网页版 Photoshop 如何使用?
更新时间:2023-02-10 10:39:30
网页版 Photoshop 如何使用?官方的网页版 Photoshop 是无法使用的,目前仅限加拿大地区,目前的功能也仅限于图像的调整。如果你想使用其进行设计和 Photoshop 的一些其他操作,可能要借助其他的“网页版 Photoshop ”。真正原生的网页版设计工具,支持网页端、macOS、Windows、Linux、iOS、Android 和微信小程序 ,同时功能强大,能够满足你的多种需求。
“网页版 Photoshop ”好用
即时设计的功能很多,支持 UI 设计、原型设计、代表标注,同时丰富的插件又扩充了即时设计的能力,如同一个百宝袋,许多需要的功能也许会在插件中搜索到。
海量优质资源,可以直接复用:

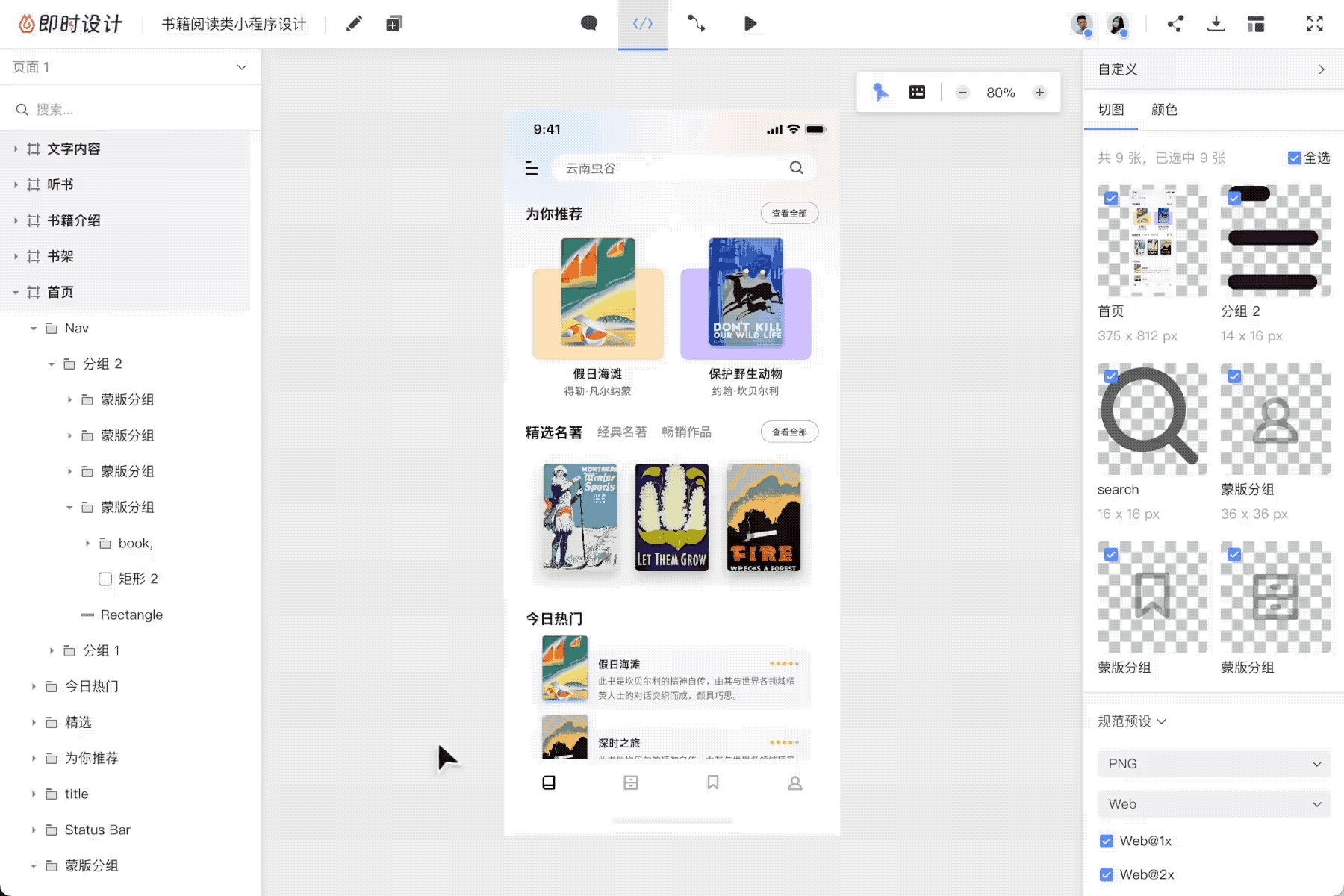
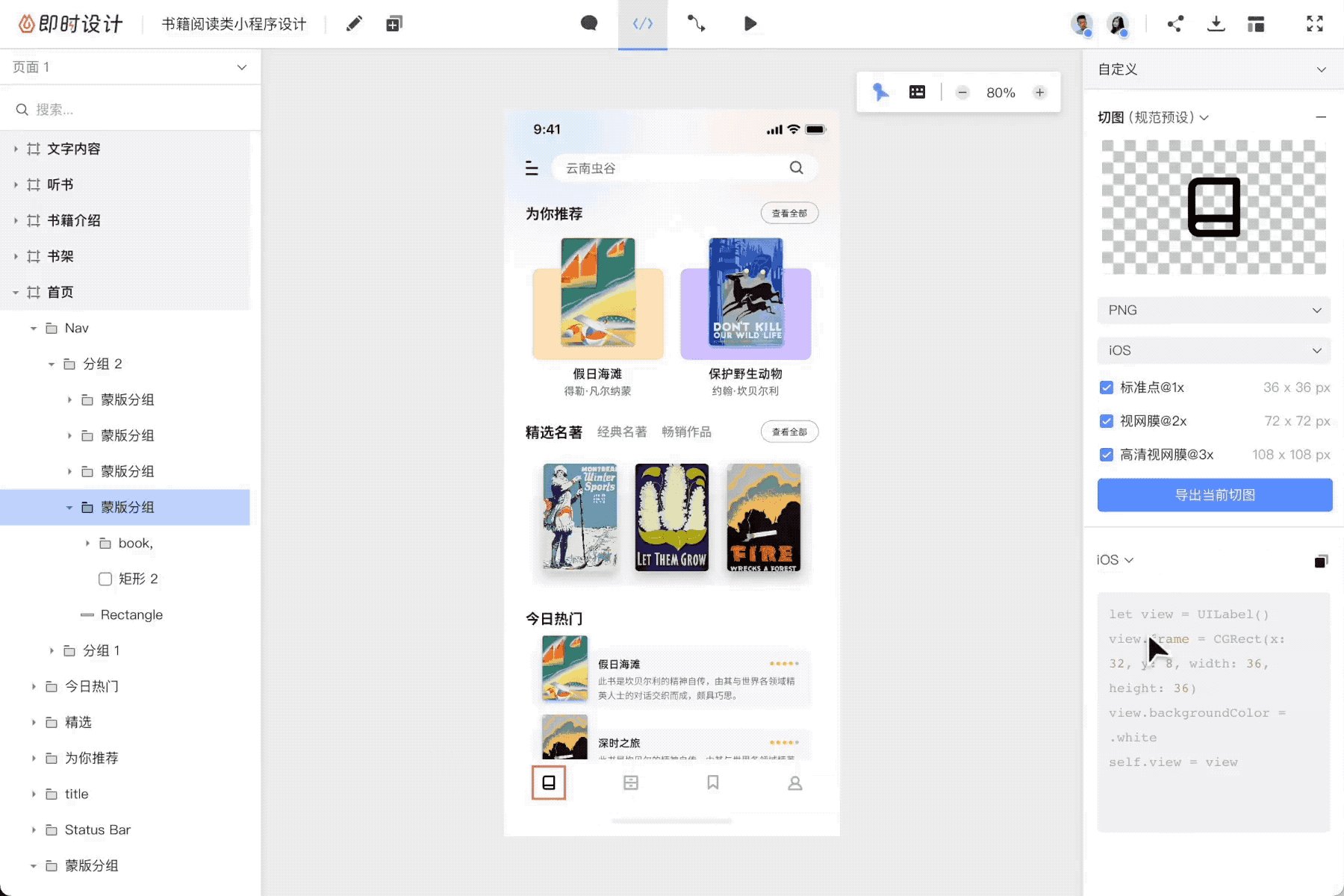
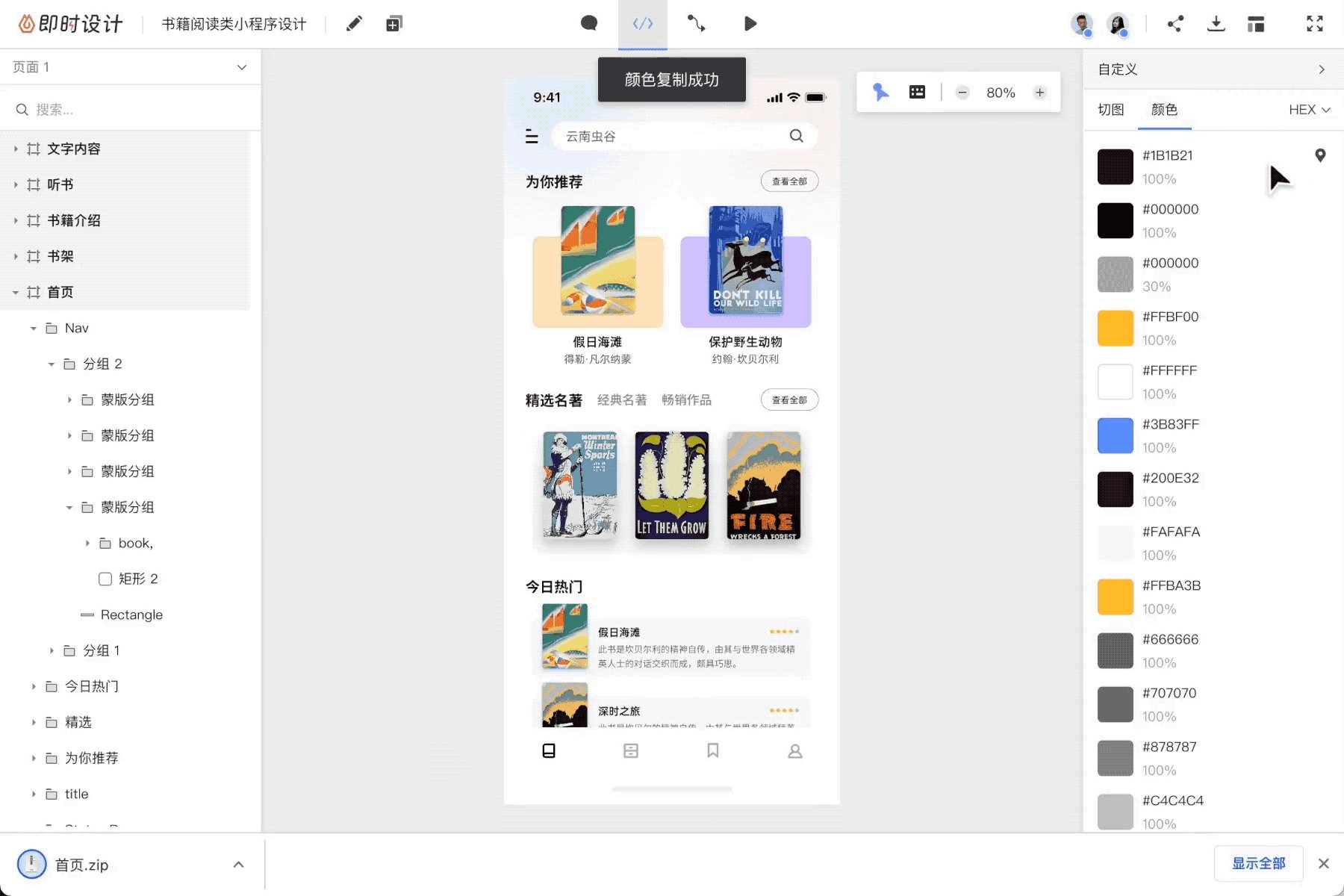
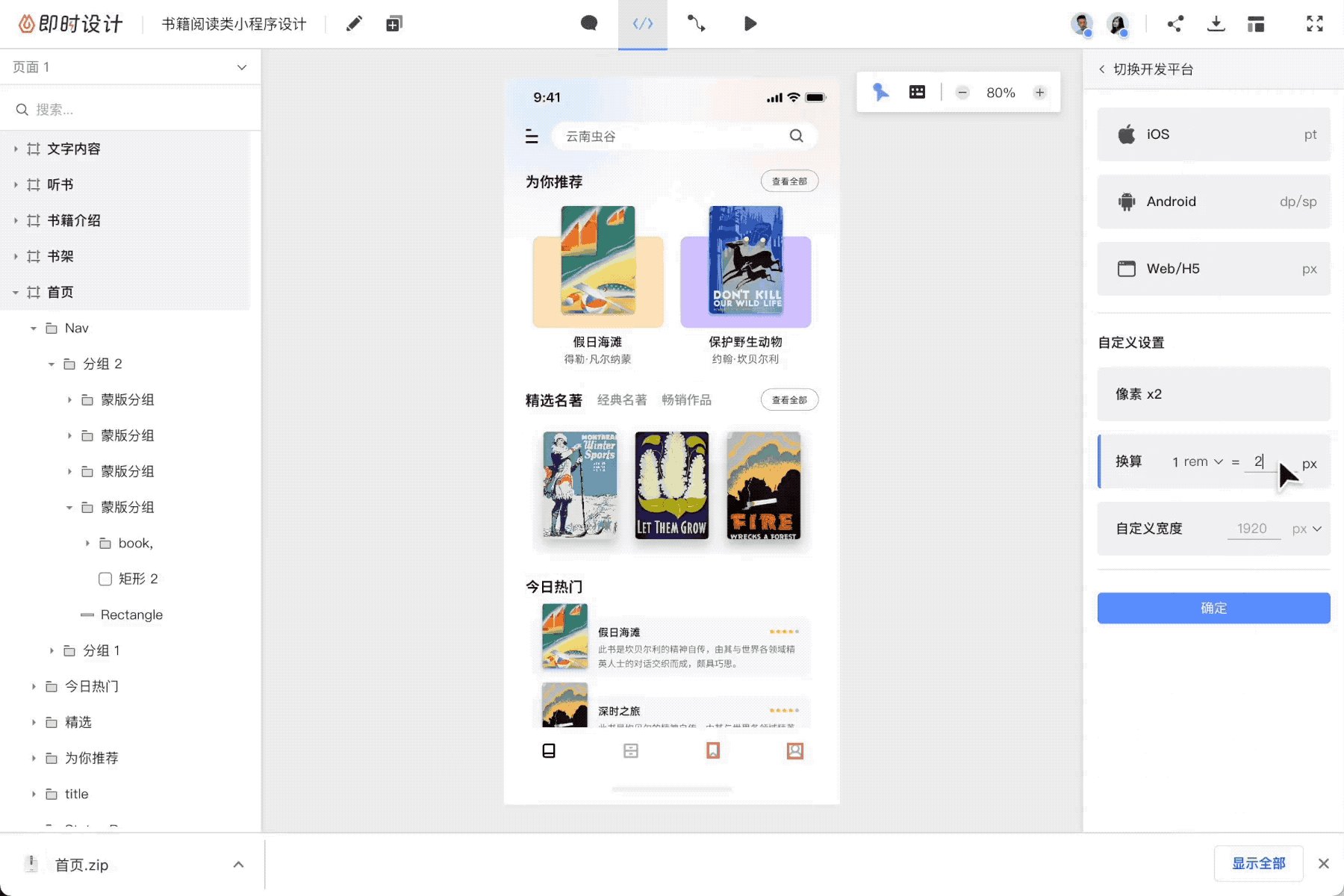
智能轻松交付,切图标注一站搞定,协作从未如此简单:

支持原型设计与交付,高保真智能动画随心用

设计社区上万个资源即拿即用:

开放的插件生态和助你持续成长的设计学习体系:

“网页版 Photoshop ”一键处理图像
即时设计在处理图像上也能极大的提高效率,基本上可以做到一键处理图像,节约大量的时间,比如:一键抠图、一键擦图、一键设置图像的效果。
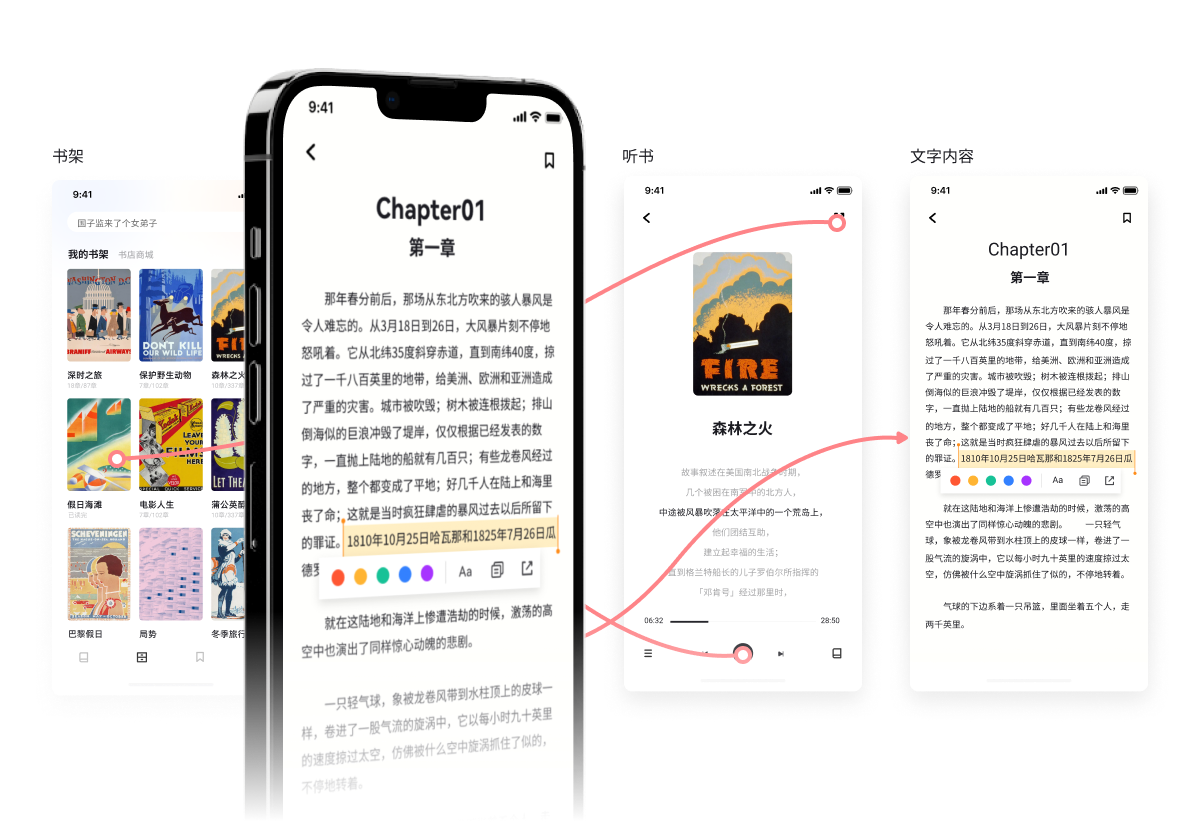
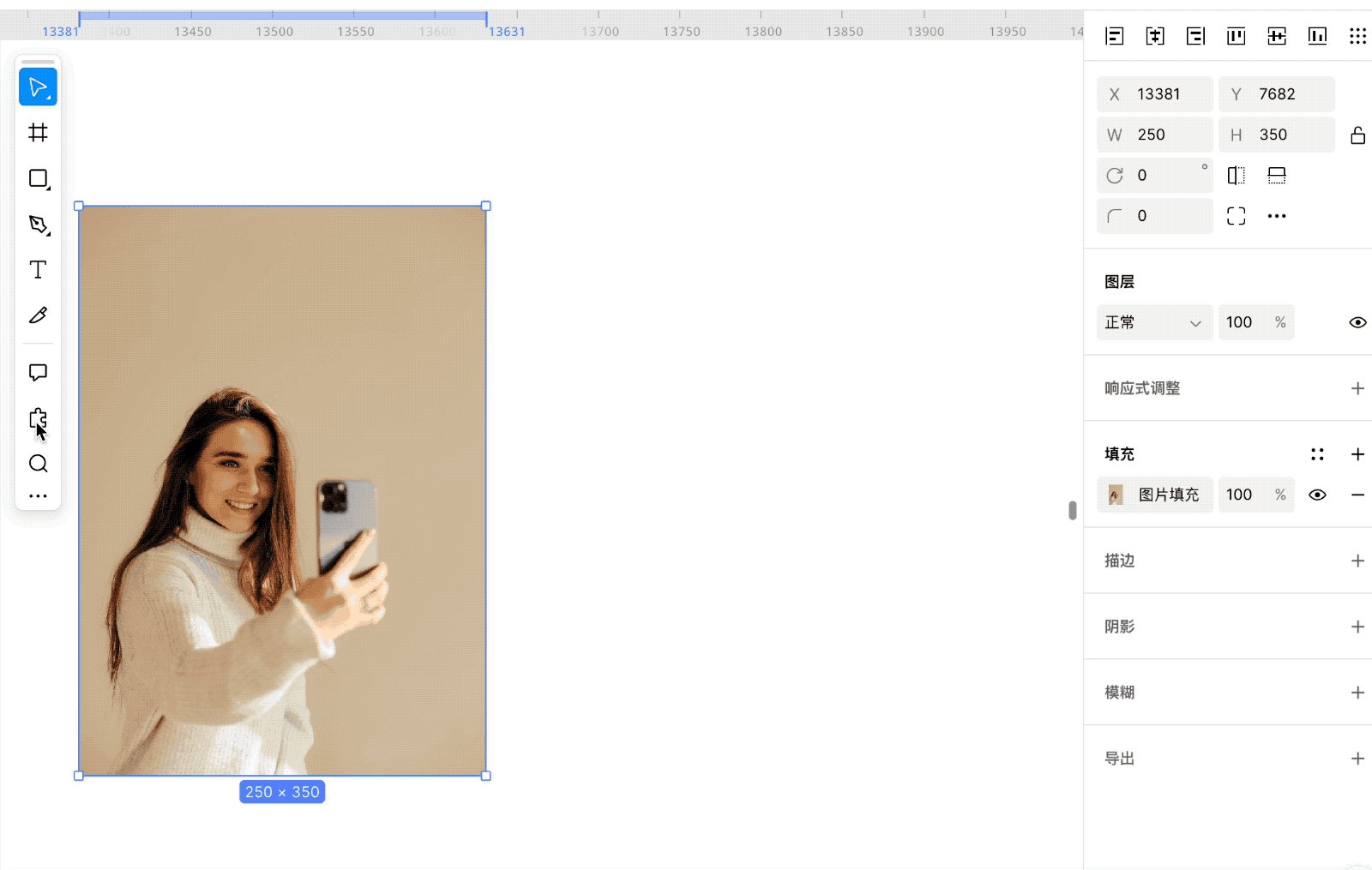
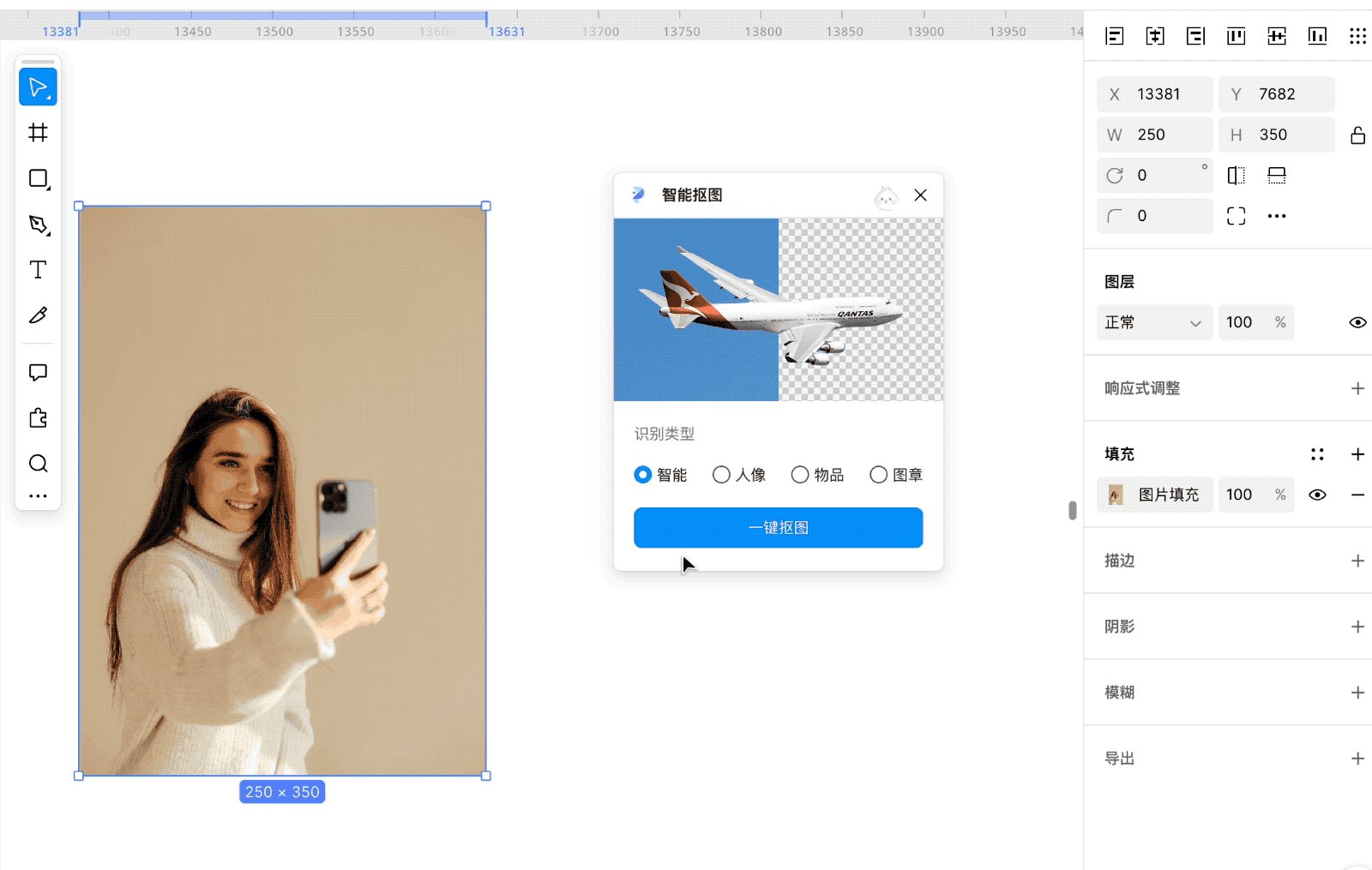
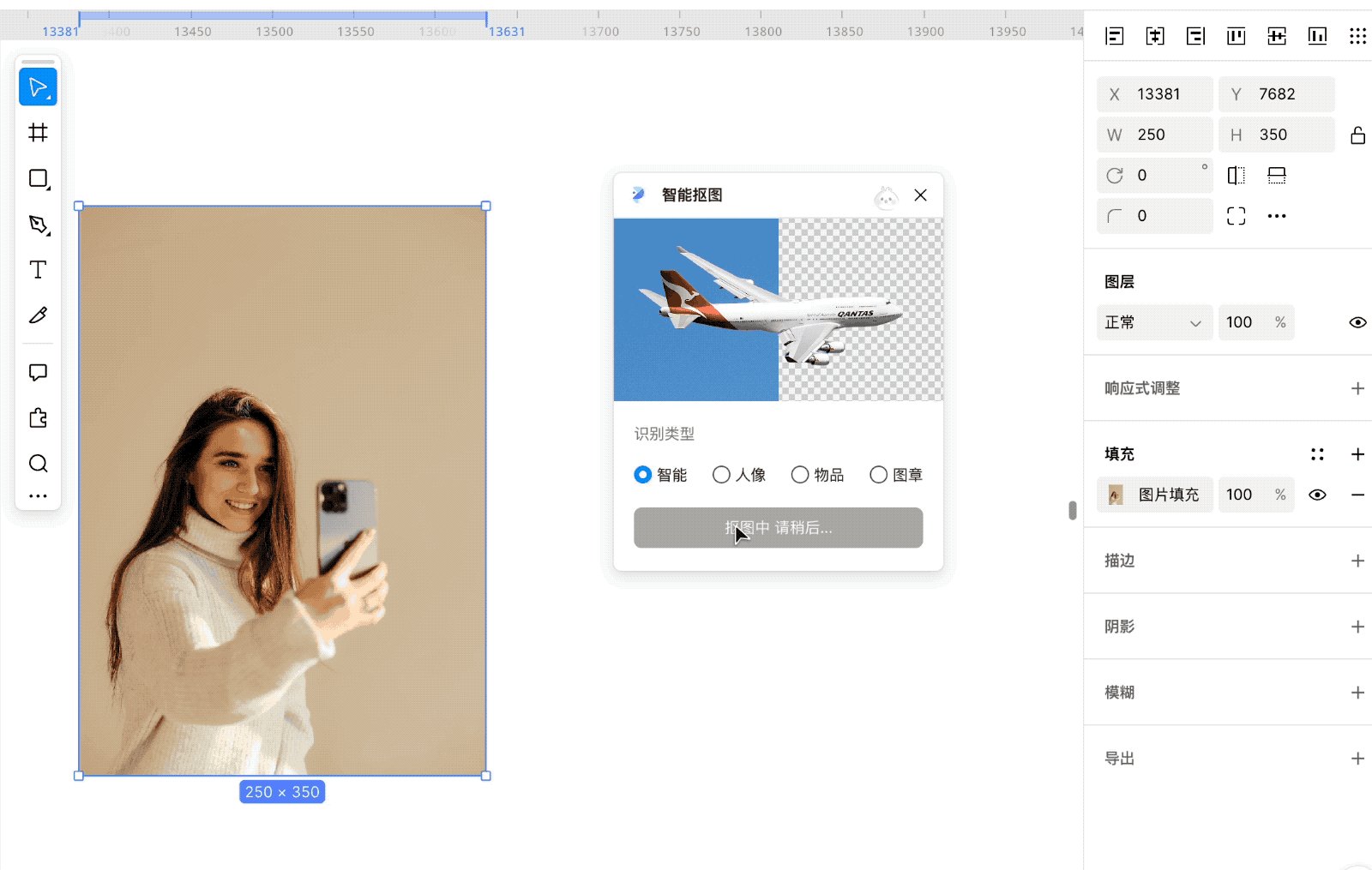
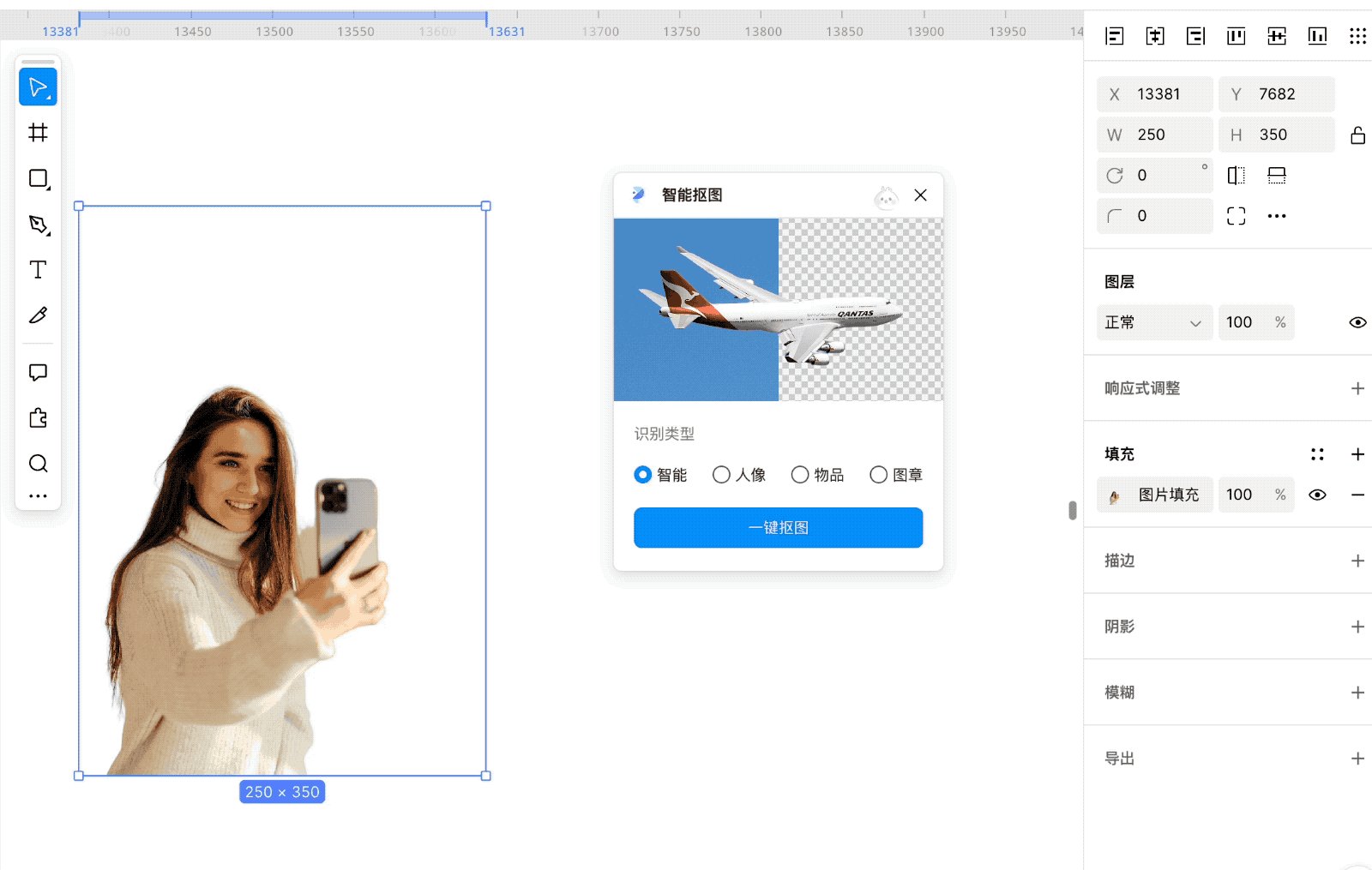
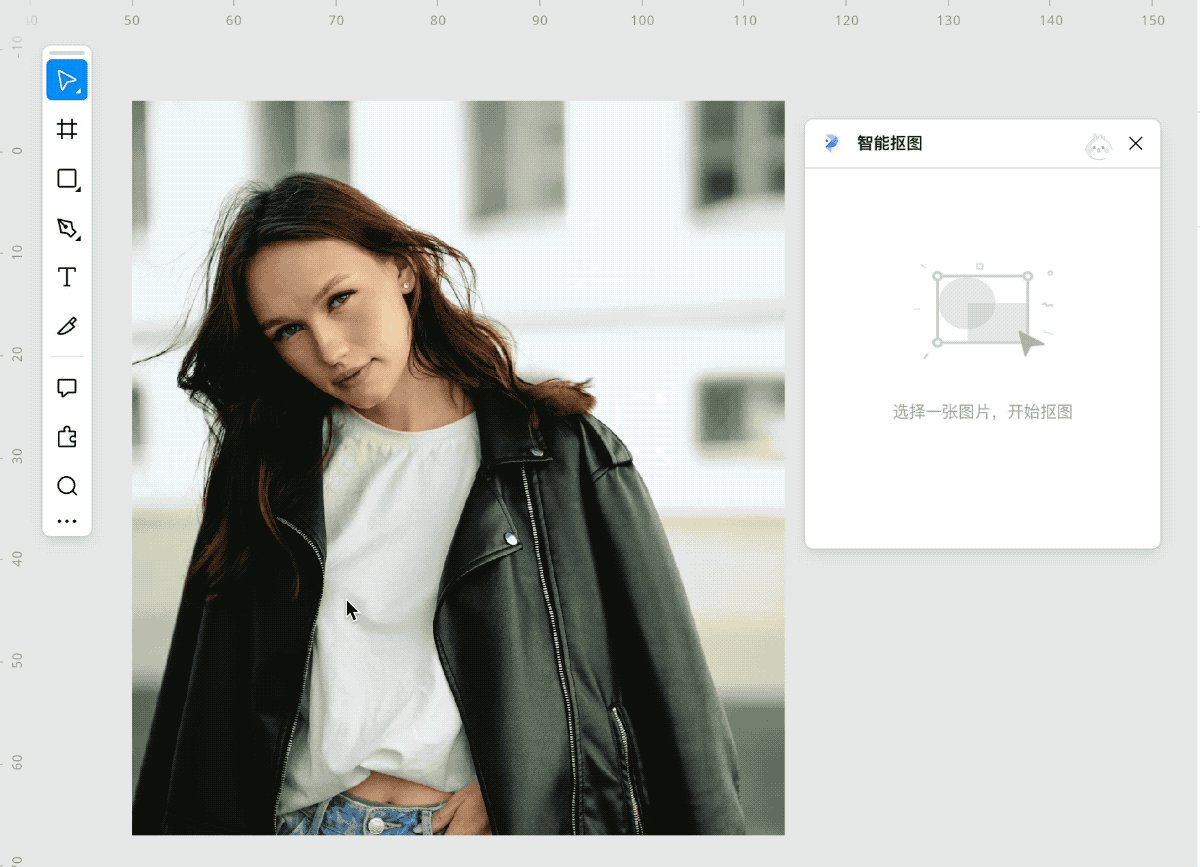
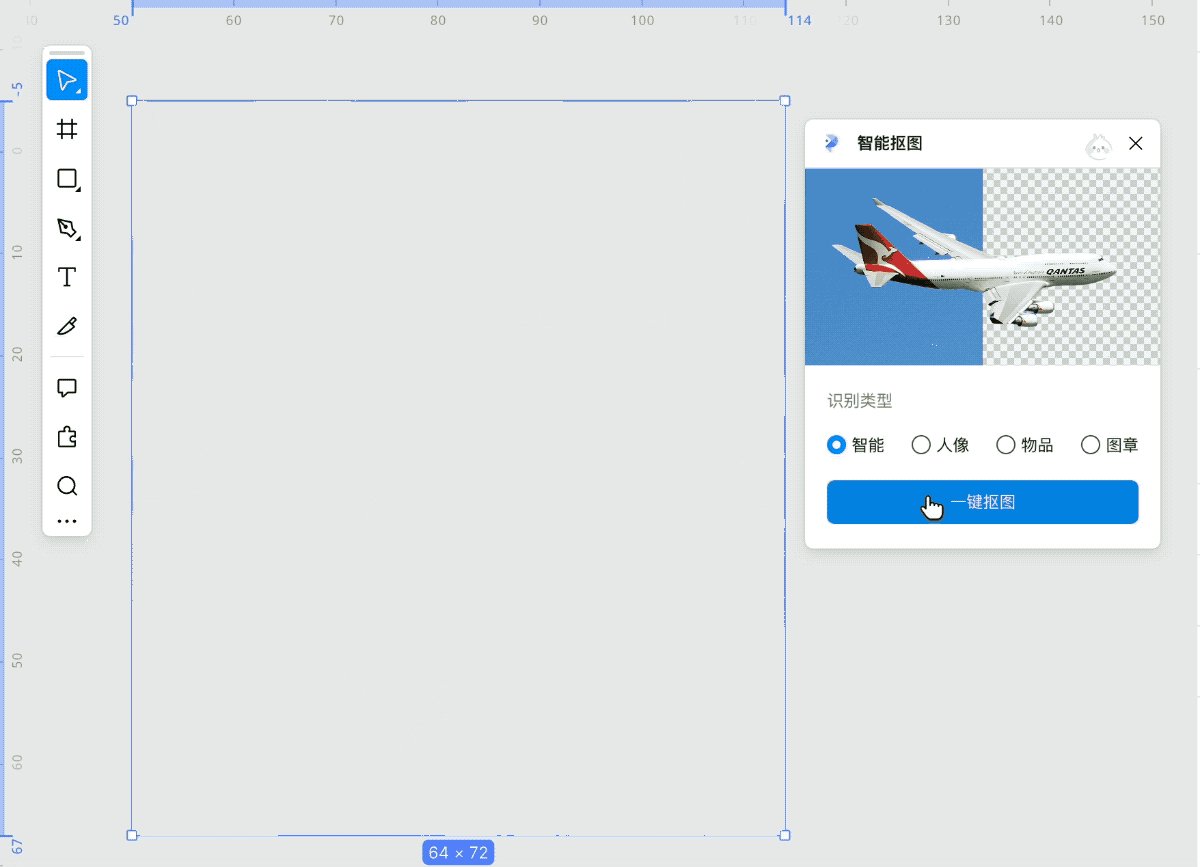
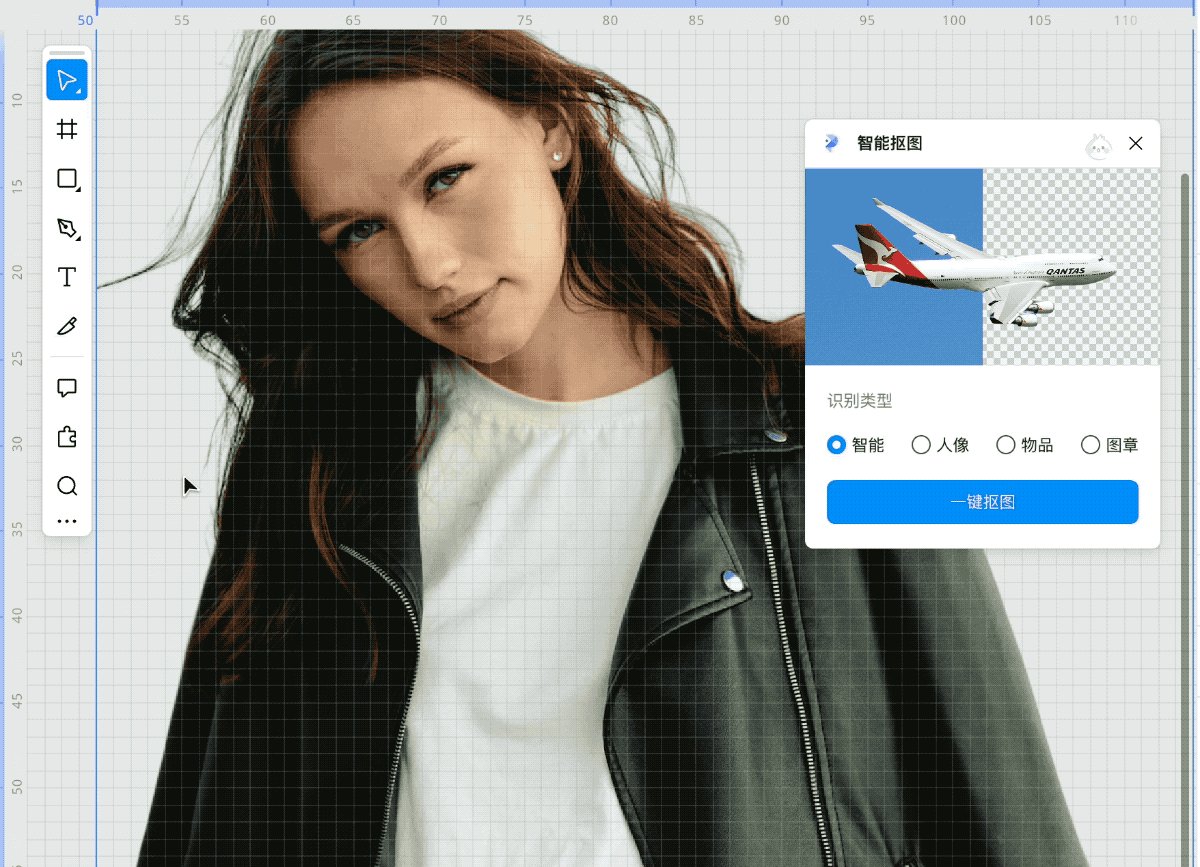
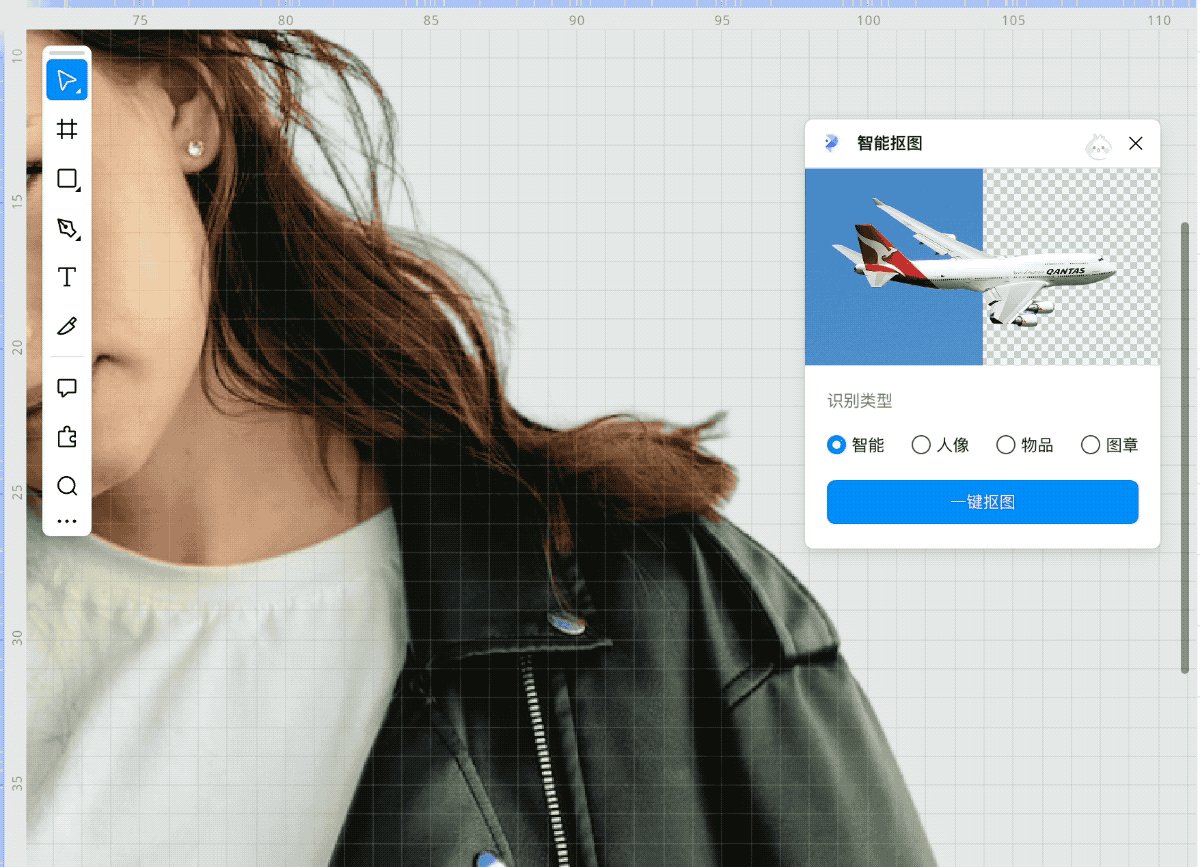
一键抠图
选择图片,点击一键抠图,一两秒后即可完成抠图,很厉害很好用。


无需有其他操作,只有简单,干净,利落的抠图。

AI 擦图
把画面中不想要的图片擦掉,这就是 AI 擦图的效果,前后对比,效果真的牛!
对比一下擦图前后的效果,我觉得还是非常完美的。

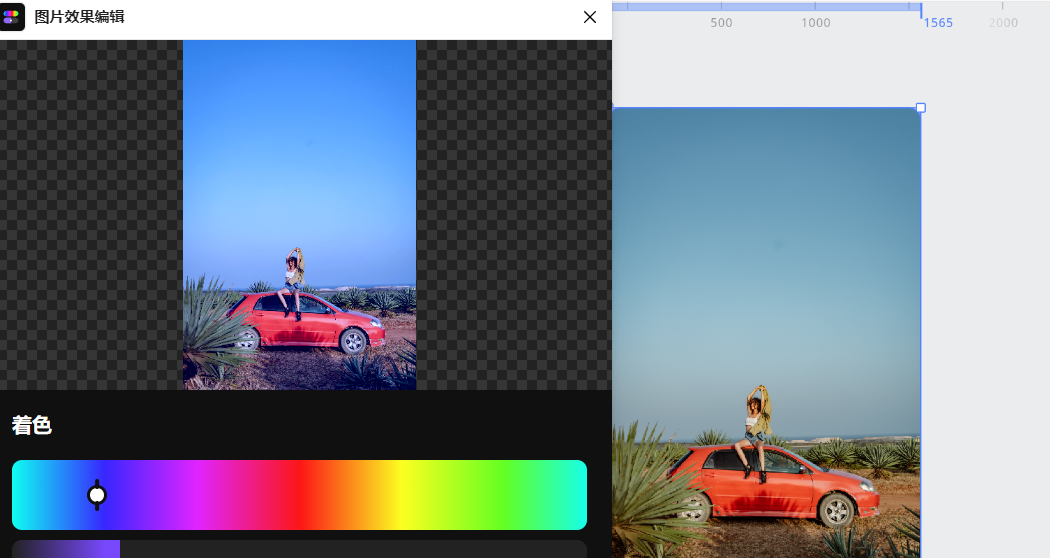
图像效果编辑
调整图片的色值图片样式等,这个插件补足了 PS 的基础修图功能,很便捷。

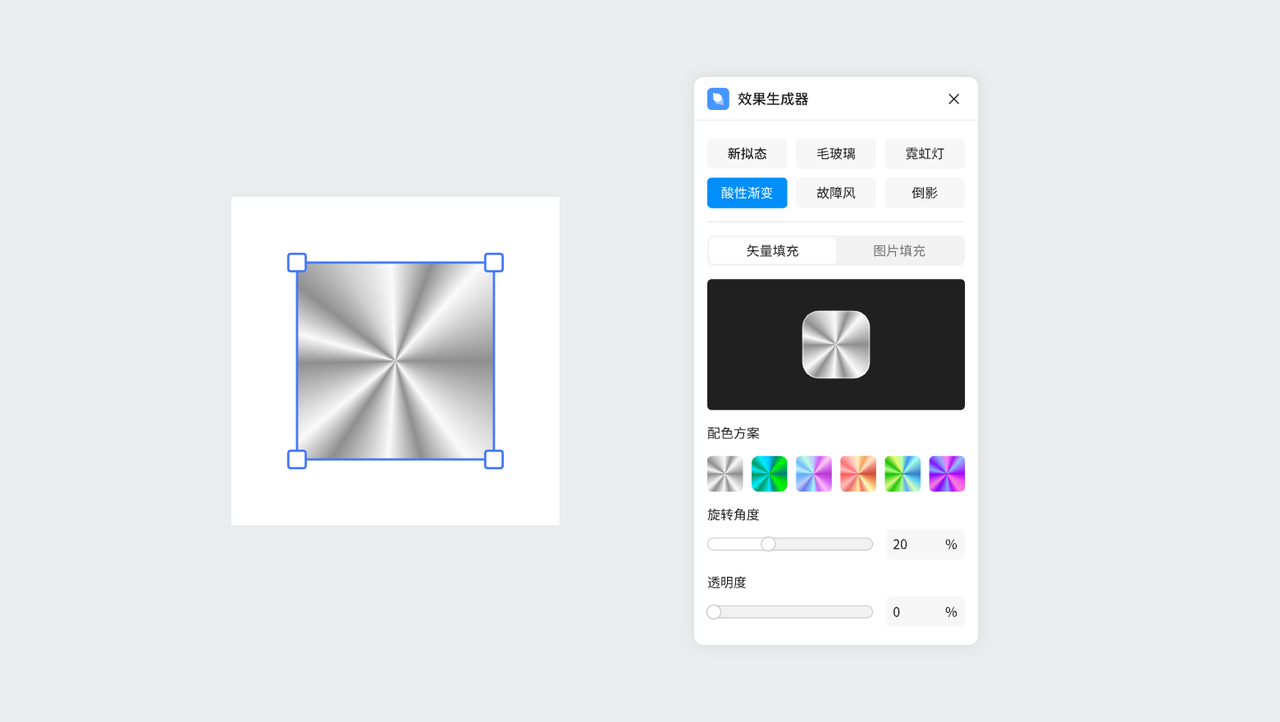
效果一键生成
我觉得这个插件真的非常好用!尤其对于一些运营岗位的同学来说,一键设计新拟态、毛玻璃、霓虹灯、酸性渐变、故障风等内容,轻松获得这些潮流设计风格,真的很方便。


最后
网页版 Photoshop 如何使用?由于官方的网页版 Photoshop 仅支持加拿大区域,因此推荐了另一款原生云端线上协作设计工具——即时设计。不仅满足了 PS 的 UI 设计能力也满足了 PS 的一些图像处理能力,尤其是抠图,真的超级好用,建议大家可以试试。
