网站欢迎页怎么做?4个步骤快速搞定
更新时间:2024-07-03 17:54:49
网站欢迎页怎么做?一个清晰美观的欢迎页对于网站来说至关重要,它是网站能给人留下的第一印象,所以,对于设计师们来说,制作网站欢迎页是制作一个满意的网站的第一步。那么,我们怎么制作一个美观的欢迎页呢?今天,我就从确定网站主题、选择合适的设计工具、利用基础模板快速上手、对模板进行个性化修改这 4 个步骤来教设计师们快速搞定一个网站欢迎页。其中,即时设计提供海量免费全面的基础网站欢迎页模板,设计师们利用这些可以让快速上手,还可以利用即时设计的原型功能,添加交互设计,让你的设计更出彩,快来一起看看吧~
1、网站欢迎页是什么?
网站欢迎页,又被称为首页或着陆页,是用户访问网站时看到的第一个页面。它充当网站的门面,通常包含品牌标识、导航菜单、核心信息和吸引人的视觉效果。欢迎页的设计旨在快速传达网站的主题和价值主张,同时提供明确的行动号召,引导用户进行下一步操作。一个有效的欢迎页应简洁、直观、加载速度快,设计师们也需要定期对其进行优化。
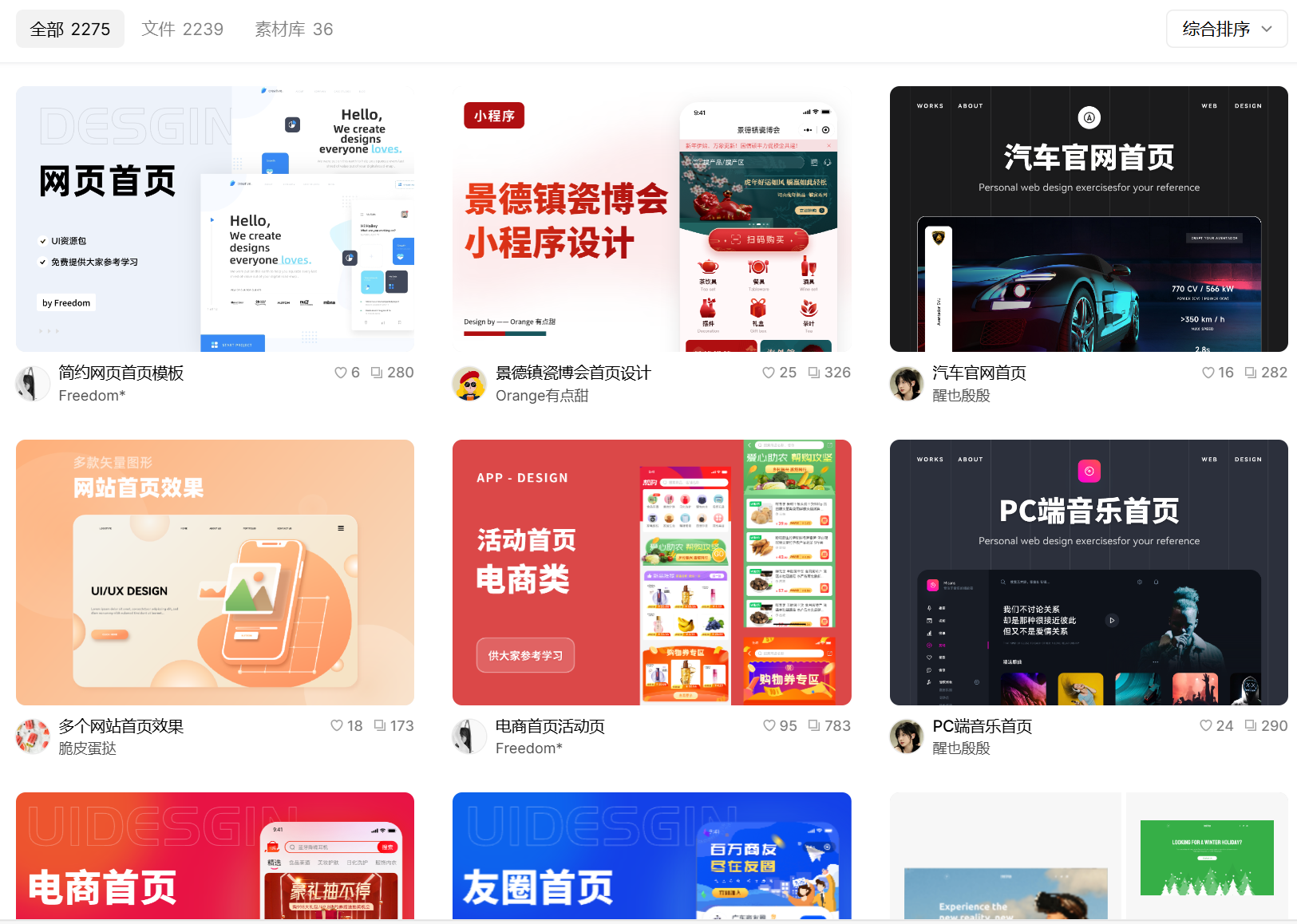
点击图片,免费使用海量网站欢迎页创作资源👇
2、四个步骤搞定网站欢迎页!
1、确定网站主题
确定网站的主题和目的是设计欢迎页过程中的首要步骤。网站主题通常与品牌形象、产品特性或服务类型紧密相关,它为页面的视觉元素和内容提供了方向。欢迎页想要达成的效果通常是介绍品牌、推广产品、吸引用户注册等。明确这些可以帮助设计师们选择恰当的设计风格、色彩、图像和文案,确保欢迎页能够有效地吸引目标受众,传达核心信息,并激发用户进行下一步操作。
2、选择合适的设计工具
常见的网站欢迎页设计工具主要有即时设计、Sublime text、Adobe dreamerweaver、Brackets 等,在这里,我更推荐大家使用即时设计,因为即时设计是一个云端在线的 UI 设计工具,打开浏览器就能使用,无需下载,可以随时随地开始做设计。同时,即时设计是专业级的设计工具,功能非常强大,还拥有海量资源模板支持免费商用,能满足设计师们的多样化设计需求。
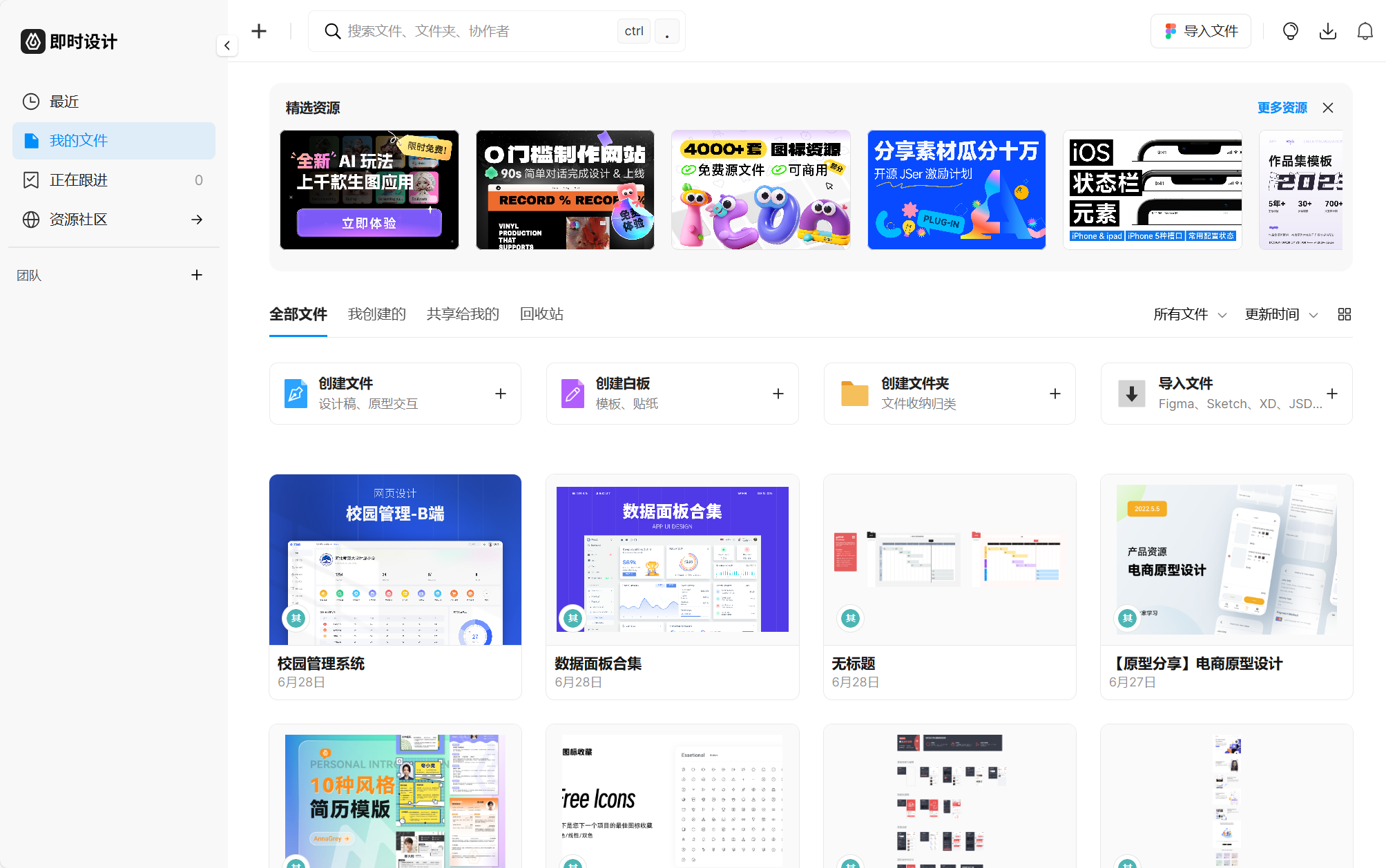
点击图片,进入即时设计工作台开始创作👇
3、利用基础模板快速上手
有了合适的设计工具之后,我们就可以开始设计网站欢迎页了。我们需要规划欢迎页的布局,包括导航菜单、主要内容区域、图片或视频、呼吁行动(CTA)按钮等,所以很多新手设计师们在第一步就无从下手,不知道从哪里开始一个网站欢迎页的设计,那么我在这里建议大家可以直接使用完整全面的基础网站欢迎页模板,在即时设计都可以免费使用,类型丰富、覆盖面广,轻松就能解决欢迎页设计的难题。
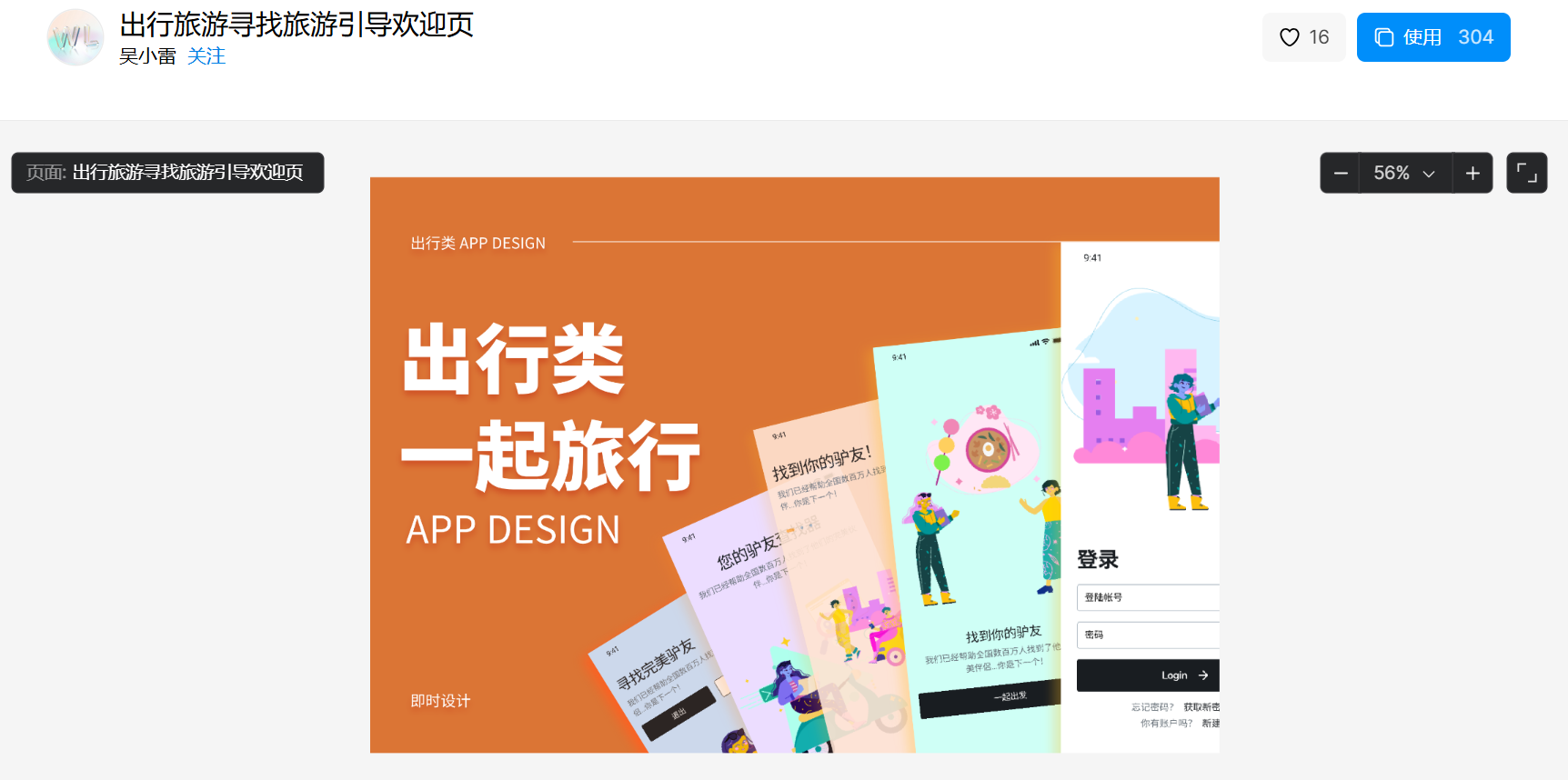
点击图片,免费使用同款网站欢迎页创作资源👇
4、对模板进行个性化修改
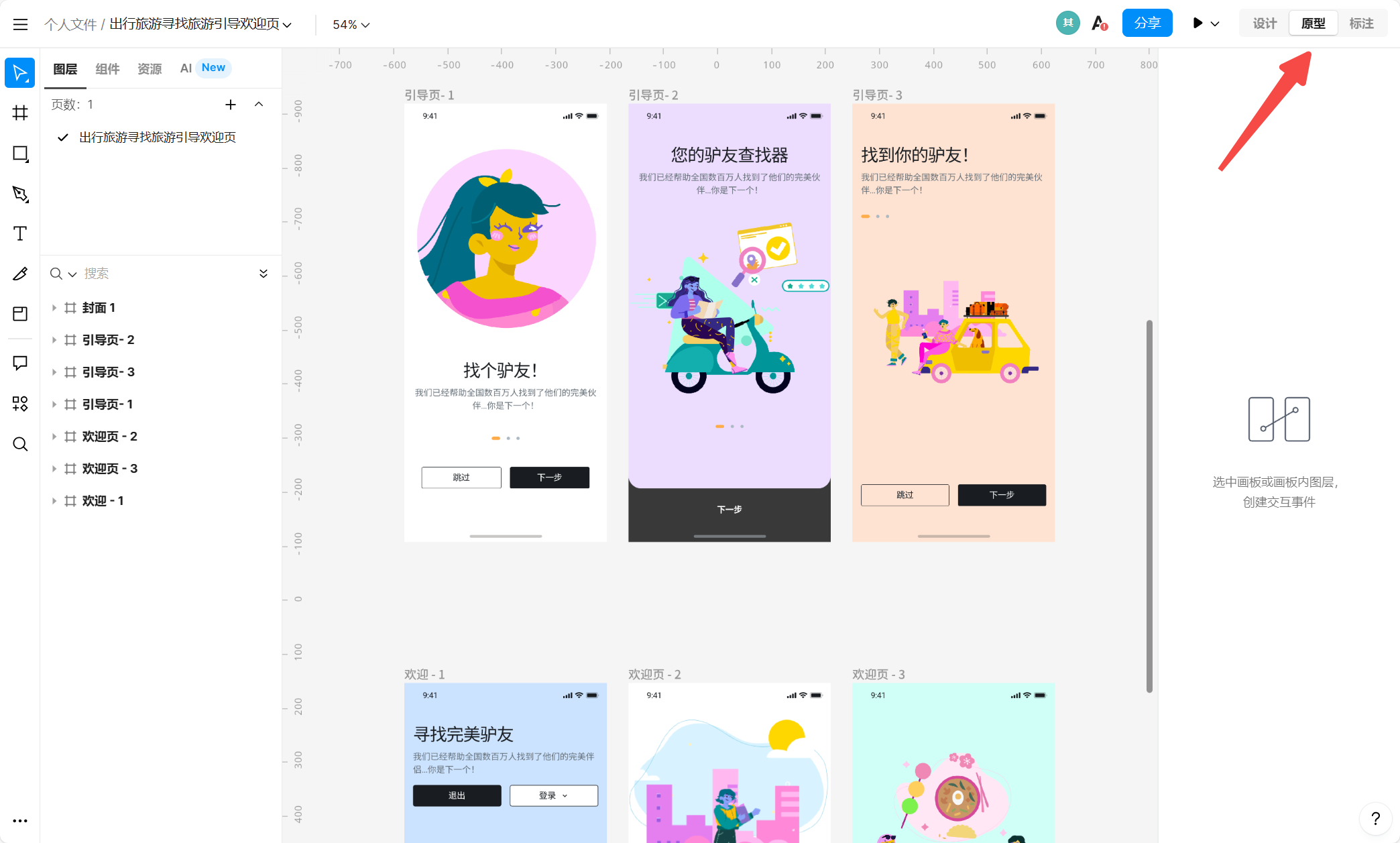
除了基础功能,网站欢迎页的设计还需考虑是否符合品牌风格选择合适的色彩方案和字体,确保视觉上的一致性和吸引力;是否撰写清晰、简洁的文本内容,确保信息传达有效,同时吸引用户继续浏览;是否选择高质量的图像或视频,增强视觉吸引力,与内容和品牌风格保持一致等问题,这就需要设计师们对其进行个性化修改。即时设计的原型功能可以让设计师们在设计稿中直接添加交互设计,从而更清晰地梳理文件流程、构架、模拟用户交互方式。进入原型模式后,可以添加点击、拖拽、悬停、按下、长按、滚动等效果在图层、画板间创建交互流程,并在预览模式中演示给协作者们。通过对于上面模板的个性化修改,就能简单高效搞定网站欢迎页!

以上就是关于网站欢迎页制作的所有内容,通过确定网站主题、选择合适的设计工具、利用基础模板快速上手、对模板进行个性化修改这 4 个步骤,使用即时设计这个更多中国设计师们更青睐的设计工具,我相信即使是新手设计师们也能快速搞定你的第一份网站欢迎页设计!除此之外,即时设计还提升了网络安全性、流畅性等问题,百万用户都在使用的专业级 UI 设计工具,资源社区更有数千套优质矢量设计资源,快去体验吧~