炫酷的网页配色案例分享,新手设计师不要错过!
更新时间:2025-09-20 15:26:30
设计是一个非常庞杂的工种,涉及的知识面非常的广泛。从美术到心理学,从历史到人文,都或多或少的成为设计中的一部分。而其中,颜色作为设计的基础单位,也往往有着需要不断的掌握学习的内容。比如配色,好的配色不仅仅是舒适的,也是随着时代潮流不断变化着的,尽管设计师们熟知冷暖色对比色,但是要做好优异的配色,也是一件比较难的事情。好在,我们可以通过学习和模仿去获取更多的配色方案。在 UI 设计中,有哪些炫酷的网页配色案例分享呢?
今天我就给大家分享一些优异的炫酷的网页配色案例,这里面有上过 B 站热门的配色方案,也有将近 100 种配色方案演示,还有一些这两年大热中国风配色案例。
以下资源均支持版权开放。所有开源作品将遵循 CC BY 4.0 等知识共享许可协议,任何人在符合并满足许可的基础上,都能自由地复制、修改并使用每一份开源作品,包括商业用途。
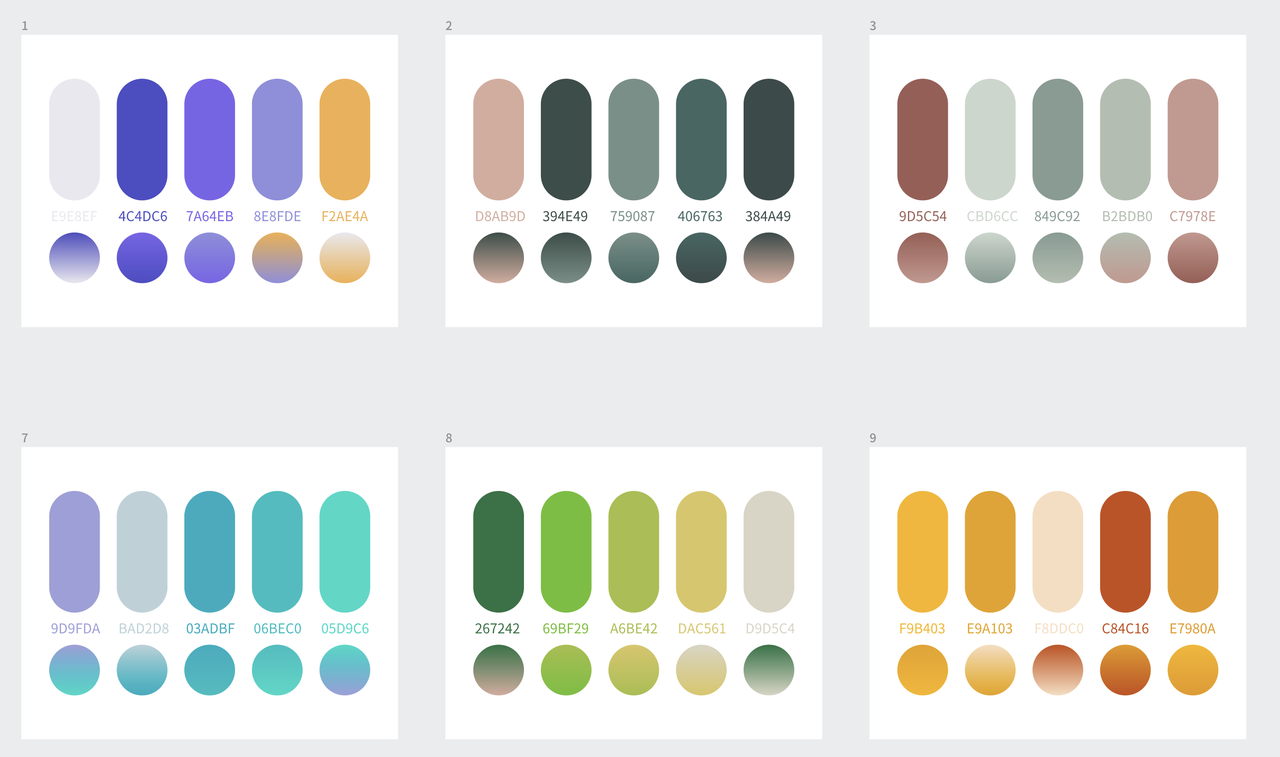
1.配色参考
- 一些优质的配色分享
作者:橘子汽水 i

2.中国风配色
- 中国传统色,配色分享
作者:蓬松饼子

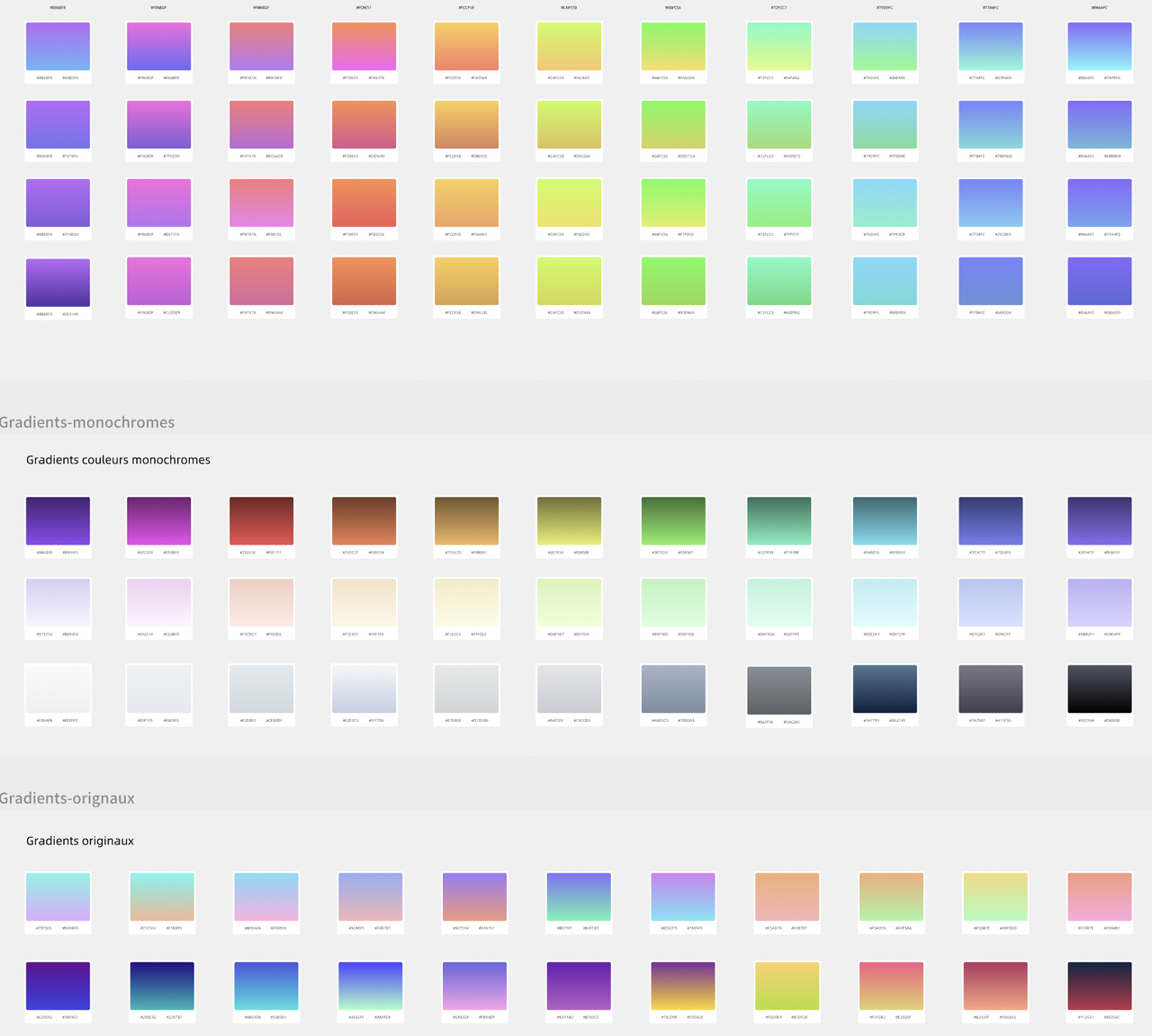
3.100种配色方案
- 中国传统色,配色分享
作者:七里香!

怎么样?这几百种优质配色案例是不是都很棒~好的配色是网页设计中视觉上很重要的一环,参考和使用更多的配色案例,有助于设计师在设计中进行更完美的配色设计。希望这些配色案例对你有帮助!
