Adobe XD如何彻底卸载?
更新时间:2026-01-16 11:17:48
通过 Adobe XD,我们可以创建带有交互效果的网页原型图,精美的网页 UI 界面,对于网页设计师来说,Adobe XD 是一款功能强大的设计工具。但当我们不再需要这个软件,Adobe XD如何彻底卸载?针对这个问题,本文将提供关于Adobe XD的卸载方法,以及推荐一个拥有 Adobe XD 同款设计效果,但无需进行下载操作的在线设计工具。接下来,围绕“Adobe XD的卸载方法”这个关键词,本文将展开详细解说。
1、通过注册表编辑器来卸载 Adobe XD
除了使用官方提供的 Creative Cloud Cleaner 工具来卸载 Adobe XD 之外,我们还可以通过电脑中的注册表编辑器来卸载 Adobe XD。使用注册表编辑器来卸载 Adobe XD 的操作步骤如下:
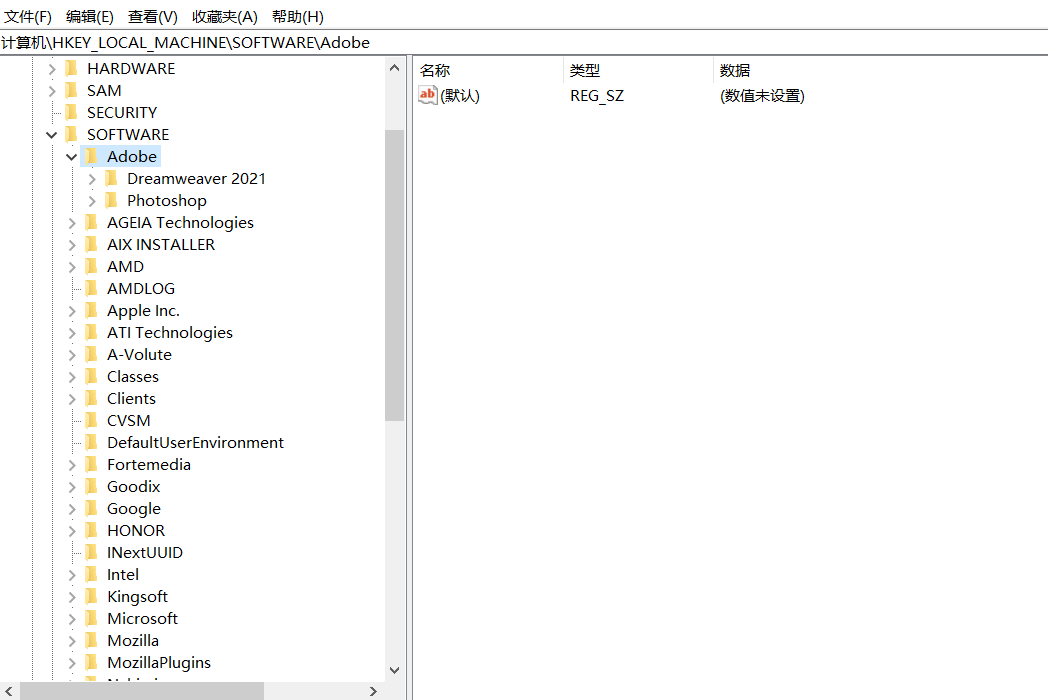
(1)使用快捷键“Win + S”打开搜索框,在搜索框内输入“注册表编辑器”并运行打开。在注册变编辑器左侧文件目录中查找“HKEY_LOCAL_MACHINE”目录并打开。
(2)在“HKEY_LOCAL_MACHINE”目录下打开“SOFTWARE”子目录,寻找“Adobe”文件夹,将“Adobe”文件夹下的 Adobe XD 相关文件删除。
(3)删除完“HKEY_LOCAL_MACHINE”目录下的 Adobe XD 相关文件之后,接着再去查找其他目录下的“SOFTWARE”子目录,同样打开“SOFTWARE”子目录下的“Adobe”文件夹删除 Adobe XD 相关文件。

2、在线进行 Adobe XD 网页原型设计工作
相比于 Adobe XD,即时设计提供的在线工作方式,降低了设计工作中的内存占用,保证设计师拥有流畅的设计过程。
无需设计师手动上传设计效果,即时设计采用了云端存储方式来存储设计数据,自动保存设计操作,轻松追溯历史版本。在画布操作界面,点击鼠标右键调用“小组件”功能,通过鼠标拖放小组件,即可轻松制作网页原型图。比如轮播图,导航条,下拉菜单等小组件,都自带交互效果,设计师无需再手动添加。
关于网页原型设计图的导出操作,可以在画布上运行 Code.fun 插件直接导出 HTML 设计代码,让网页原型设计更快一步。
👇使用即时设计,在线便可进行网页原型设计工作,多种交互效果手动拖放小组件便可实现
总结
以上便是关于Adobe XD如何彻底卸载的全部内容。本文不仅提供了通过注册表编辑器卸载 Adobe XD 的方法,还推荐了拥有 Adobe XD 同款设计效果,但是可以在线使用,降低内存占用的专业设计工具——即时设计。即时设计的小组件已经减少了在网页原型设计中需要设计师手动操作的步骤,提供的小组件大部分都自带交互效果,无需设计师再手动添加。网页设计内容还可以通过 HTML 代码形式导出,加快了网页原型设计的进程。