多款超优质的网页UI设计工具,码上收藏!
更新时间:2023-10-20 19:52:39
是否在为没有合适的网页 UI 设计工具而烦恼?是否在为没有网页 UI 设计灵感而黯然神伤?是否在为设计效率低而感到焦虑?别慌!今天我们给大家分享 4 个超优质的网页 UI 设计工具,他们分别是:即时设计、UXPin、Sketch、Marvel,不管你有什么样的设计问题,这 4 个网页 UI 设计工具在手,都统统无忧。一个好用的网页 UI 设计工具可以让我们的设计达到事半功倍的效果,节省大量时间、精力的同时,还能输出优质的网页 UI 设计,简直就是我们设计人员的神器。那么接下来就跟着我的脚步一起来看看这些网页 UI 设计工具神器们吧!
1、即时设计
即时设计是一个可云端编辑的专业级 UI 设计工具,也是一个超优质的网页 UI 设计工具,由国内团队研发,全中文环境,更适合中国设计师使用。
推荐指数:⭐⭐⭐⭐⭐
- 国内部署服务器,网络更加稳定,加载速度显著提高,不用再挑战耐心的极限,设计资产安全更有保障,无惧数据被窃取或损毁问题。
- 由国内团队研发,国内设计师打造,全中文环境,贴合设计师使用习惯,为中国设计师量身定制,且支持多人实时协作,设计时互不干扰,设计中有意见直接提,反馈、评论统统看得到,设计进度加快,设计质量更高,设计更友好!
- 网页 UI 设计功能强大,令人叹为观止,钢笔、蒙版、切片、裁剪、调色、渐变、滤镜、阴影、轮廓化、矢量编辑......,你想要啥样的设计功能他统统都有,满足你想要的所有小细节~
- 网页 UI 设计资源丰富,400 + 网页 UI 设计资源及模板素材等你免费拿,还有 16K + 作品,29K + 的设计元素,资源之海量,风格之多样,内容之全面,可以说是全面开花的网页 UI 设计工具了。
- 设计、原型、开发一站式工具,一个即时设计就能都搞定,设计功能嘎嘎牛,原型设计嘎嘎真实,交互效果嘎嘎棒,开发交付嘎嘎简单,可以说是设计界的全能型选手。
- 支持导出 PNG/SVG/JPG/WebP/PDF (矢量图 / 位图) 等多种文件格式,同时还与主流设计工具打通,像是 Sketch、Figma、Adobe XD、Axure 等,统统都支持,数据导出 / 导入无负担。
点击即可体验优质的网页 UI 设计工具👇
2、UXPin
UXPin 是一个专做 UI 设计及原型的工具,自然也是一个值得称赞的优质网页 UI 设计工具,功能强大。
推荐指数:⭐⭐⭐⭐⭐
- 设计师和开发人员可以在相同的构建块上共同合作构建一个完美原型,还有开发人员用来构建产品的可重用组件的原型,加快产品开发流程,让设计更高效。
- 数百个内置 UI 元素可使用,可使用动态且支持复用的设计系统进行大规模的网页 UI 设计,保持整体的设计风格是一致的,传达给客户、使用者统一的形象。
- 设计师与开发之间的距离拉近,设计师可以使用与开发人员构建产品完全相同的 UI 代码组件进行设计,只需拖放网页 UI 设计元素即可,不需要学什么编码技术,简单方便,交付更轻松。
- 支持团队协作,多人设计师及利益相关者可以在同一个页面实时协作设计,修改了哪里,屏幕前的他们都能实时看到。

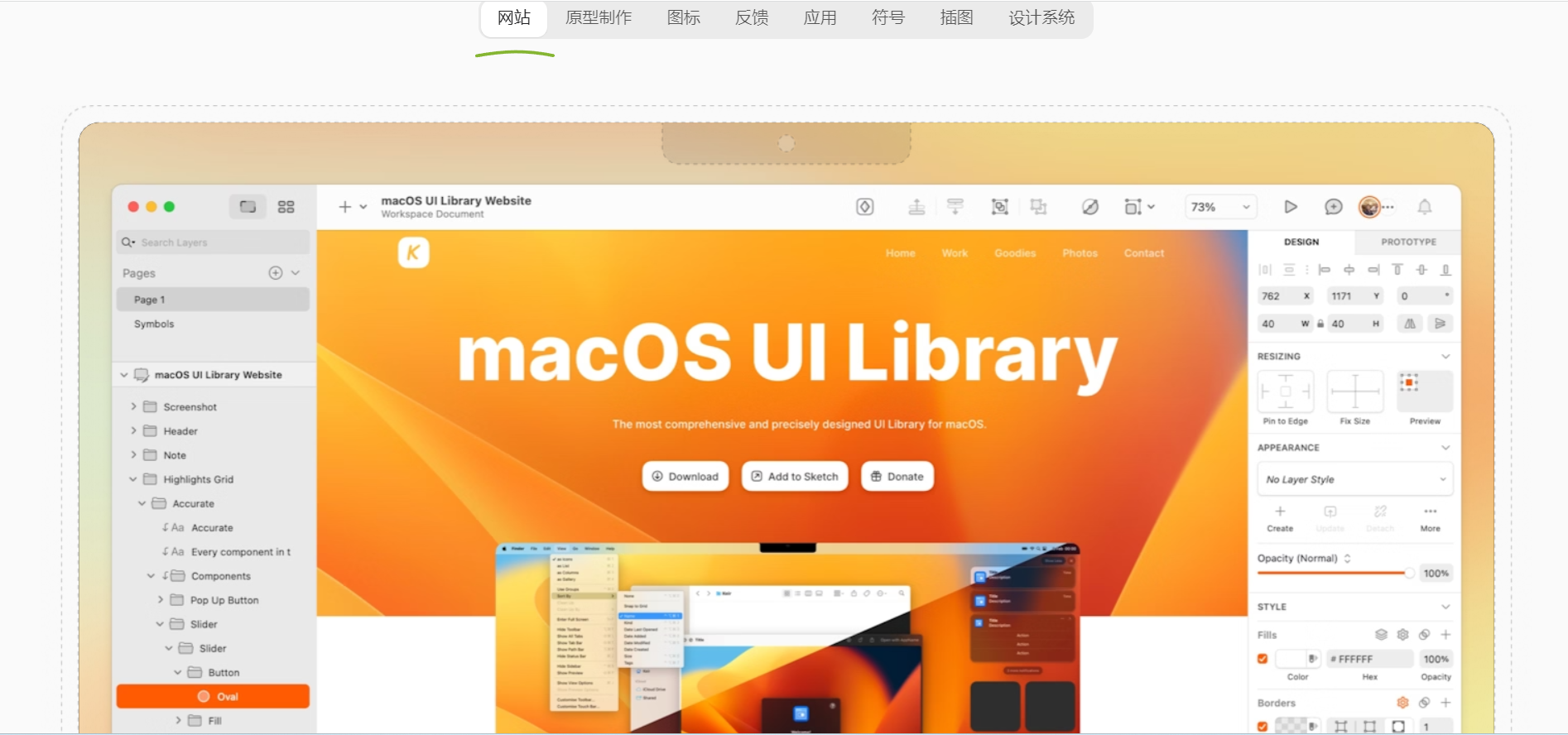
3、Sketch
Sketch 建立至今已有十几年了,设计功能愈发强大,是网页 UI 设计工具的大佬级别选手,值得大家一试。
推荐指数:⭐⭐⭐⭐⭐
- 对于 Mac 版本的用户很友好,网页 UI 设计功能强大,矢量编辑功能可让设计分辨率不受损。
- 网页 UI 设计资源丰富,共享库、样式组件、颜色配置、可变字体以及可高效复用的设计模板等,都很适合用来做网页 UI 设计。
- 无论是一个人还是一群人,都可以做设计,支持个人或团队合作,网页 UI 设计三两下就能搞定,可以同步、共享设计稿,免费查看、设计、评论和移交,设计反馈轻松实现。
- 还有配套的用于预览的 iPhone 和 iPad 应用程序,支持用户随时随地浏览工作区、查看设计文件或文档、预览原型等等,打破查看文件的局限性。

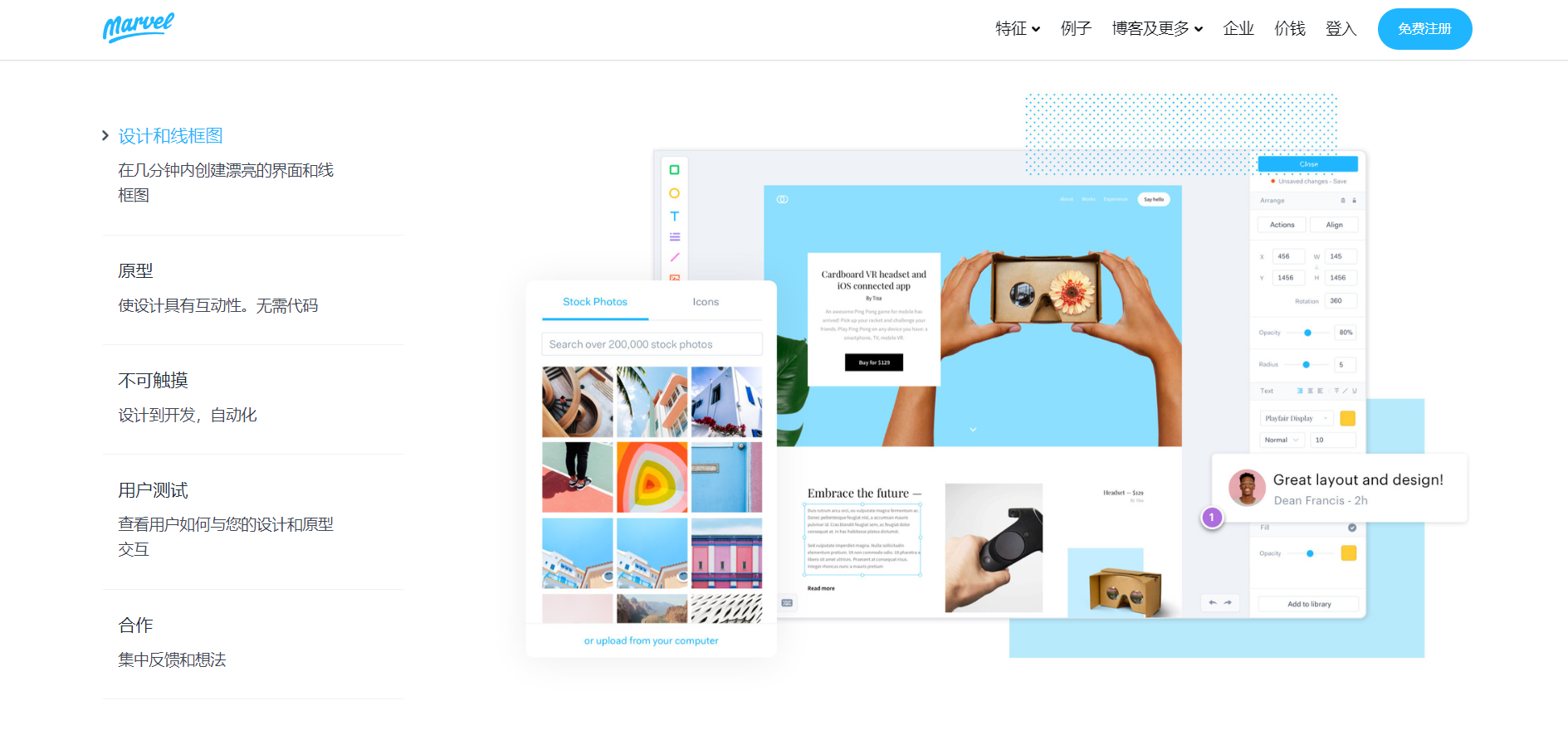
4、Marvel
Marvel 是一个原型和设计功能都蛮不错的优质网页 UI 设计工具,高效率、高质量。
推荐指数:⭐⭐⭐⭐⭐
- 设计全流程一条龙式体验,可以使用 Marvel 的设计和原型制作工具快速进行网页UI设计、线框和原型的制作,不需要在设计、原型工具中来回切换,设计更便捷。
- 可以立即生成设计规范并与其他工具连接集成,比如 Slackbots,Dropbox Paper、Microsoft Teams 和 Atlassian Jira,简化各流程所需时间。
- 支持输出低保真和高保真原型,无论是快速画原型还是精细化原型设计都可以。
- 团队合作功能强,使用 Marvel Enterprise 3,他基于极快的技术而构建,专注于为提高大型团队设计效率而服务。

以上就是关于 4 个超优质的网页 UI 设计工具分享的全部内容了,他们分别是:即时设计、UXPin、Sketch、Marvel,今天的阵容还蛮强大的,个个都有真实力。优质的网页 UI 设计工具在哪里?不用找,他们 4 个就很棒!满足你的网页 UI 设计需求简简单单,还能画画精致原型、做做交互效果,探索更多设计乐趣,学习更多网页 UI 设计技巧经验,获得更多网页 UI 设计灵感。希望今天的内容能对你在网页 UI 设计工具方面有所助益。

