新闻网页设计需要注意什么?教程案例带你快速掌握
更新时间:2024-06-06 16:46:21
如今是信息大爆炸的时代,每天我们都会被海量的内容和信息淹没!新闻获取的方式也从传统纸媒转变为网页阅读啦!那么在设计新闻网页时我们需要注意些什么呢?今天我就来给大家分享一下关于新闻网页设计中需要注意的 4 点,它们分别是:减少图形及修饰元素、合理布局清晰分类、标题摘要设计以及广告位设计。希望这些理念和技巧能在你设计时大放异彩,让你创作出独一无二的新闻网页设计!
点击图片获取新闻网页设计模版⬇️
1、减少图形以及修饰元素
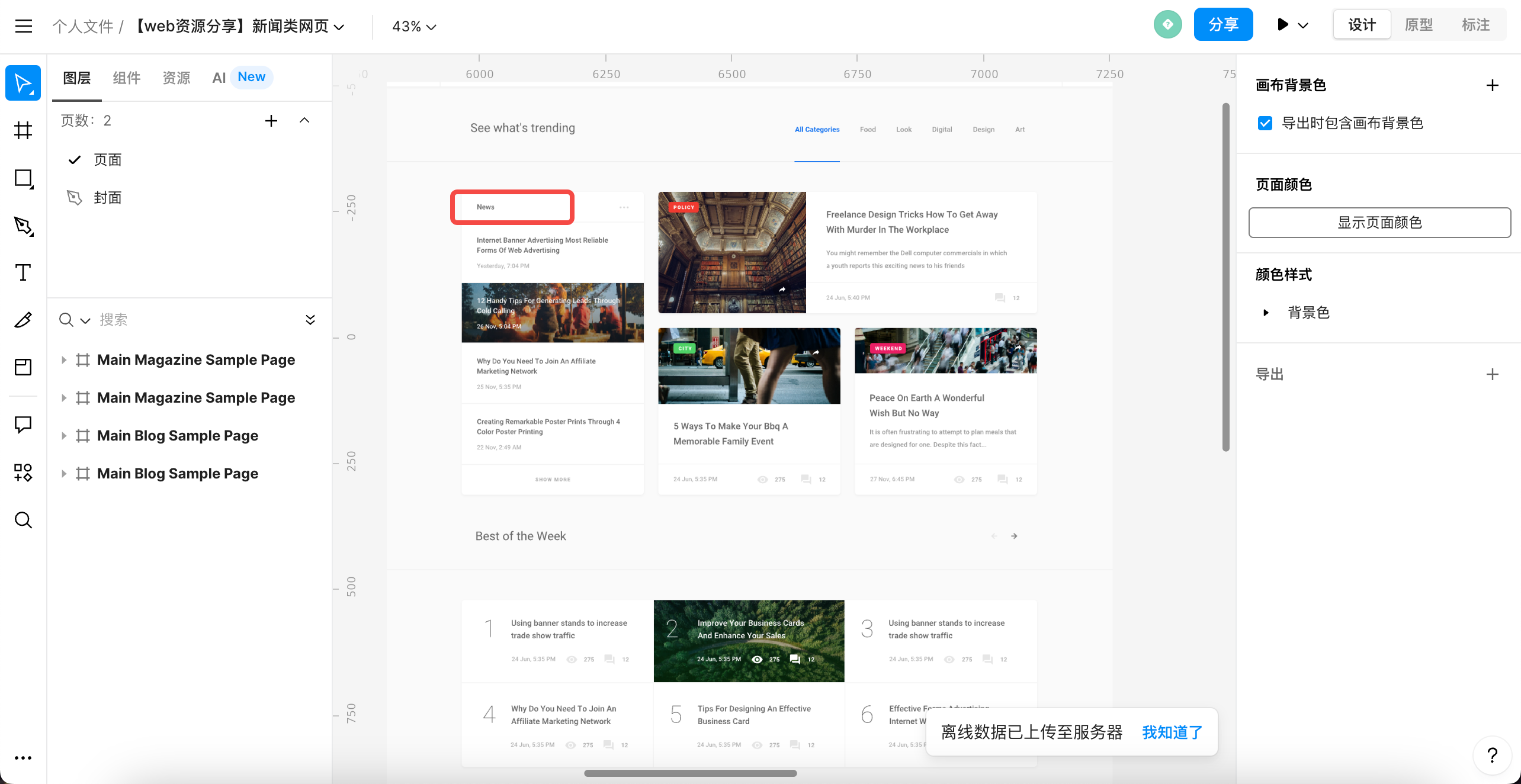
新闻网页设计在追求美观的同时,更要注重内容的清晰传达和用户的阅读体验。所以在设计过程中,尽量减少不必要的图形和修饰元素,避免视觉干扰影响主体信息。简洁的界面设计有助于用户快速聚焦于新闻内容本身,提升阅读效率。简洁的设计还能减少页面加载时间,提高网站的响应速度,因此,在新闻网页设计时,设计师要平衡好美观与功能,打造出既美观又实用的新闻网页。例如下图的模版,整个页面以纯白色为底色,在必要的文字后进行图片说明,整个页面看起来简洁大方。
点击图片获取新闻网页设计模版⬇️
2、合理布局清晰分类
清晰划分信息各类区域引导用户顺畅地获取想要知道的,避免因复杂设计而分散注意力。主要注意以下几点:
- 新闻信息要按照不同的主题或类型划分,如国内新闻、国际新闻、体育新闻等
- 导航栏直观易看,方便用户在不同新闻类别或网站功能间切换
- 内容的呈现要主次分明,重要新闻可以通过大字体、图片或主图位置来显示,次要内容可以紧凑布局。
- 可以利用合理的留白减少视觉疲劳,使页面看起来更加整洁、易于阅读。
- 响应式设计保证用户无论在桌面还是移动设备上都能获得一致的阅读体验。
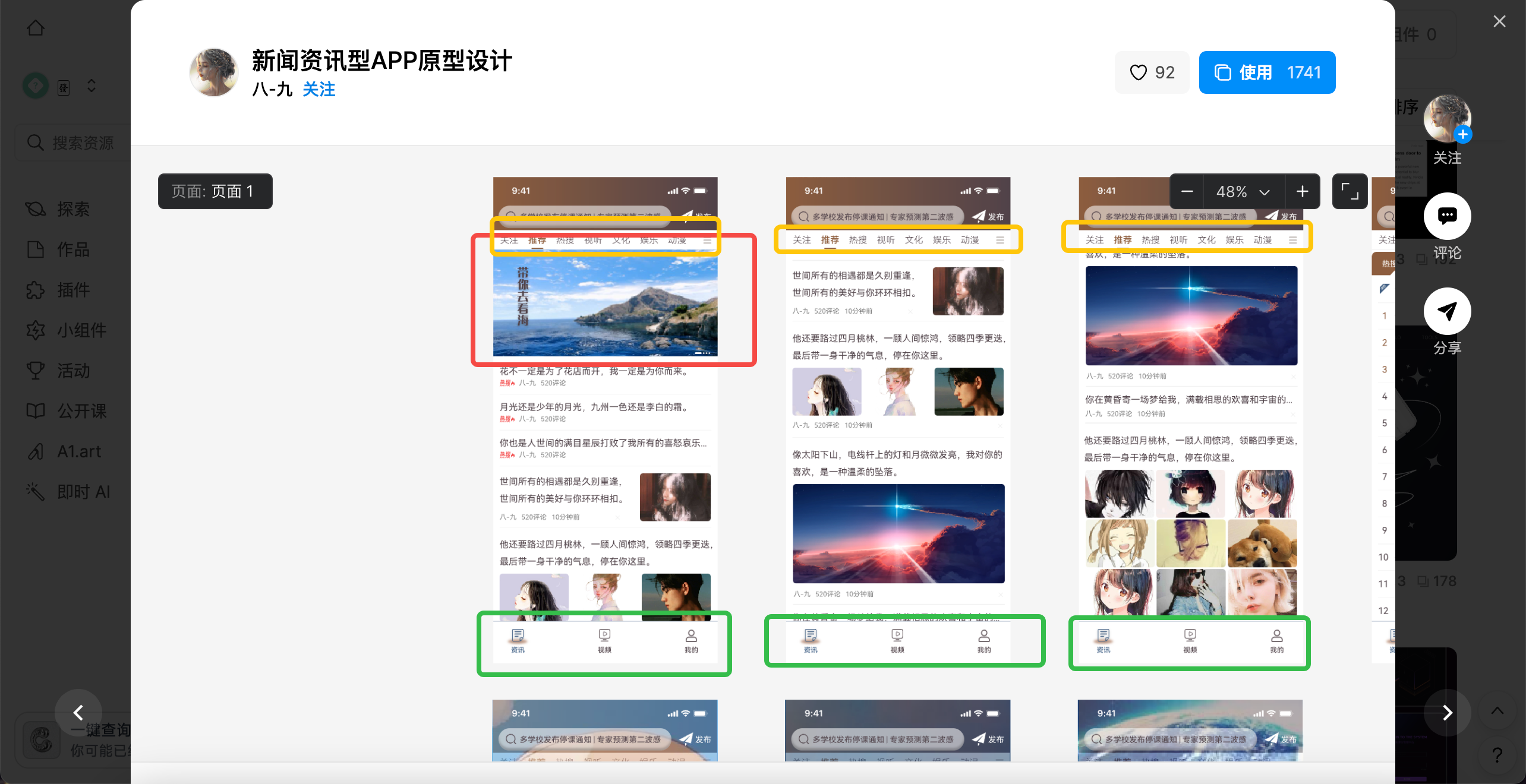
下图中的案例模版中,绿色框内的导航栏仅有三栏,简单直接;红色框内用主 Banner 凸显重要信息;黄色框内将各类新闻资讯详细划分,整体看起来规整清晰。
点击图片获取新闻网页设计模版⬇️
3、新闻信息标题摘要设计
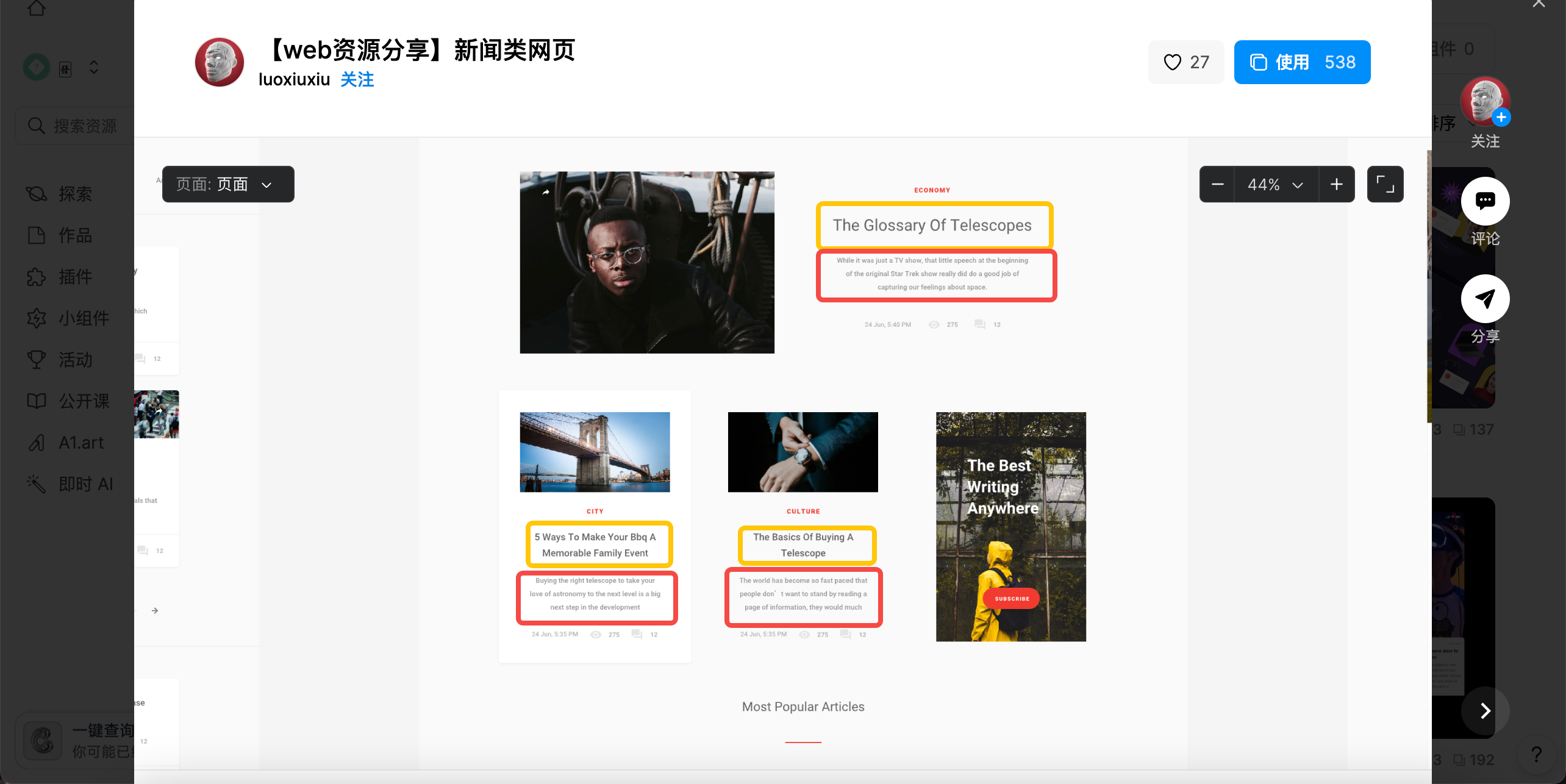
标题和摘要是吸引用户注意力的第一要素。标题应当简洁明了准确概括新闻内容的核心,激发用户的好奇心和点击欲望。同时,可以利用标题的字体大小、加粗或颜色等视觉元素的使用进一步突出重点,引导用户的视线。摘要是对新闻内容的简短概述,精炼地传达新闻的主要信息,在如今碎片化时代,用户基本通过摘要来快速判断新闻的价值,所以应避免冗长,采用较小的字体和较为低调的颜色。例如下图黄框标题采用更大号的字体,摘要简短的在标题下方。
点击图片获取新闻网页设计模版⬇️
4、新闻网页中的广告位设计
新闻网页中的广告位设计要避免干扰用户阅读新闻内容。放置在页面的合理位置,例如在页面底部或侧边栏,避免遮挡主要内容或导航元素。广告还要尽量透明,不要喧宾夺主,过大的广告图片也会影响页面的加载速度,导致用户流失。
以上就是关于新闻网页设计需要注意的全部内容啦,新闻网页设计涉及多个领域,具有一定的政治性,所以在设计时一定要注意,不仅需要考虑用户体验还要考虑信息架构、视觉设计等,以上 4 点是在新闻网页设计中需要格外突出注意的,具体案例和模版也要仔细研究哦,希望本文能对你有所帮助。