有效提升用户体验的UI设计技巧总结
更新时间:2025-07-23 20:29:29
在产品开发阶段,用户界面设计(User Interface,简称 UI 设计)扮演着至关重要的角色,包括对软件的人交互、操作逻辑、界面美观的整体设计,它不仅关注产品的功能性,还要关注用户的整体满意度。它涉及到市场调研开始,经过设计、开发、测试、最终交付给用户的全过程,UI 设计的核心目标是提升用户于产品的互动的质量,确保用户在使用产品时获得积极、愉悦的体验。那么,这篇文章主要是为大家介绍有效提升用户体验设计的 UI 设计技巧总结,感兴趣的伙伴可以来看看吧~
1、什么是 UI 设计?
UI 设计是专注于额提高用户子啊使用产品、系统或者服务时的满意度和小笼包的设计理念和过程,它涉及到用户于产品交互的各个方面,包括情感,行为、功能和感知体验。UI 用户体验设计的目标是确保产品不仅易于使用,而且能够提供愉悦和有意义的用户体验。UI 用户体验设计的关注点在于用户使用产品的体验,它的主要目的是改善用户于产品之间的交互方式,帮助用户更轻松的使用产品。想要创建更合理舒适的用户体验设计,在前期需要收集有关用户需求、喜好和操作习惯方面的资料。在产品中使用出色的用户体验设计,有助于提高产品的可用性和用户满意度。

2、提升用户体验的 UI 设计技巧
- 导航和流程:设计直观的导航系统,减少用户的学习成本,提高效率。
- 按钮和图标:确保按钮和图标易于识别和使用,提供清晰的反馈。
- 颜色和对比:使用对比色来突出重要元素,同时考虑色盲用户的可访问性。
- 优化错误页面:设计友好的错误页面,提供有用的错误信息和解决方案。
- 超链接和文本:使用清晰的超链接和文本样式,避免误导用户。
- 注重表单:简化表单流程,减少用户输入,提供自动填充功能。
- 优化设备:确保产品在不同设备和屏幕尺寸上都能良好工作。
- 排版和可读性:使用合适的字体和排版,确保内容易于阅读。
- 有效利用空白:合理利用空白区域,避免界面过于拥挤,提高可读性。
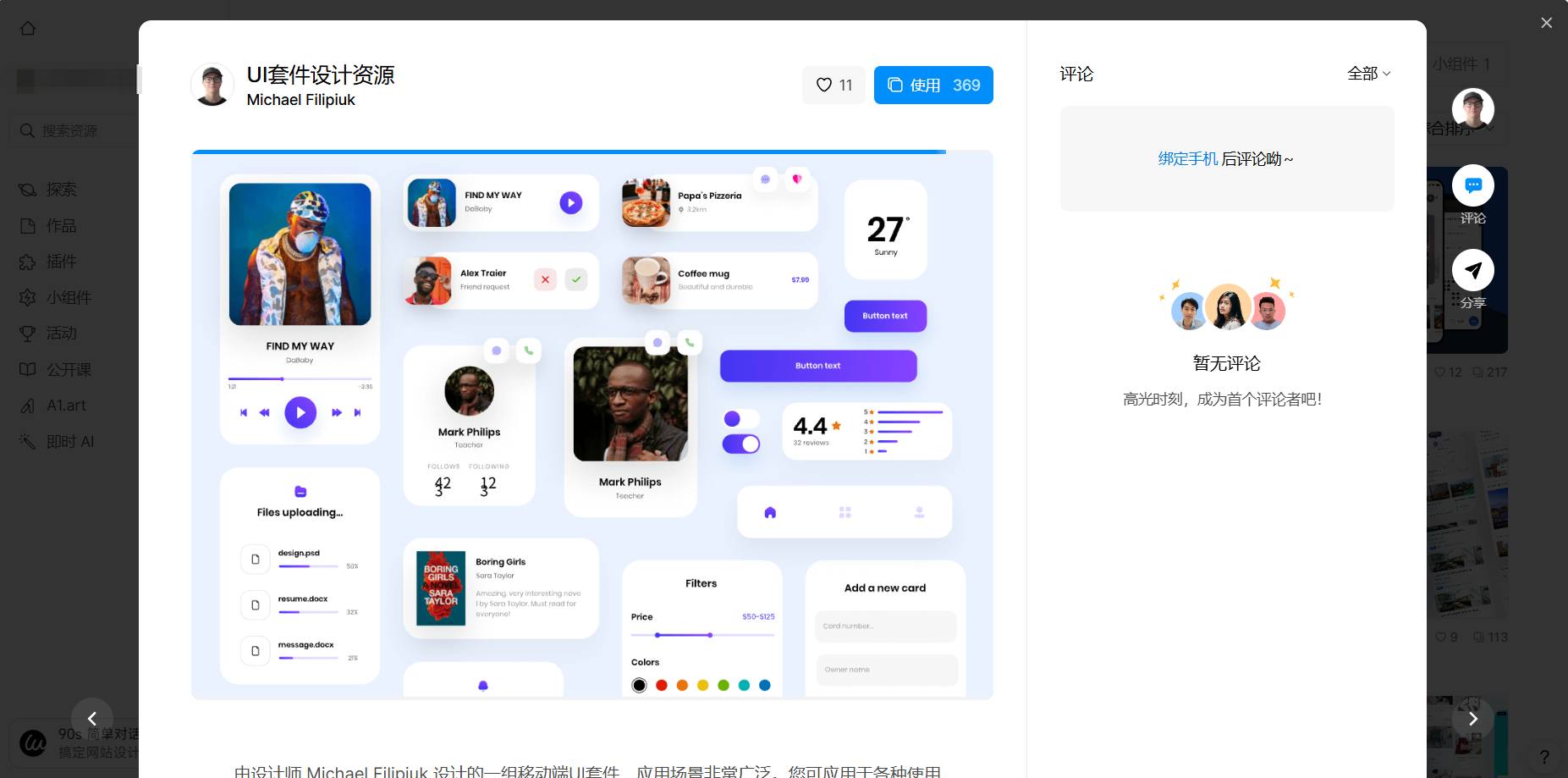
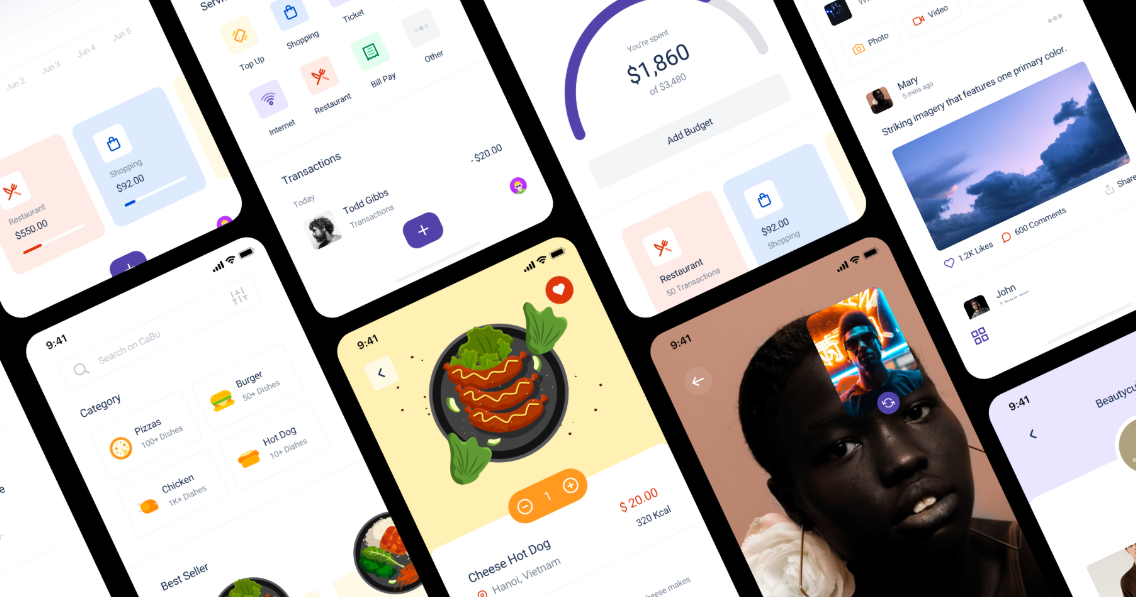
点击图片即可免费获得 UI 套件设计资源👇
- 学会深入了解你的用户
想要提升用户体验?那么,第一步就是要学会深入了解用户。用户是你的研究对象,以用户为中心的 UI 设计不会让你的设计偏离方向。 UI 用户体验设计的过程一般是先对用户进行研究,包括用户访谈、调查问卷、用户观察和日常行为研究等,这些信息对于创建符合用户需求的设计非常重要,你只有深入了解用户的需求、痛点、行为模式和期望,才可以获得比较完美的 UI 用户体验设计。
- 设定明确的目标是关键
在正式开始 UI 设计之前,明确产品的目标和用户的目标也是至关重要的。这可以帮助你的设计团队集中精力解决问题,然后可以确保设计的决策与业务目标和用户需求保持一致等。

- 使用一致性设计原则
统一的控件样式和操作反馈在触发相同的操作,而不同的界面视觉语言打乱了用户界面的使用惯性,给产品的易用性大大折扣。此外,视觉上的不规范也会对设计团队的后续的视觉规范管理产生一定的影响,对产品的品牌行也有造成一定的混乱感。因此想要有效提升用户体验的 UI 设计技巧,UI 设计师一定要遵循一致性的设计原则技巧。一致性是提升用户体验的关键。一致的设计元素,如颜色、字体、图标和布局,可以帮助用户建立对产品的熟悉感,减少学习成本。
- 强调界面的视觉层次
UI 设计师一般通过大小、颜色、对比度和位置等视觉手段,可以创建清晰的界面的视觉层次感,引导用户的注意力。这有助于用户快速识别重要信息和功能。比如,可以通过字体的大小来重点突出或者引导用户的下一步操作;颜色也是强大的沟通工具,可以影响用户的情绪和行为,选择一个合适的颜色方案不仅可以增强品牌的辨识度,还可以提高信息的可读性和界面的美观性。
- 保持简洁的界面
简洁的界面有助于用户快速理解如何使用产品。所以,在设计的过程中,还是要遵循“少即是多”的原则。同时要去除不必要的元素,减少干扰,突出关键功能,可以帮助用户更高效地完成任务。

- 设计直观的导航系统
直观的导航系统可以帮助用户轻松地在产品中找到他们真正需要的信息或者功能。我们在设计导航时,考虑使用面包屑、下拉菜单、侧边栏或底部导航栏等元素,并确保它们在所有页面上都易于访问。
- 使用清晰的字体
字体的选择对于阅读体验至关重要。选择易读的字体,并确保文本大小和行间距适合阅读。此外,避免在同一页面上使用过多的字体样式,以保持设计的一致性和专业性。
- 优化按钮和控件
按钮和控件是用户与界面交互的主要方式。确保它们的大小适中,易于点击,并且具有清晰的标签和反馈。对于移动设备,考虑到手指操作的便利性,按钮和控件应该足够大,以减少误操作。
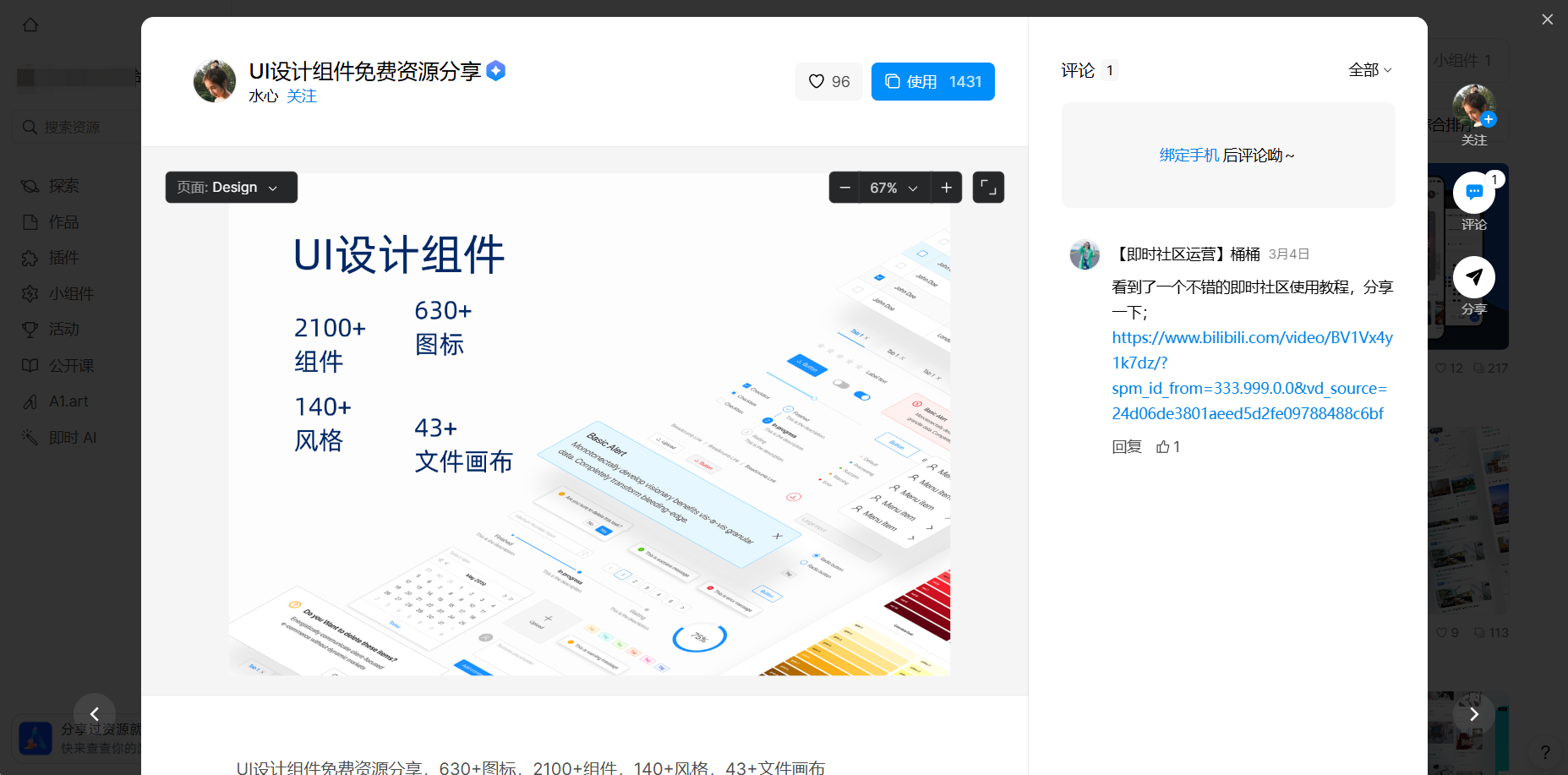
点击图片即可免费获得 UI 设计组件免费资源分享👇
- 提供即时反馈
用户在与界面交互时,即时反馈可以增强用户的控制感和满意度。例如,当用户提交表单时,显示一个确认消息;当操作失败时,提供错误提示和解决方案。这种反馈机制可以帮助用户理解他们的操作结果,并指导他们进行下一步操作。
- 考虑可访问性
可访问性设计确保所有用户,包括残疾人士,都能使用产品。这包括为视觉障碍用户提供屏幕阅读器支持,为听力障碍用户提供字幕,以及确保足够的颜色对比度和字体大小,以便所有用户都能轻松阅读和操作。
- 进行用户测试
用户测试是验证设计决策和提升用户体验的有效方法。通过观察用户如何与产品交互,可以发现潜在的问题和改进点。用户测试可以采取多种形式,如可用性测试、A/B测试和焦点小组讨论。

- 持续迭代和优化
UI 设计是一个持续的过程,需要不断地迭代和优化。用户需求和技术的发展永远不会停滞不前,所以,UI 设计师应该定期回顾和更新设计,以保持产品的竞争力和吸引力。
- 利用数据驱动设计决策
数据分析可以提供宝贵的见解,帮助设计师做出更明智的设计决策。通过跟踪用户行为、收集反馈和分析性能指标,设计师可以了解哪些设计有效,哪些需要改进。
- 创造情感连接
优秀的 UI用户体验设计,不仅仅是功能性的,它还能创造情感链接,通过故事讲述、个性化体验和情感化设计,可以增强用户与产品之间的联系,提高用户的忠诚度。
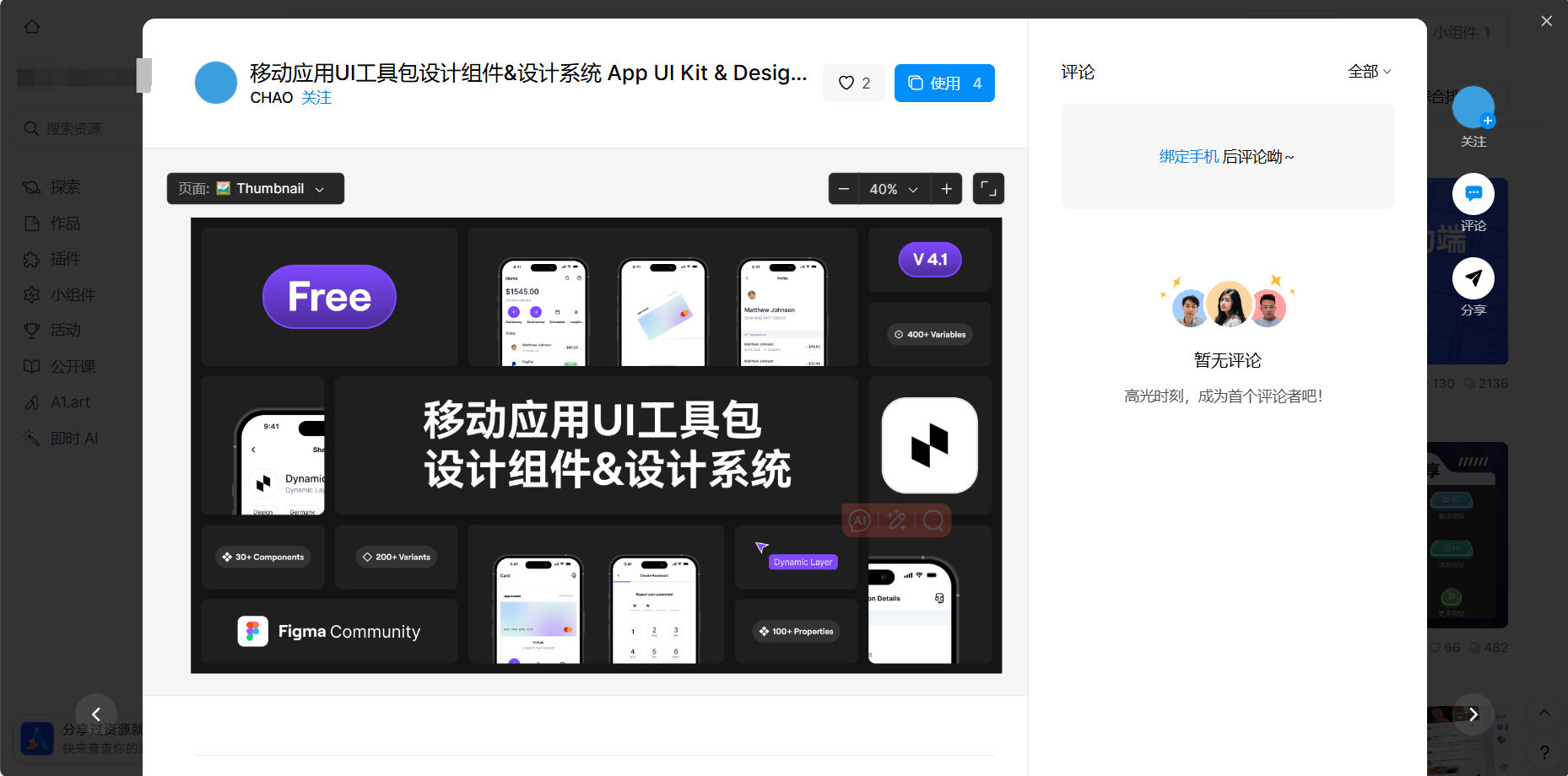
点击图片即可免费获得移动应用 UI 工具包设计组件&设计系统👇
3、用户体验的五要素
用户体验的五个层次是由 Jesse James Garrett 在其著作《用户体验要素》中提出的,这五个层次构成了用户体验设计的基础框架,帮助设计师从战略到视觉层面全面考虑产品与用户的互动。除了 UI 设计的一些技巧,我们还可以从更加宏观的角度去观察,比如,战略层、范围层、结构层、框架层、表现层面。
- 战略层(Strategy Layer):这是最底层,也是最抽象的一层,它涉及到产品的目标和用户的需求。在这一层,设计师需要定义产品应该提供什么样的服务和价值,以及产品如何满足用户的需求和期望。这包括了用户细分、用户研究、市场调研等内容。
- 范围层(Scope Layer):在明确了战略目标和用户需求之后,范围层关注的是将要构建的具体功能和内容。这一层涉及到产品的功能规格和内容需求,包括确定产品将提供哪些特性和功能,以及这些功能如何满足战略层确定的目标。
- 结构层(Structure Layer):结构层关注于产品的各种交互方式和信息的组织结构。这包括了交互设计和信息架构,设计师需要考虑用户如何通过不同的界面与产品互动,以及如何组织内容以便用户能够轻松地找到他们需要的信息。
- 框架层(Skeleton Layer):框架层涉及到产品的界面设计,包括导航系统、信息设计、界面设计等。这一层是用户与产品交互的直接接触点,设计师需要考虑如何通过布局、按钮、控件等元素来帮助用户有效地完成任务。
- 表现层(Surface Layer):最顶层是表现层,它关注于产品的感官体验,包括视觉设计、排版、颜色和图像等。这一层是用户最直观感受到的,它影响着用户对产品的第一印象和情感反应。

这五个层次从内到外构建了一个完整的用户体验,每个层次都建立在前一个层次的基础之上,共同构成了用户与产品互动的整体体验。通过这五个层次的分析和设计,我们可以确保产品不仅在功能上满足用户需求,而且在感官和情感上也能给用户带来愉悦的体验。
4、用户体验设计的流程
- 用户研究:通过调查、访谈、观察等方法收集用户的需求、偏好和使用习惯。
- 信息架构:组织和结构化产品的内容,使其易于用户理解和导航。
- 交互设计:设计用户与产品之间的交互方式,包括界面元素的布局和行为。
- 界面设计:创建视觉元素,如颜色、字体、图像等,以提升产品的美观性和可用性。
- 用户测试:通过用户测试和用户反馈来评估和改进设计。

5、总结
UI 设计不仅仅是关于创造一个视觉上吸引人的界面,更重要的是它如何影响用户的体验。设计师需要理解用户需求、设计的过程遵循一致性设计原则、强调视觉层次和颜色方案、设计直观的导航和使用清晰的字体是非常重要的、在设计过程中,保持优化按钮和控件和提供即时反馈、考虑可访问性和进行用户测试和持续迭代,可以显著提升用户体验。以上就是为大家介绍的 UI 设计技巧总结,这些内容不仅适用于网页设计,也适用于移动应用和其他数字产品的界面设计。通过将这些原则和技巧融合设计实践中,设计师可以创造出更加人性化、高效和愉悦的用户体验,还有更多有趣的内容就在即时设计,感兴趣的伙伴可以来看看吧~