如何让UI设计提效?试试这两个不错的功能!
更新时间:2025-04-16 16:33:37
作为一款 200 万设计师都在使用的云端在线 UI 设计工具,即时设计以其强大的 UI 设计能力+原型设计能力+设计标注能力,给许多 UI 设计师的工作效率提升了超多倍~今天本文给大家介绍即时设计的:「绝对定位」和原型「入场事件、离场事件」功能,做 UI 设计提效 3 倍,就靠这 2 个功能!一起来看看吧!
即时设计「绝对定位」
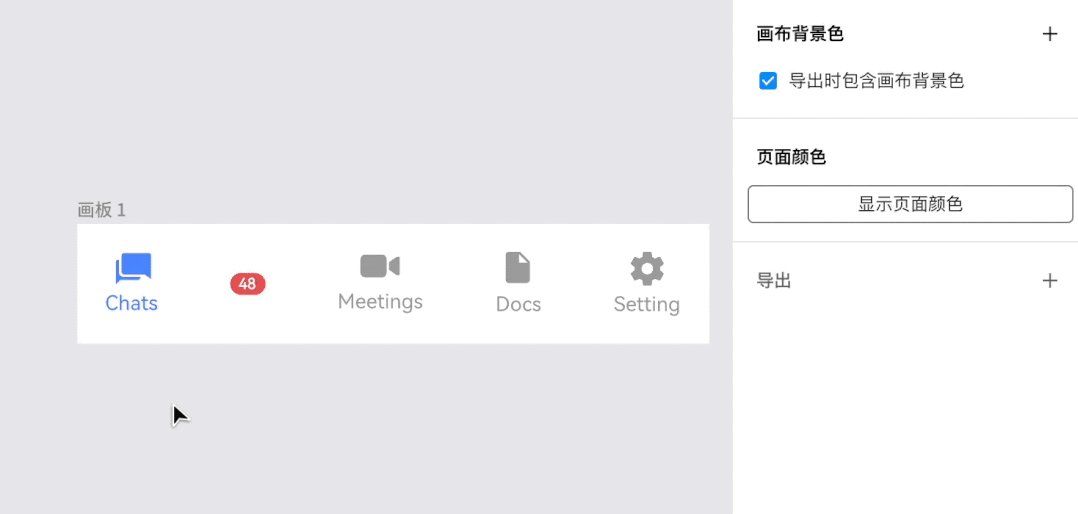
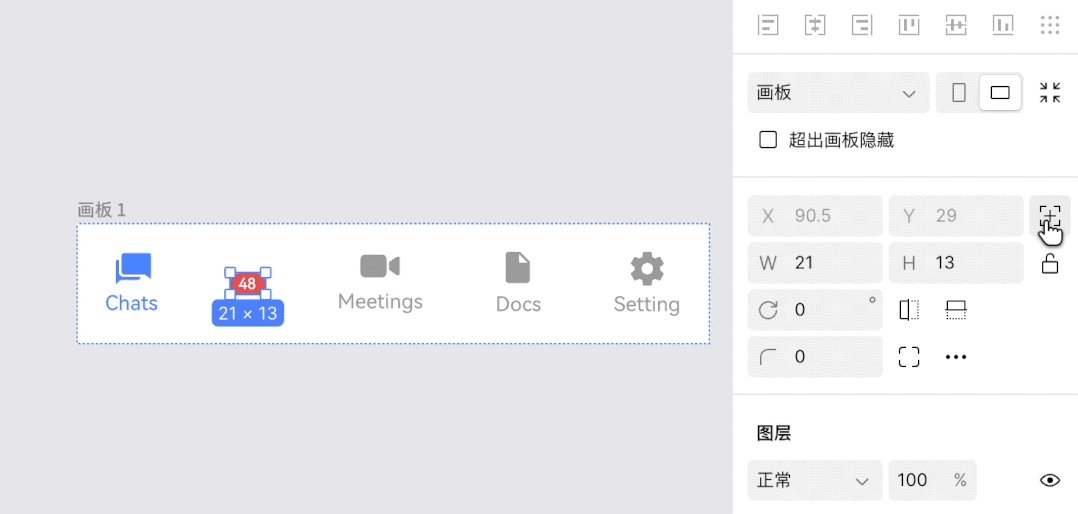
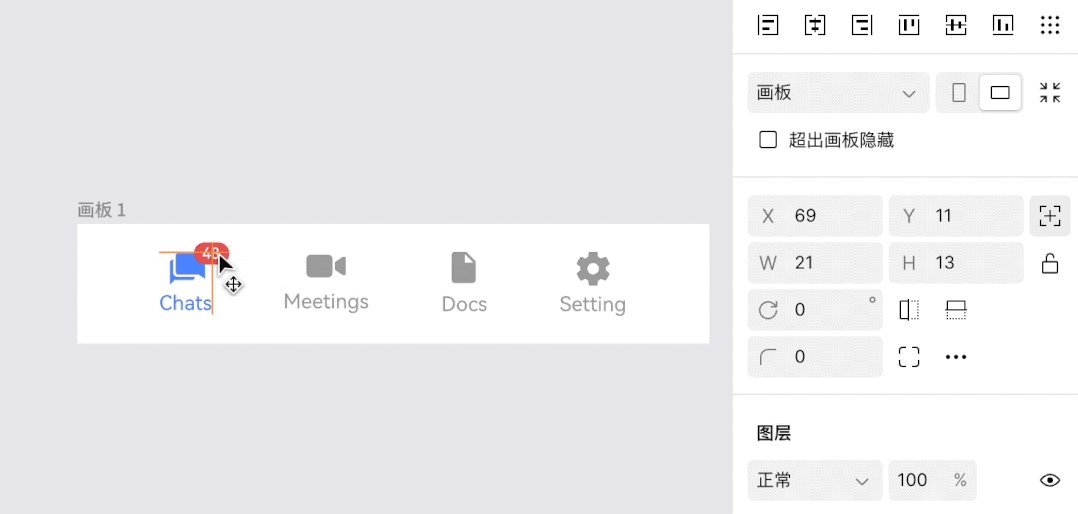
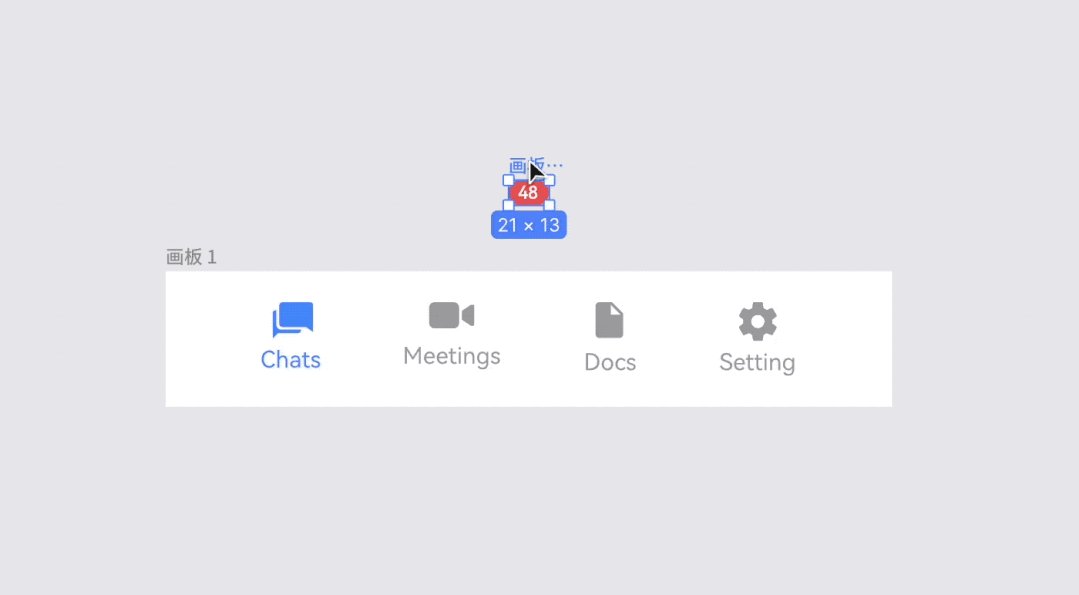
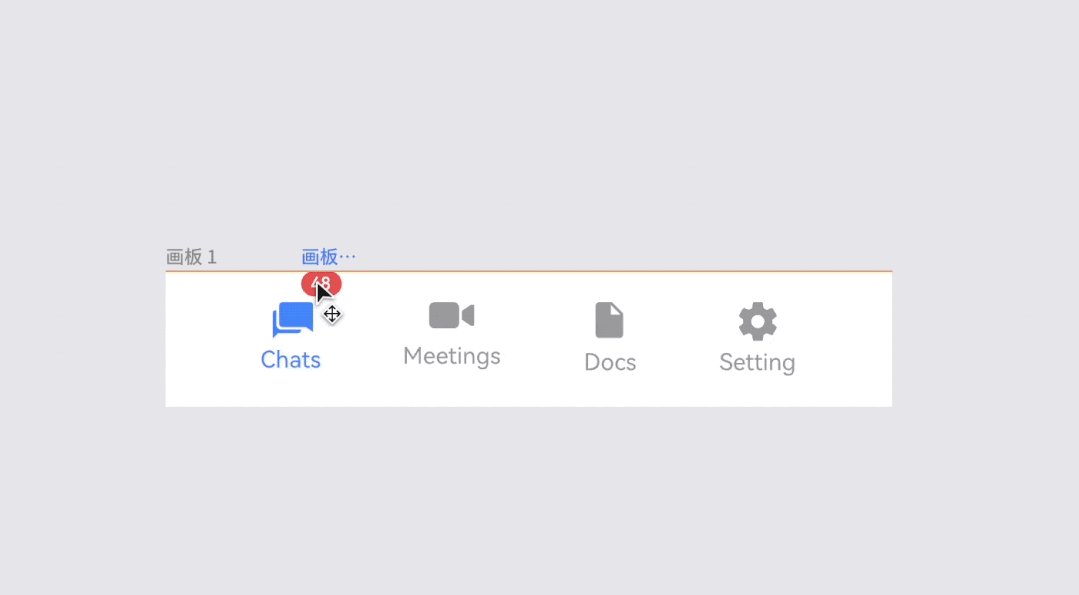
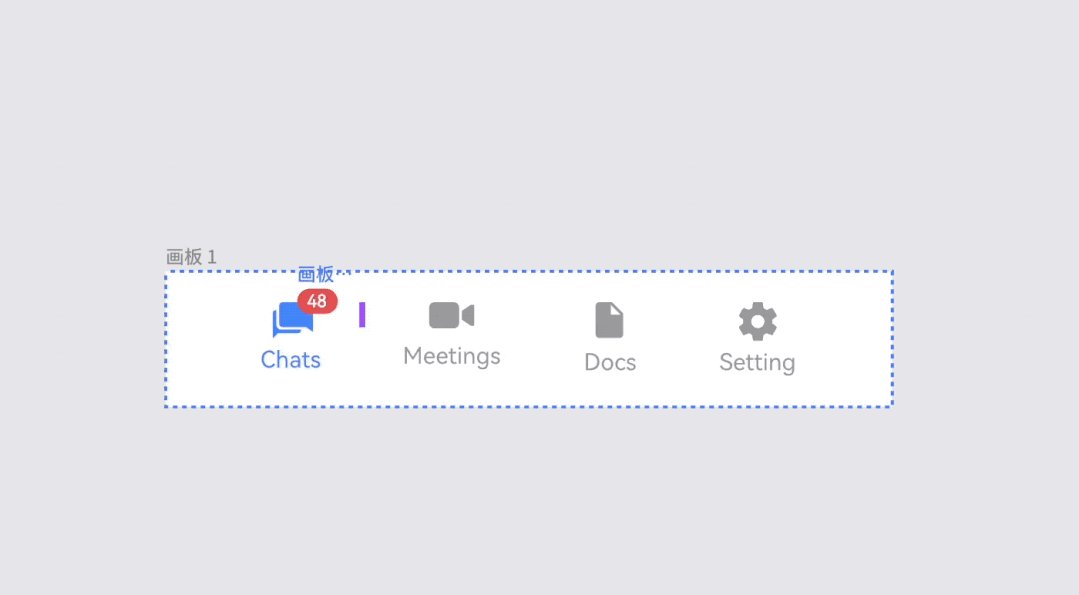
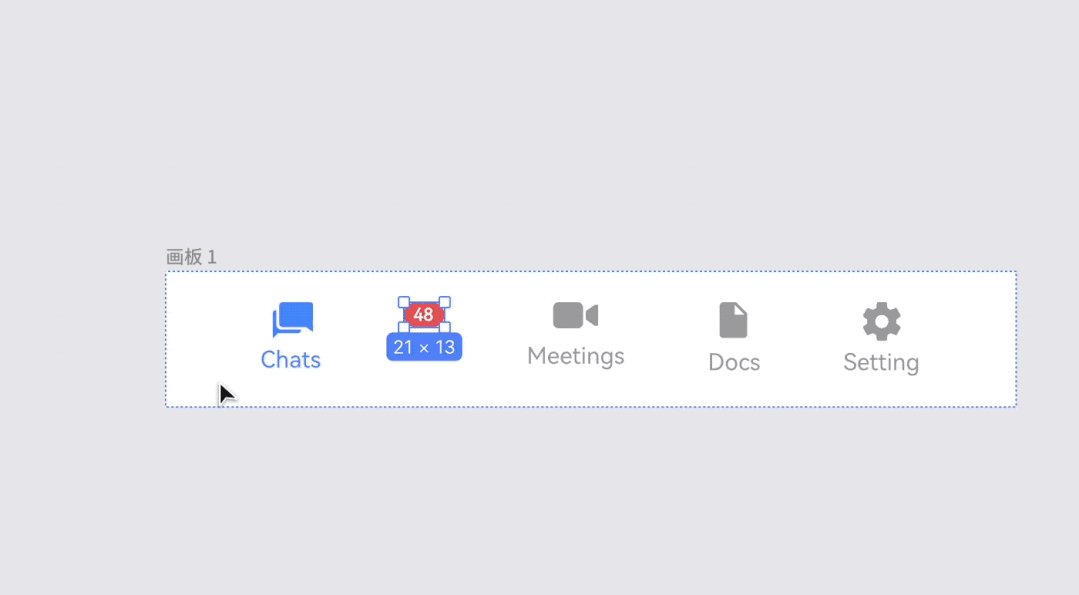
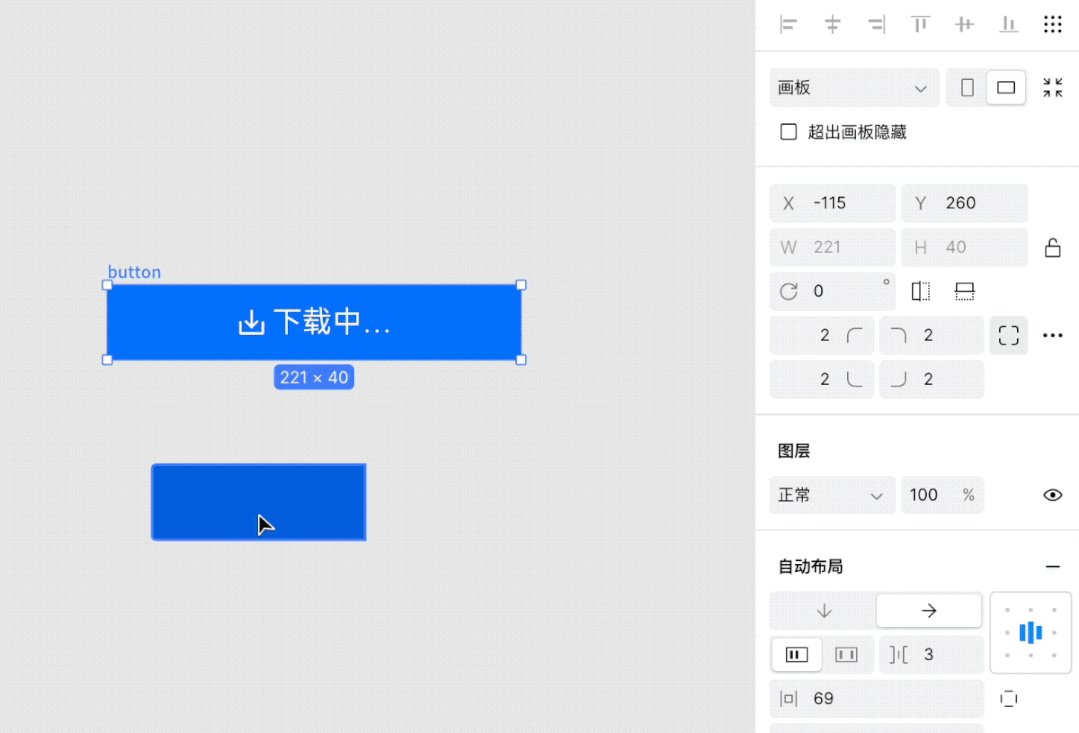
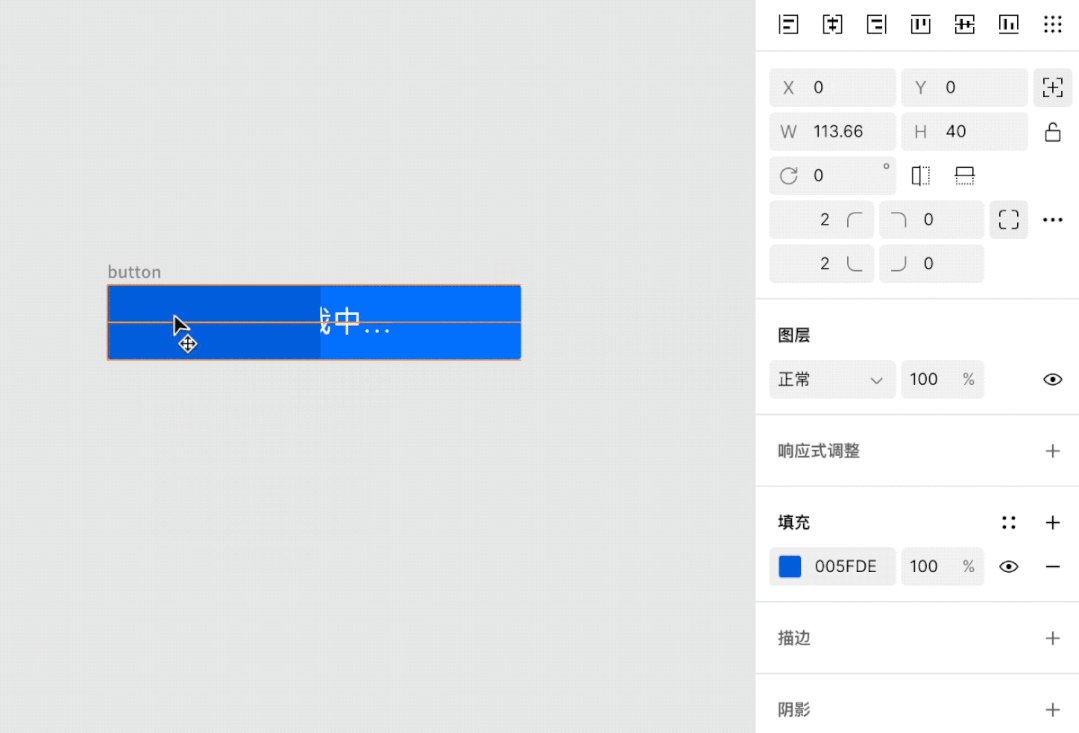
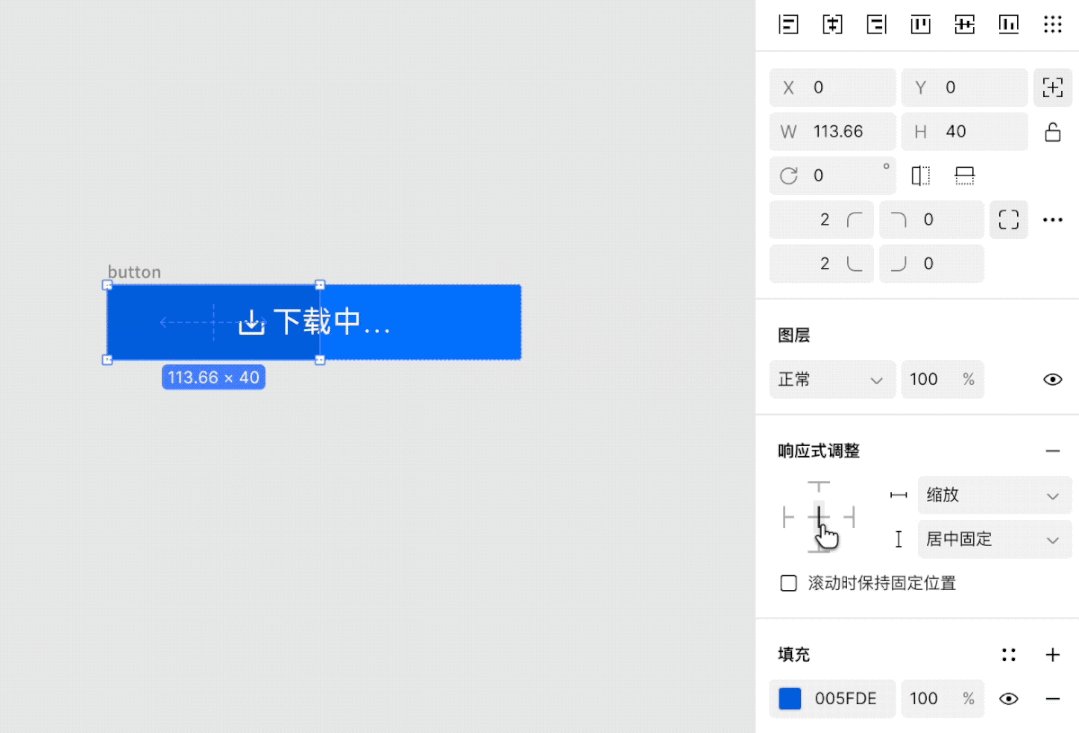
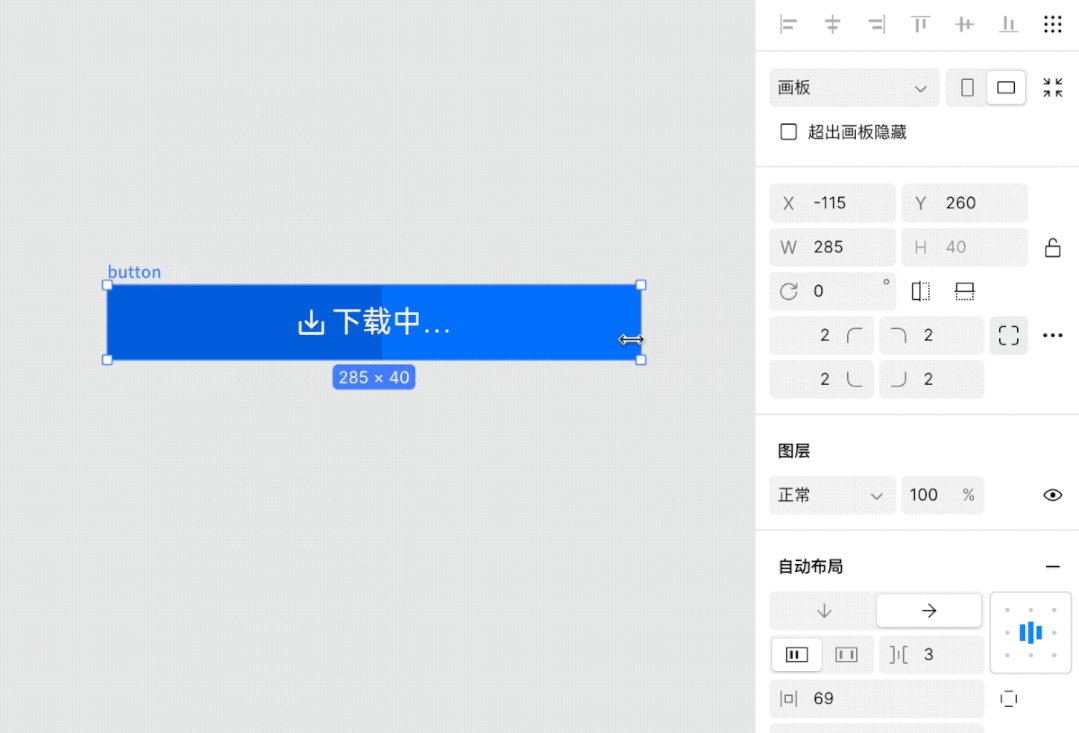
使用即时设计的自动布局可以轻松实现调整内部内容时的自动排布,省去了手动逐个修改的麻烦。但是,在添加角标等灵活元素时,这些元素也会受到自动布局规则的限制,无法随意摆放。

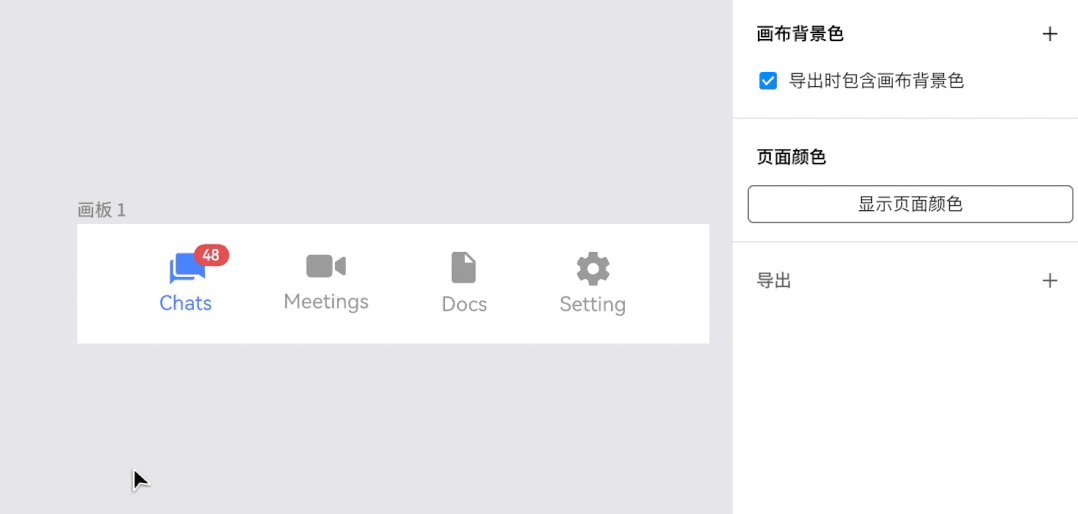
这时,即时设计新增的功能——「绝对定位」就派上用场了。通过给任意内部元素添加「绝对定位」,就可以让它们摆脱自动布局的限制,自由摆放在任何位置。
点击下方图片立即体验👇
此外,即时设计的「绝对定位」还可用于添加更多灵活的元素,比如为已有卡片添加标签、按钮或logo。而且,使用「绝对定位」还可以为元素设置更多的约束,比如让它们随位置或尺寸的变化而自适应。总之,「绝对定位」为设计师们提供了更加智能、灵活的界面布局设计方式,值得大家去尝试。

即时设计原型「入场事件、离场事件」
网页加载后自动播放的动画效果,也可以用即时设计的原型功能快速模拟呈现了!

原型设计是设计工作流程中非常重要的一部分,它能帮助设计师更好地模拟产品的最终形态和真实的操作场景,并帮助他们测试交互方案,完成后续的优化迭代。

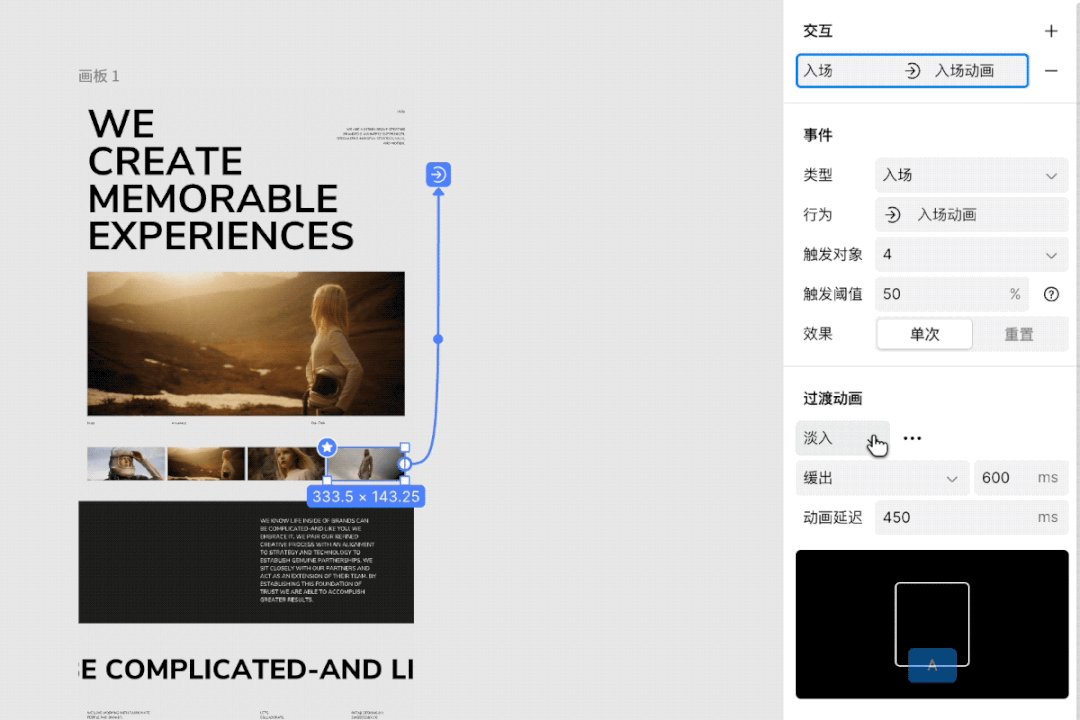
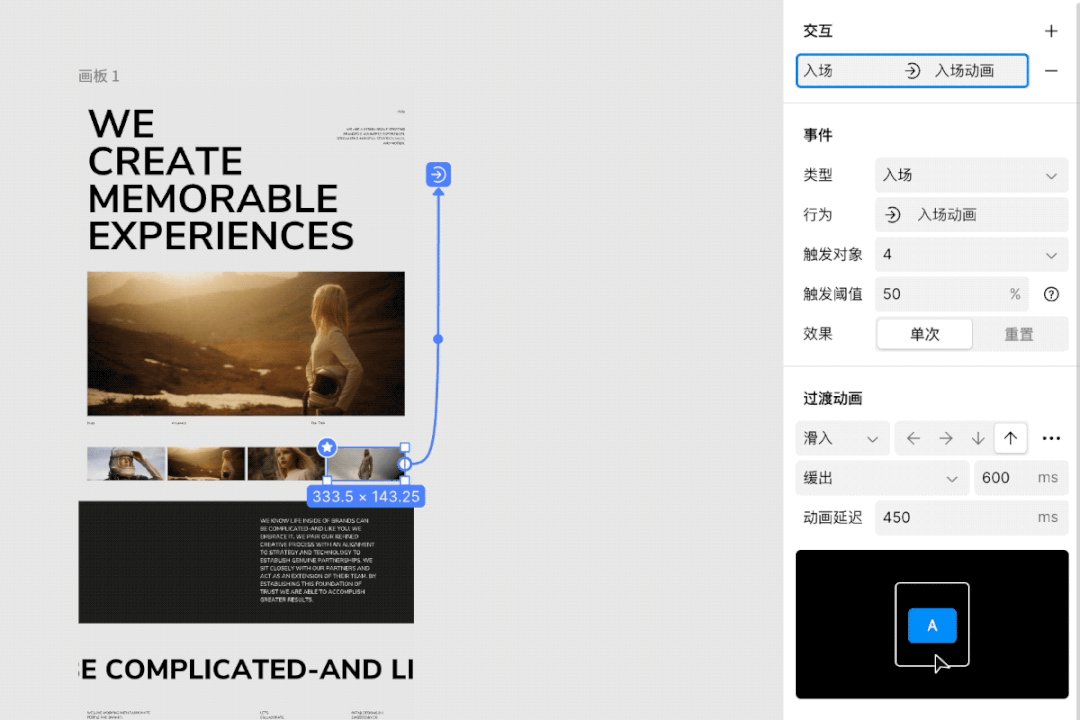
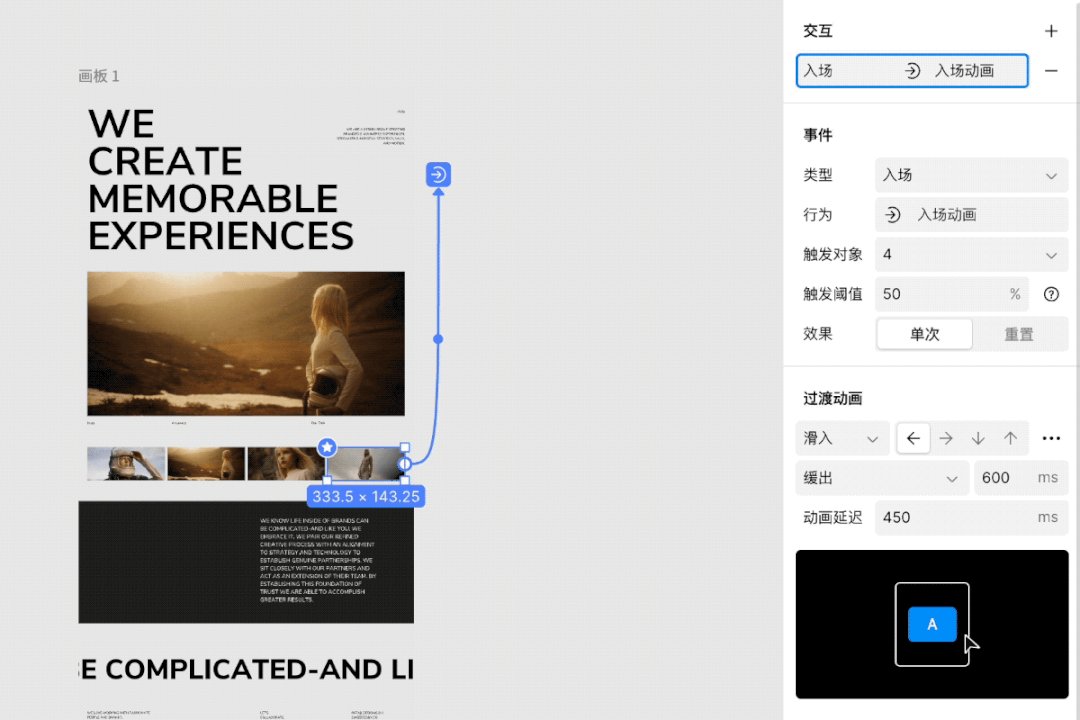
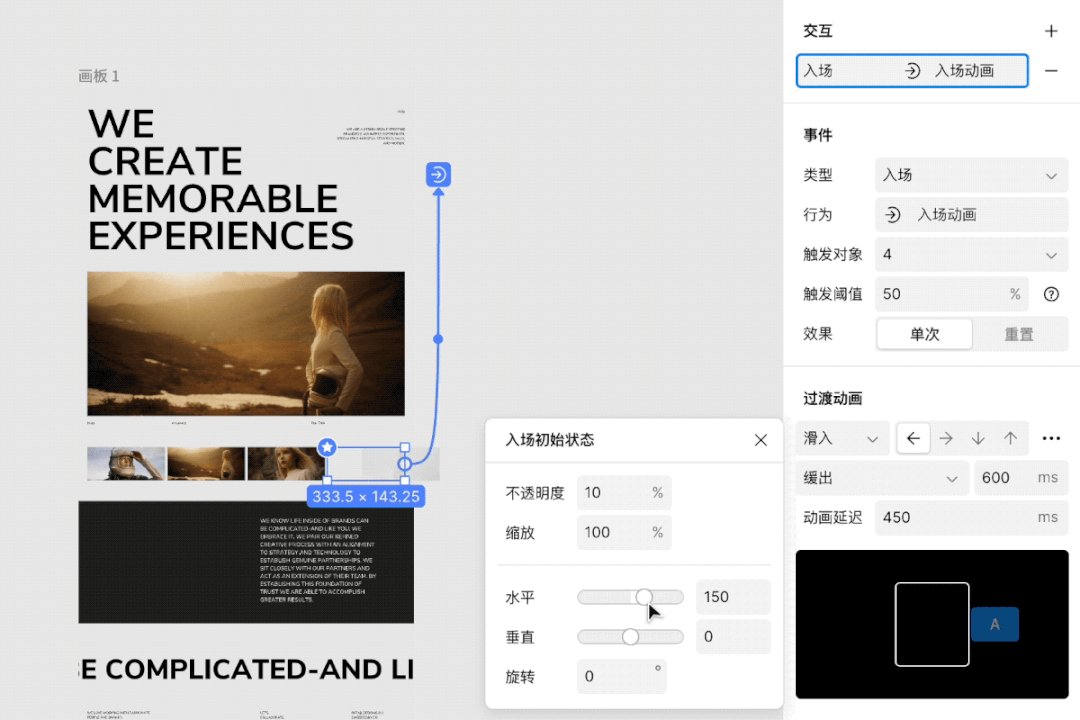
即时设计提供了原型功能,可以用来设计点击、拖拽、悬停等需要人工触发的交互事件。此外,即时设计还提供了新的原型功能——入场事件和离场事件,可以用来模拟自动触发动画效果的场景,比如页面首次加载进入时或滚动浏览页面时。用户可以在即时设计中自由设置动画触发时机、触发对象、动画效果等,并使用预设的过渡动画直接在右侧面板内预览动画效果,无需来回切换页面。同时即时设计还支持用户根据自己的需求进行更详细的自定义设置!怎么样,一起用即时设计原型功能设计更灵动、更炫酷的页面吧~

以上就是关于即时设计的「绝对定位」和原型「入场事件、离场事件」功能的全部内容,是时候尝试一下这 2 个功能啦。除此之外,即时设计还有超多其他功能,点击立即体验👉即时设计。