UI界面设计中的简约设计风格应该怎么做?
更新时间:2025-08-05 15:08:15
你知道吗?现在很多 UI 界面都喜欢采用轻便直观的设计风格,其中最受欢迎的就是简约设计啦!简约设计不仅美观,而且还非常实用,简直就是美观性与功能性的完美结合,让用户操作起来更加得心应手。那么,你想知道如何打造简约设计风格吗?其实很简单,只需要合理利用空间、精选色彩、简化字体和图像,就可以轻松实现啦!接下来,我会详细地为大家讲解简约风格设计的窍门,让你也能轻松掌握这门设计技巧!
1、UI 界面设计中的简约设计风格
UI 界面设计中的简约设计风格是一种最少的设计元素来实现最大效果的设计理念。通过减少不必要的装饰和复杂的视觉元素专注于功能和内容,用清晰简洁的方式呈现信息和界面。这种风格强调空间的合理利用,色彩的节制选择,以及字体和图像的简化使用,简约设计风格能够帮助用户快速聚焦于核心功能,减少认知负担,从而提升整体的用户体验。
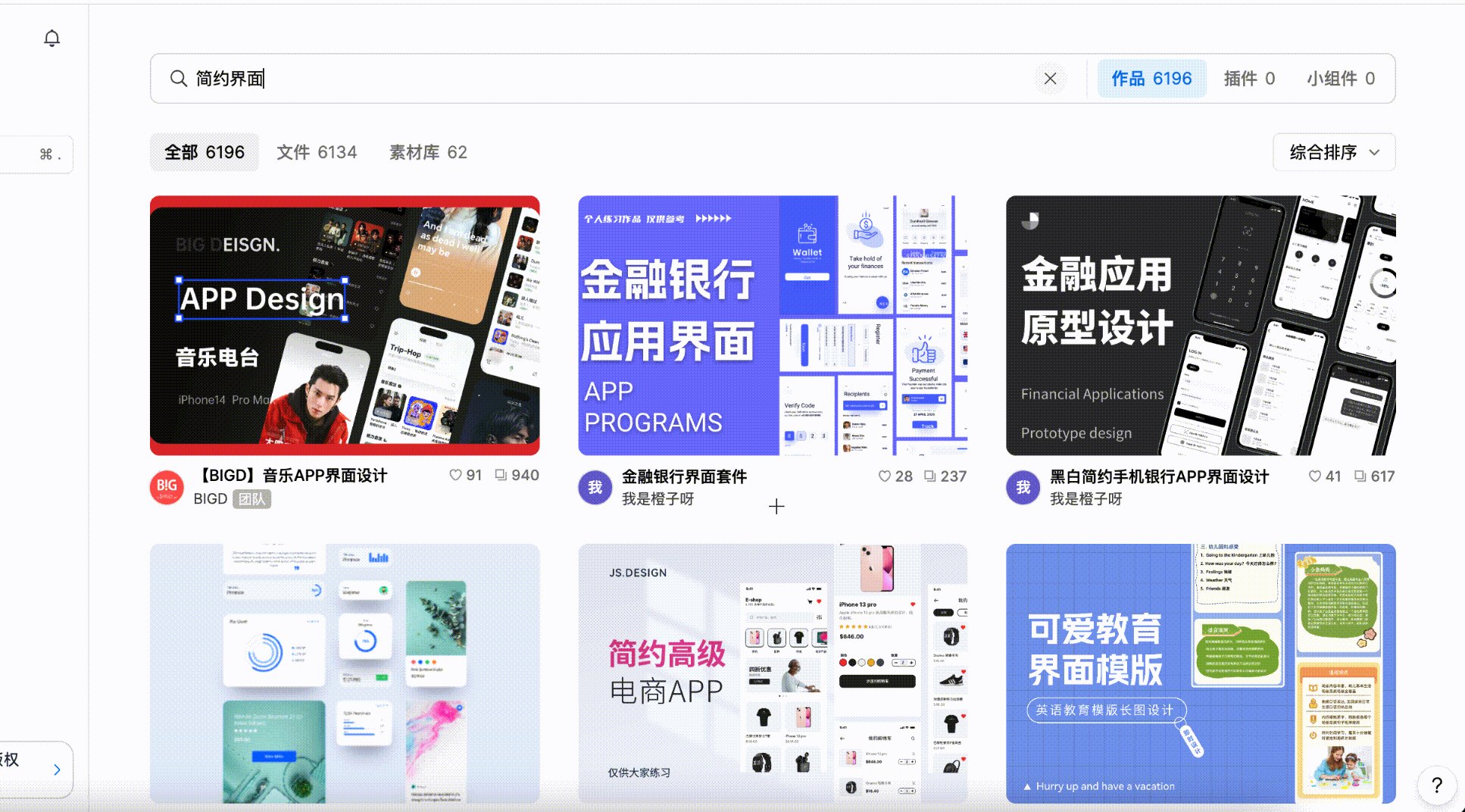
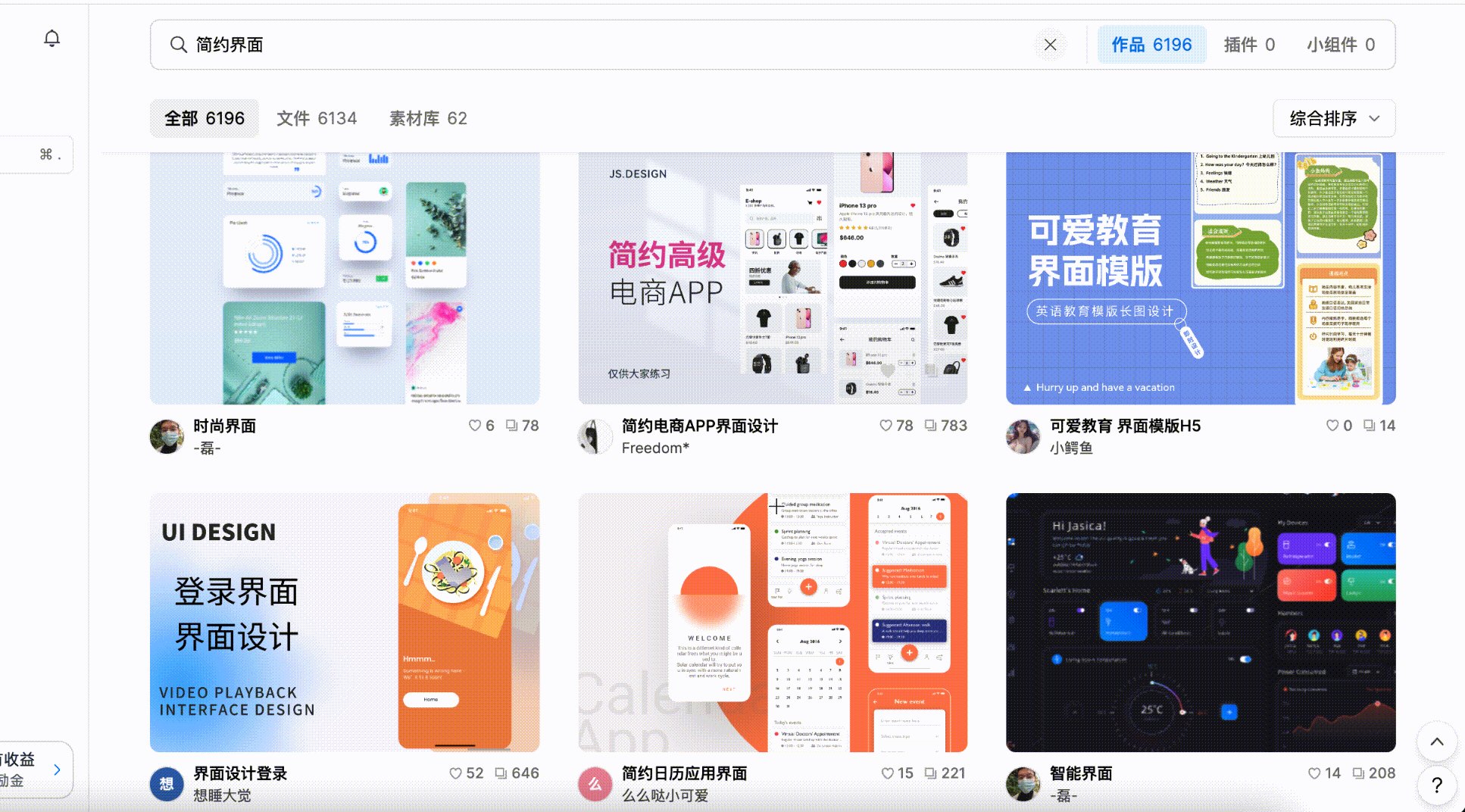
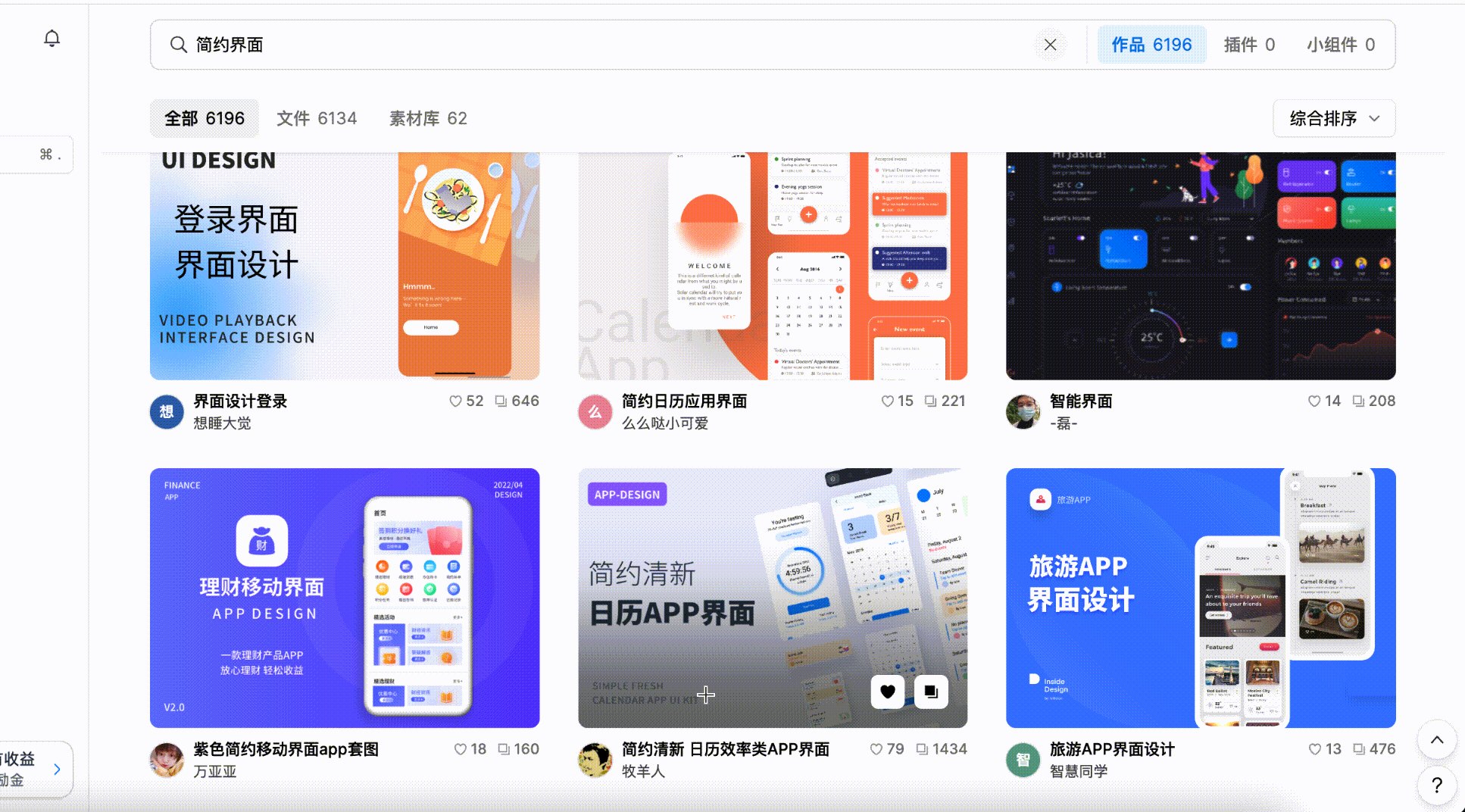
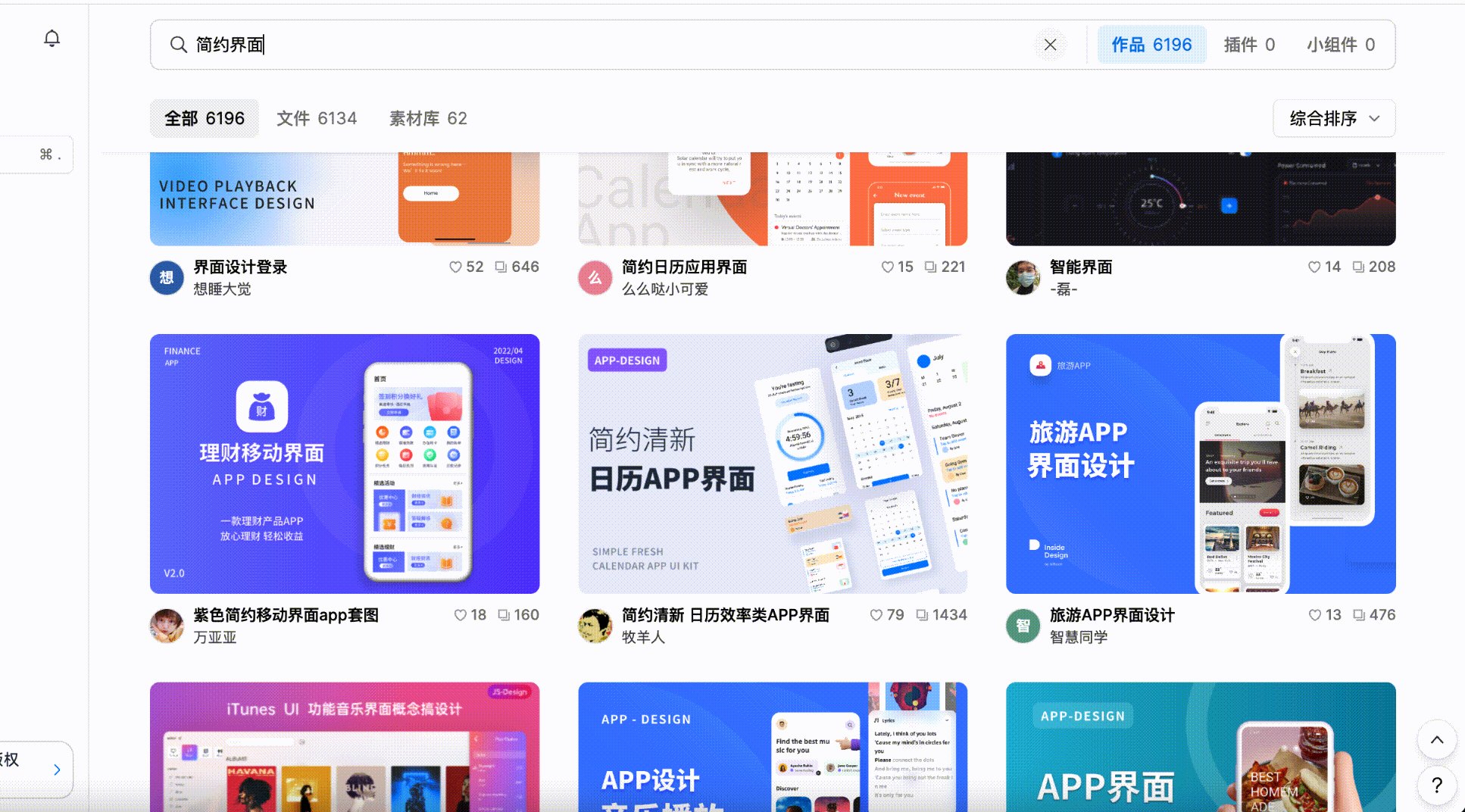
点击下方图片👇,一键获得简约风格模版~
2、简约设计风格应该怎么做?
2.1 合理利用空间
空间的合理利用是简约设计风格的关键要素之一。在设计过程中,设计师需要有意识地、经济地使用空白区域,也就是我们常说的 “负空间”。这种设计手法不仅能提升视觉美感,还能增强内容的可读性和界面的可用性。空白区域的巧妙运用可以引导用户的视线,突出重要元素,同时也为眼睛提供了休息的空间,避免视觉疲劳。减少杂乱无章的元素,让界面看起来更加干净、有序。此外,合理的空间利用还能提高设计的灵活性和扩展性,为未来可能的内容更新或功能扩展留出足够的空间。
点击下方图片👇,一键获得简约白色图标模版~
2.2 精选色彩
在简约设计风格中,色彩的选择是实现视觉简洁和功能清晰的重要手段。设计师通常会选择一个有限的、协调的色彩调色板,以中性色调为主,如白色、灰色和黑色。这些颜色不仅能提供清晰的视觉层次,还能作为背景色,让其他色彩更加突出。在简约设计中,色彩的使用需要有目的性和针对性,避免过度的色彩堆砌,减少视觉干扰,确保用户能够快速识别和理解界面元素。
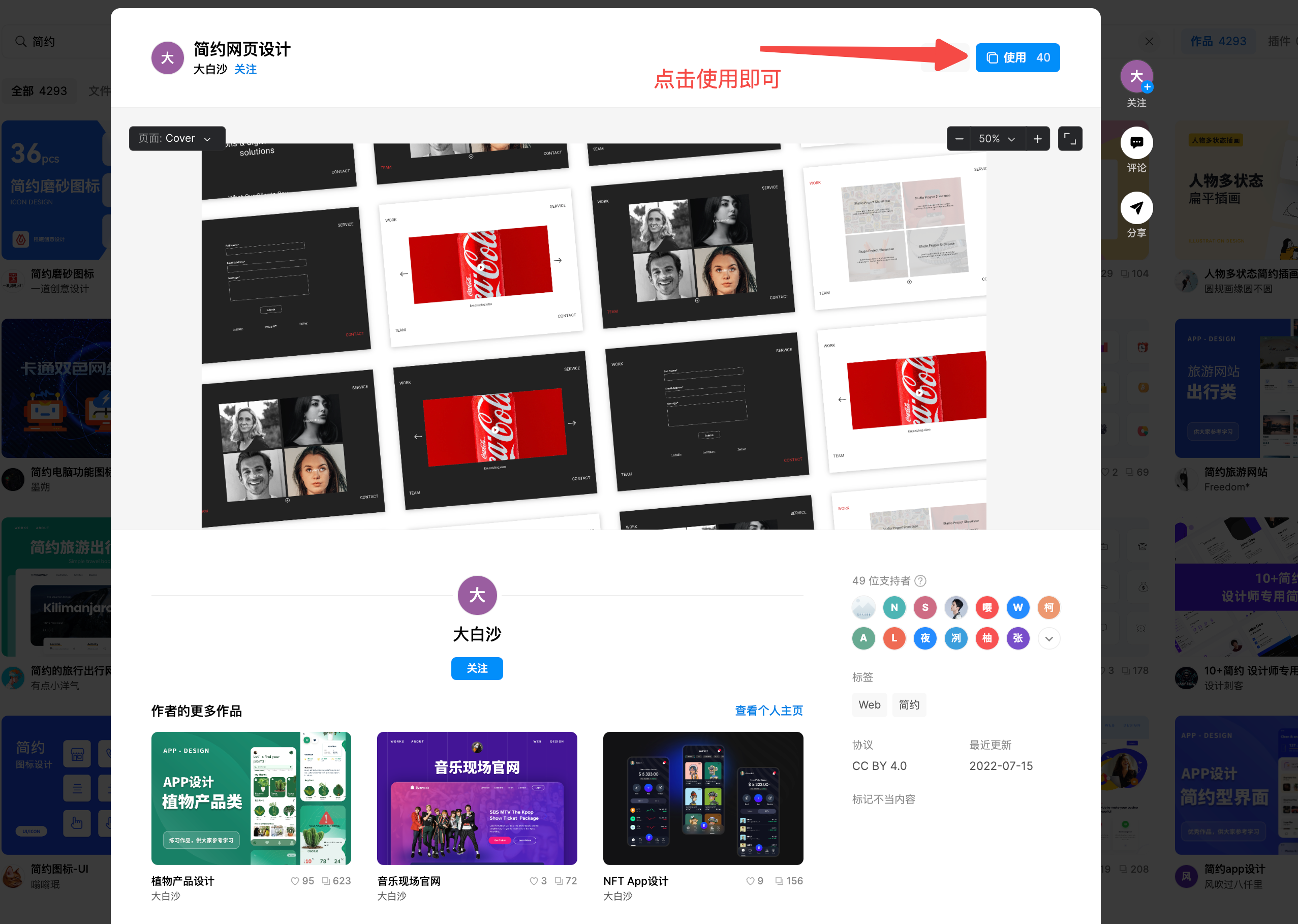
点击下方图片👇,即可获取简约网页设计模版
2.3 简化字体和图像:
字体和图像的简化使用是实现界面清晰和提升用户体验的关键策略。设计师会精心挑选字体,选择简洁、现代且易于阅读的字体,让信息传达更加清晰高效。一般只使用一到两种字体,保持设计的一致性和专业性。字体大小、粗细和颜色的选择也会根据层级和功能进行优化,引导用户的视觉流动,突出重点信息。图像和图标的使用同样遵循简化原则,采用直观易于理解的图形元素,避免复杂的细节和装饰,增强信息的表达,而不仅仅是为了装饰。
点击下方图片👇,即可免费获取该简约设计风格的企业级中后台组件库
3、简约风格的 UI 界面设计工具
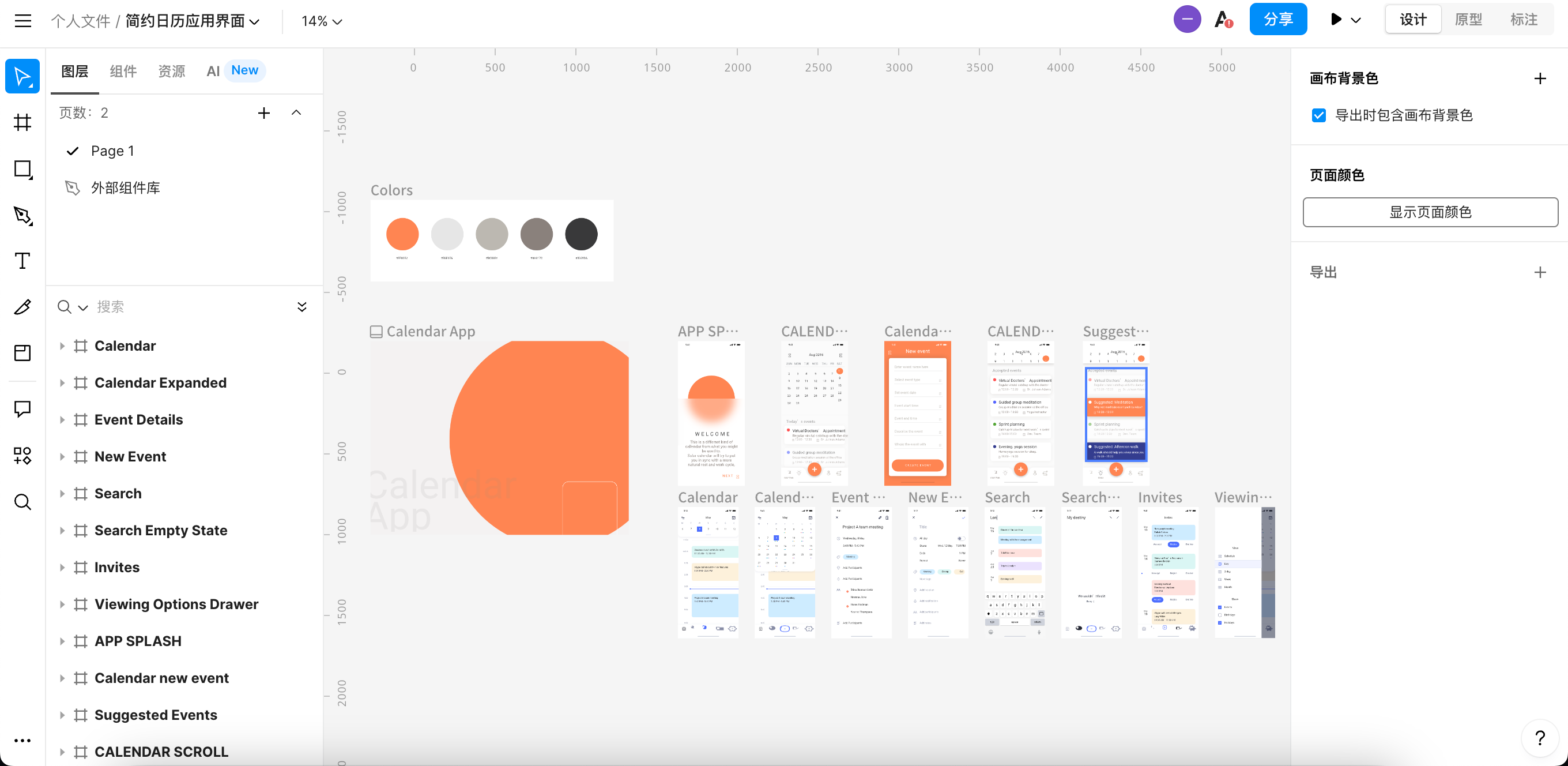
UI 简约风格的创建需要简单直观的设计软件,即时设计就是创建的不同简约风格的绝佳设计工具,不仅可以在资源社区找到各类模版还能直接二次复用,无论是积累素材还是寻找创意灵感,都是设计师可以借鉴的优秀平台。
点击下方图片👇立即进入即时工作台
总结
以上就是 UI 界面设计中简约风格的全部内容啦,简约风格设计既可以节省操作时间,又美观大方。在很多大型网站界面十分流行,希望看完本篇文章的详解能够对你有所帮助。
点击下方图片立即体验即时设计👇