网页Banner设计需要注意什么?超全设计指南
更新时间:2024-06-03 20:47:28
Banner 设计是网页宣传推广中非常普遍的一种形式,作为设计师,在设计时不仅要考虑到网页需求还要吸引用户。虽然网页 Banner 设计听起来简单,但实际上涵盖了平面设计、设计心理学、用户研究和文案设计等多个领域的知识。那么网页 Banner 设计需要注意什么?接下来我将从 Banner 组件层级来向大家逐一讲解。
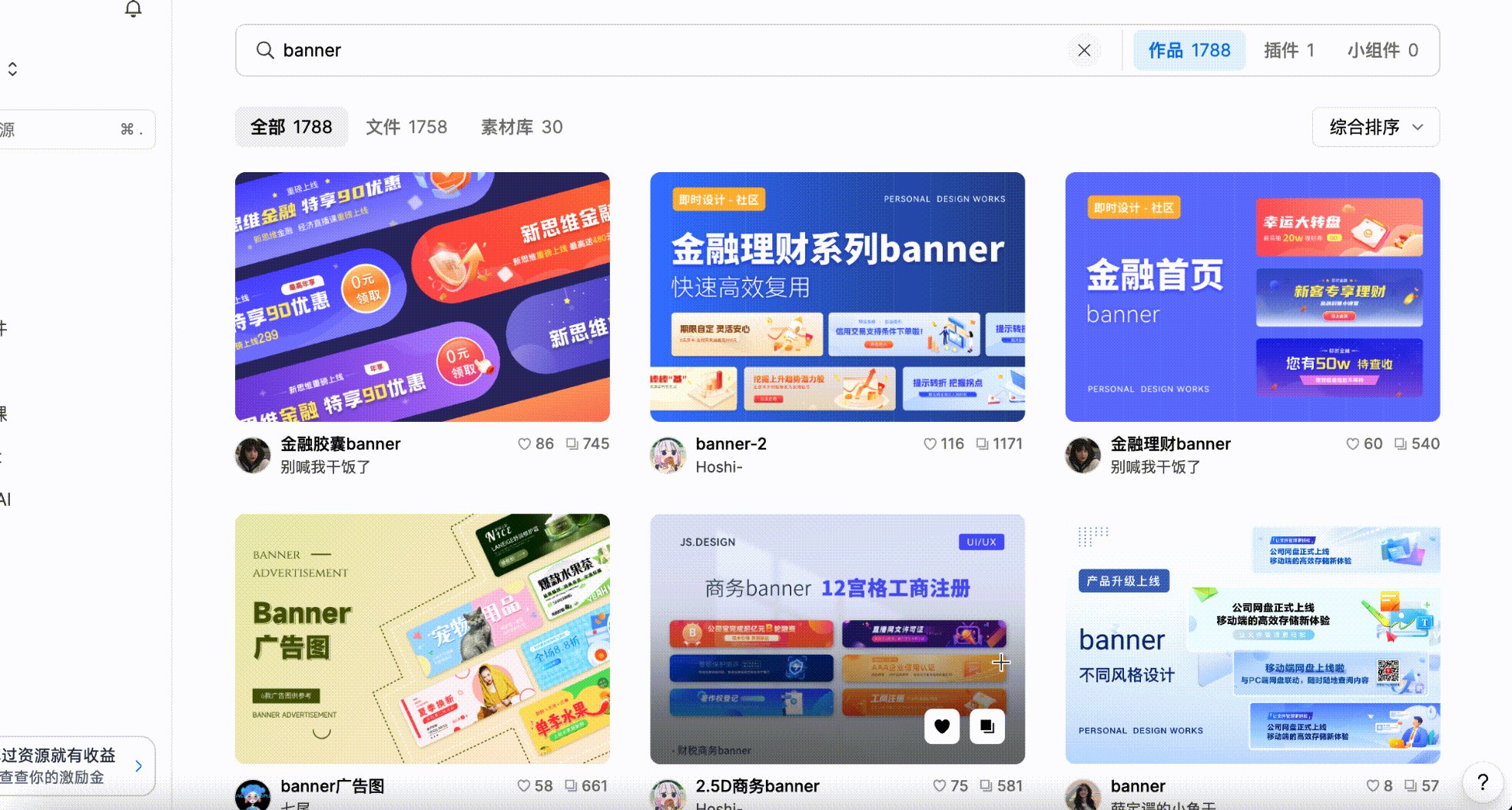
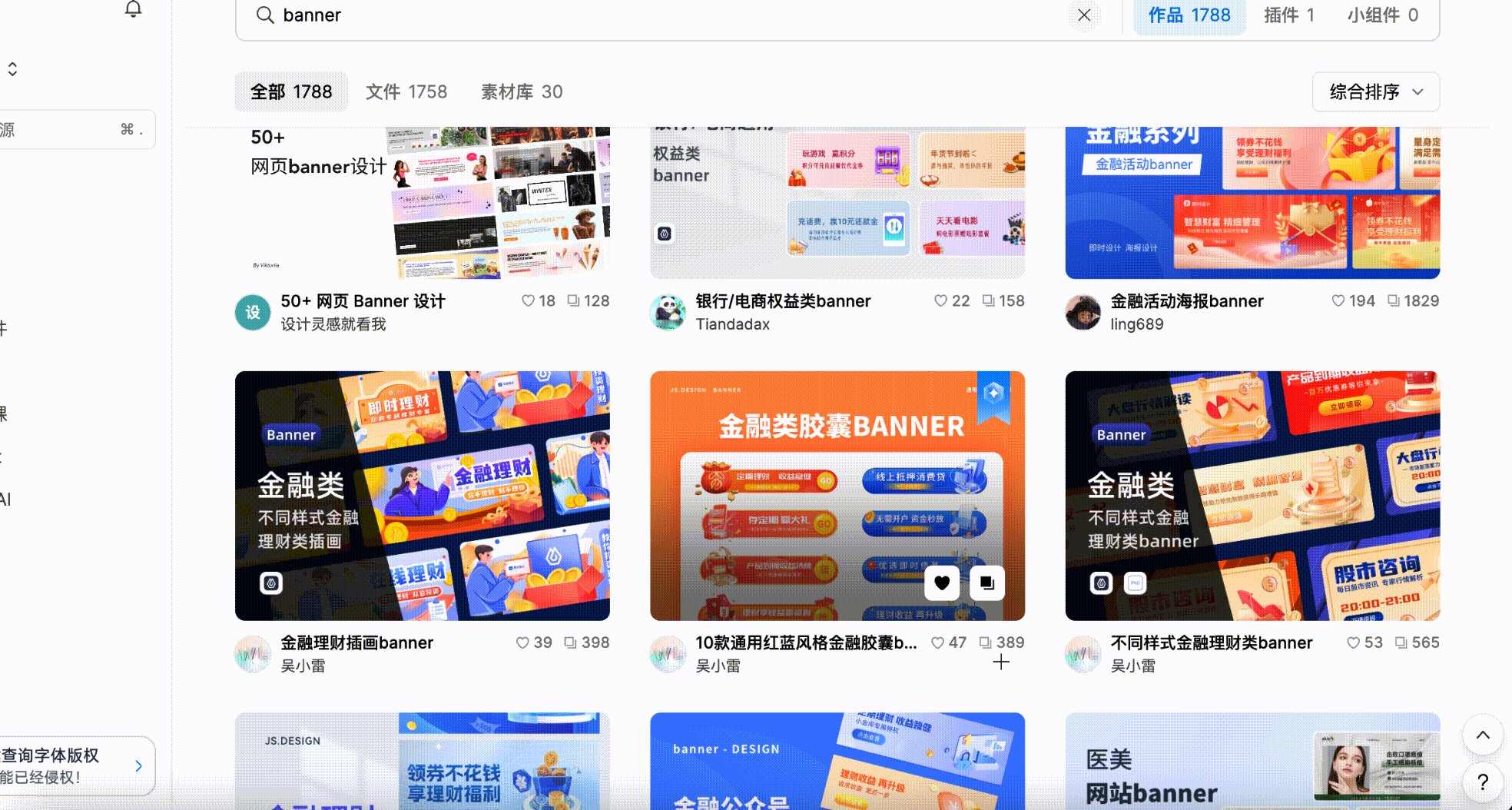
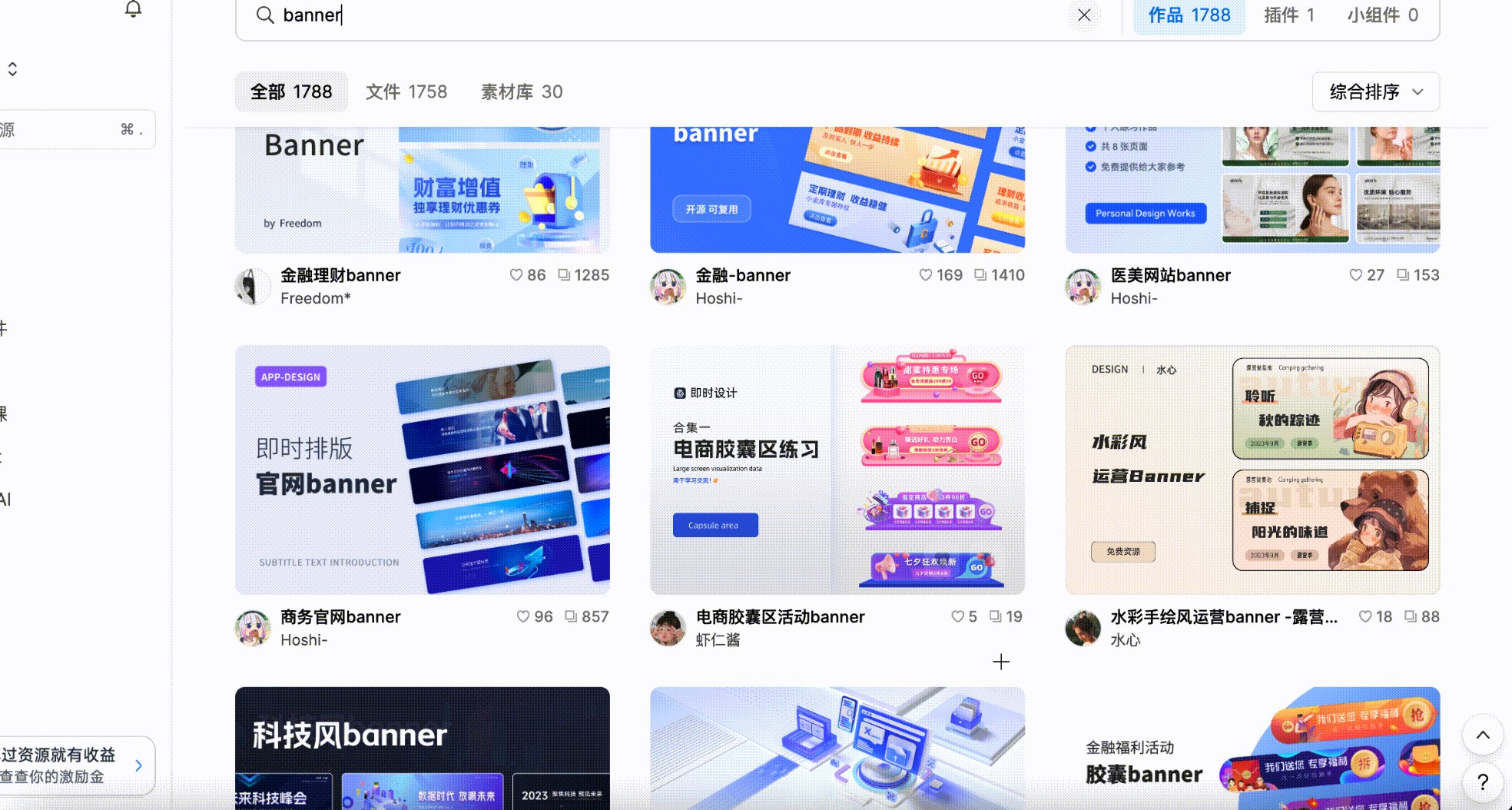
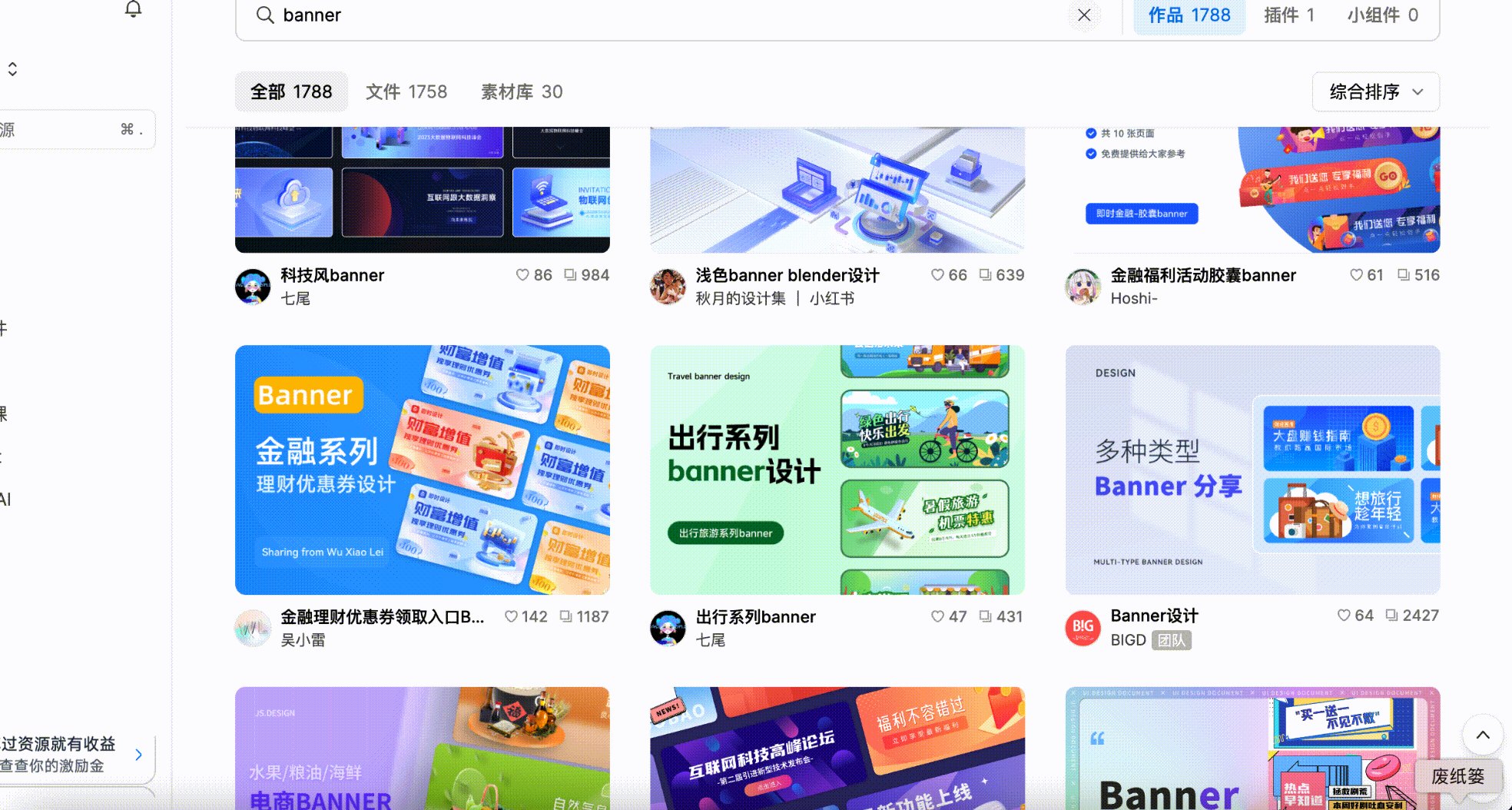
点击图片一键获取 Banner 模版
1. 文字层设计指南
在 Banner 设计中,文字层是核心内容展示,以展示文字信息为主。在设计 Banner 的时候要突出文字信息,避免过多的元素干扰。主要有以下几点:
- 字体选择上要与 Banner 主题和风格相匹配,简洁且清晰的字体更易于阅读和识别。
- 合理规划文字排版,注意字体大小、行间距和对齐方式。
- 保持文字内容要简洁明了,突出核心信息。
- 确保文字与背景之间有鲜明的对比,可以选择高对比度的两者形成对比色。
- 可以适当使用加粗、斜体、下划线等装饰技巧,提升文字的吸引力和视觉效果。
点击图片下载字体插件一键使用
2. 配图层设计指南
在 Banner 设计中,配图层是吸引用户注意力和提高视觉效果的重要因素之一。配图层通常包括产品图片、背景图片、图标等,需要根据 Banner 的主题和风格进行选择和设计。需要注意以下几点:
- 选用的图片要有高清晰度,提升整体的视觉感受。
- 注意图片的尺寸比例,避免破坏整体的视觉平衡。
- 所选图片应与 Banner 主题和风格保持一致。
- 合理布局图片,避免图片过多或重复造成用户视觉上的混乱。
3. 装饰层设计指南
在 Banner 设计中,装饰层是一种能够丰富视觉效果、提高吸引力和品牌形象的重要因素。装饰层的设计需要注意以下几点:
- 装饰元素的设计避免过于复杂或繁琐,影响传达主要信息。
- 在装饰设计中,注意不要使用过于夸张的元素,如复杂图形或过于鲜艳的颜色,可能会造成喧宾夺主影响用户体验。
- 装饰的细节处理十分重要,不管是线条的粗细还是图形的清晰度,不注意都可能造成品牌形象的损害
- 装饰层的目的是衬托和突出主体,过于复杂或花哨的装饰往往会适得其反,分散观众对主要内容的关注。
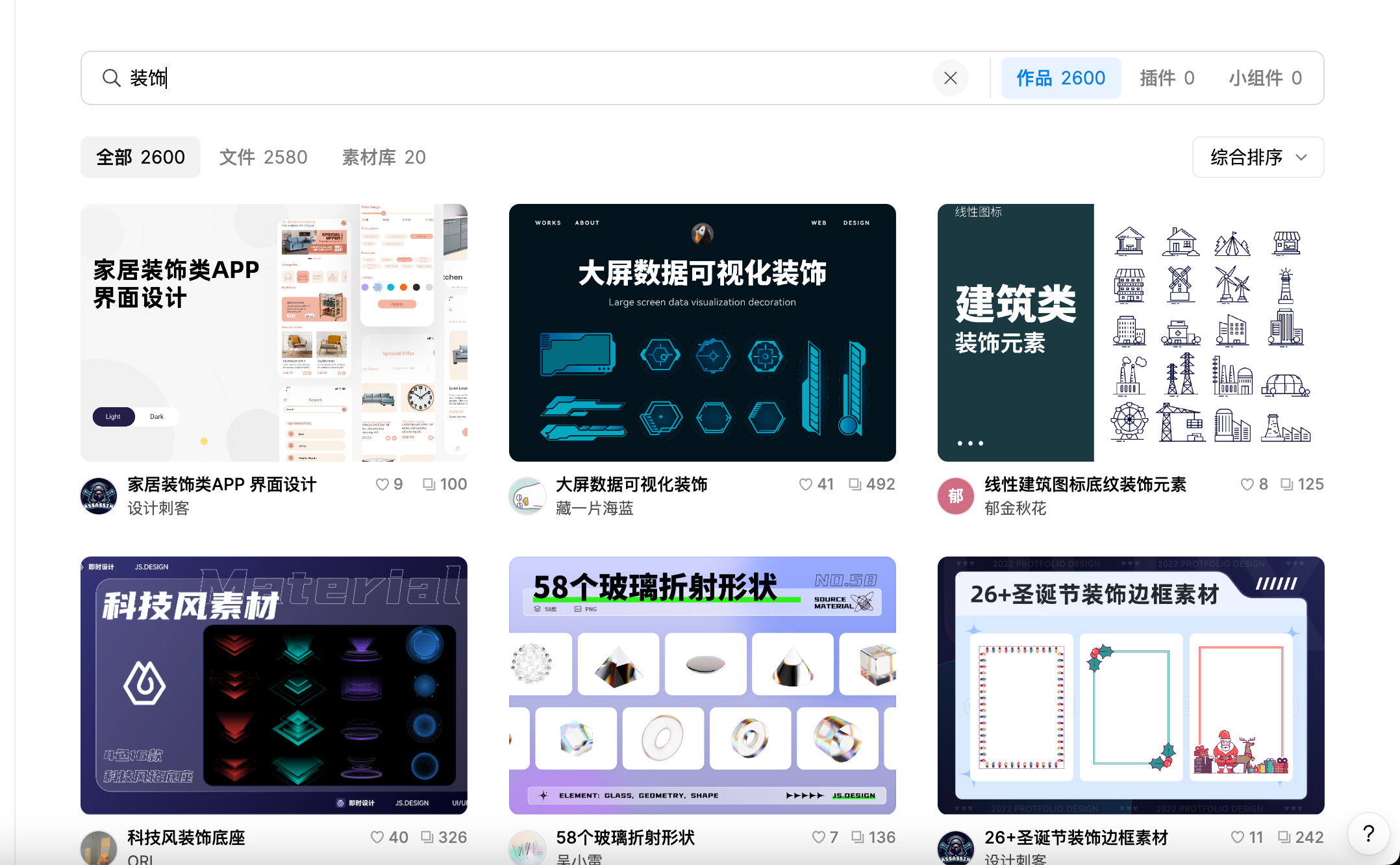
点击图片快速寻找你需要的装饰素材吧!
4. 背景层设计指南
在 Banner 设计中,背景层是整个画面最底层的部分,是衬托主体元素的重要因素。背景层的设计需要注意以下几点:
- 背景设计要与图形元素风格匹配,两者看起来相互映衬。
- 背景层的主要作用是衬托文字和主体元素,所以在设计中不能过于抢眼,以防削弱文字信息的重要性。
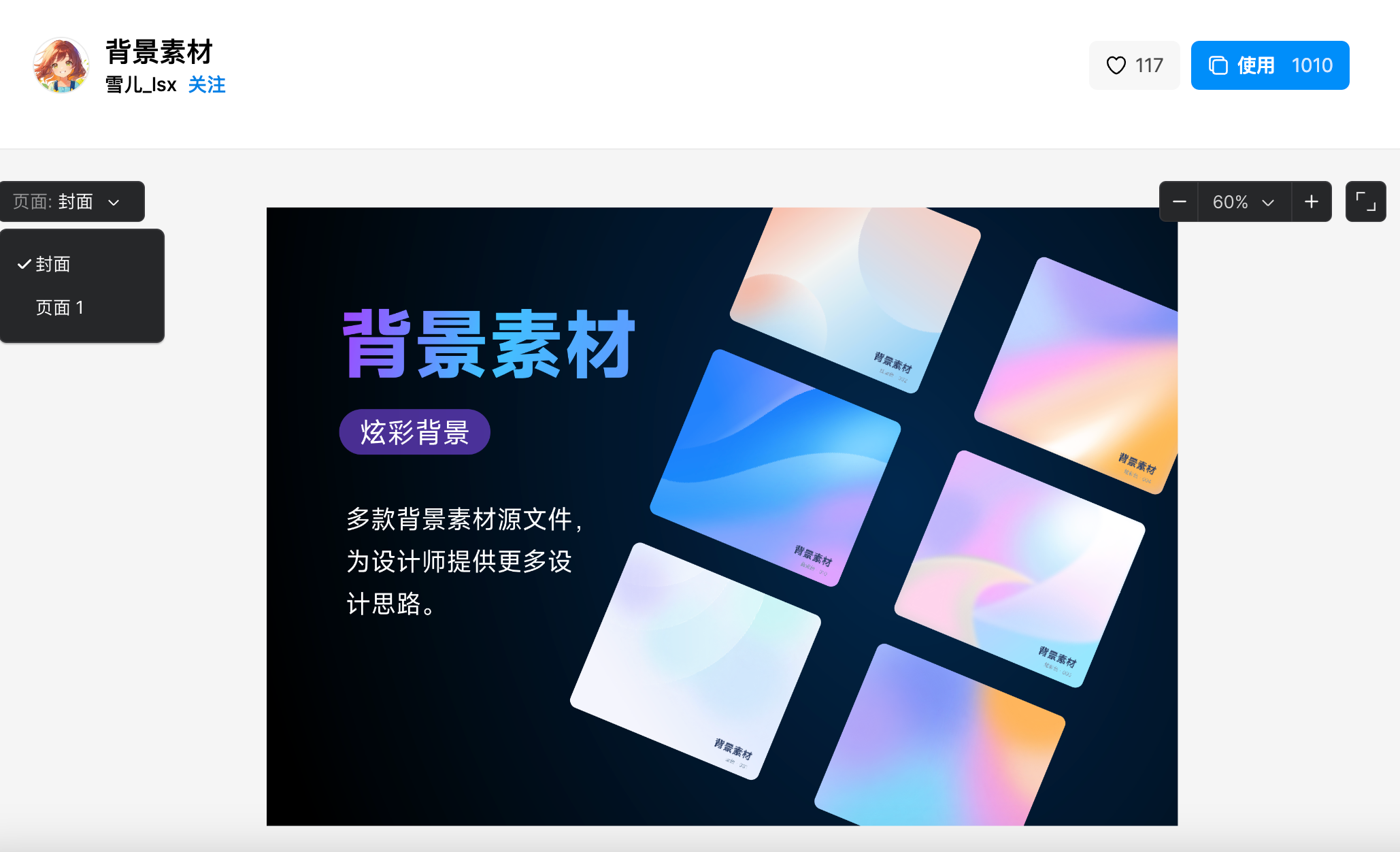
点击图片一键获取背景层模版
以上就是我向大家提醒的设计网页 Banner 设计注意的全部内容啦。一个优秀的设计不仅要追求视觉美感,更重要的是要致力于解决实际问题。设计师在创作过程中,应该始终将用户的需求和体验放在首位,贴近用户感受用户需求。希望这篇文章能够给你带来帮助。