超实用值得收藏的网页配色设计方案!
更新时间:2023-04-04 16:58:05
本文将提供一些值得收藏的网页配色设计方案以及实用的配色工具,为设计师在进行网页设计工作时提供配色灵感。本文提供的配色方案都附带十六进制颜色值,可以放心使用,而且配色工具也无需下载,在线打开便可立即使用。接下来,我将为大家讲解本文带来的配色方案,以及推荐使用的配色工具,一起往下看吧!

1,网页配色设计方案之——纯色填充
“纯色填充”的网页配色设计方案更多见于商城类网站和视频类网站,使用亮橙色或者红色,黑色,绿色,粉色等等做为网站的主题色,让用户在使用网站的过程中清楚地记住网站的代表色,而后见到此类颜色便能联想到网站,这是“纯色填充”配色方案在网页设计中发挥的“联想性”作用。
但也不是什么颜色都适合做拿来做“纯色填充”,一些饱和度较低或者饱和度过高的色彩,如果当做网站的主题色,前者会让网页设计失去良好的色彩表达,使网页看上去平平无奇,给人一种“有气无力”的感觉;后者会让用户感到眼花缭乱,从而损失舒适的用户体验,造成用户流失。
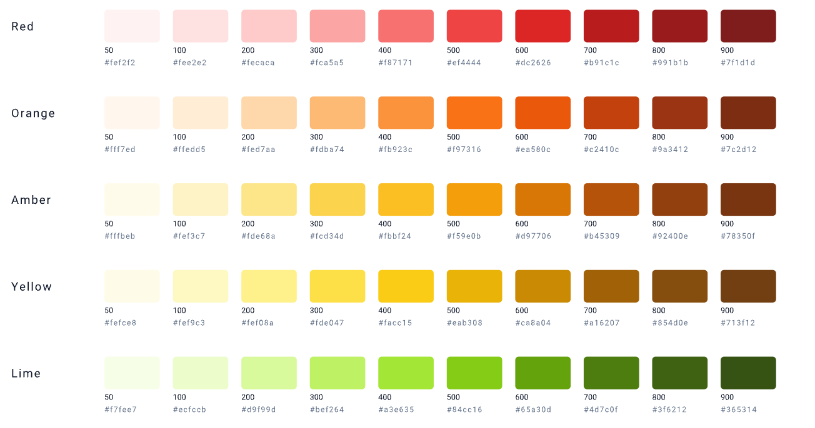
饱和度过高或者过低的色彩表达都可以算是一种“视觉污染”,为了避免出现这种配色失误,本文提供了一组配色指数参考,通过色阶的形式来表达颜色饱和度的高低,方便设计师进行挑选使用。

一键使用配色指数参考资源,通过色阶的形式来表现颜色的饱和度,方便设计师进行挑选使用
2,网页配色设计方案之——色彩渐变
“色彩渐变”一般用于软件类的产品官网,通过渐变的色彩表达方式来体现产品运用时的灵活性和多样性。一般多用于进行色彩渐变的颜色有蓝色,紫色等等。
对于“色彩渐变”,有些设计师会把握不好尺度,不知道哪几种颜色适合搭配在一起进行渐变使用,设计出一些丝毫没有色彩过渡的渐变色彩。对此,本文提供了一套“色彩渐变”配色方案,每套配色方案都提供十六进制颜色值,让设计师可以直接写进代码中进行使用。

点击领取一套色彩渐变配色方案,展现网页设计的灵活性和多样性
3,在线使用配色工具——光谱配色
除了色彩配套方案之外,本位也推荐一个好用的配色神器——光谱配色。通过光谱配色工具,设计师在裁定配色方案时,无需再进行繁琐的操作。
在光谱配色工具运行的过程中,设计师选择任一颜色作为配色方案的基色,光谱配色便会自动将基色与白色,黑色,灰色进行混合,生成或明亮,或发暗,或轻柔的颜色来供设计师使用。不仅是提供配色方案,光谱配色还支持生成的颜色色值一键复制功能,供设计师直接粘贴使用,快速实现网页设计配色。
关于光谱配色工具的使用如下:光谱配色工具是一款在线使用,通过浏览器网页打开便可运行的色彩工具,因此无需进行下载安装操作。在浏览器网页中打开「即时设计」的官网首页,通过官网首页导航栏中"设计社区"选项进入到"资源广场",在资源广场内搜索"光谱配色",之后进行安装操作便可以正常使用了。

为设计师快速生成配色方案,支持颜色色值一键复制,直接粘贴使用——光谱配色
4,总结
以上便是关于「网页配色」的全部内容。总的来说,本文不仅提供了几套配色方案资源供设计师任意选择,还提供配色工具供设计师在线使用。如果想了解更多有关于设计素材的内容,无论是配色方案,还是网页设计,都可以前往即时设计的资源广场进行了解。只要设计师有设计需求,便可以打开即时设计的资源广场,不断上新的设计资源,不仅能帮助设计师顺利进行设计工作,还能为作品创作提供灵感。
