几款好用的网页原型设计工具推荐
更新时间:2025-04-25 09:28:57
在网页原型设计领域,有许多好用的工具可供选择。然而,尽管网上有很多分享,但使用起来却并不那么方便。主要原因有两个:第一,很多工具太小众,无法与团队成员进行协作;第二,试错的成本很高,国外的产品大多是付费的,但实际使用中发现并不适用于国内的生产和工作流程,付费的价值没有利用完全。因此,我整理了一些使用感受很好的网页原型设计工具:Axure、Figma、即时设计,这些工具能够避免上述问题,希望能给你带来帮助。
1、Axure
Axure 也许很多人都知道了,不过也有可能对于想要了解原型设计工作的人来说,可能并不熟悉,Axure 几乎就是原型设计工具的代名词,20 年来,依然是产品经理的必备工具,10 个大版本的迭代,让 Axure ,能够越来越满足用户的需求。不过,Axure 的网页端工具属性还稍微弱了一点,能够支持线上文件协作分享,支持打点评论,但是不支持在线进行原型设计——这一点是其被其他网页原型设计工具超越的原因。但是我相信 Axure 真正的网页版一定会有的,毕竟这是现今这个协同世界的趋势!

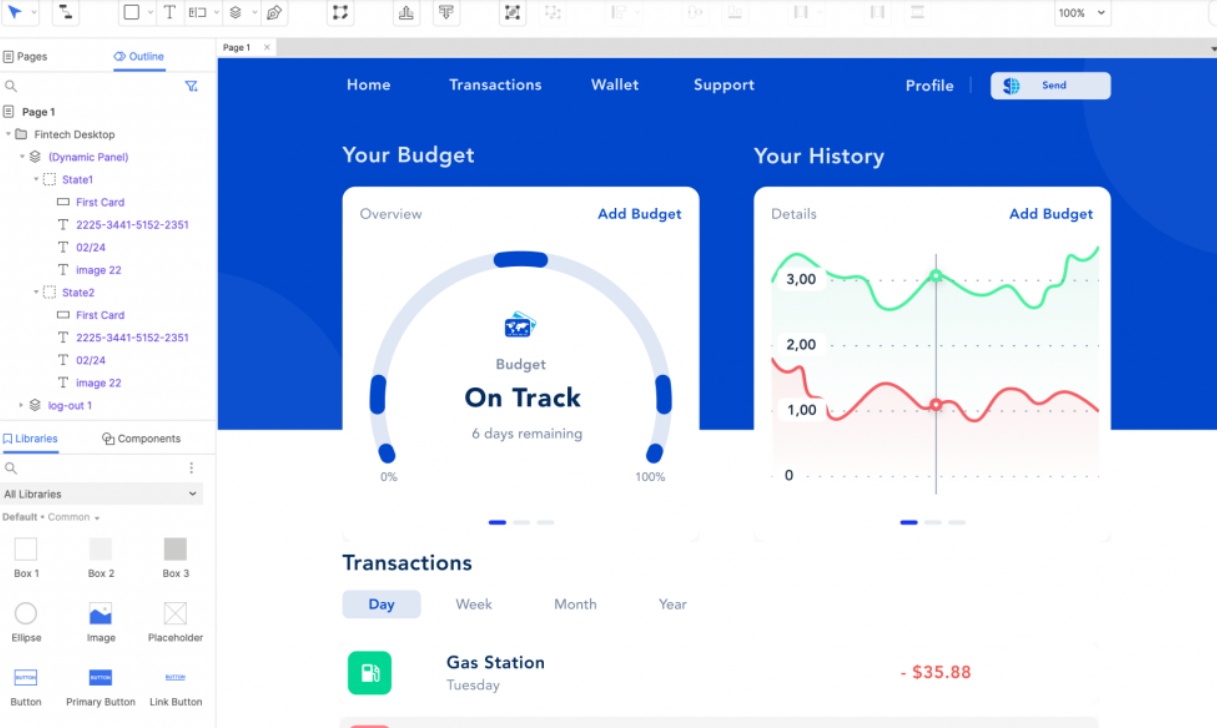
2、Figma
说到 Figma 不得不说,在设计工具领域,是它把是个领域带进了云端协作时代,在线做设计是它的杀手锏,多人协作团队成员在线沟通与修改设计文件是它让用户离不开的原因,强大且丝滑,是用户为之沉迷的关键。
尽管免费试用不够用,但很多人依然建议你闭眼入 Figma,这是没错的——假如你的英文不错,假如你不在意网络不稳定的情况。如果你是完完全全的新人使用 Figma,无疑是 Hard 模式,因此你可能需要的是一个真正原生中文的协作设计软件。

3、即时设计
即时设计也是一款基于浏览器的在线 UI 设计工具,目前已经有 200 万用户,大家都觉得好用那就是真的好用。无需下载,通过浏览器访问网页就可以完成原型设计工具。作为国产软件,有一个好的中文界面和教程内容,方面更多的国内用户使用,而且即时设计也更加符合国内设计师和产品经理的使用习惯。
它更适合国内设计师的原因,不仅仅是因为原生中文,还因为所有的更适配国内设计师和产品经理的功能、资源、教程。即时设计资源广场有丰富的中文原型设计模板,直接上手无需多次修改和加工。
点击下方图片,即可立即注册体验👇
最后在网页原型设计领域,选择一款好用的工具十分重要。如果你能够选择更多人都在使用的工具,就能够减少一些试错成本。希望这篇文章能够给你带来帮助。