来自设计大咖的UI界面设计总结心得分享
更新时间:2024-10-16 16:54:50
UI 界面设计是连接用户与数字产品的关键桥梁。本文将深入探讨 UI 设计的世界,分享在设计过程中积累的宝贵心得和经验总结,包括设计工具的高效应用、用户中心设计、一致性原则、视觉层次与布局、适应性和可访问性、反馈和交互这 6 大方面。无论你是 UI 界面设计的新手还是资深专家,相信都能在接下来的内容中获得启发。文中还有即时设计中的免费海量设计资源分享,快来一起看看吧~
熟练掌握 UI 界面设计工具如即时设计、Sketch、Adobe XD 等等,可以极大提升设计效率和质量。这些工具提供了丰富的插件和资源库,支持快速原型设计、协同工作和设计系统管理。合理利用这些工具的特性,设计师们都能够更高效的工作。在这里我更推荐国内设计师们使用即时设计,因为它不仅支持原生中文,在设计工具上也做出了调整,使其更符合国内设计师们的使用习惯。
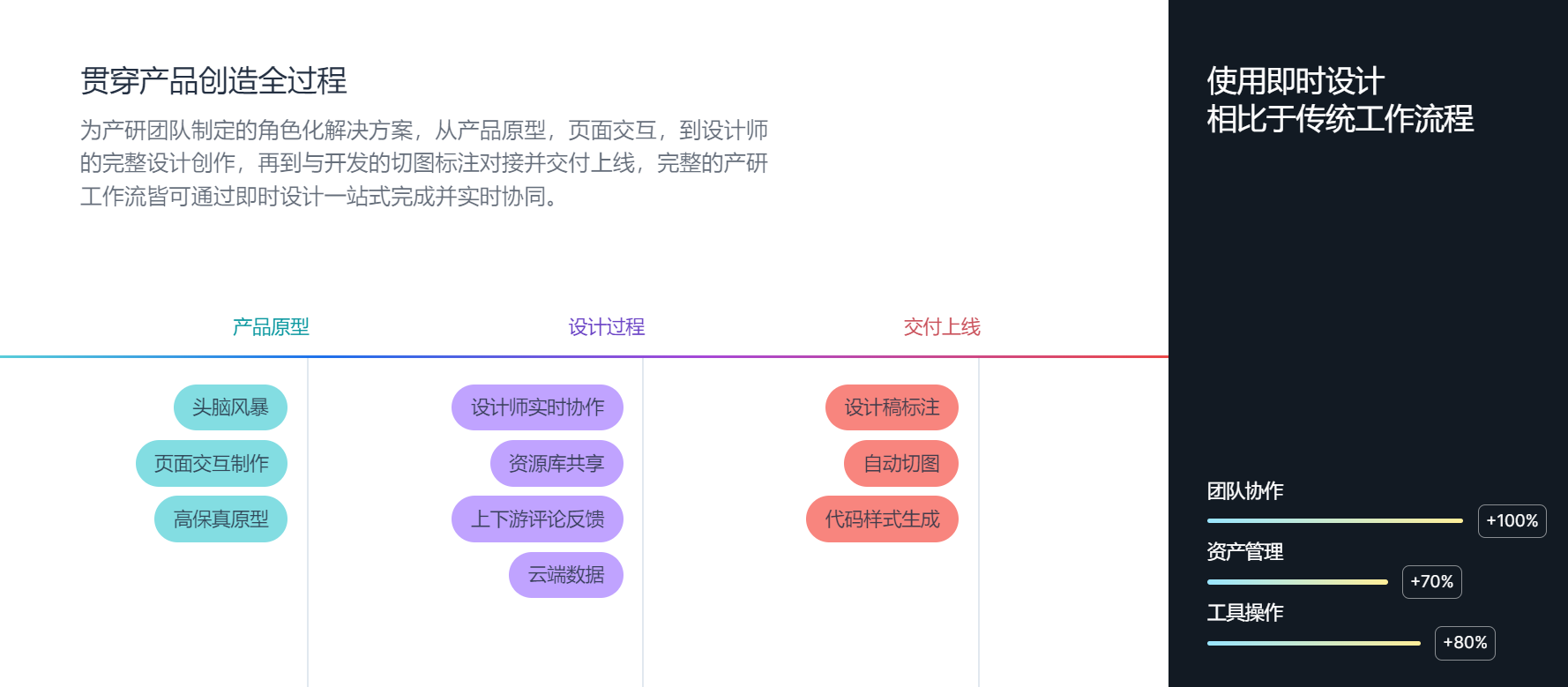
点击图片,免费使用即时设计强大功能👇
即时设计作为 UI 界面设计工具,以其云端协作和高效功能脱颖而出。它支持多终端多人实时合作,打通了从产品原型到高保真界面设计的全流程,为产研团队提供了一站式的协同办公体验。其自动布局功能可以智能调整元素位置和堆叠排列,简化了手动操作步骤。它还提供了丰富的资源广场与插件生态,如 AI 抠图、样机贴图和创意过程记录等,增强了设计的便捷性和趣味性。
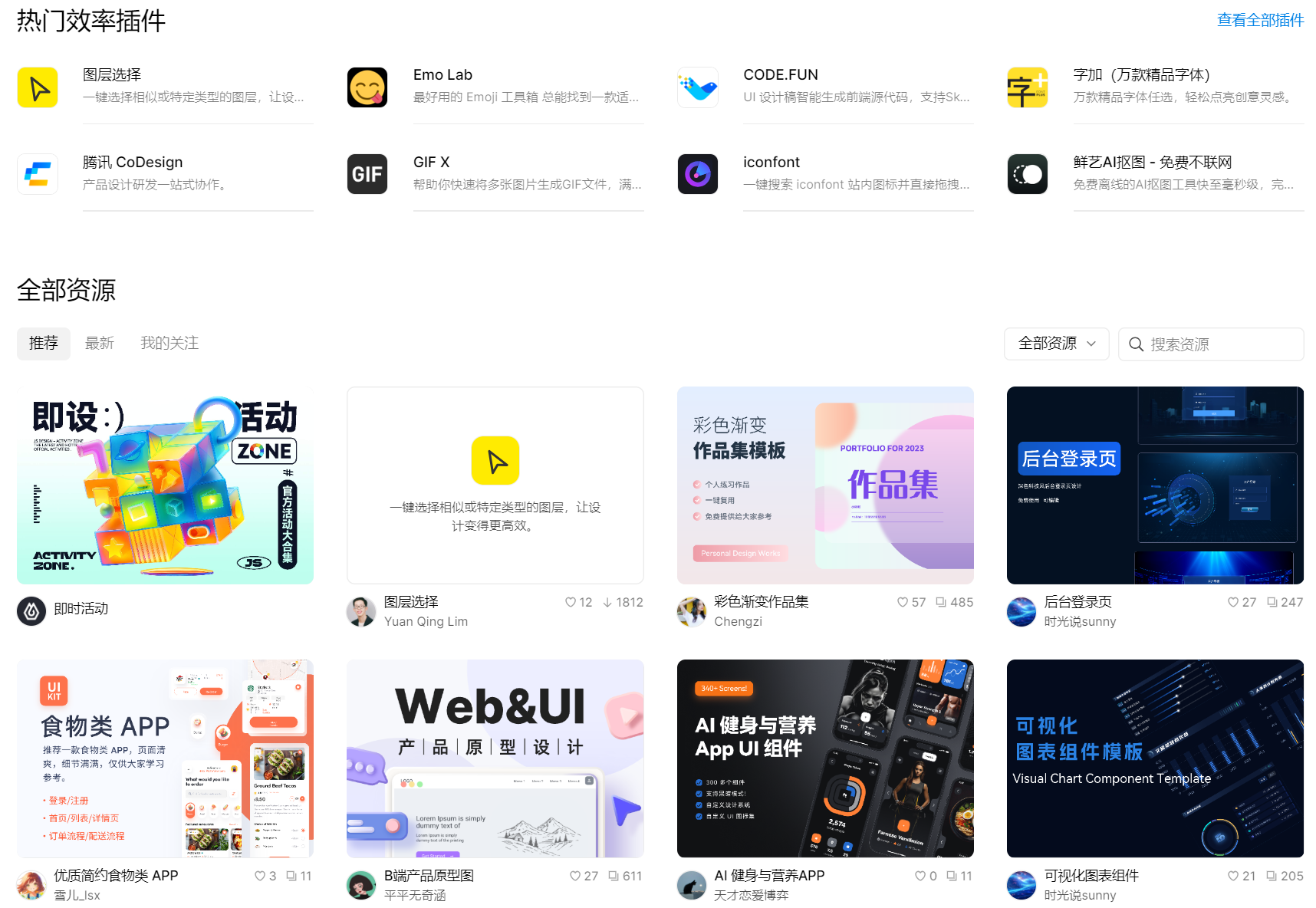
点击图片,免费使用即时设计海量设计资源👇
2、用户中心设计
UI 界面设计的核心是用户,这意味着设计过程必须始终围绕用户的需求和体验展开。设计师需要通过用户研究来深入了解目标用户群体的特点、行为习惯和心理预期,从而创建出既美观又实用的界面。用户中心设计还要求设计师在设计过程中不断进行用户测试,收集反馈,并及时调整设计方案,确保最终的界面能够满足用户的实际使用需求,提供流畅、直观且富有吸引力的用户体验。此外,用户中心的设计思路也体现在对不同用户群体的细致考虑上,包括为特殊用户群体提供可访问性支持,确保设计具有包容性。通过这种以用户为中心的方法,UI 界面设计不仅能够提升产品的市场竞争力,还能够建立起用户与品牌之间的信任和忠诚度。
3、一致性原则
在 UI 界面设计中,使用设计工具来维护一致性是关键。通过建立组件库和样式指南,确保颜色、字体、图标等元素在整个项目中保持统一。这不仅有助于塑造品牌形象,还能减少设计师之间的沟通成本,加快设计迭代速度。

4、视觉层次与布局
UI 界面设计工具提供的布局网格和指南功能,是设计师构建精确和协调界面布局的得力助手。网格系统帮助将界面划分为有序的行和列,确保元素对齐和分布均匀,创造出平衡和专业的视觉呈现。指南功能则辅助设计师在布局中维持一致的空间间隔,避免过度拥挤或过于稀疏,增强了界面的整体和谐感。通过精心设计的布局,设计师能够实现对视觉焦点的控制,利用大小对比和颜色搭配引导用户的注意力,有效传达信息层次和重要性。这样的布局不仅提升了用户界面的可读性和导航效率,也增强了用户的视觉享受,使设计作品在满足功能性的同时,更具艺术性和美感。
5、适应性和可访问性
设计工具的响应式设计功能,如即时设计的自动布局功能,使得 UI 界面设计能够适应不同设备和屏幕尺寸。同时,利用设计工具的可访问性检查器,确保文本大小、颜色对比度和交互控件符合无障碍设计标准,为所有用户提供友好的界面体验。
6、反馈和交互
在 UI 界面设计中,及时的反馈对于提升用户满意度至关重要。按钮点击、表单提交、页面跳转等操作都应给予明确的反馈。此外,动画效果可以增强交互体验,合理使用动画可以使界面更加生动和响应灵敏,但要注意不要过度使用,以免分散用户注意力。
总结
以上就是关于 UI 界面设计总结心得分享设计工具的高效应用、用户中心设计、一致性原则、视觉层次与布局、适应性和可访问性、反馈和交互这 6 个方面的全部内容了。优秀的 UI 界面设计不仅能够提供视觉上的美感,更能优化用户体验,提升产品的实用性和吸引力。学会了这些 UI 界面设计总结心得与经验后,大家就可以尝试直接在即时设计中大展拳脚了,快去体验吧~