规划网页设计图的几种方法,设计师必看!
更新时间:2024-02-08 11:55:20
在互联网时代,规划好网页设计图是一个非常重要的环节。一个好的网页设计布局可以提升用户体验、增加用户粘性,进而提高网站的转化率。本文将介绍规划网页设计图的几种方法,分别是 Banner 式网页布局设计、Flash 型网页布局设计、网格型网页布局设计以及轮播型网页布局设计,设计师朋友必看!
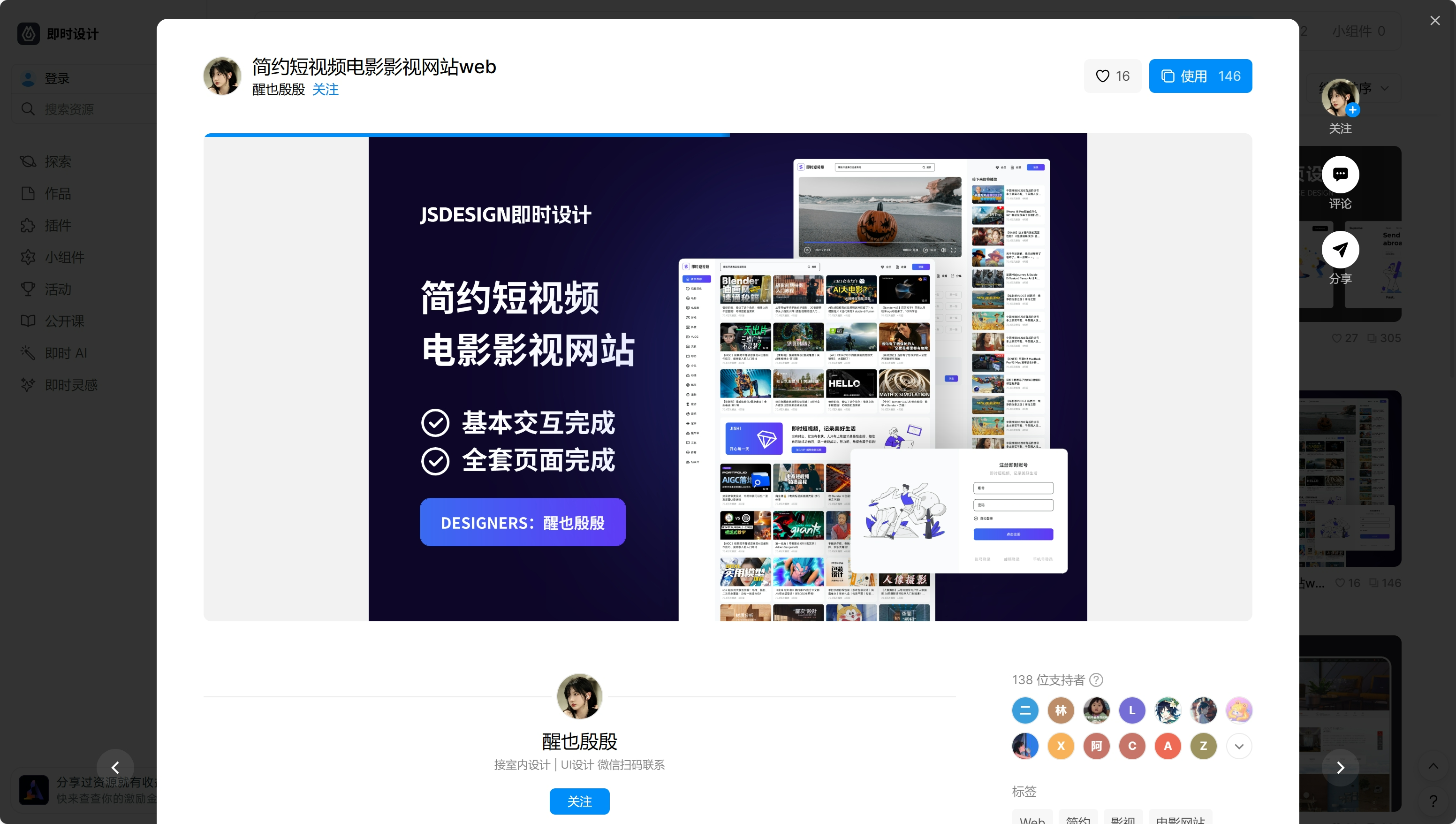
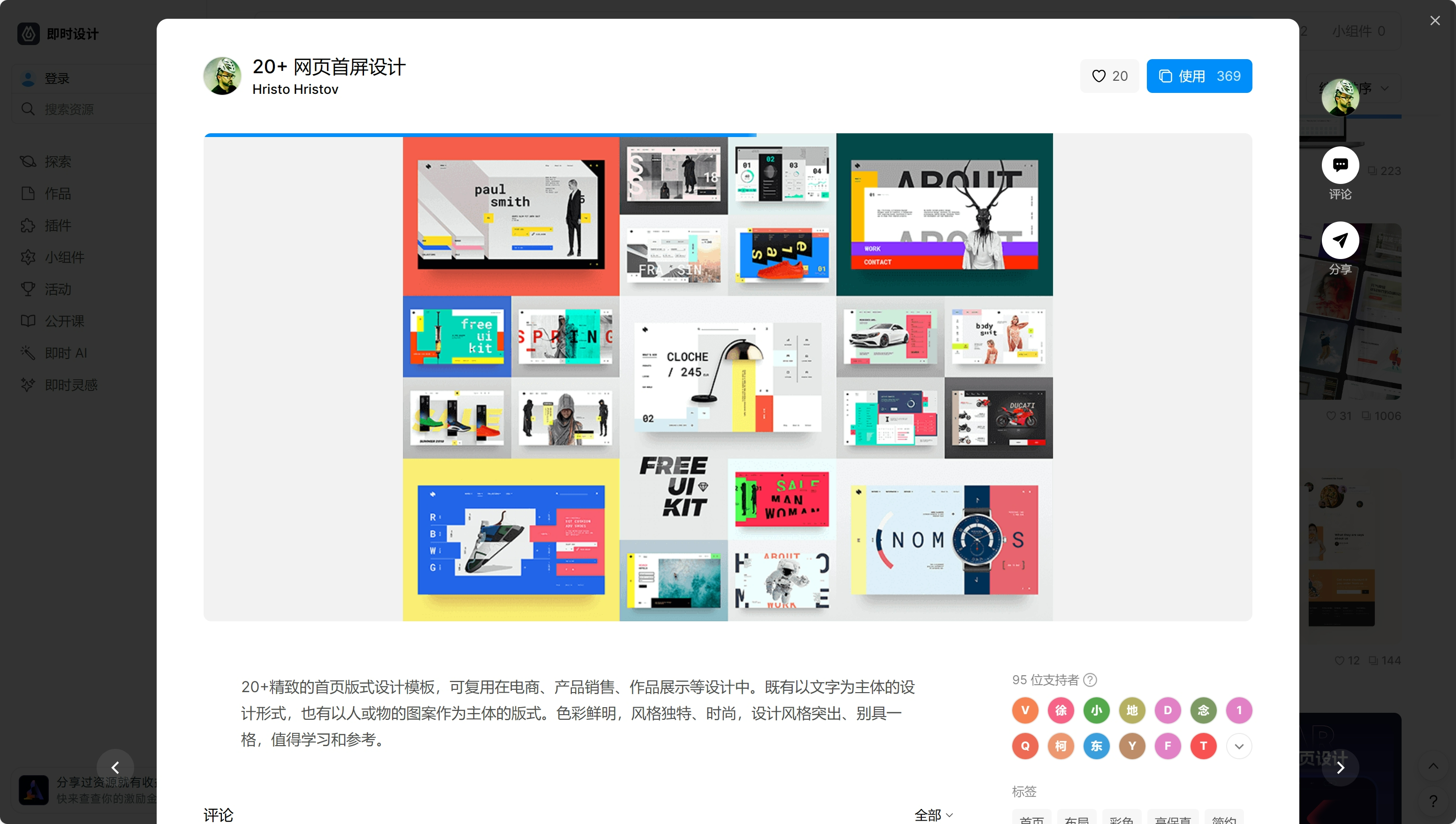
点击图片,免费使用海量网页设计图模板👇
1、Banner 式网页布局设计
Banner 式布局通常在网页的顶部或者头部使用一个较大的横幅,用来突出网站的品牌标识、主要信息或者重要的呼叫到动作。这个横幅通常会占据屏幕的一部分或者整个宽度,吸引用户的注意力。这种布局方法的优点是页面的结构十分清晰,主次分明,无论屏幕的尺寸是什么,网页的内容都会清晰地呈现出来。Banner 式布局通常在横幅的下方或者附近放置导航菜单,用来提供网站的主要导航链接,这些导航菜单通常以水平或者垂直的方式呈现,帮助用户快速导航到网站的不同页面。
点击图片,免费使用同款网页布局设计模板👇
2、Flash 型网页布局设计
其实这与封面型结构是类似的,采用了目前非常流行的 Flash,与封面型不同的是,由于 Flash 强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当。Flash 技术可以创建丰富的动画效果和交互元素,使网页更生动、引人注目。通过使用 Flash,设计师可以实现复杂的动态效果,如过渡、视觉效果、鼠标交互等,绝不差于传统的多媒体。

3、网格型网页布局设计
网格型布局是一种常见的网页布局设计,它以网格系统为基础,将网页内容划分为均匀的网格单元,将各种内容放置在不同的网格单元中实现布局排版。通过将不同的元素放置在不同的网格单元中,可以实现内容的分组和分类,使用户更容易找到所需的信息。
网格型布局可以与响应式设计相结合,看起来整洁,提高用户体验。使网页在不同设备和屏幕尺寸上保持良好的布局和可读性。通过调整网格单元的大小和排列方式,可以使页面在不同屏幕上自动适应并呈现最佳的用户体验。

4、轮播型网页布局设计
轮播多图是在网站建设中常见并广泛使用的一种功能。它可以在网站页面上展示多个图片,并以一定的动画效果进行切换,通过在页面中轮流展示多个内容项来吸引用户的注意力。轮播型布局通常使用一个容器来容纳要轮播的内容项。这个容器可以是一个水平或垂直的滚动区域,通过滑动、淡入淡出或其他过渡效果来切换不同的内容。
轮播型布局可以用于展示多个内容项,如产品特色、最新动态、广告宣传等。它可以吸引用户的注意力,提供更多信息的展示空间,并增加网页的动态性和交互性。然而,在设计轮播型布局时,需要注意以下几点:
- 不要过度使用轮播:过多的内容项轮播可能会导致用户注意力分散,使页面变得杂乱。只展示少量重要的内容项,并确保它们的展示时间足够长,以便用户能够阅读和理解。
- 提供导航和控制选项:为了让用户能够浏览和控制轮播内容,确保提供导航指示器、控制按钮或手势等交互元素。
- 考虑无障碍性:在设计轮播型布局时,要确保内容对于所有用户都可访问。提供合适的文本描述、键盘可访问性和屏幕阅读器支持,以确保无障碍性。

5、总结
好的网页设计布局不仅可以提升用户体验,还可以增加网站的转化率。在设计网页布局时,应该遵循简洁明了、重要性突出、信息层次分明和合理利用留白的原则,选择适合的布局方式。在进行网页规划图设计时,可以使用专业的设计工具,即时设计提供了网页设计功能和组件库,可以帮助你更轻松地创建和调整。同时,也要考虑到网站的内容和用户体验,在合适的情况下进行调整和优化,以实现最佳的设计效果。
点击图片👇即可进入即时设计