超全面的UI设计规范总结!
更新时间:2023-08-04 10:33:36
今天为大家带来了一份超全面的 UI 设计规范总结,涵盖了字体、按钮、输入框、导航栏等多个类别,让大家能够更加轻松的完成一份设计规范的 UI 设计稿。今天的 UI 设计规范也是我做 UI 设计师这么久以来所积累下来的经验,结合我在即时设计资源广场中看到的各种模板数据以及最终页面呈现的效果要求总结而成,会将设计规范具体到一个数值的范围,具体的设计就需要大家根据具体的设计情况来确定。接下来就一一为大家介绍具体的 UI 设计规范尺寸。
超多丰富在线设计素材库,让你的设计更加规范,点击图片跳转免费使用👆
1、UI 设计通用元素尺寸规范
UI 设计的通用元素主要有字体、行高、字距、图标这 4 个方面,接下来为大家一一阐述。
字体方面分为标题、副标题、正文和辅助文本,其中标题的通用尺寸为 16px - 24px;副标题的通用尺寸为 14px - 18px;正文的通用尺寸为 14px - 16px;辅助文本的通用尺寸为 12px - 14px。
而行高通常为字体大小的 1.5 倍 - 1.8 倍,这样能够让页面看上去不会过于拥挤,从而带来良好的视觉交互效果;字距则通常是字体大小的 0.1 倍 - 0.2 倍,太大则文字内容过于分散,太小则阅读起来过于紧凑,总之,行高和字距需要依据字体来进行个性化调整。
至于图标,通常为 16px x 16px 或 24px x 24px,根据图标出现的不同位置来进行调整。在即时设计,有超多的图标设计素材,可以帮助大家更好地完成 UI 设计中的图标部分。

2、UI 设计按钮尺寸规范
- 按钮高度:通常 30px - 40px
- 按钮内边距:通常 10px - 20px
- 按钮圆角:通常 4px - 8px
3、UI 设计输入框尺寸规范
- 输入框高度:通常 30px - 40px
- 输入框内边距:通常 10px - 15px
- 输入框圆角:通常 4px - 8px
自带交互效果的小组件,节省 UI 设计中的一大笔时间,点击图片跳转即可获取丰富设计资源👆
4、UI 设计导航栏尺寸规范
- 导航栏高度:通常 60px - 80px
- 导航栏图标大小:通常 24px x 24px
- 导航链接间距:通常 20px - 30px
5、UI 设计卡片尺寸规范
- 卡片宽度:通常 200px - 400px
- 卡片高度:根据内容调整,一般不超过 400px
- 卡片边距:通常 10px - 20px
- 卡片圆角:通常 4px - 8px
6、UI 设计图片尺寸规范
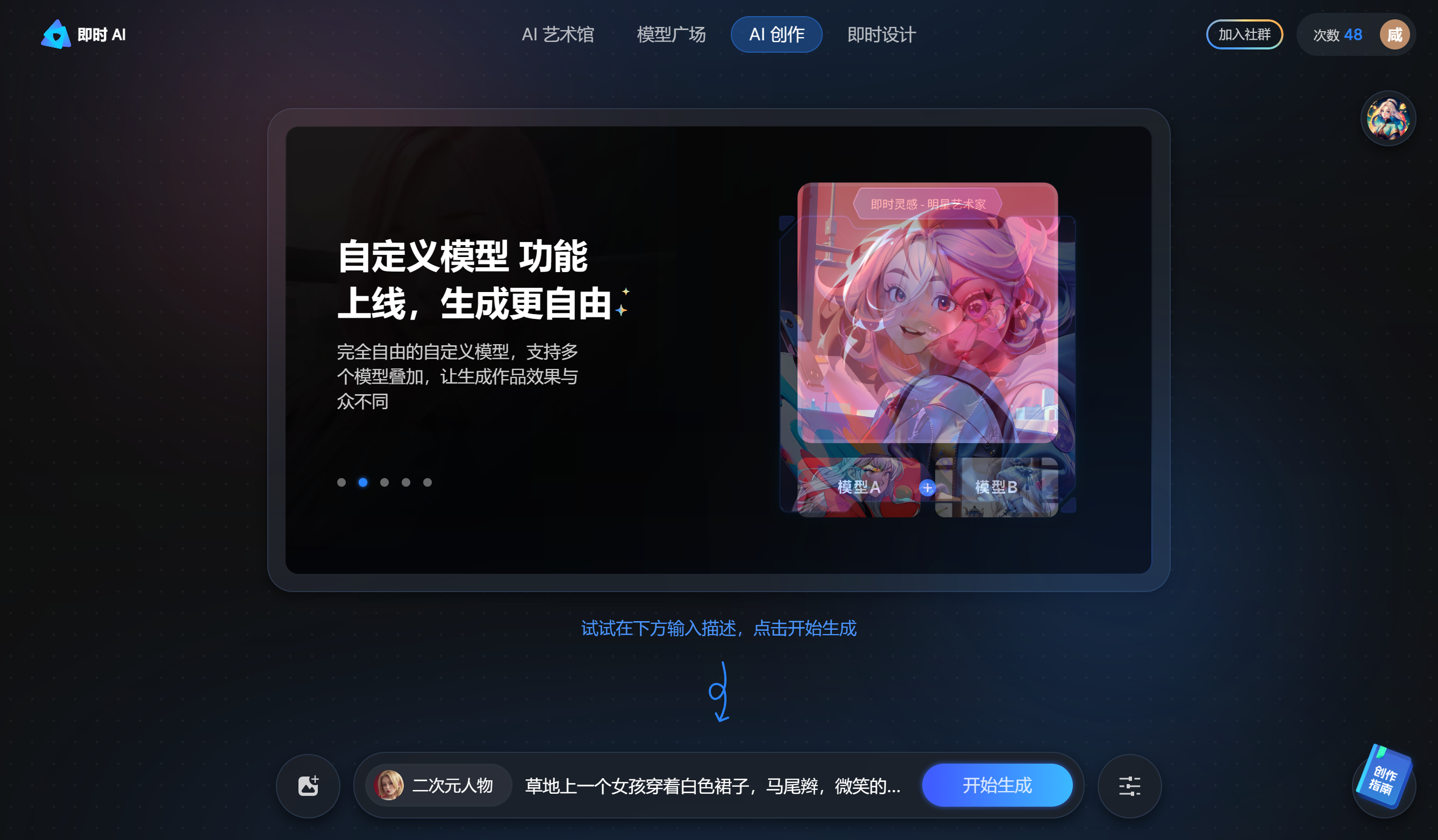
- 图片宽度:根据设计需求确定,通常使用 2x 或 3x 的尺寸进行优化。如果在设计过程中需要一些精美的插画图标而又难以找寻,推荐大家使用即时灵感来进行 AI 插画生成。这是即时设计所开发的 AIGC 平台功能,能够根据用户的需求来进行定制化图片的生成,还能免费下载高清成品插画,使用方便简单。

- 图片高度:根据页面宽高比例调整
好啦,这就是我所总结的 UI 设计规范,主要是从尺寸规范的角度出发来进行的总结,至于设计原则的部分,也就是老生常谈的排版规范、布局规范、导航规范等,相信能够从事 UI 设计的人对这方面都有比较丰富的认知。以上数据和案例均来自于即时设计,这是一个国产的专业 UI 设计平台,里面还有非常多的 UI 设计相关知识与丰富的设计素材。即时设计也是我常用的设计软件,在线就能使用,非常方便,而且还能够和我的同事共享设计内容,如果在使用中碰到问题,也可以在官网的帮助中心通过关键词来查询或者进入社群询问客服人员。总之就是很方便,推荐给大家。