网站Banner设计如何增强视觉效果?
更新时间:2023-08-22 17:40:46
网站 Banner 设计如何增强视觉效果?网站 Banner 设计增强视觉效果的关键因素包括善用 CTA 按钮、统一风格和打造故事情节。CTA 按钮引导用户进行下一步操作,颜色要明亮鲜艳,尺寸适中。Banner 风格要简洁统一,选择不超过三种主要色块,并采用适当的视觉表现手法。打造故事情节可以吸引访客共鸣,突出核心信息。即时设计是一个在线的专业级 Banner 设计工具,可以帮助设计师免费设计 Banner 图,并提供资源广场下载 Banner 设计模板。今天我们来分享下网站 Banner 设计增强视觉效果的操作方法吧!
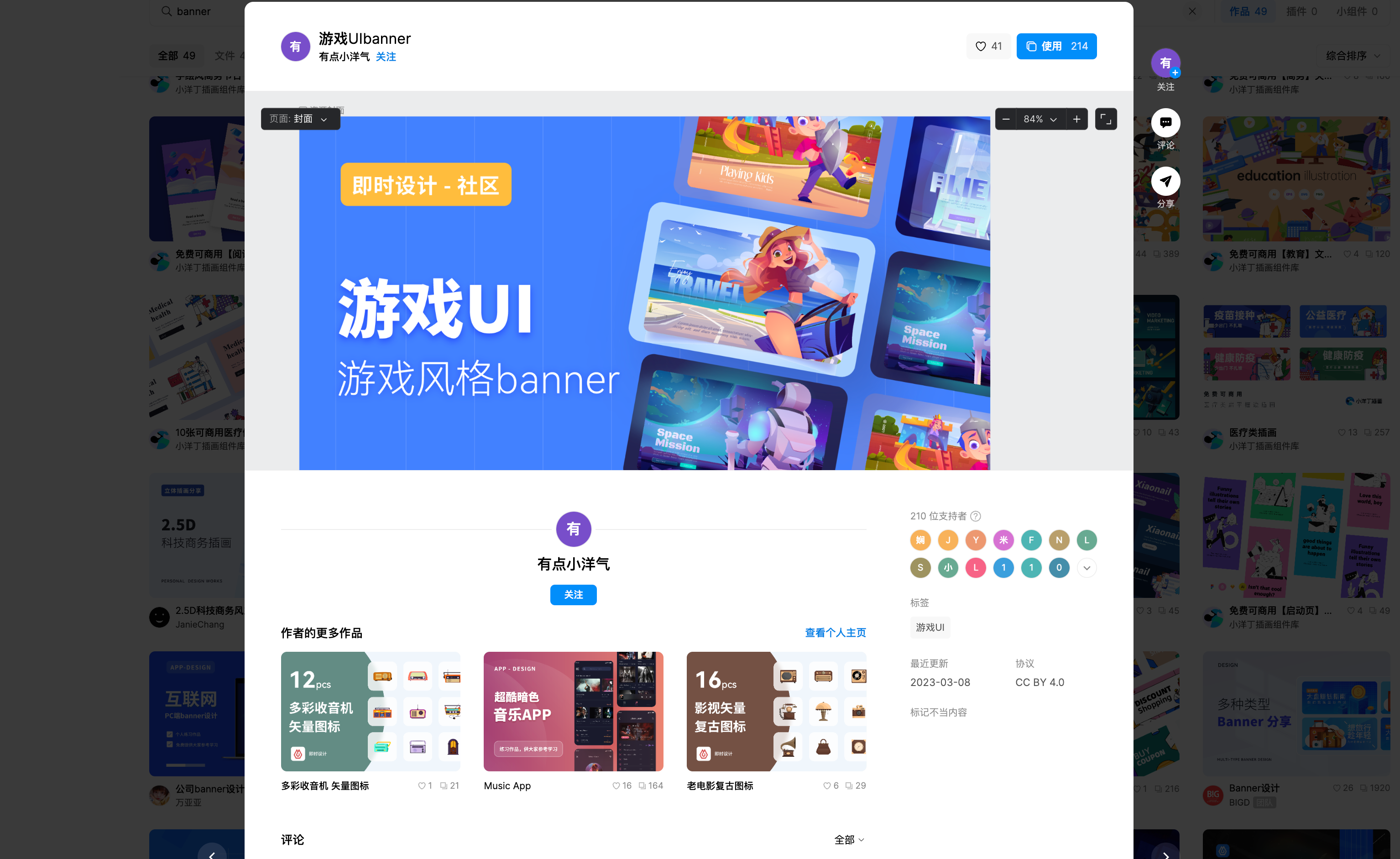
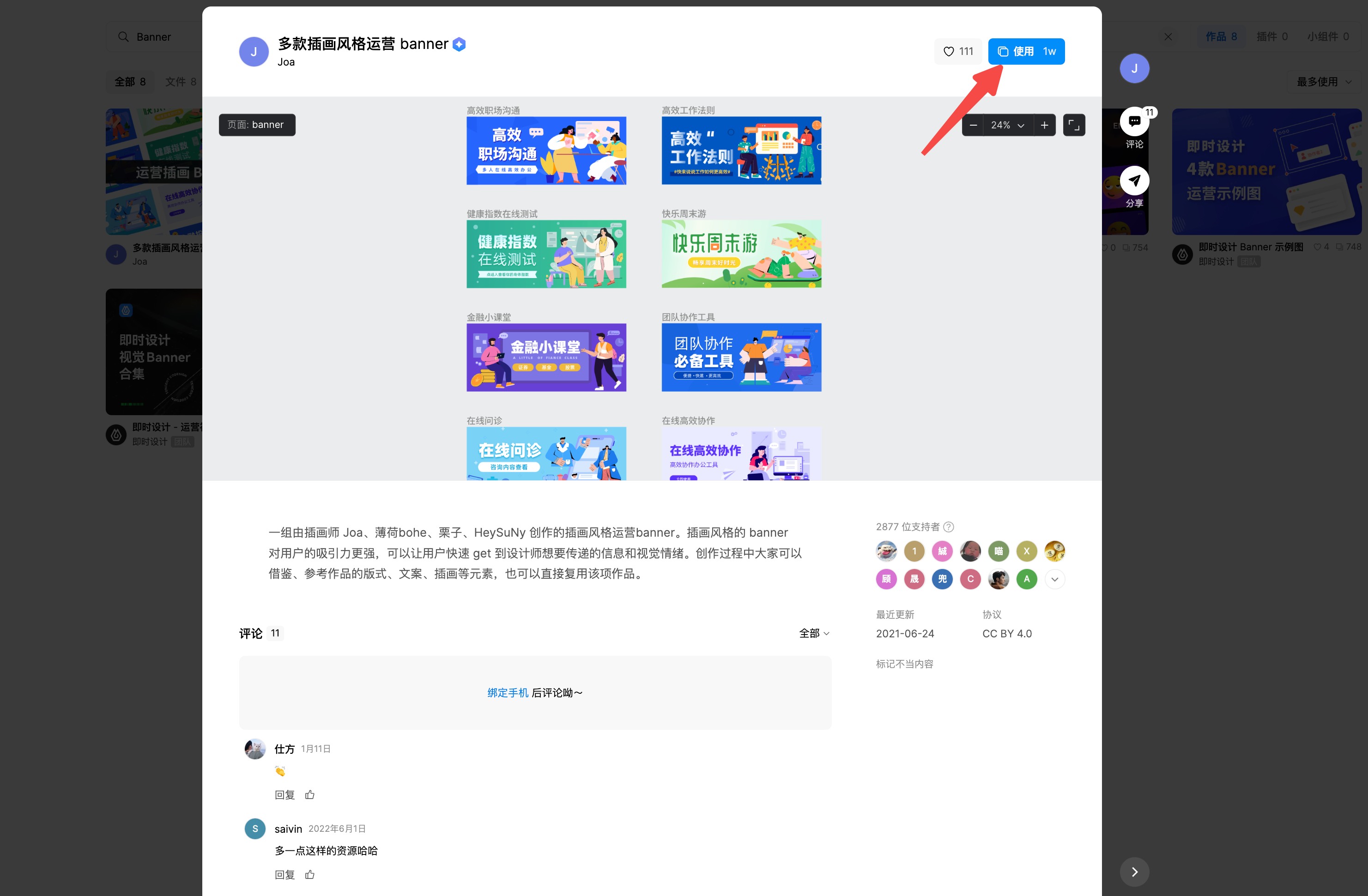
点击图片免费获取网站 Banner 设计资源👆
1、善用网站 Banner 的 CTA 按钮
CTA 是比较常用的用户交互设计元素,比如常见的“立即注册”按钮,好的 CTA 按钮设计是实现用户转化的重要环节,对客户进行下一步的操作进行引导。第一点,CTA 按钮放置的位置建议选择在文案信息后,引导客户看完我们的产品信息后,能够进行下一步操作。第二点,CTA 按钮的颜色建议选择比较明亮鲜艳的颜色,有数据显示红色、绿色、黄色是转化率较高的颜色。第三点,CTA 按钮的尺寸是不能够太长的,要短于文案内容的长度。同时注意在移动端上面的展示效果,要学会利用留白效果,从而让访客进行下一步操作,进行点击。点此注册即时设计

2、网站 Banner 风格要统一
Banner 图设计时,要更加注重其简洁性,往往一个简单的设计比一个有很多元素的设计效果还要好一些,主要色块的颜色建议不要超过三种。然后在设计中为了突出主题,也需要我们采用一些视觉表现的手法,比 如:民族风、扁平风、工业风等等。民族风能够展现民族文化底蕴,是一种古典的、复古的效果;扁平风是指使用活泼的、简单的背景;工业风主要时更加注重应用场景的再现,以此来增加图片的真实感。统一 Banner 风格和整体网站风格会有不错的视觉效果,吸引客户关注,再通过 CTA 按钮引导客户进行下一步操作,实现用户的转化。

3、打造网站 Banner 的故事情节
网站 Banner 设计可以选择打造某个能够引起客户共鸣的故事情节,通过向访客讲述故事的形式,无形中向客户展现我们的应用场景和产品信息。如果是以打造故事情节为方向的 Banner 设计切记不要向访客传递过多的信息,只需要突出重点和核心信息即可,能够第一时间抓住访客眼球。想要打造故事情节的网站 Banner 设计,我们可以选择到即时设计,即时设计能够免费在线设计 Banner 图,如下图:图片背景融合了产品的一个应用场景,让访客直接产生共鸣,吸引访客关注,让访客能够进一步的去了解我们的产品。
插画风格的网站 Banner 吸引力强,点击图片即可获取并借鉴参考该网站 Banner 的故事情节元素👆
通过善用 CTA 按钮、统一网站 Banner 风格和打造故事情节,可以增强网站 Banner 设计的视觉效果,吸引用户的注意力并促使其进行下一步操作,同时借鉴插画风格的元素也可以提升吸引力和信息传递效果。即时设计为在线工具,提供免费设计和资源下载,有助于设计师实现更出色的 Banner 设计。以上是关于如何增强网站 Banner 设计的视觉效果的关键因素和操作方法的介绍。希望能够帮助设计师在进行 Banner 设计时灵感爆发,做出更具有视觉效果的网站 Banner 设计。可以到即时设计的资源广场免费下载和使用更多优质的网站 Banner 图的设计模板。