找微信小程序UI设计工具,设计师请认准这4个!
更新时间:2025-12-05 11:13:08
微信小程序的出现,在快节奏的生活中方便了大家的衣食住行,可以说是遍布大家的日常生活,各行各业几乎都有属于自己平台的微信小程序。那么如何找到一个好用的微信小程序UI设计工具?设计师请认准这 4 个,分别是即时设计、Axure RP、HBuilder X 和 WePY,每一个都很好用,叫上你的小伙伴一起来看看吧!
1、即时设计
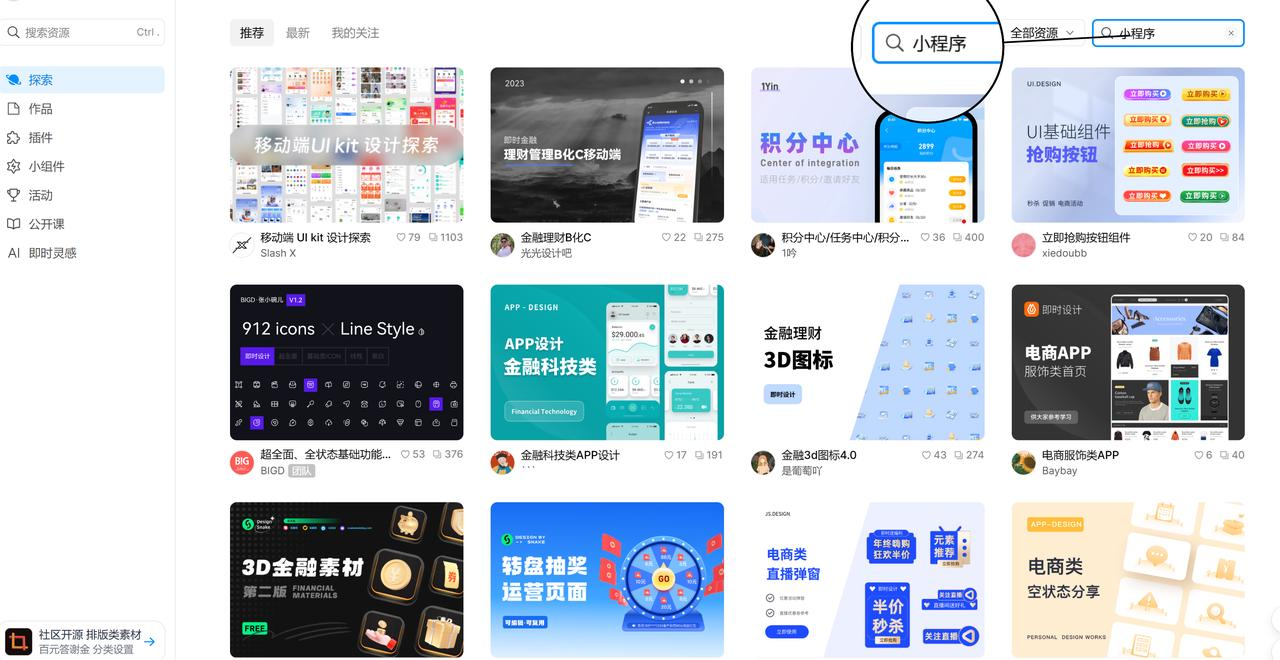
即时设计作为一个国产专业级别的 UI 设计工具,不仅在原型设计方面得到众多设计师的好评,在微信小程序 UI 设计方面也有所建树,也是一个超好用的微信小程序UI设计工具。即时设计拥有丰富的组件,包括按钮、文本、图片、图表等,方便用户快速创建微信小程序 UI 界面。即使你是一个刚刚入门的设计新人,也能快速上手掌握!同时,资源广场内还为设计师提供海量设计资源和模板,可以帮你在灵感枯竭时灵光一现,并且都是免费使用的哦!
点击下图👇在搜索框输入【小程序】即可免费使用设计资源
2、Axure RP
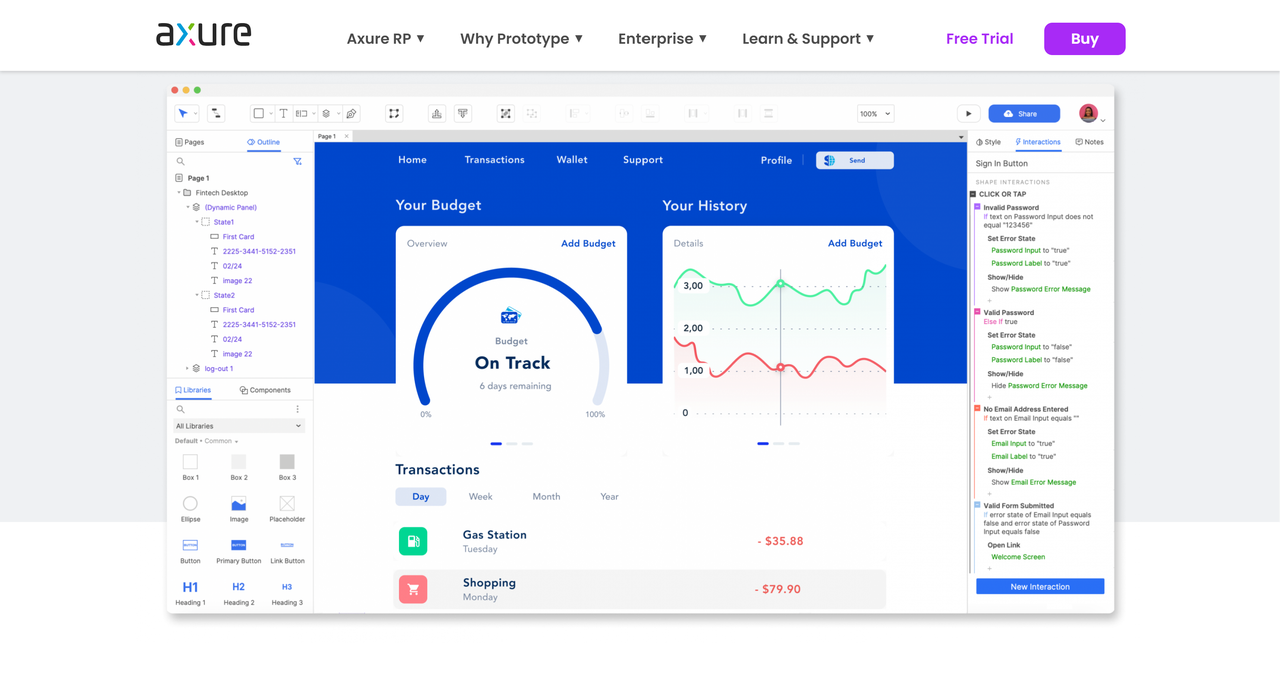
Axure 是一个专业的快速原型设计工具,它能快速、高效的创建原型司时支持多人协作设计和版本控制管理。能帮助网站需求设计者,创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。同时它也是一个好用的微信小程序UI设计工具,它的强大的逻辑功能,能够帮助设计师们轻松设计出复杂的微信小程序 UI 设计交互流程。

3、HBuilder X
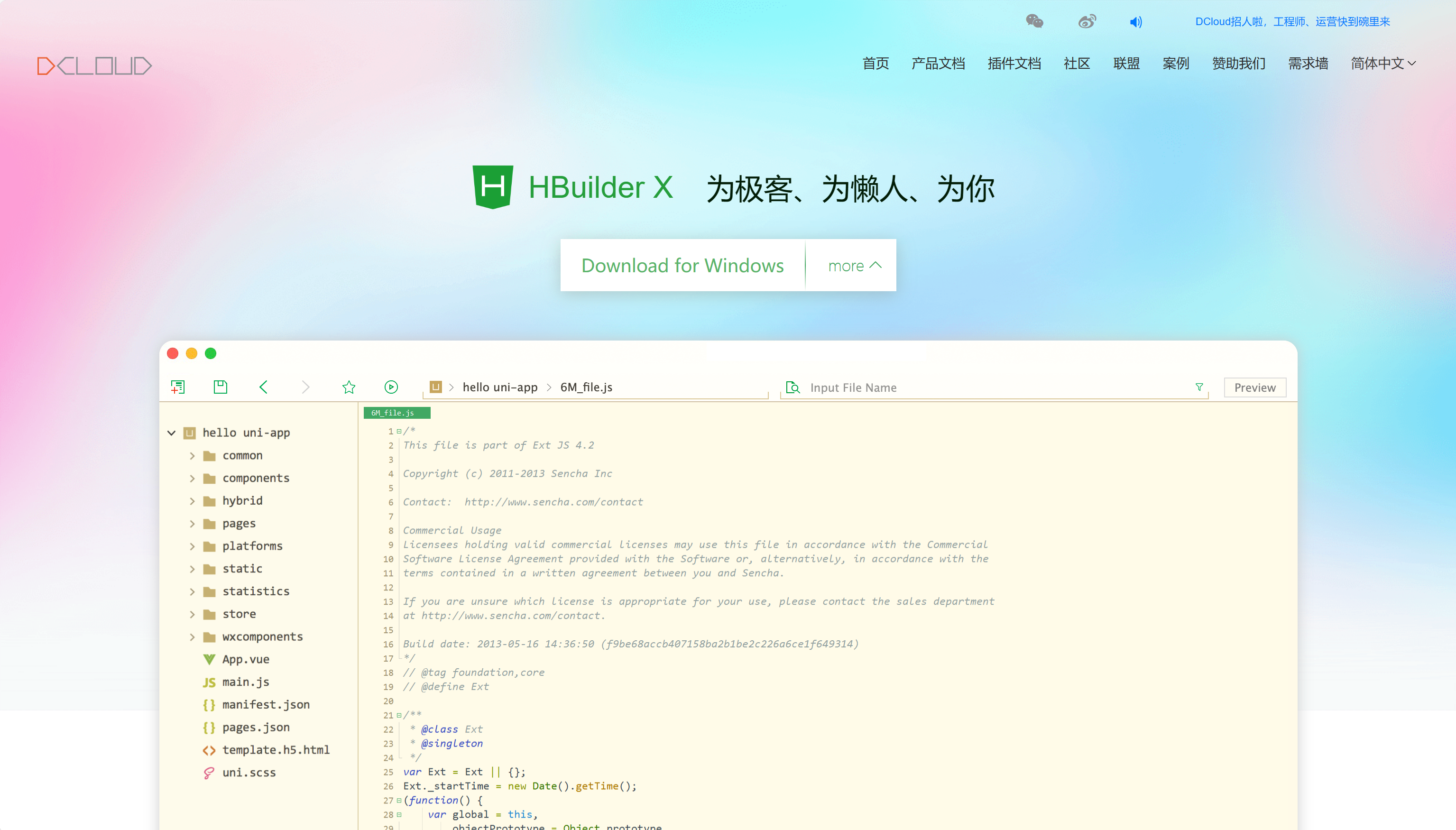
HBuilder X 是 DCloud 推出的一个轻量级跨平台开发工具,主要用于微信小程序 UI 设计、支付宝小程序、H5 应用等多种应用。是一个不错的制作微信小程序UI设计工具,HBuilder X 提供了丰富的组件库和模板库,方便开发者快速搭建项目。同时支持云端开发,可以将代码上传到云端,方便团队协作和版本控制。

4、WePY
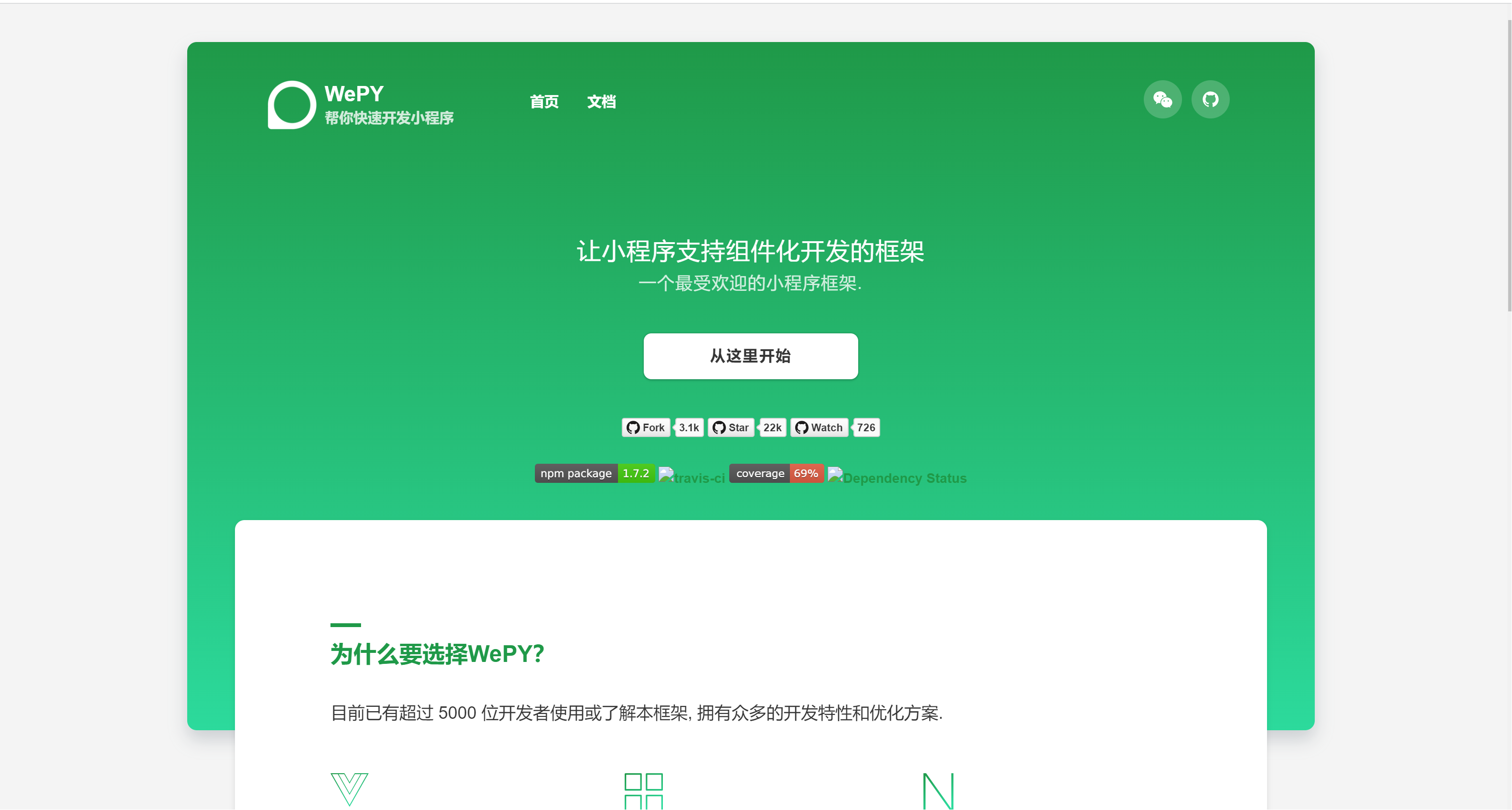
WePY 是另一个基于 Vue.js 的微信小程序UI设计工具,提供了一系列内置组件,如按钮、列表、卡片等等,通过这些组件化的方式来帮助开发者快速构建小程序页面。类似于 Vue.js 的开发方式,提供了数据绑定和组件化能力。支持自定义组件和插件,扩展了小程序的功能,提供了状态管理、路由管理等特性。同时,WePY 还提供了丰富的文档和示例代码,方便开发者学习和使用。

总结
微信小程序 UI 设计并不难,但是想要设计出一个深受用户喜爱的小程序就需要设计师多花些心思了。不仅要从用户的角度出发,也需要一个好用且适合自己的设计工具。即时设计作为国产 UI 设计工具,简直就是国货之光!丰富免费的设计资源不仅能帮你在灵感枯竭时灵光一现,强大的组件功能也能提升你所设计的微信小程序的用户体验感!大家快去试试吧,一定会有意想不到的惊喜哦!