体、站酷快乐体、优设标题黑等,使用之前无需手动安装,应用到商业设计项目中也不存在侵权的风险。

2.实用!超多交互功能
想要更清晰的表达需求,「即时设计」的原型交互功能满足你!
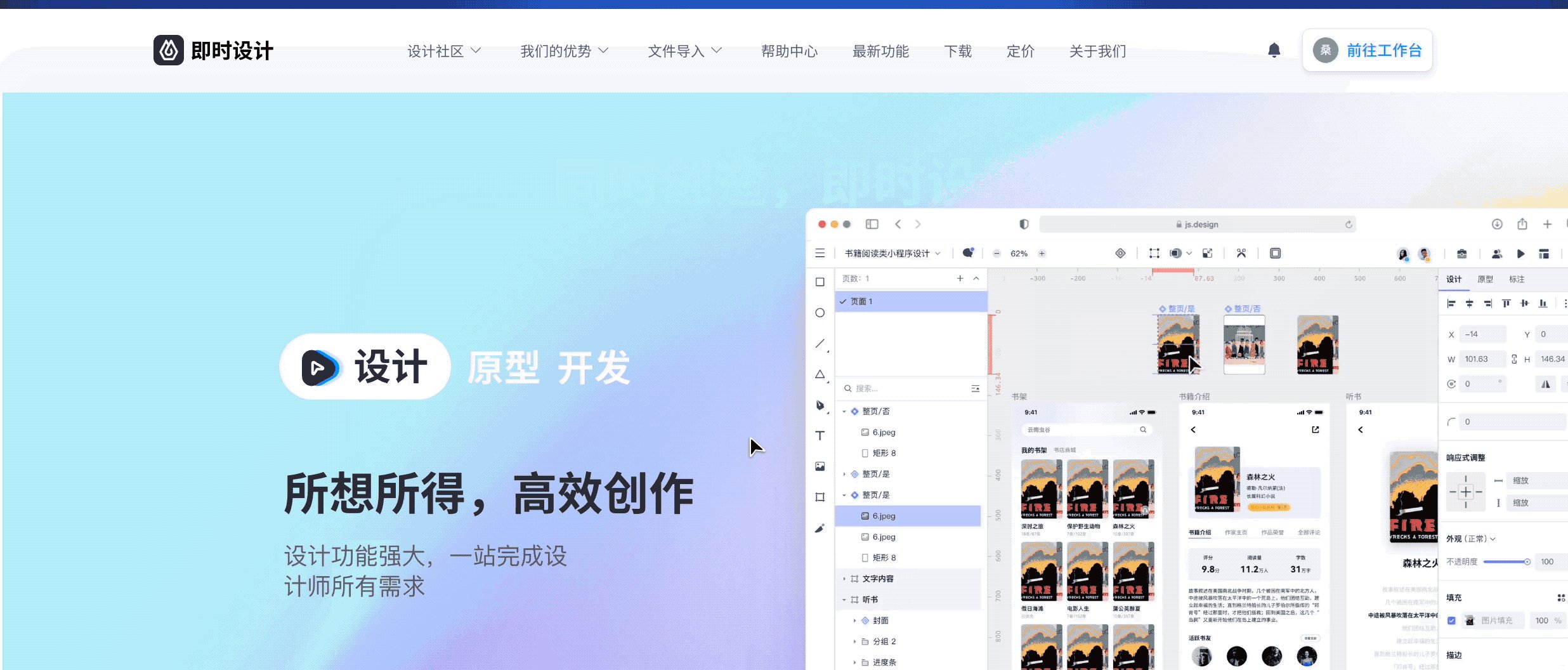
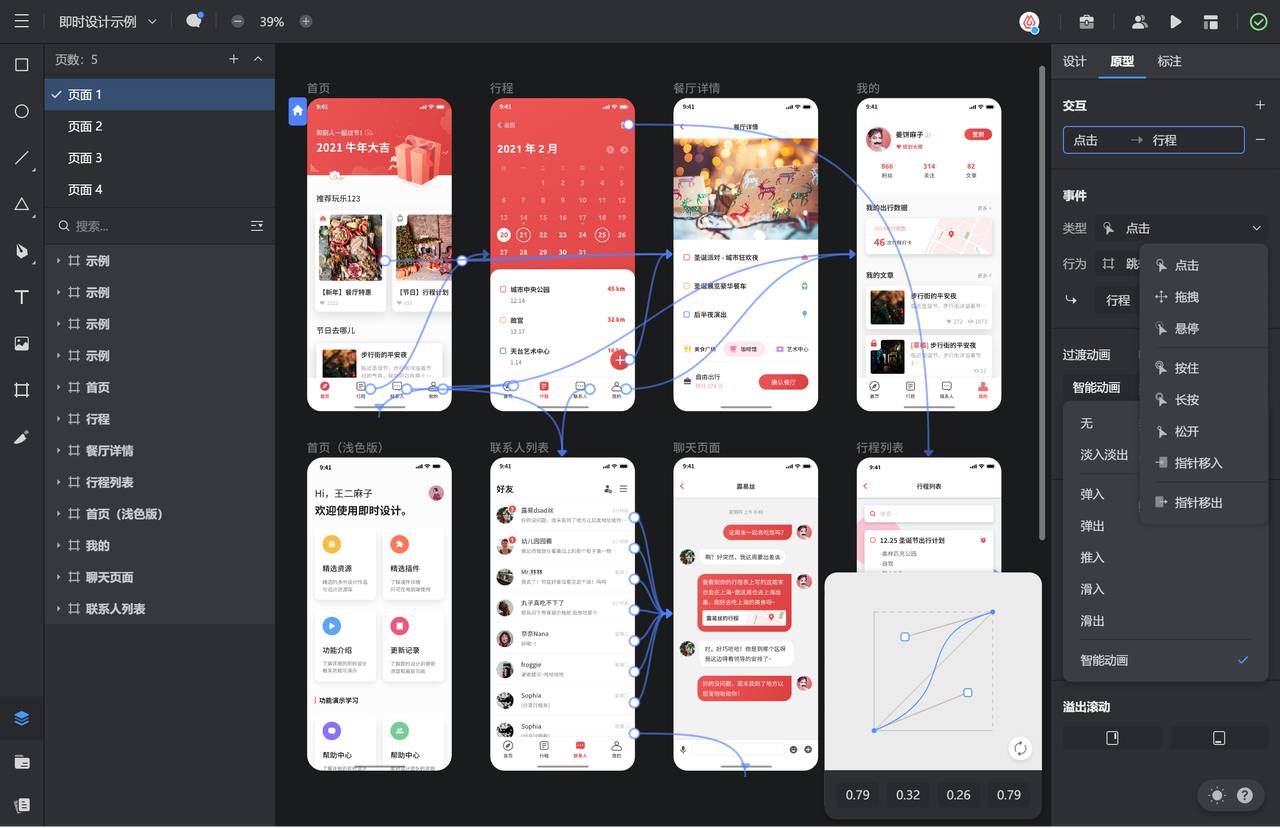
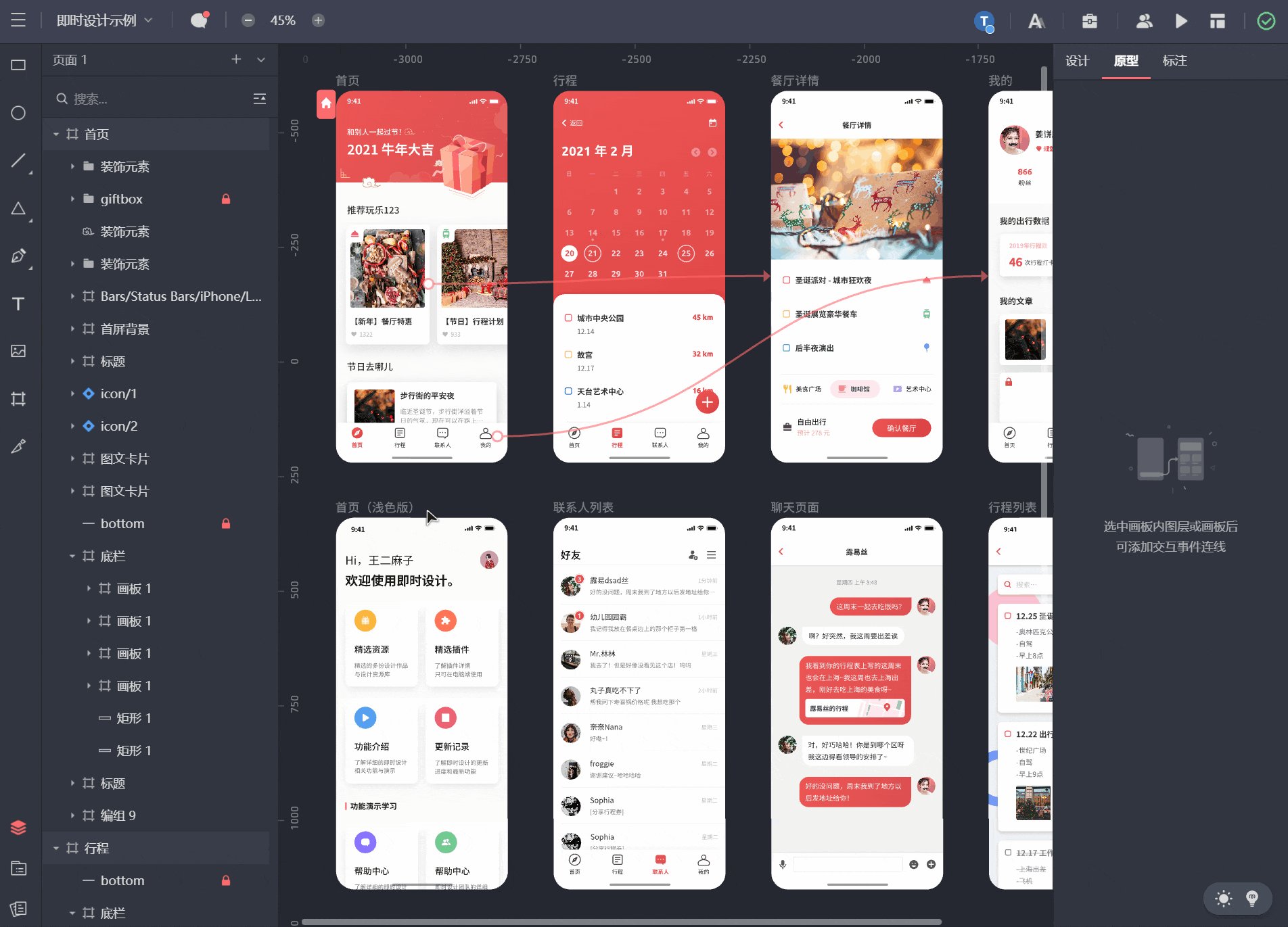
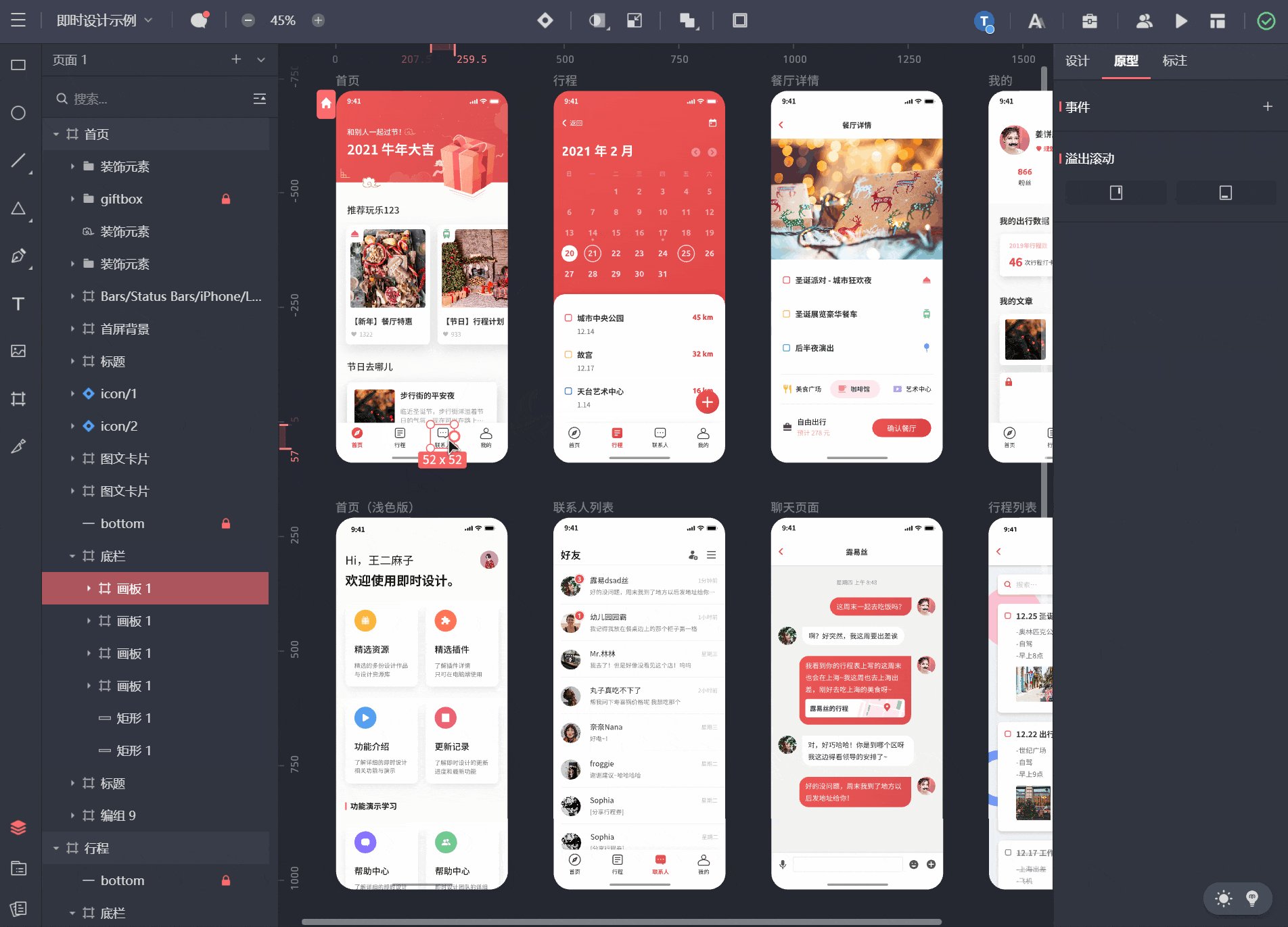
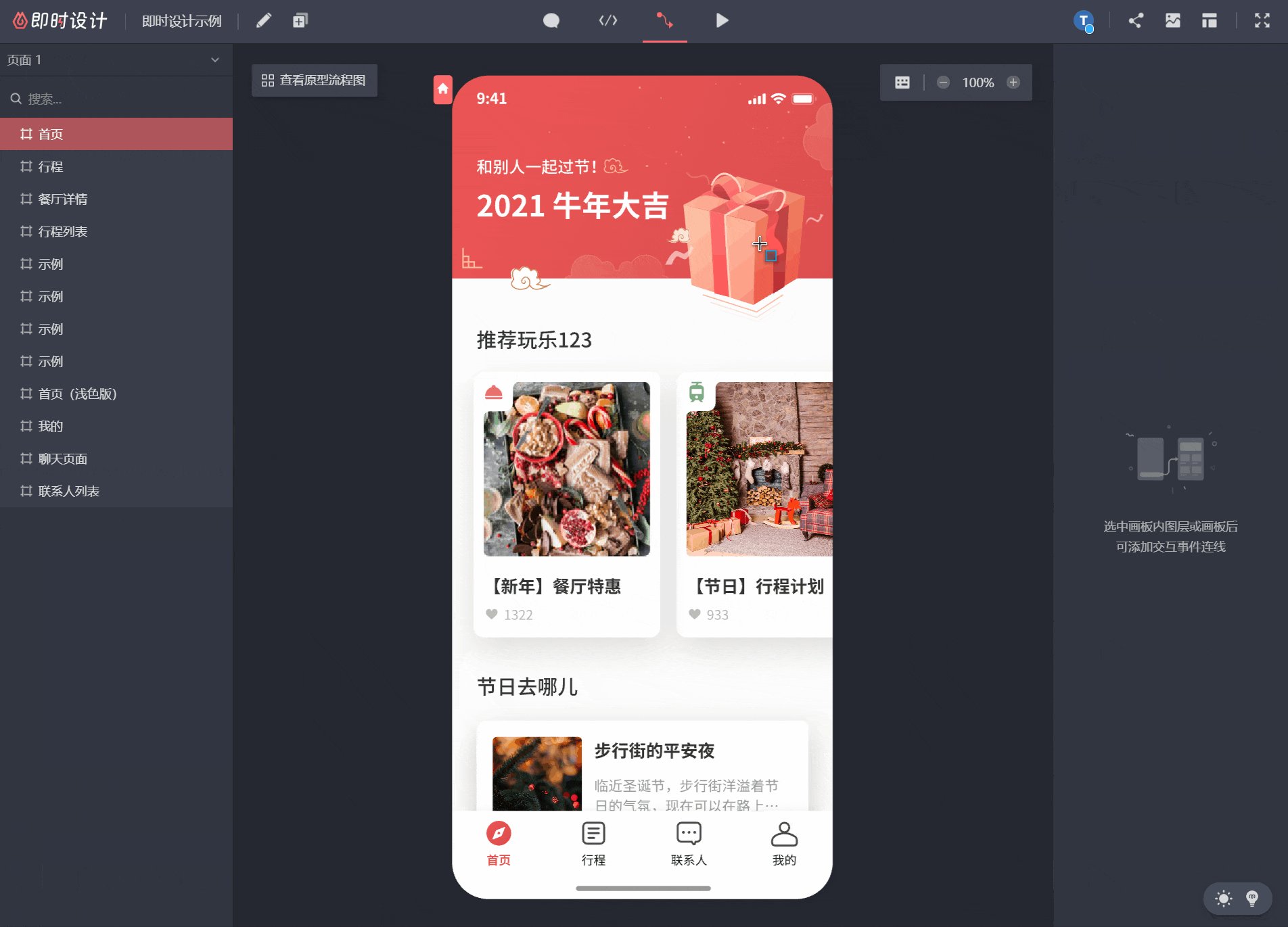
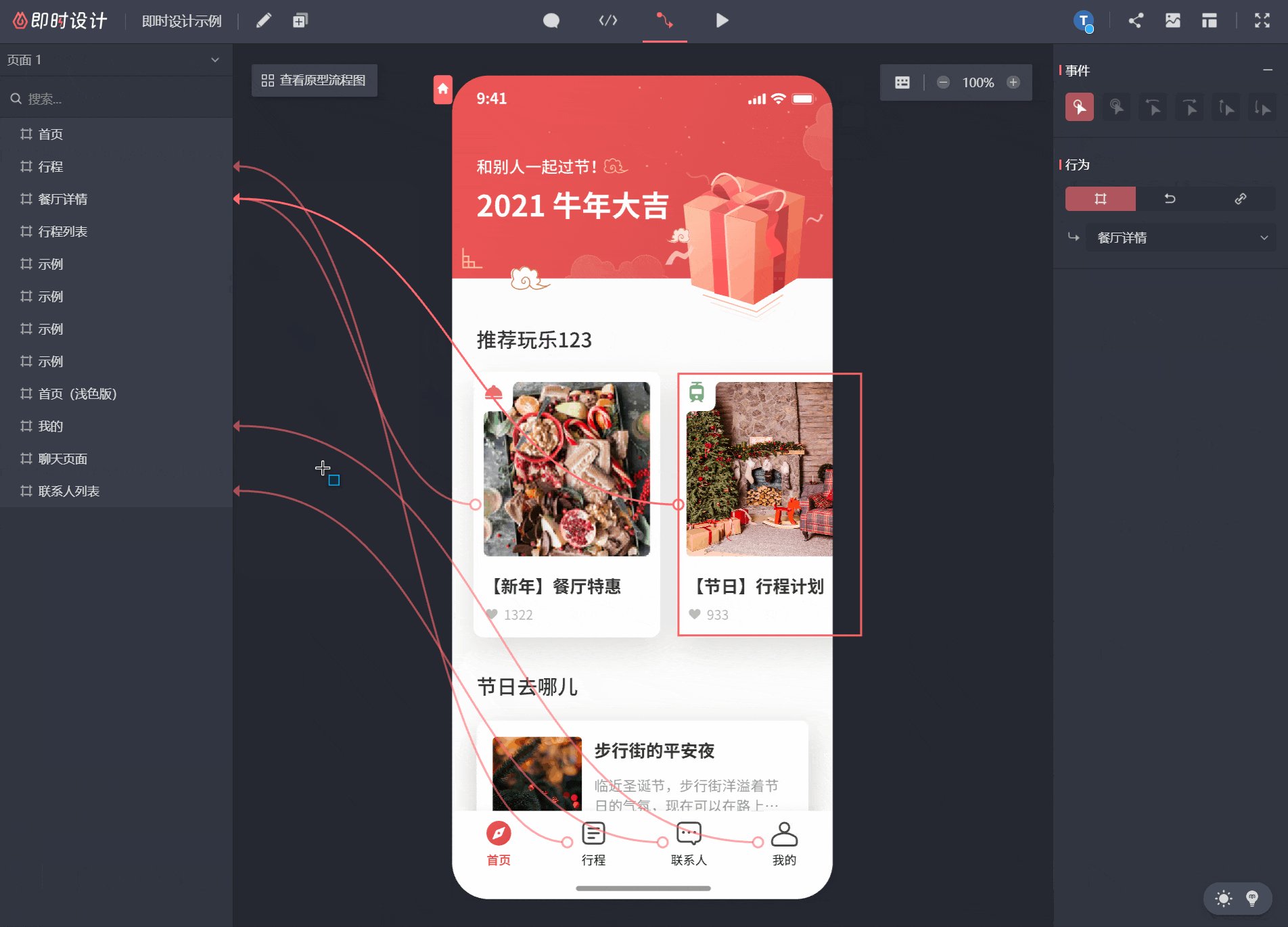
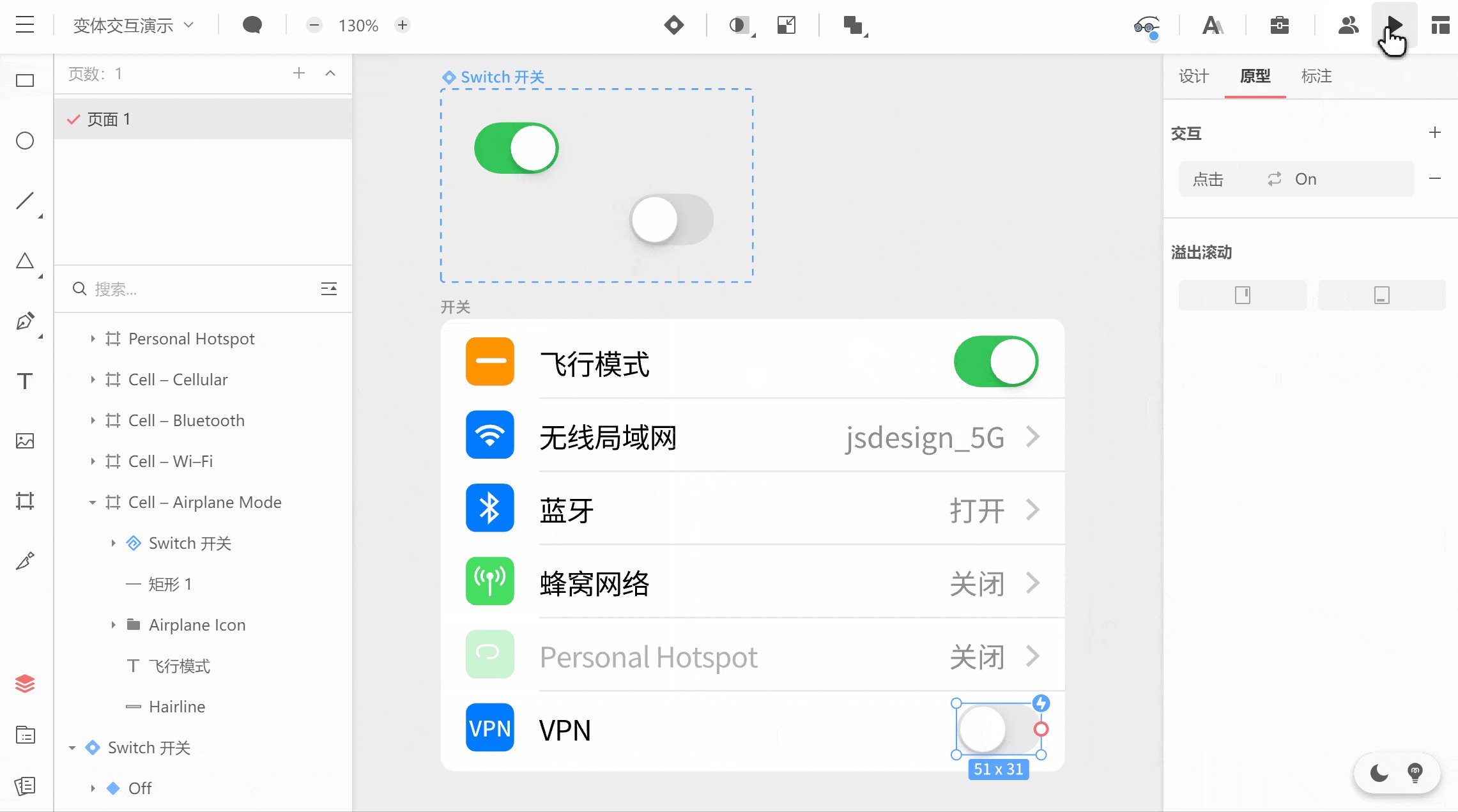
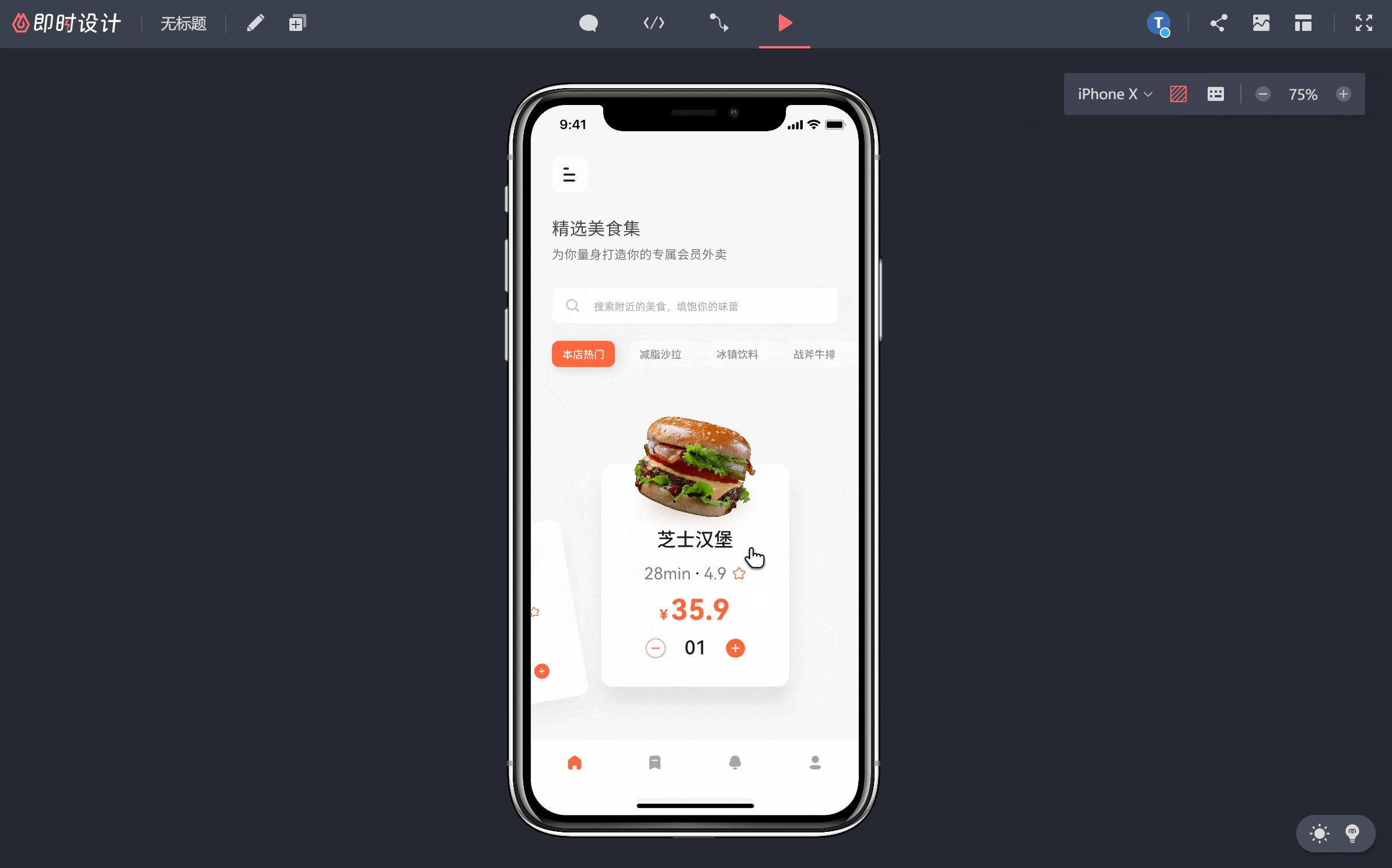
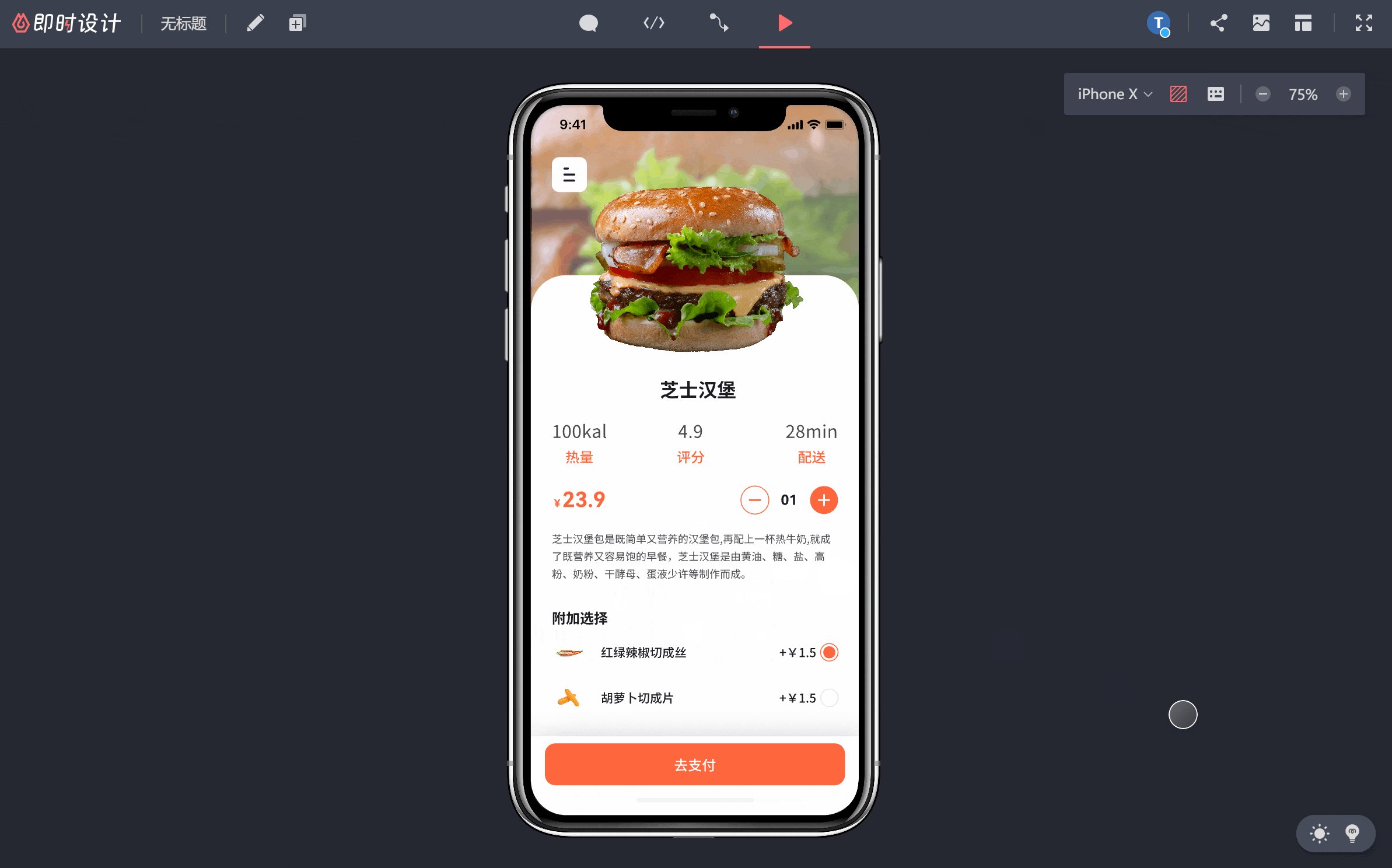
点击「即时设计」编辑台的「原型」模式,就可以在画板上自由地添加原型或设计稿的页面逻辑连线,并添加各种常见的交互事件和过渡动画,超实用~

开发可以在预览模式下清晰地掌握每个页面的交互逻辑,产品也可以更方便地添加交互连线。能够实现这样效果,得益于完全同步的「编辑界面画板连线」和「预览页目录连线」功能的使用。

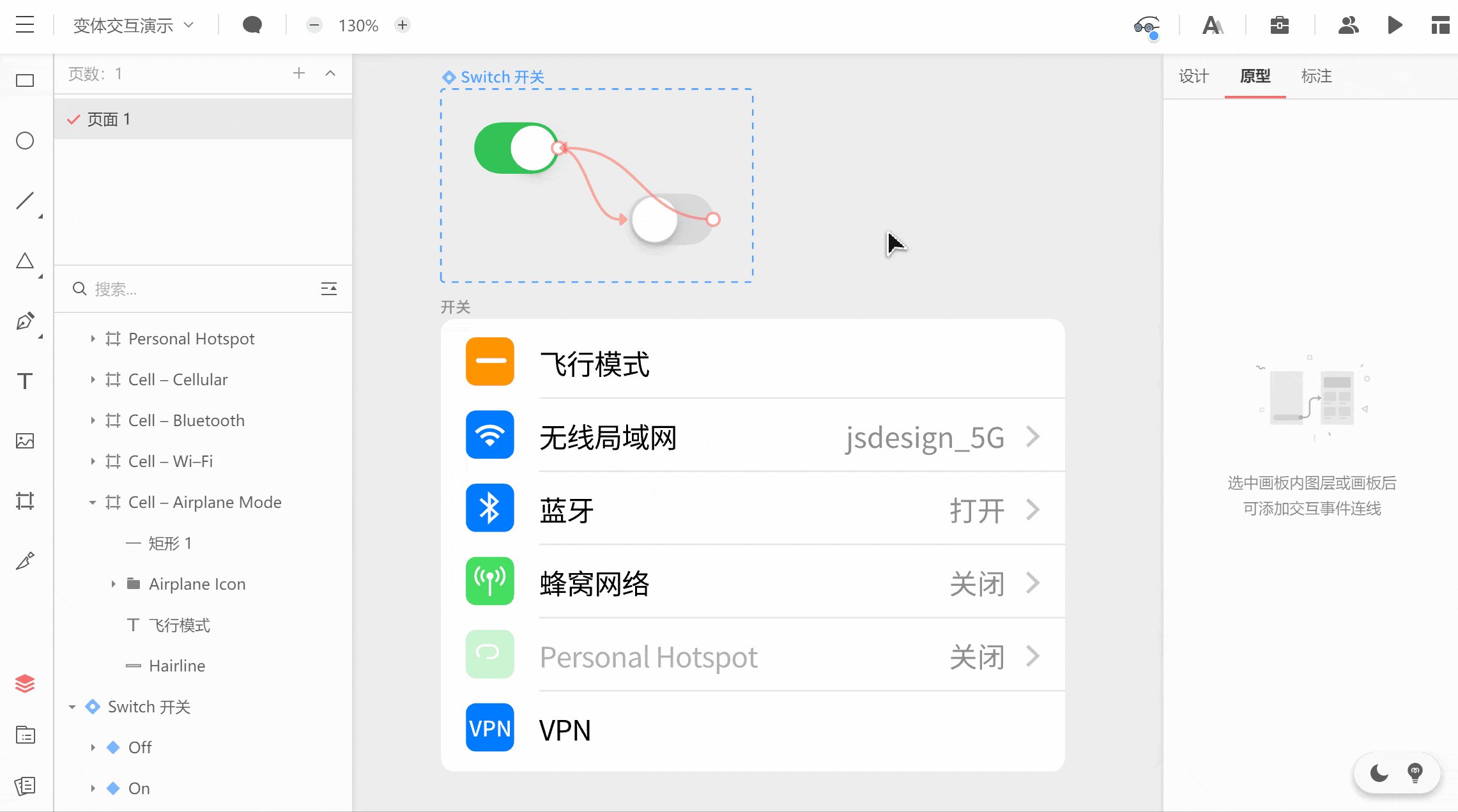
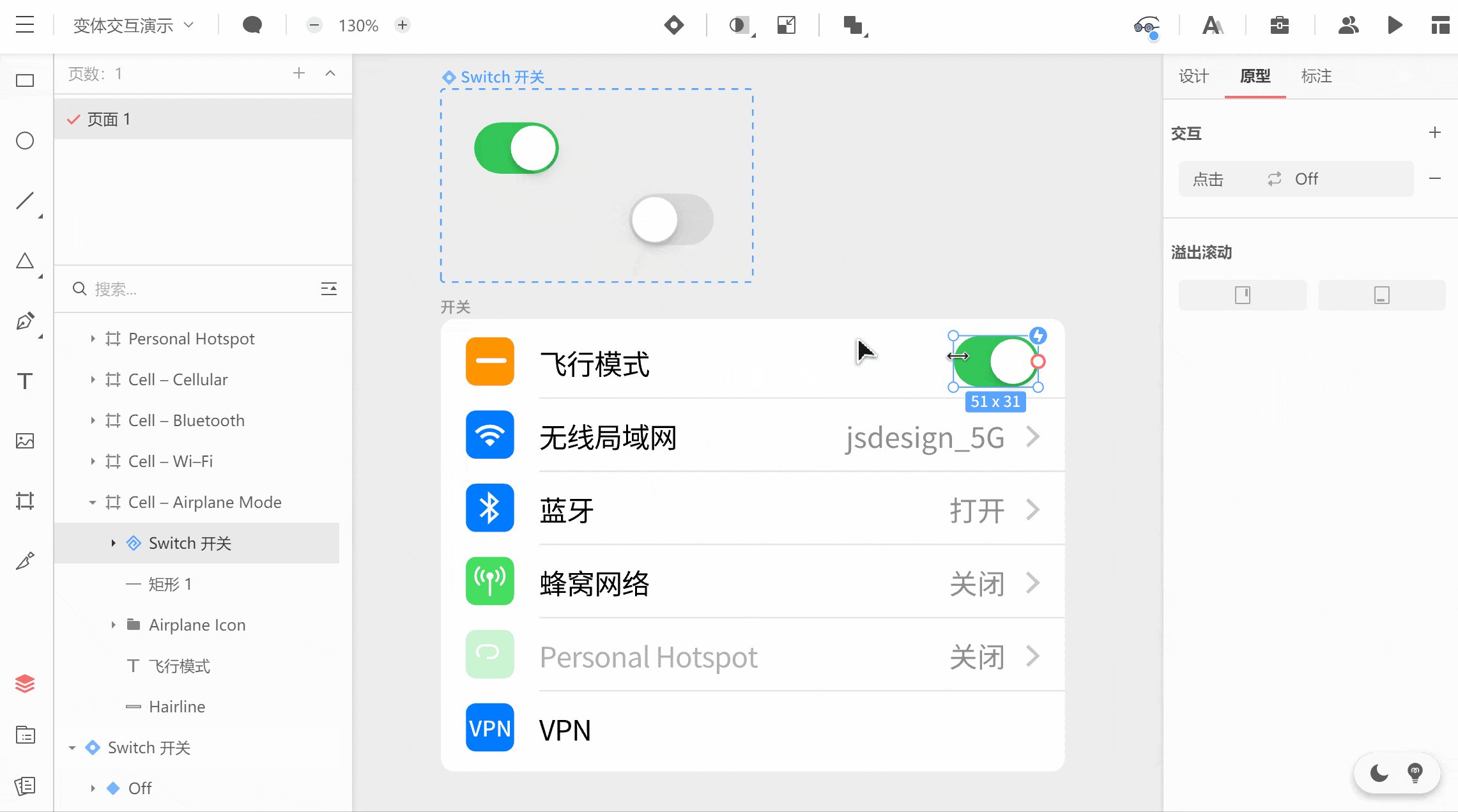
「即时设计」还将变体与原型交互相结合,在常规画板和画板内元素的连线基础上,支持了引用组件间的交互,在使用变体内的组件时,可直接同步交互连线无需再手动添加。

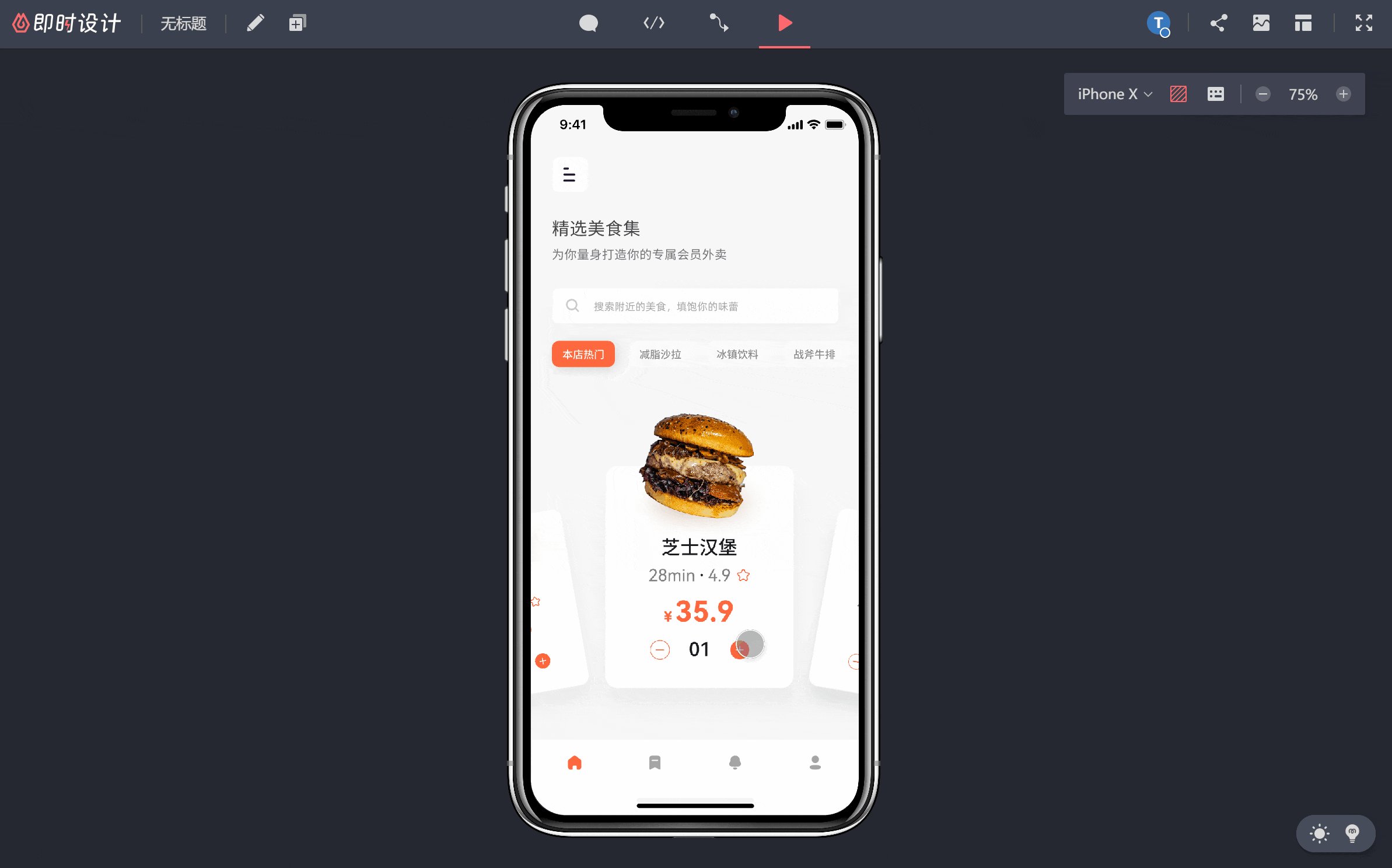
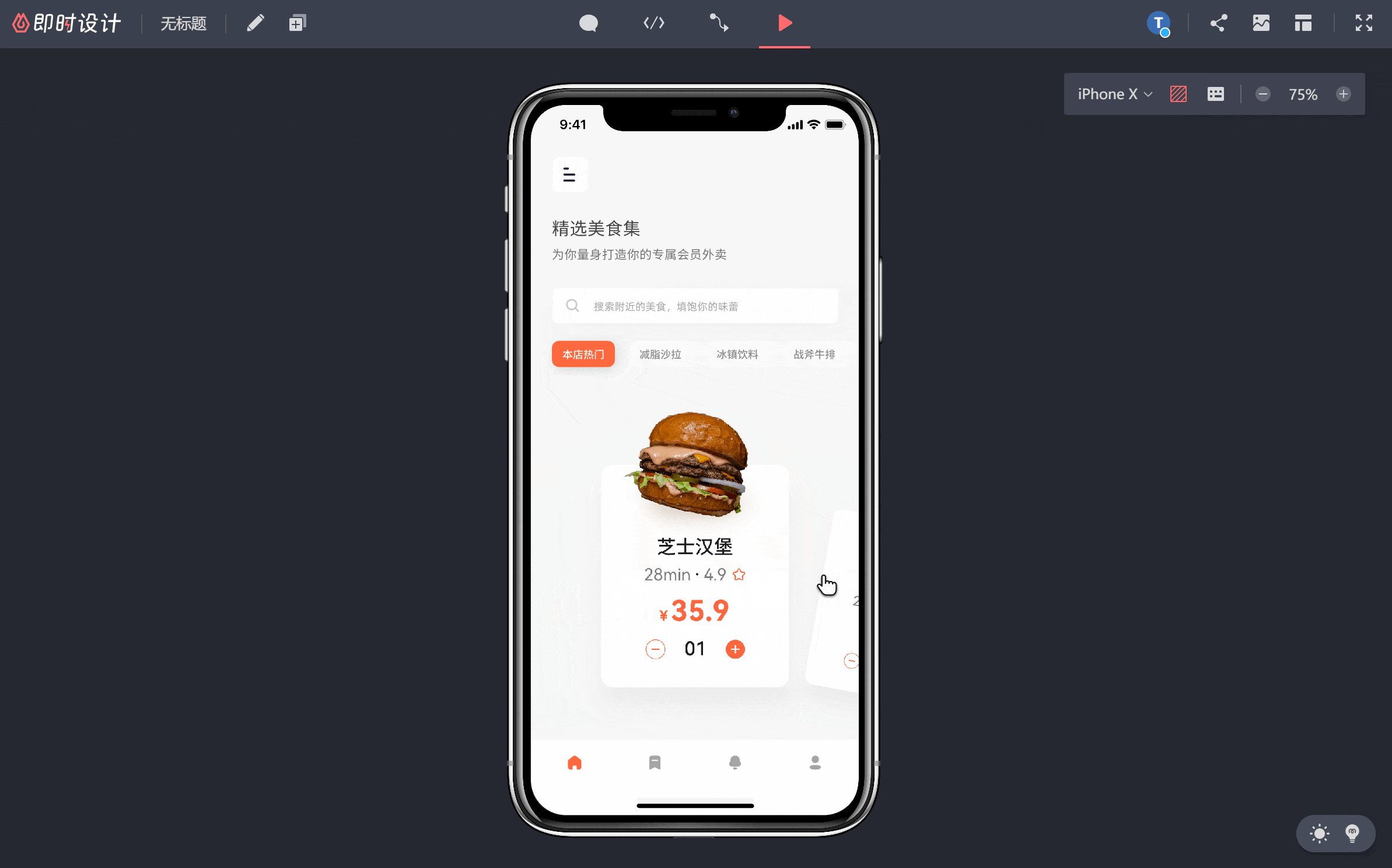
在交互基础上,「即时设计」支持了更高级的智能动画,完善的自动补间动画可以让设计师创作出更精细的交互动效,在 PC 端和移动端实时预览和模拟高保真的演示效果。

3.实时协作,项目完成效率“大提升”
只需要共享一个链接,所有修改内容都会实时更新,不必再反复上传文件同步进度~这也是「即时设计」和其他工具配合第三方插件交付协作软件最大的区别。

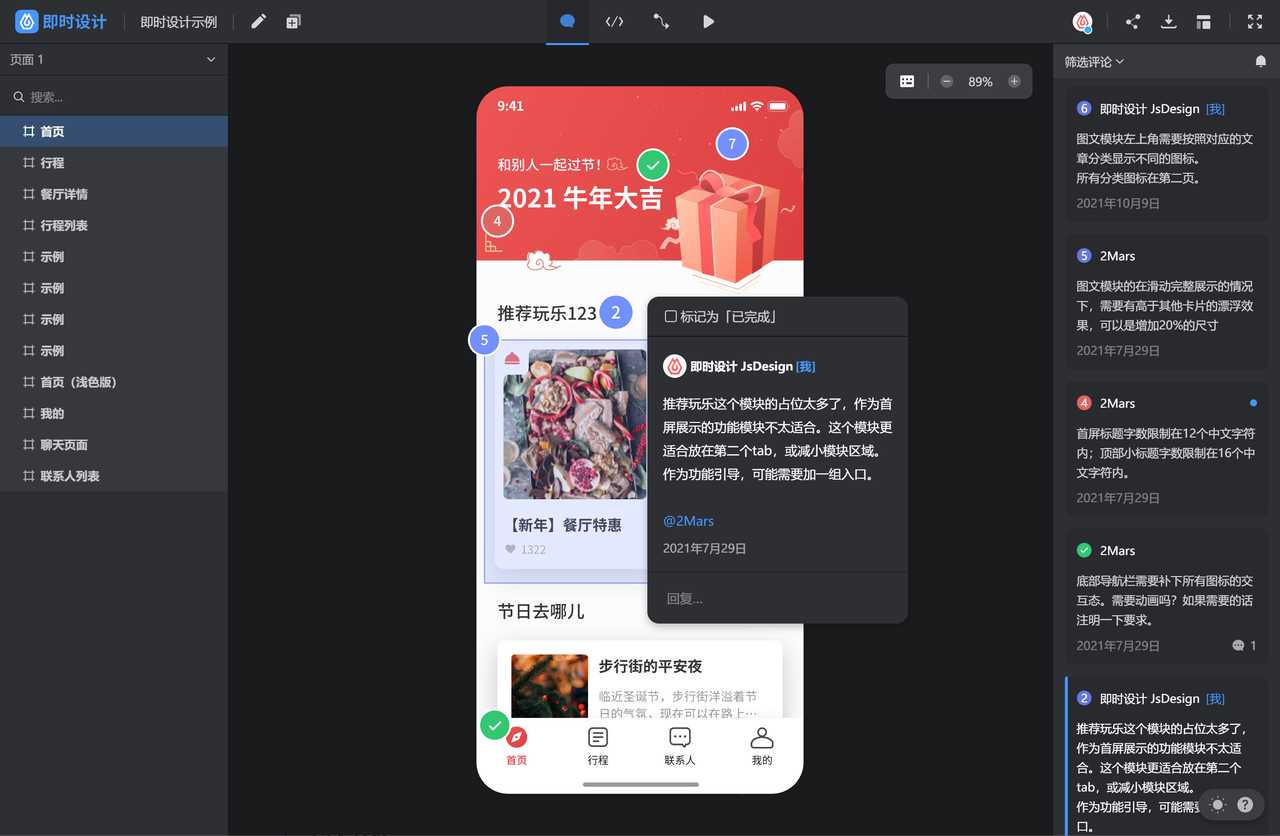
采用「即时设计」的「打点评论」功能,产品经理从此告别线下低效率的评审,效率提升 up up~

「即时设计」一款免费且好用的设计工具, 它打通了产品、设计和研发协作多款软件间的壁垒,在一款软件中就能完成产设研全流程,在项目完成效率上达到了质的飞跃!

个人和中小团队使用「即时设计」是免费的 ,不限文件数,无限资源库容量,永久历史版本保存,

免费的东西到底“香不香”?点击官网,去体验一下就知道~