4个图片取色小工具,你还不知道吗
更新时间:2025-06-06 14:39:06
图片取色是设计师们不得不会的设计手段之一,一个协调融洽的设计作品,使用同一色系的色彩搭配是重要的方法。今天我将为设计师们介绍 4 个图片取色小工具,分别是即时设计、Color Picker、ColorPic、 Instant Eyedropper。文中我还将直接分享即时设计-图片取色的插件资源给大家,可以在设计过程中直接免费使用,在线针对图片取色,无需切换第三方设计软件,非常高效方便。快来一起看看哪款图片取色工具更适合你吧~
1、即时设计
即时设计作为一款在线协作式 UI 设计工具,不仅为中国设计师提供了全中文的操作环境,拥有跨平台兼容性,支持 Windows、Mac 和 Linux 操作系统。还具备海量的设计资源和丰富的插件生态。其中,“图片取色”插件是它的亮点之一,这个插件能够智能识别图片中的主要颜色,并自动生成调色板,极大地方便了设计师在确定配色方案时的取色工作。此外,即时设计的资源广场拥有上万个设计资源,覆盖移动设计、网页设计、插图、线框图、矢量图标等多个分类,每月更新数百个精品模板,为设计师提供了丰富的素材支持。
点击图片,使用同款图片取色插件👇
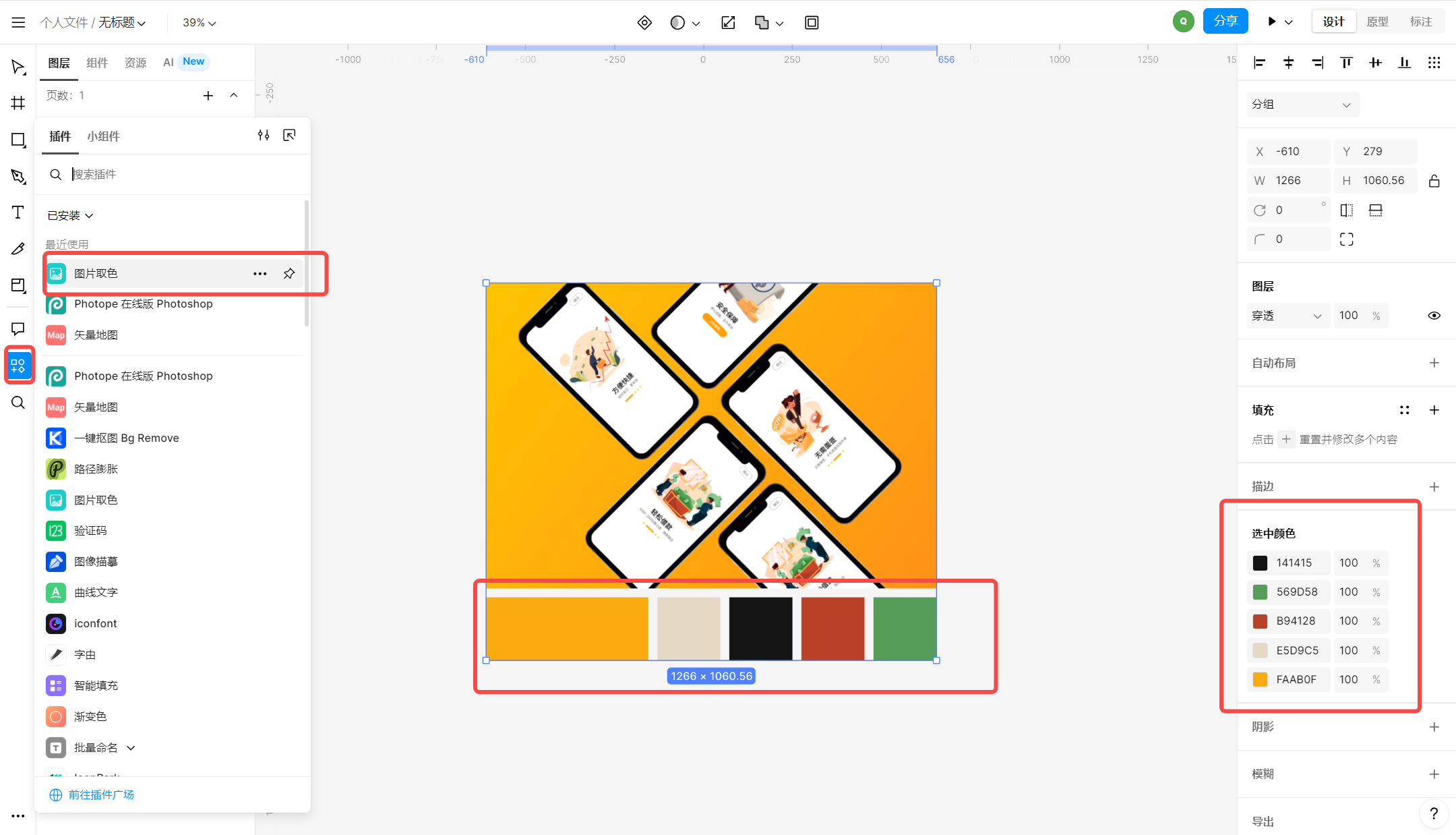
想要使用这个插件也很简单,登入即时设计并搜索安装好这个插件后,在画板左侧的操作栏中点击插件就可以运行图片取色插件了。设计师们可以通过取色器或者快捷键“i”,快速吸取插件一键取色的颜色进行调用。无论是在 Logo 设计、海报设计、网页设计还是其他设计领域,图片取色插件都能帮助设计师们快速搞定配色方案。

2、Color Picker
Color Picker 是一款实用的图片取色工具,它允许用户从屏幕上拾取颜色,并以多种格式复制颜色代码,如 HEX、RGB、HSL 或 CMYK。用户界面直观易用,支持颜色的自定义和调整,具备丰富的颜色样本和预览功能。这个工具也具备跨平台兼容性,支持 Windows、Mac 和 Linux 操作系统。在实际应用中,Color Picker 可用于网页设计、图形设计、摄影后期处理以及 UI/UX 设计,帮助设计师和开发人员精确选择和调整颜色。此外,Color Picker 插件也提供了易于定制的特点和良好的兼容性,支持多种浏览器和操作系统。
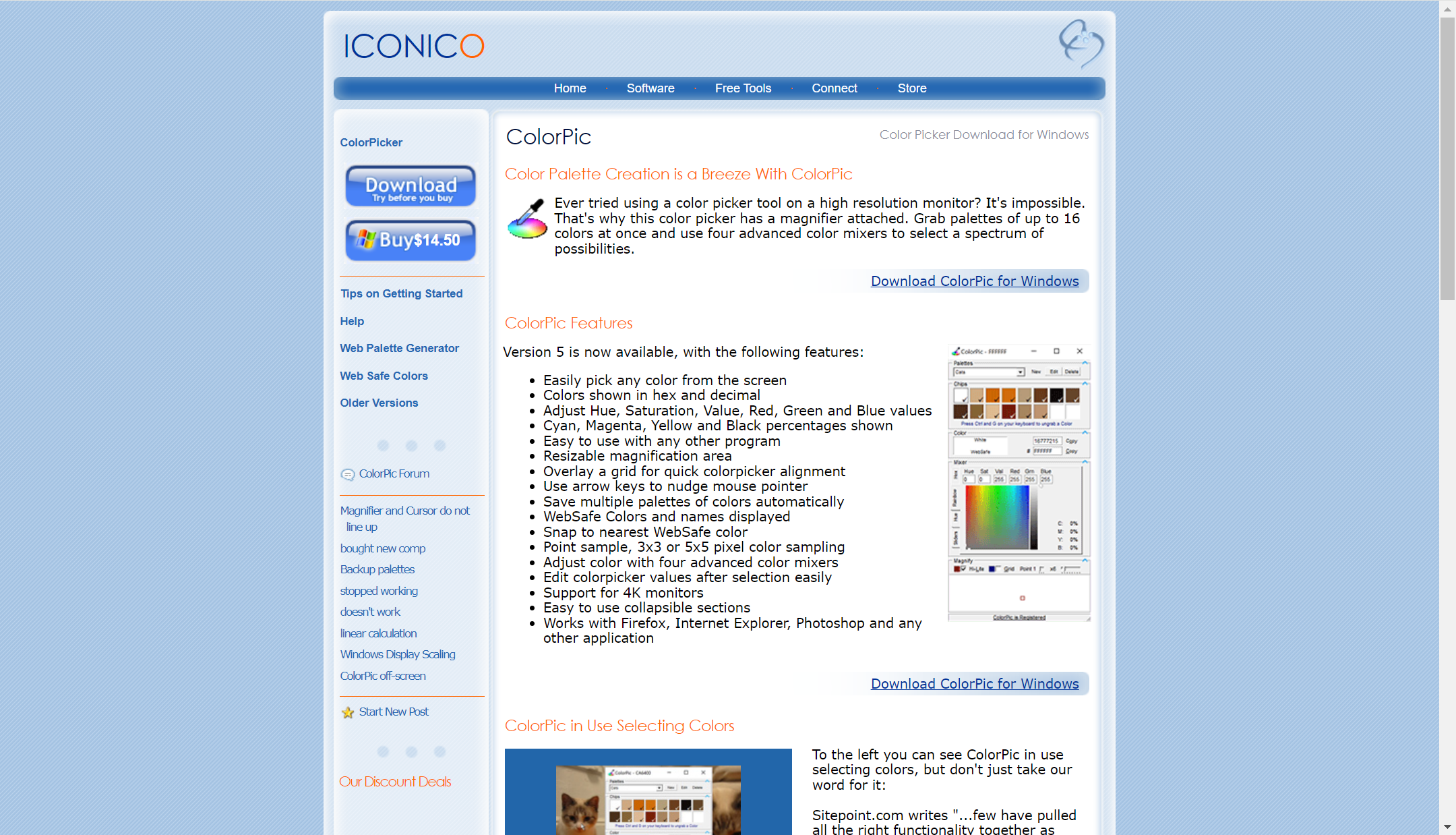
3、ColorPic
ColorPic 是一款简单易用的图片取色工具,它能够让用户快速从屏幕上任意位置拾取颜色,并以 RGB、HEX 等格式显示颜色值。用户可以通过它轻松获取设计和开发中所需的精确颜色代码。ColorPic 界面简洁,操作直观,无需复杂设置即可使用,非常适合设计师和开发人员在进行颜色选择和定制时使用。它还支持颜色的实时预览和复制,提高了工作效率。

4、Instant Eyedropper
Instant Eyedropper 是一款实用的屏幕图片取色工具,专为 Windows 用户设计,它能够让用户快速从屏幕上拾取颜色。这款工具以其简单直观的操作方式和高效的性能受到用户青睐。用户可以通过 Instant Eyedropper 在系统托盘中启动取色器,并通过鼠标拖拽图标至屏幕上的颜色来获取颜色代码。它支持多种颜色格式,包括 HTML、Hex、RGB、HSB 等,满足不同用户的需求。此外,Instant Eyedropper 还提供了自动复制颜色代码到剪贴板的功能,大大提高了工作效率。用户还可以根据个人喜好设置取色器的分辨率和颜色显示格式,以及自定义快捷键,使得取色过程更加便捷。
总结
以上就是有关即时设计、Color Picker、ColorPic、 Instant Eyedropper 这 4 个图片取色小工具的全部内容了,它们的功能都很全面,可以帮助设计师们在完善配色方案方面节省大量时间精力。总的来说,即时设计中的设计资源和插件对于个人及中小团队都是完全免费使用的,降低了设计师们进行设计工作的成本。即时设计用户界面简洁明了,更适合刚刚开始学习色彩搭配的设计师们来使用,大家快去体验吧~