分享7组空状态素材资源,附免费源文件!
更新时间:2025-05-28 14:52:03
空状态是指在界面设计中,没有内容或数据时所显示的状态。它可能出现在各种情况下,例如加载中、无数据、错误等。空状态的设计看起来不起眼,但在情感化设计板块来说是不可或缺的一部分,因为它可以帮助用户理解当前的情况,减少困惑和焦虑。本文将为大家带来 7 组空状态素材资源,并且都附上了免费源文件,一起来看看吧!
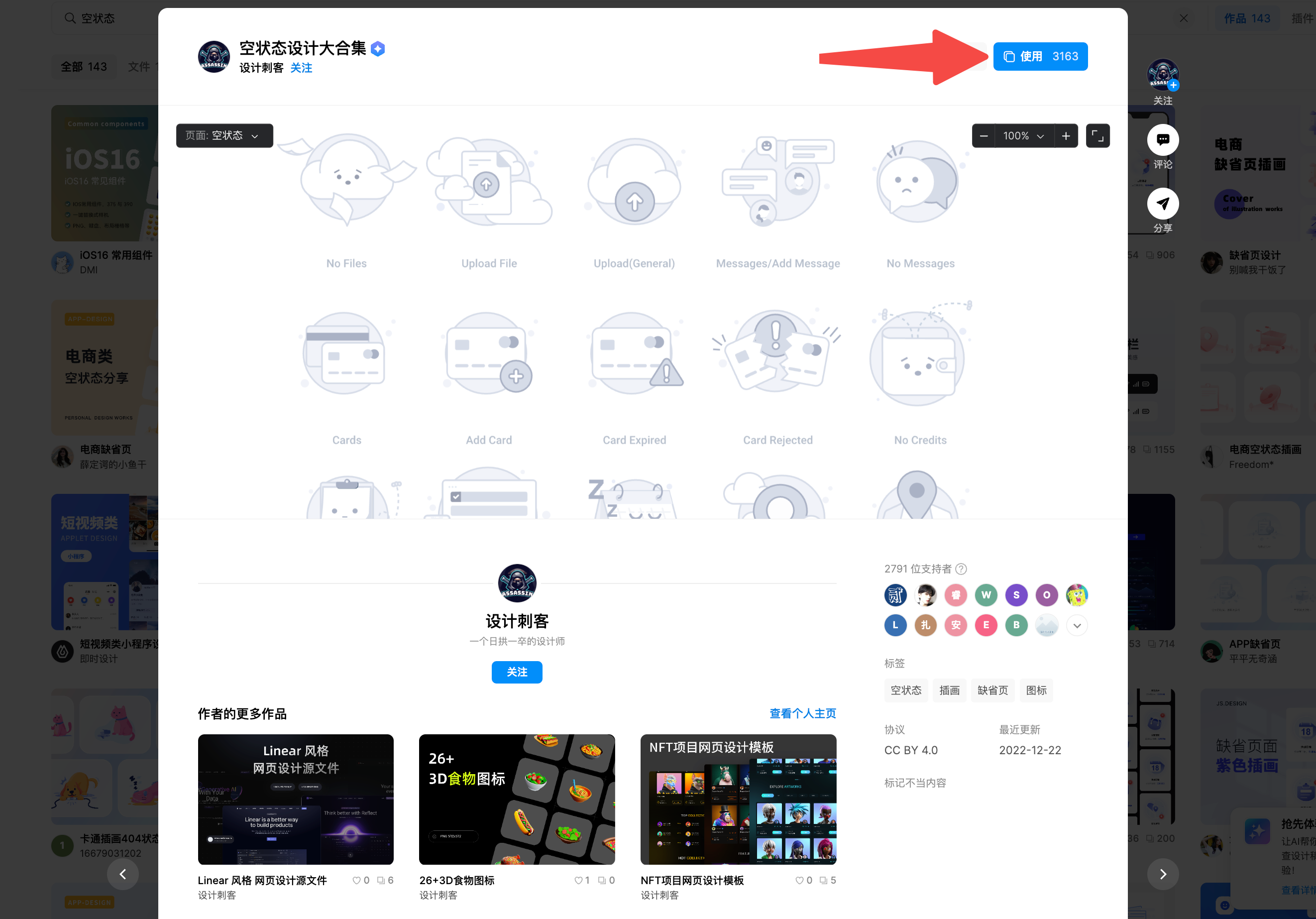
1、空状态设计大合集
在空状态页面上,提供一些解决方案,例如重新加载页面、检查网络连接或联系支持团队。这样可以帮助用户解决问题,并提高用户的满意度。这组空状态设计大合集汇总了超多套不同情景下的空状态素材模板,超级使用。
点击图片即可免费获取这个空状态设计大合集👇
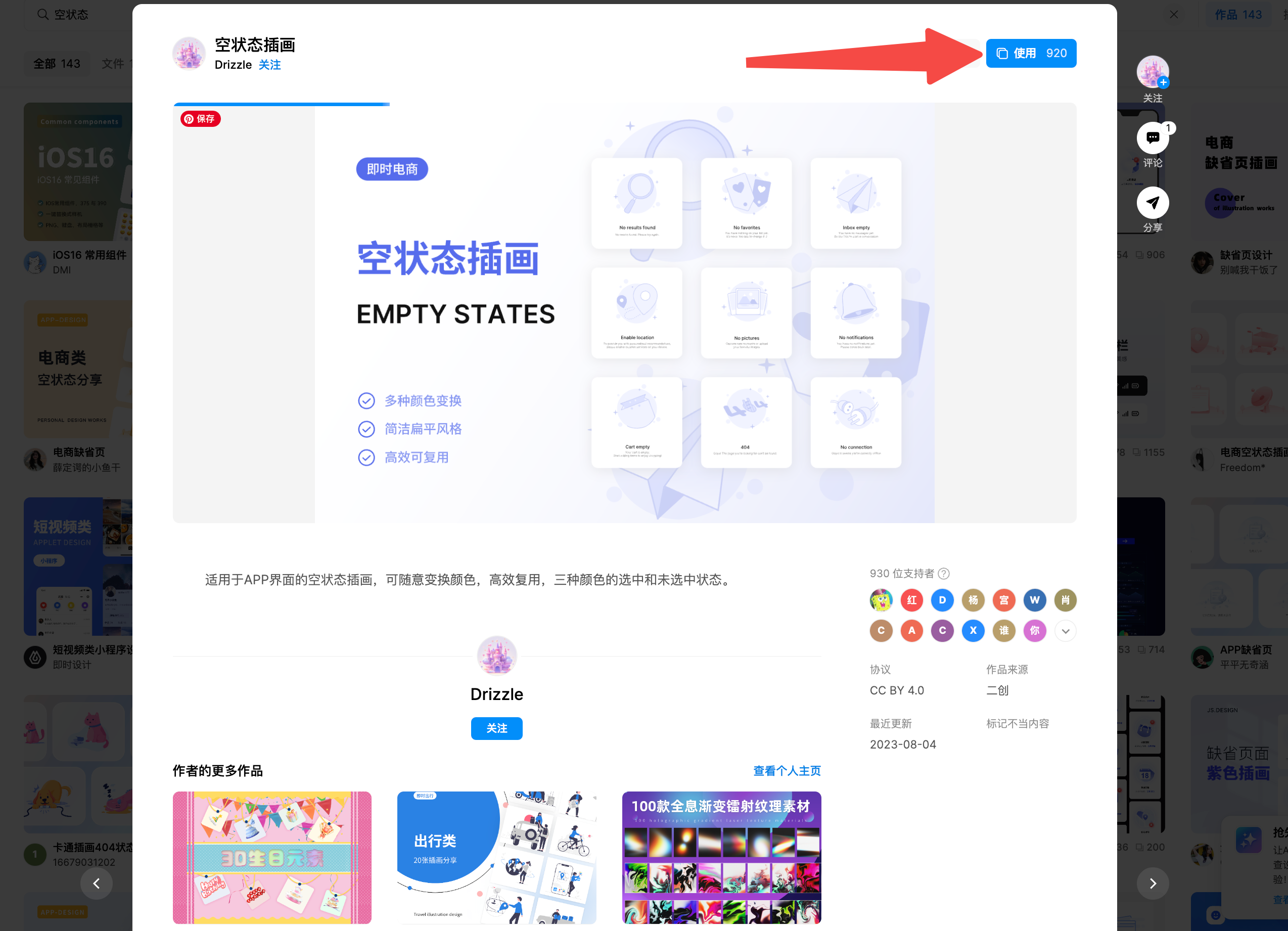
2、空状态插画素材资源
这组空状态插画素材资源适合在 APP 界面上使用哦,而且可以随意变换颜色,高效复用!素材提供了三种颜色的选中和未选中状态,非常实用~

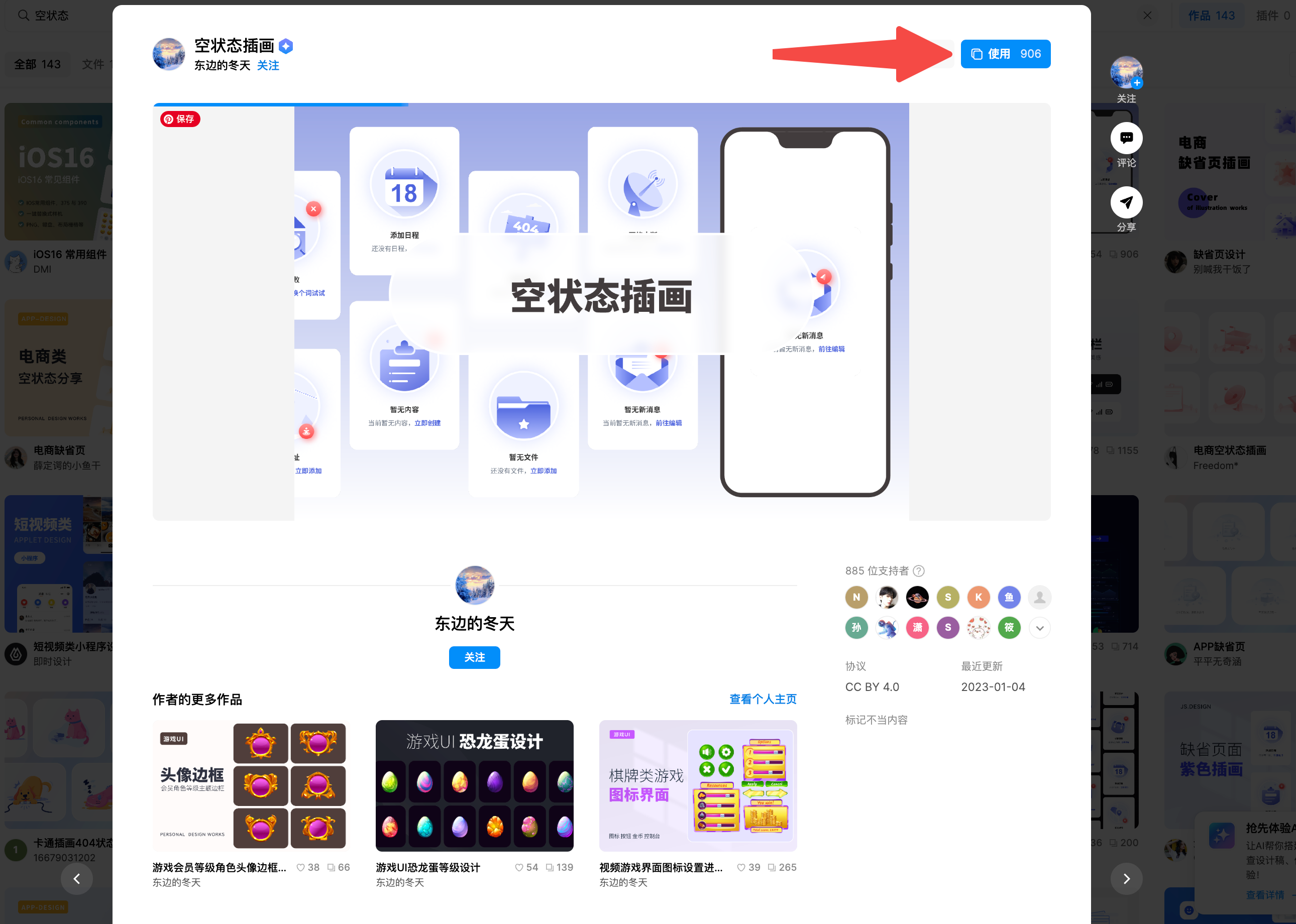
3、空状态插画素材资源
在空状态页面上使用一些视觉元素来吸引用户的注意力,并帮助用户理解当前的状态。例如,可以使用动画、图标或图片来表示加载中或错误。这组空状态插画素材资源就是非常适合的用来使用的插画资源~

4、电商空状态素材资源
电商空状态页面提供一些有意义的信息尤其重要,例如加载进度、提示文字或引导用户进行下一步操作的按钮。这样可以帮助用户了解当前的状态,并减少用户的焦虑。这组电商空状态素材资源完全可以直接用来临摹学习!
点击图片即可免费获取这个电商空状态素材资源👇
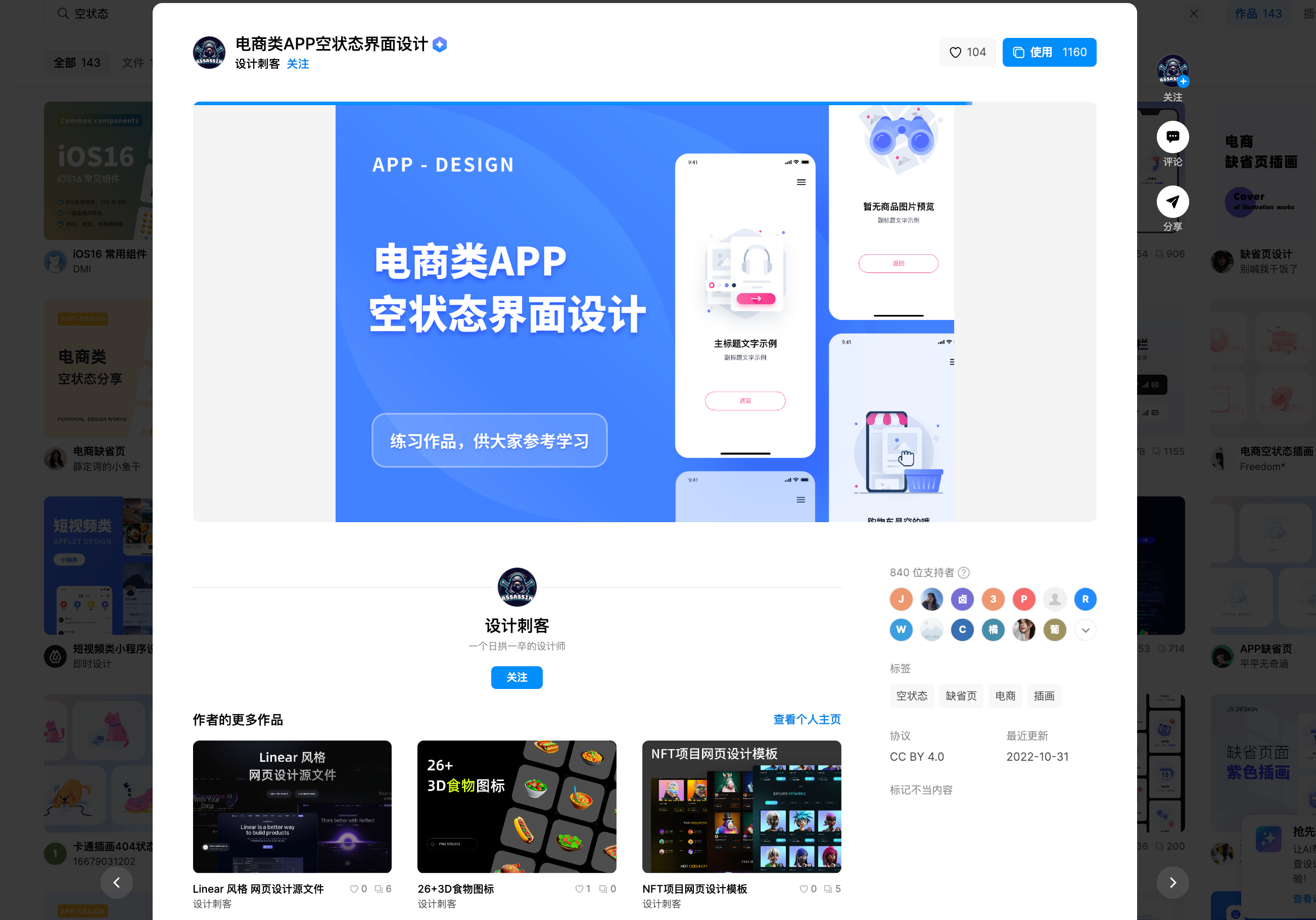
5、电商类 APP 空状态界面设计
从这组电商类 APP 空状态界面设计模板看来,我们就能够知道空状态页面应该尽量简洁,不要包含过多的信息或元素。这样可以避免用户感到混乱或不知所措。
点击图片即可免费获取这个电商类 APP 空状态界面设计资源👇
6、12 个线性空状态弹窗
空状态页面的设计应该与应用程序的整体风格和品牌保持一致,这样可以提高用户对应用程序的认知度和满意度,这12 个线性空状态弹窗就是具有统一性和品牌一致性。

7、五款单色空状态插图
空状态设计是界面设计中非常重要的一部分,单色空状态插图可以减少用户的焦虑。

总之呢,本文讨论了空状态设计的重要性,并分享了 7 组空状态素材资源,包括空状态设计大合集、空状态插画素材资源、电商空状态素材资源、电商类 APP 空状态界面设计、12 个线性空状态弹窗以及五款单色空状态插图。这些空状态素材资源可供设计师们直接使用或作为灵感参考,而且都是提供免费源文件的哟,点击注册即时设计即可直接使用或作为灵感参考。