Apple Vision Pro的空间UI设计指南
更新时间:2024-06-12 19:09:16
今年 Apple 今年可谓是给出了一个非常惊艳产品——Apple Vision Pro,随着这款全新的空间计算平台 Vision Pro 的发布,UI 设计界中的小分支空间用户界面设计引起了更多设计师的注意,咱们也要紧跟时代变化,本文将为大家呈上一份最新的 Vision Pro 空间 UI 设计指南,那么,Vision Pro 空间 UI 设计有什么值得划重点讲的吗?别急,我这就来给你们展开了讲,包括:Vision Pro 的基础控件设计和布局设计,一起来看看吧!
点击图片即可免费获取 Apple 官方设计的 Vision OS 设计规范👇包含一套全面的UI组件、视图、系统界面、文本样式、颜色样式等
1、 Vision Pro 的空间用户界面之基础控件
想在 Vision Pro 上设计出吸睛的基础控件界面?别担心,跟着小编的脚步,学习这些小窍门,你就能驾驭 Vision Pro 空间 UI 设计!Vision Pro中大部分UI系统组件都是我们已经熟知的,但有些也是全新的,逐一来看。
首先是 App 图标的设计。Vision Pro 支持最多三层图标设计,包括一个背景层和两个前景层,你可以先将背景设计成正方形,前景层使用圆形蒙版,系统会自动为图标添加深度效果。在具体设计时,记得将主体元素居中摆放,避免使用过多透明像素,这样才能最大程度保证图标的清晰度。
其次是材质的运用。Vision Pro 引入了全新的玻璃质感材质,这不只是为了视觉效果,更是为了与真实物理空间融合。在设计界面时,尽量使用这种半透明材质作为内容承载层,能够增强沉浸感。另外,对于一些需要突出的区域,可以 locally 使用不透明背景,但要避免使用全覆盖不透明窗口。
再来说说字体的调整。Vision Pro 上,建议使用更粗一些的字重,比如 iOS 上的常规字体就需切换为中等粗细,标题则需使用加粗字体,以确保无论窗口大小变化,文字都保持最佳的可读性。
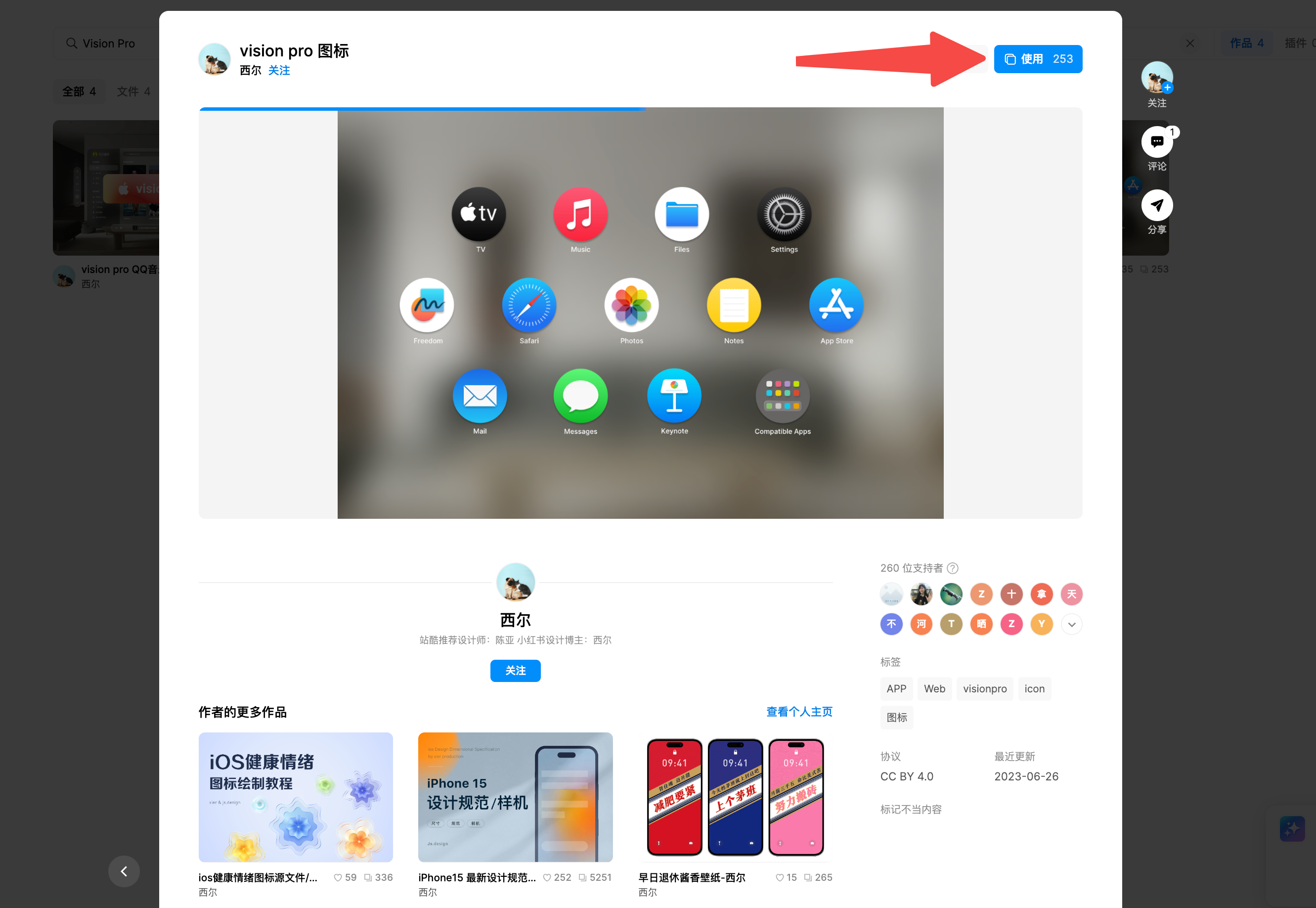
点击即可免费获取 Vision Pro 图标设计资源👇
2、Vision Pro 的空间用户界面之布局设计
在设计 Vision Pro 的空间用户界面布局时,我们首先需要从人体工程学的角度出发,确保布局设计能够提供最舒适的用户体验。毕竟,Vision Pro 是通过眼球追踪技术来实现视觉反馈的,这意味着用户将主要依赖他们的眼睛和手来进行交互。因此,我们的目标是避免让用户长时间处于不舒适的姿势,比如长时间眼高手低。
为了实现这一目标,我们应该将最重要的内容放置在用户视野最集中的区域,同时保持布局的高低错落有致。虽然用户的左右活动范围较大,但我们仍需确保布局设计不会过于夸张,以免造成用户的不便。
接下来,我们可以根据应用的复杂程度来确定窗口的大小,如果应用相对简单,使用较小的窗口可能就足够了。然而,如果应用内容较为密集,我们可以考虑采用更大的画布,并适当增加横向比例,以提供更宽敞的展示空间。
在布局设计中,我们还需要特别注意元素交互热区的大小。每个人的视力和视觉敏感度都有所不同,因此建议将交互热区的最小尺寸设置为 60pt,以确保它们容易被用户捕捉到。同时,避免设计过于小或过于密集的元素,以免影响用户体验。悬停效果的考虑也至关重要。例如,在创建列表或菜单时,我们需要在元素之间保留适当的间距,以防止悬停效果的重叠。建议的间距为 4pt,这样可以确保用户在浏览时能够清晰地区分每个元素,同时避免视觉上的混乱。
点击图片即可免费获取 Vision Pro 的页面源文件,包含了页面所有的动效和交互效果👇
好啦,以上就是 Apple Vision Pro 的空间 UI 设计指南的全部内容啦,通过本文大家应该了解到 Vision Pro 设计不仅是视觉上的革新,更关乎用户体验的深度优化。从基础控件的创新设计到布局的人体工程学考量,每一步都体现了对用户细致入微的关怀。本文还未大家提供了一些可以免费的复用的 Apple 官方的 Vision OS 设计规范和 Vision Pro 图标设计资源,以及页面动效和交互效果的源文件,欢迎大家点击注册即时设计开始你的设计吧!