网站UI设计攻略,从零开始学习设计网站!
更新时间:2024-01-24 11:21:56
优秀的网站 UI 设计能对网站起到锦上添花的作用,为用户提供更好的体验感和信息传递效果,但是有很多人不知道该如何进行网站 UI 设计,今天就来给大家分享网站 UI 设计攻略,来告诉大家网站 UI 设计的基本原则和技巧,以及该使用什么工具,教大家如何设计引人入胜的网站!
1、网站 UI 设计的原则
1.1 清晰明了
网站 UI 设计要做到对于产品内容信息的清晰表现,也就是说要让用户能够快速找到自己想要的功能,实现自己的目标,而不能出现框架混乱、信息模糊不清的情况,从而给用户使用带来不便,所以网站 UI 设计的内容一定要提前做好规划,要具有逻辑性。
1.2 风格一致
网站 UI 设计的第 2 个原则就是一定要保持一致性,就是说在进行网站UI设计时所用到的组件规格、整体风格或者是相关颜色的组合,一定要保持一致,尽量不要出现颜色混杂或者是各种风格交织,导致失去了自己的特色,给人不好的观感,同时,也要在风格一致的基础上尽量做到美观。就像下图的这套网站设计一样,整体风格就非常一致。

1.3 从用户出发
网站 UI 设计最重要的一个原则就是一定要关注到用户的体验感,要从用户的角度来思考问题,比如说用户会在进行搜索时怎样操作或者怎样点击,要根据用户的使用习惯进行网站 UI 设计,所以在进行网站 UI 设计前,一定要明确网站的受众群体是谁,从受众群体的角度才能够更好的进行设计。
2、网站 UI 设计技巧
2.1 风格定制
设计师在进行网站 UI 设计时以根据目标群体来进行不同的风格定制,这里的风格包括了很多内容,例如所用到的颜色,图片等等,例如,如果网站的目标受众比较年轻的话,可以使用一些偏活泼和更大胆的设计风格,为年轻人会更喜欢别具一格的设计。
2.2 注意留白
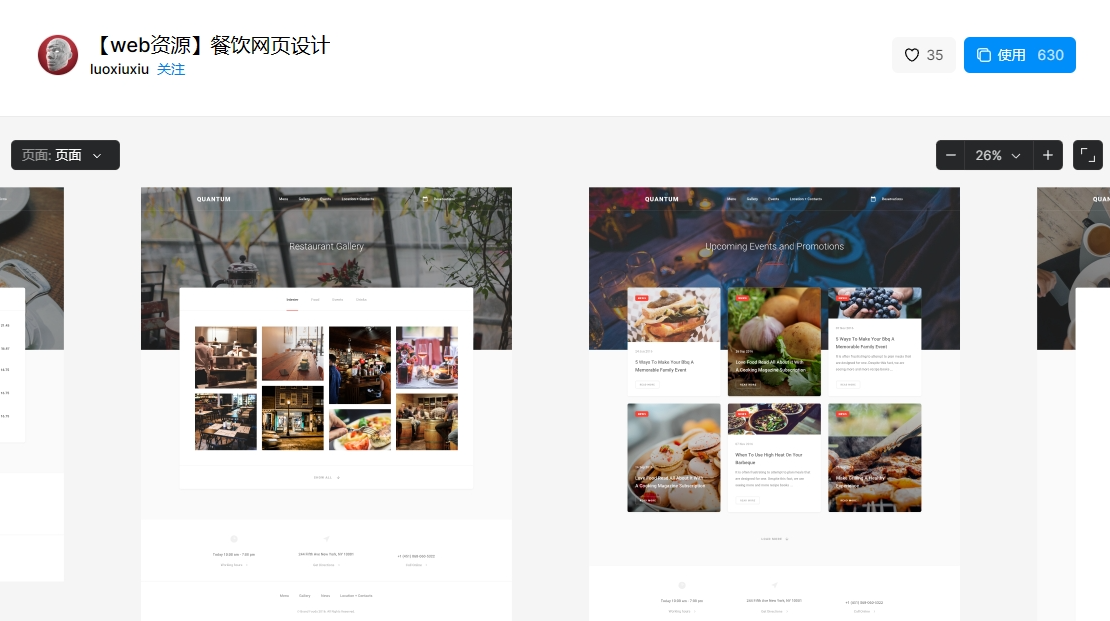
在进行网站 UI 设计时,要学会留白,并不是所有的地方都需要被内容填满,适当的留白能给用户阅读内容是带来一种喘息的感觉,视觉压力并不是那么强,当然一定要把握好留白的度,过多和过少都是不太好的,像下图中的网站 UI 设计,留白就恰到好处。

2.3 内容简化
网站 UI 设计的内容要更加简化,不要对于某一功能进行重复的标识或讲解,在网页UI设计中的内容一定是产品的主要特点和比较重要的内容,要学会问好主词,比如说重要的功能要放在更显眼醒目的位置,以及一句话能说清楚的内容就不要要用多句话来说明。
3、网站 UI 设计工具
网站 UI 设计工具中最值得一提的就是即时设计了,即时设计叠加了免费、在线、资源、协作 4 个 Buff,可以说是进行网站 UI 设计很合适的一个工具了。即时设计免费在线使用,而且拥有各种专业的设计工具和插件,为用户带来更多样的设计效果,同时,资源中有超级多的组件库和网站UI设计模板,可以为设计师提供灵感和参考,即使是新手小白,也能通过案例来进行进一步的学习,再搭配上能够多人协作的功能,不仅适合个人使用,团队使用起来也很方便!
点击图片体验免费网站 UI 设计工具即时设计👇
以上就是今天要分享的关于网站 UI 设计的全部内容,设计师如果不太了解关于网站 UI 设计需要注意什么,又该使用哪些工具的话,相信看了这篇文章,能够得到一些解答。对网站 UI 设计感兴趣的可以尽情使用即时设计来练手,工具资源都很齐全哦!