5个做网页界面设计必看的网站
更新时间:2026-01-27 10:16:16
5 个做网页界面设计必看的网站,设计师们都在用的下班神器 —— 即时设计、Zeplin、Framer X、Webflow 以及 Pinegrow。每款都有各自的设计特色,即时设计倾向全面的 UI 设计和资源提供,Zeplin 更擅长将文件转化为代码格式,利于工作交接、Framer X 在交互功能的设计效果上无可替代、Webflow 和 Pinegrow 的可视化编辑功能可以帮助用户轻松搞定响应式网站设计,大家可以根据需要重点了解对应工具哦~
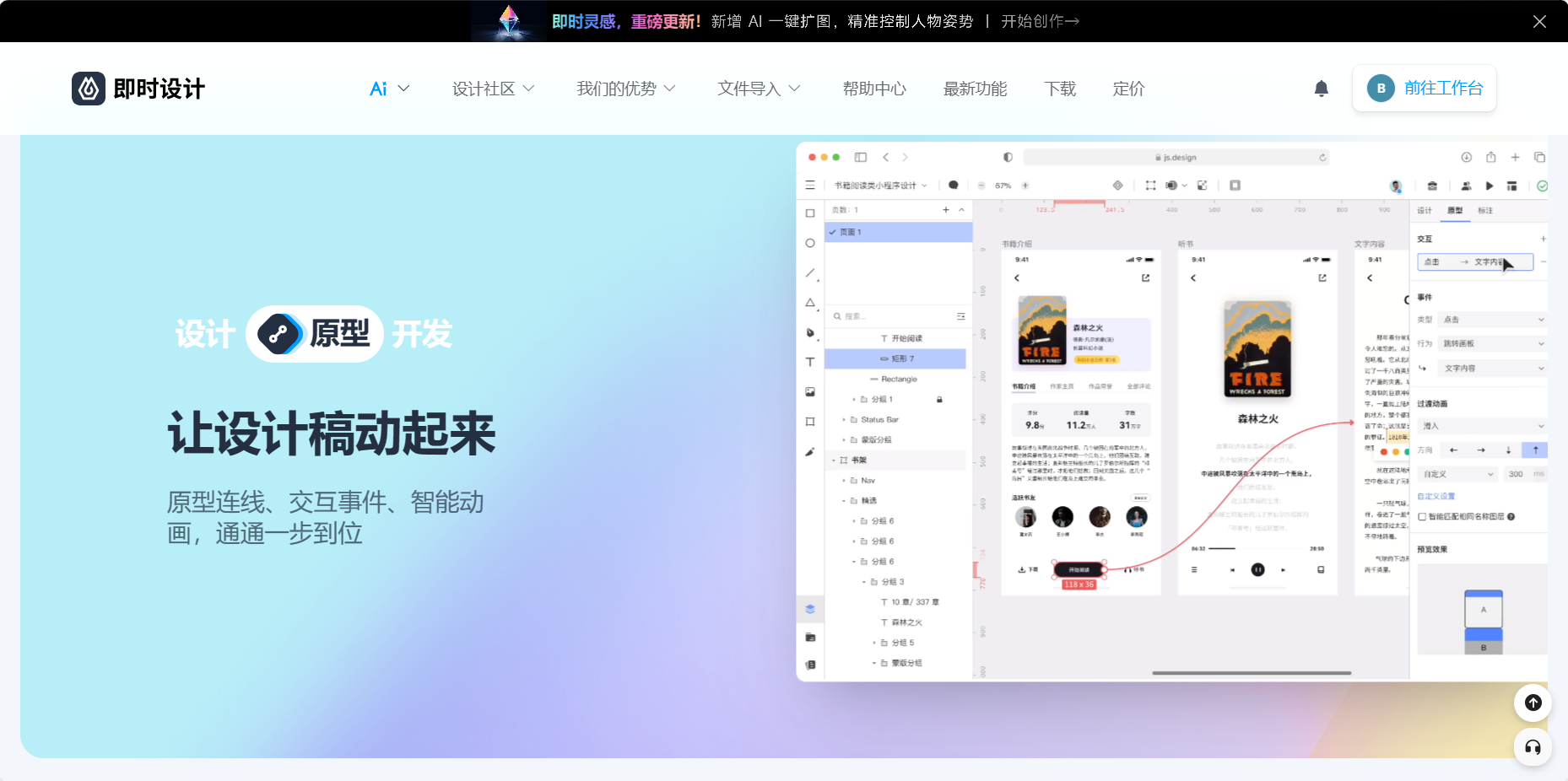
1、即时设计
即时设计绝对称得上是一个非常优秀的网页界面设计网站了。作为一款 UI 设计工具,即时设计首先在基础设计功能上可以为设计师们提供最优服务,保证设计师每个设计环节都能有最精准的工具进行绘制辅助,最大限度上保证设计师的灵感完全落地实现。除了这些基础性的硬件功能,即时设计中还有非常多专业的设计资源和设计模板,在资源广场板块,用户可以在 16+ 的设计资源中自由搜索需要的内容,而且每个经过上传的资源都打上了非常详细的标签分类,致力于帮助用户精准找到需要的内容。除了这些,即时设计中还有专业的插件广场板块,为用户提供海量专业设计工具,兼容之广甚至包括了线上免费 PS ,主打的就是一个你需要的它都有!

2、Zeplin
Zeplin 也同样是一个非常优秀的网页界面设计网站,它能够帮助设计师们轻松打造各种精美的网页界面设计作品,并将其无缝转换为开发软件时需要用到的对应格式,甚至还可以进行尺寸、颜色等内容的具体调整和修改,非常适合开发人员和设计师之间交接工作时使用,相信可以省去很多麻烦,有需要的用户完全可以尝试了解一下哦!

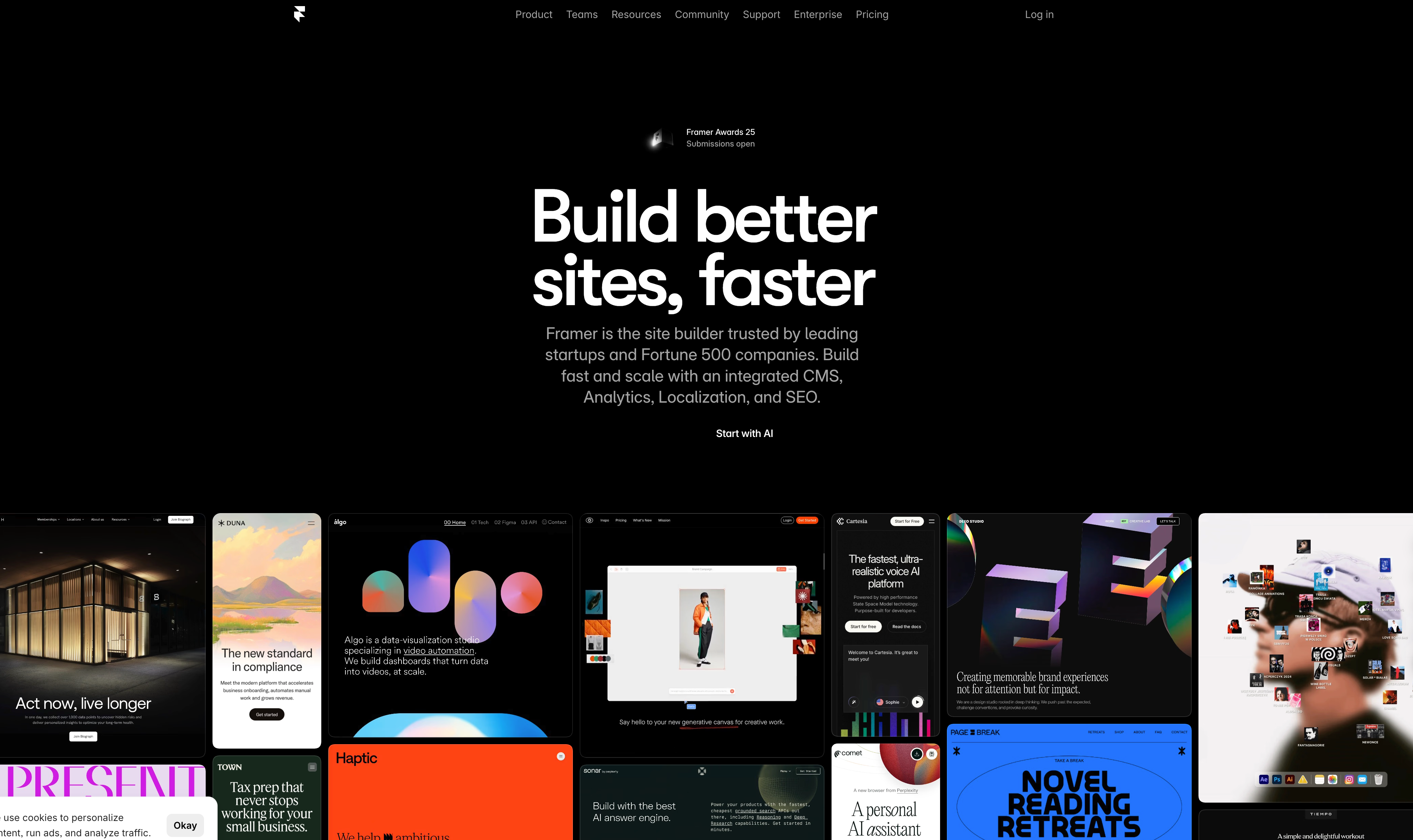
3、Framer X
Framer X 作为一款基于 React 下的交互式网页界面设计网站,最主要的优势就是它强大的设计功能和开发功能,首先 Framer X 可以帮助设计师们完成各种超高难度的动画和交互效果设计,让整个界面设计更加具有活力,以此吸引用户的注意力,另外用 Framer X 还支持团队协作和原型测试功能,可以帮助用户轻松完成团队协作过程中的在线分享操作,而且原型测试功能也可以让设计团队整体对产品上线之后的成绩有一个清晰的预测,这种未雨绸缪有的能力对任何一个企业来说应该都是非常值得重视的。

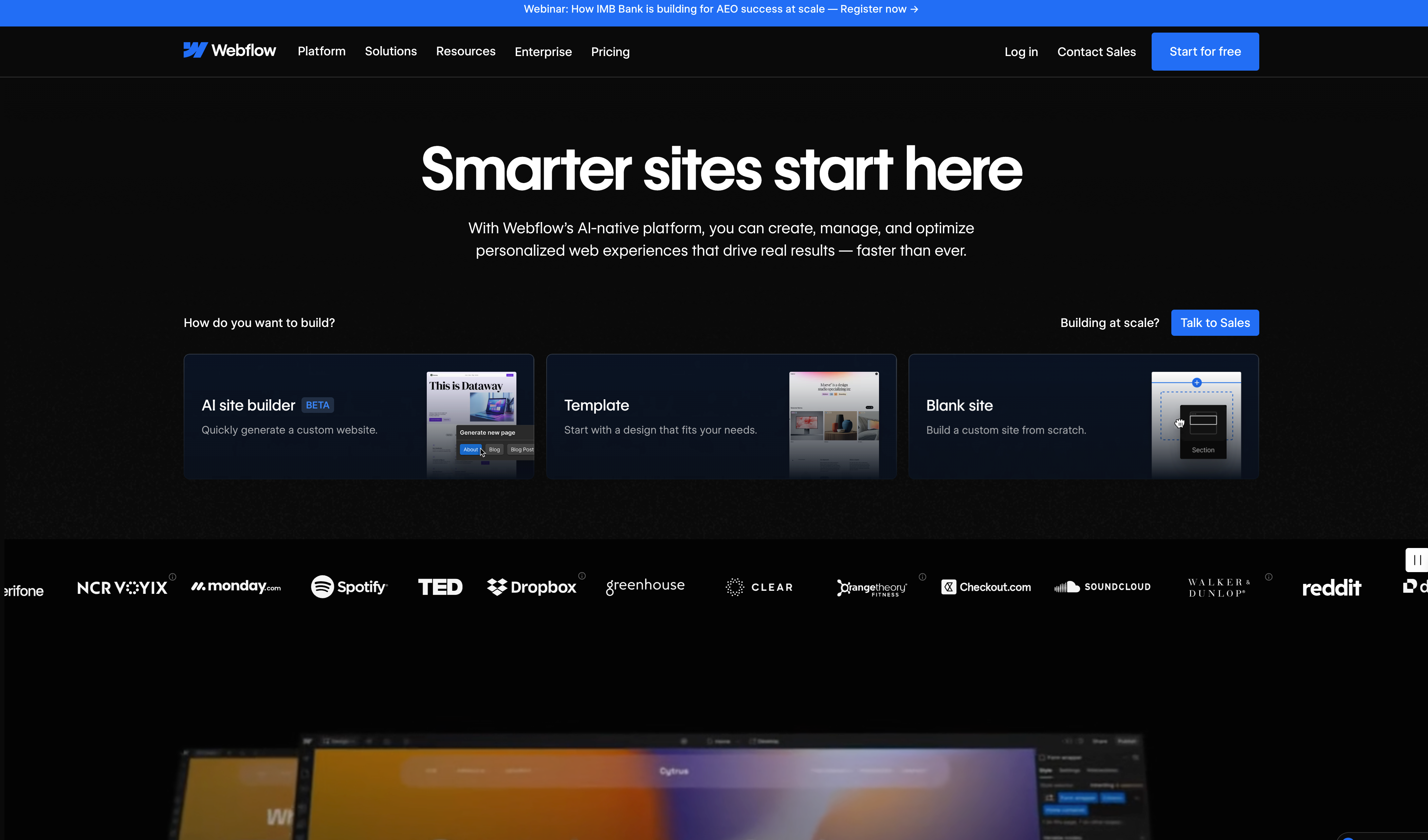
4、Webflow
Webflow 同样是一个非常强大的网页界面设计网站,它可以为用户提供可视化的编辑器,帮助用户实时掌握界面设计的呈现效果,方便设计师对作品进行内容管理和修改,时刻保证作品的最有效果。而且,Webflow 强大的协作功能也可以保证设计师们团队工作的顺利进行哦~

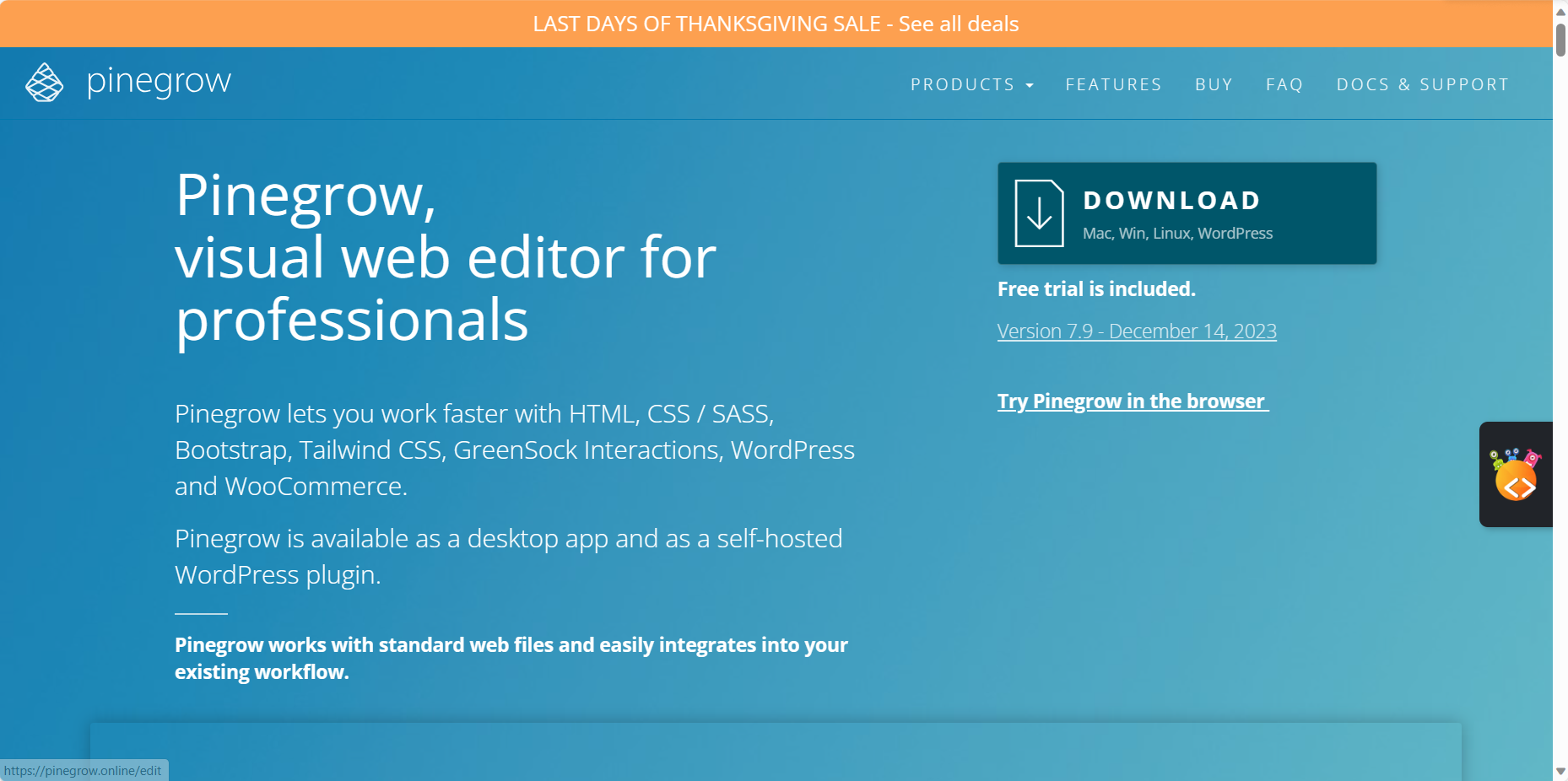
5、Pinegrow
Pinegrow 也是一个强大的可视化网页界面设计网站,它支持用户设计运行多种前端技术(如 HTML、CSS 和JavaScript),而且可以为用户提供丰富的组件库和布局工具,保证设计师们的工作效率。

总结
以上,就是关于 “做网页界面设计必看的网站” 的全部内容,文章为大家共介绍了 5 款相应的专业网页界面设计工具,大家可以根据工作需要进行选择,相信它们可以为大家实现一些与众不同的灵感创新和作品落地计划。文章的最后,小编祝大家都也可以早日创作出优秀的网页界面设计作品,收获真正创新且具有生命力的专业设计。
