免费原型图设计工具认准这5个
更新时间:2025-06-13 15:33:47
本文给大家介绍 5 个免费原型图设计工具,它们分别是即时设计、Mockplus、Axure RP、Balsamiq、Flinto。在产品的开发中,原型图设计是一个至关重要的环节。它可以帮助设计师将想法转化为可视化的界面,方便团队成员和利益相关者更好地理解和评估产品,确保产品的实用性。原型设计工具有很多,正因为原型设计的复杂和重要性,很多原型设计工具都要花钱使用,比如大家熟知的 Figma、Sketch 都需要花钱购买专业版才能享受到完整的原型设计功能。那么本文就给大家找来了 5 个免费原型图设计工具,根本不用担心预算的问题,还不快来薅羊毛!
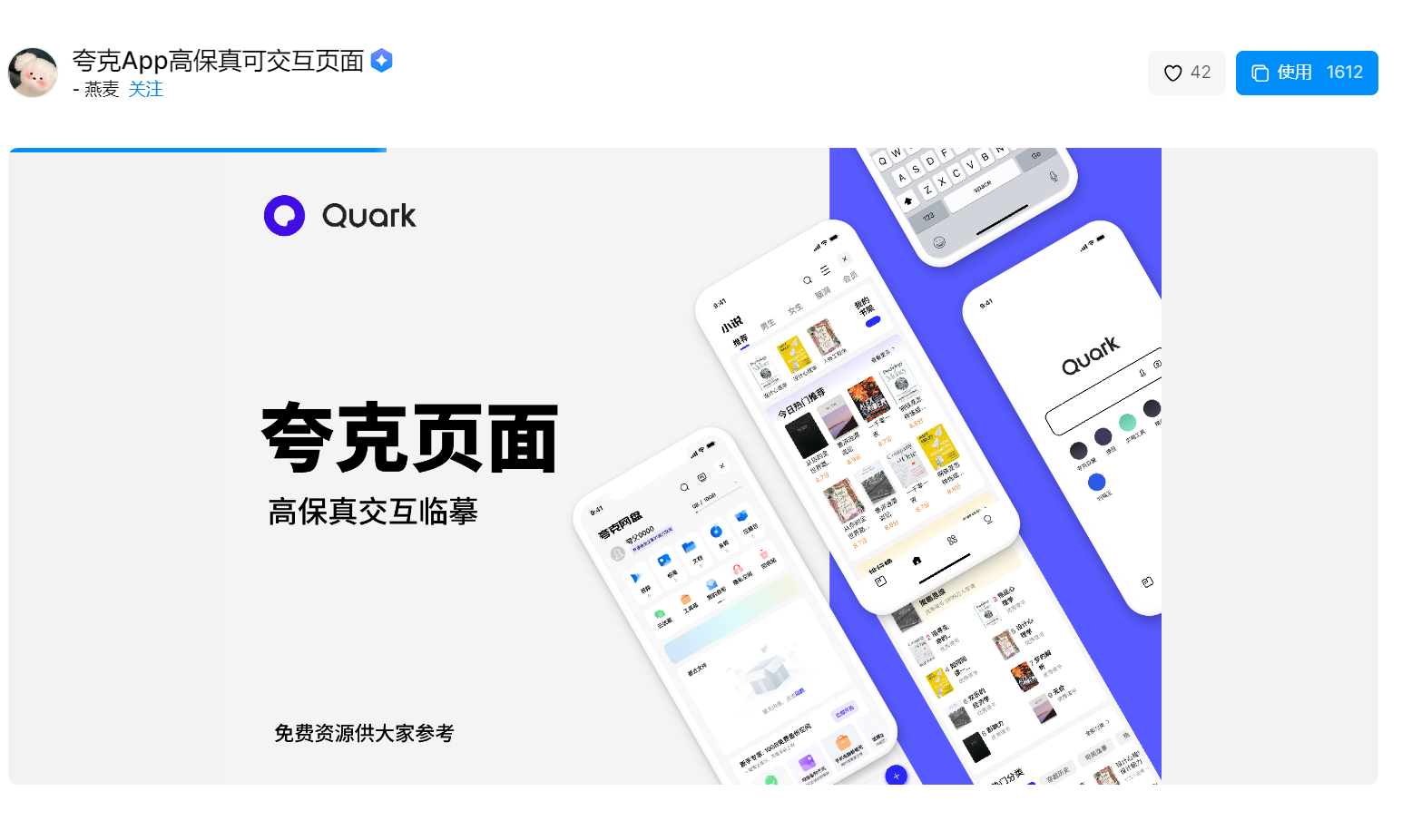
点击图片立即获得免费原型图模板👇
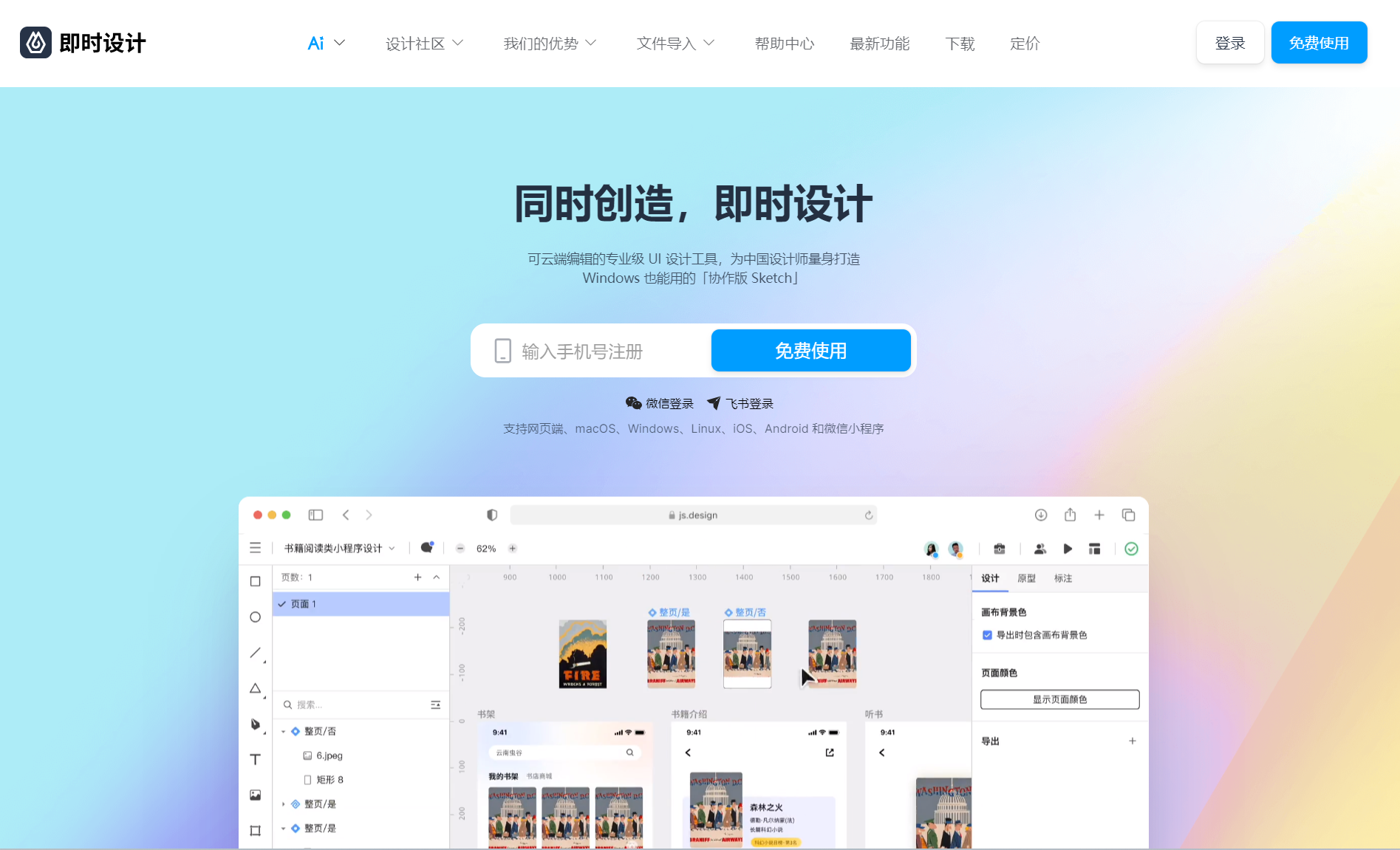
1、即时设计
即时设计是国内首个可以云端编辑的免费原型图工具,不需要下载,在浏览器中打开就可以使用,非常方便。
- 对于个人用户和中小团队所有功能都免费
- 不受系统限制,Windows、IOS、Linux 都可以用
- 提供了海量的原型模板和原型组件、大厂设计规范和高效率的插件,用户可以快速开始创建原型
- 可以自动保存原型文件的历史版本,随时可以找到和查看原型图文件
- 可以创建属于团队的原型设计系统,包括颜色、字体、图标等原型组件,方便团队成员共享和使用。
- 全面的矢量编辑功能、自动化布局、响应式调整等一系列便捷的原型设计功能
- 团队成员可以直接在原型上进行标注和评论,可以多人同时在线编辑原型
- 可以完成精细化的矢量编辑、完整的原型设计、低保真原型设计、高保真原型设计、丰富的交互事件、不同的智能交互动画等等一系列原型设计的工作
- 自动生成标注,开发人员可以轻松获取参数代码,批量导出切图
- 可以导入 Figma、Sketch、XD 等文件,还可导出 Sketch 文件满足跨工具进行原型协作
- 只需要简单的连线就可以创建出复杂的原型交互流程,真实模拟用户在应用程序中的交互体验
点击图片立即进入即时设计👇
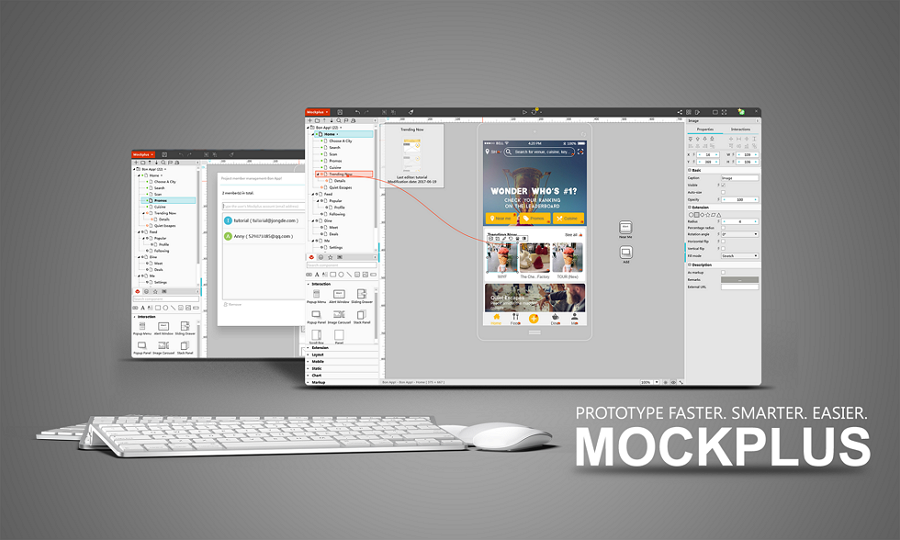
2、Mockplus
Mockplus 是一个很高效的免费原型设计工具,产品设计师不到 5 分钟就可以创建交互原型。Mockplus 提供了一个直观易用的界面,让用户能够快速创建原型设计。它支持拖放操作,通过拖拽就可以轻松地创建产品原型、交互动画。还可以快速演示原型的效果,适用于中低保真原型和快速创建原型的设计。

3、Axure RP
Axure RP 是一个非常专业的免费原型图工具,设计师可以使用它快速创建产品原型图、Web线框图、流程图和规格说明文档等。它能免费试用30天,适用于大型复杂的原型设计项目,Axure RP 内置了大量的交互元素和原型组件,包括按钮、表单元素、导航菜单、弹出窗口等常用的原型元素。用户可以通过简单的操作进行定制和样式设置,以满足不同的设计需求。同时用户可以在不同的设备和屏幕尺寸上查看和测试原型设计。
4、Balsamiq
Balsamiq 是一个适用于低保真原型设计的免费原型图工具,Balsamiq 能够免费试用30天。它的页面特别简洁,拥有独一无二的手绘风格。Balsamiq 提供了简单而直观的原型设计工具,能帮助用户快速创建页面布局。用户可以使用线条、框架和文本注释等元素,快速搭建出一个原型的草图,使用 Balsamiq 进行设计就像是在白纸上画草图一样。

5、Flinto
Flinto 是一个适用于 Mac 系统上的免费原型图工具,能够免费试用 30 天。使用 Flinto 不仅可以创建最简单的原型页面,还可以添加丰富的交互动效,不需要任何复杂的代码。Flinto 可以创建不同的动画效果和微交互,例如点击、页面滚动和视差滚动等。这些微交互和动画可以增强用户体验,使原型更加生动和具有吸引力。
好啦,以上就是今天给大家分享的 5 个免费原型图工具啦,每一个都有自己的特点和优势,大家可以根据自己的实际需求选择。免费原型图工具为设计师提供了丰富的原型设计资源和原型设计功能,能够帮助设计师快速创建高质量的原型图。文中介绍到的 5 个免费原型图工具,只有即时设计是完全免费的,其余的都是只能免费试用30天。所以考虑预算的小伙伴可以选择即时设计这个免费原型图工具哦,而且即时设计的原型设计功能和团队协作都非常完善,无论是完成复杂的原型制作还是团队协作项目,都可以轻松完成,非常值得一试哦!