小白必看UI设计可视化指南!内附免费可视化设计资源!
更新时间:2024-03-12 14:32:08
UI 设计可视化就是通过将既有的数据和信息统一整理在一起,由信息杂乱无章、数据抽象难以理解变得信息含量丰富、数据具象化且易于理解,可以方便我们更好的根据 数据做出决策,数据量越多决策就会越精准。所以今天我们就给大家带来了小白必看指南,内容有:UI 可视化设计是什么?UI 设计可视化的原因?UI 设计可视化要怎么做?UI 设计可视化的案例有哪些?一起来看看吧!
1、UI 设计可视化是什么?
简单来说,UI 设计可视化是搭建在数据与人之间的桥梁,他通过就是利用图表、图形、地图等可视化视觉元素,把抽象的、不太好理解的数据变成差不多人一看就知道他在说什么的形式,让数据变得更加直观、具象化,方便人们更快更好的从中获取更多以前没有可视化时难以发现的信息。
点击获取更多 UI 设计可视化资源👆
2、UI 设计可视化的原因?
1、呈现更大量的信息
由于 UI 设计可视化是把庞杂的数据做成了图表、地图等易于展示且占位小的形式,且更加直观好理解。相对来说,UI 设计可视化把数据做了精简化处理,就可以呈现更大量的信息。一样的占位,UI 设计可视化呈现的信息数量可能是没有数据可视化的好几倍。
2、变化更直观
UI 设计可视化中会有很多图表、地图的元素,可能会通过或线或柱或饼的形式呈现出来,这种数据图的形式,可以将相关性不是那么大的数据连起来,成为一个整体,那么整个数据的走向就会更加直观,让用户清晰明了的理解这个事儿的发展方向是如何的。
3、隐藏关联
隐藏关联这一项,就比较考验看图人的能力了,你能看出来别人看不出来的,那就是一种能力。专业的人可以从几张数据表、地图中发现隐藏关联信息,从隐藏关联中发现问题或优势所在。
点击使用同款设计👇
3、UI 设计可视化要怎么做?
1、可视化需求
先明确我们要做 UI 设计可视化的需求是什么,考虑他需要突出哪一类数据、需要什么样的数据呈现等。
2、确定图表及信息内容
确定好需求后,就可以确定要用的图表了,考虑不同的地方用哪个图表类型会更合适,这里适合放什么信息,哪里又适合放什么信息,要图文适配。
3、风格排版
除了对内容和信息细节的 UI 设计可视化内容,还有整体的风格排版等需要我们把控,可以根据产品特性、设计需求、品牌理念等进行设计风格和排版布局的 UI 设计可视化处理。
点击使用同款设计👇
4、UI 设计可视化的案例有哪些?
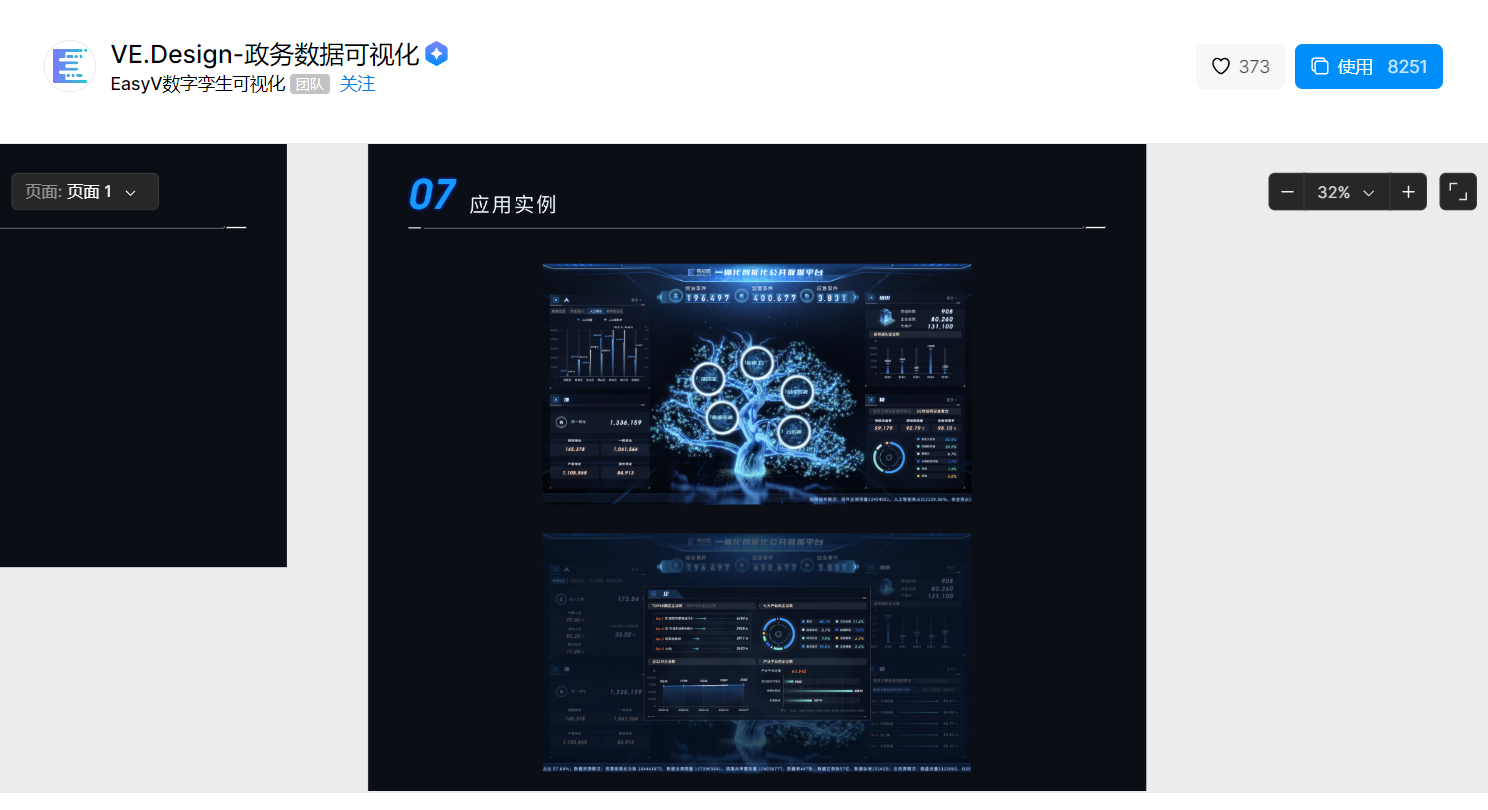
1、政务数据 UI 设计可视化
采用了大量科技感元素 UI 设计可视化内容,提供了配色、字体、图表等 6 个方面的设计规范,以及最终的实例图,有理论也有实践,方便参考。
点击使用同款设计👇
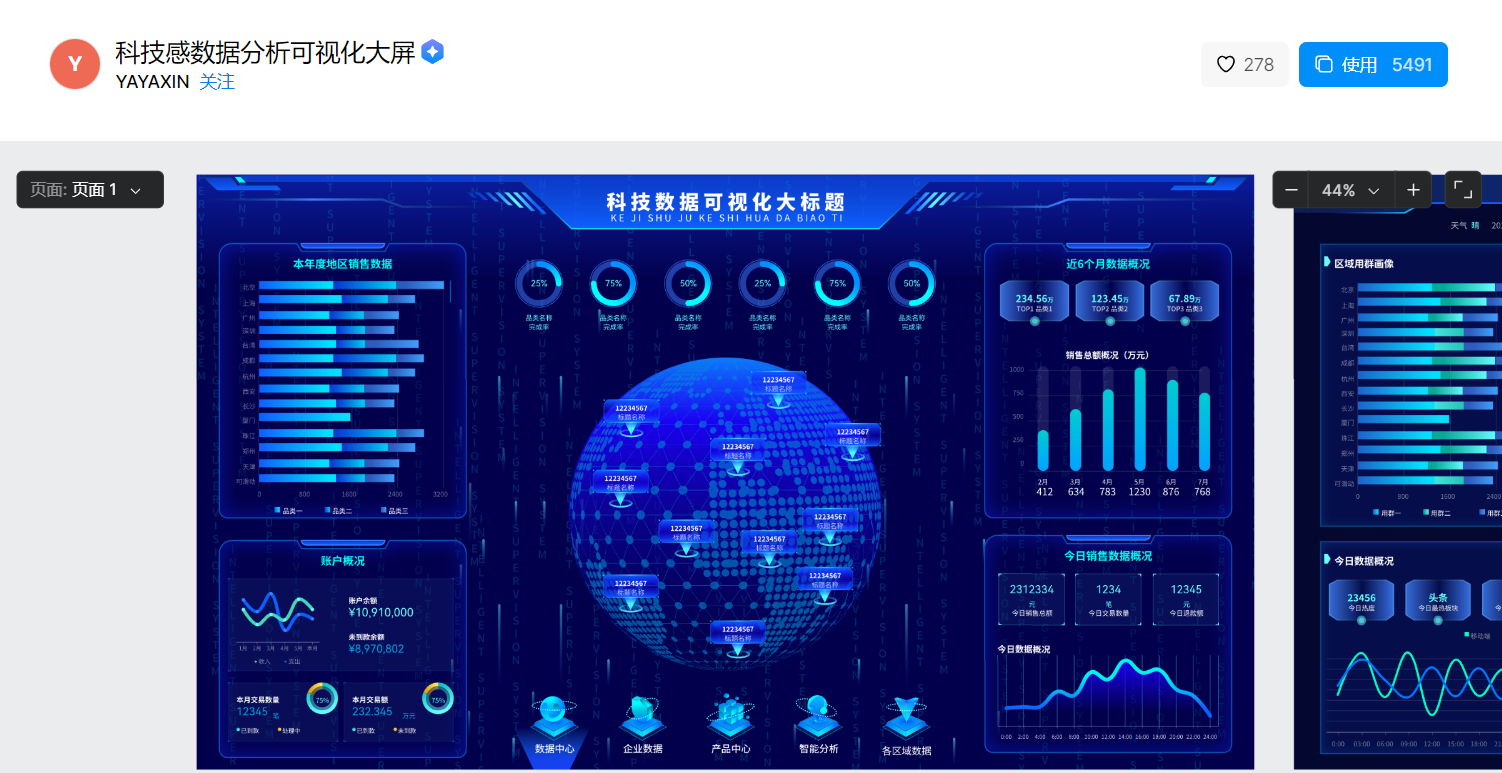
2、科技感大屏 UI 设计可视化
共 11 个页面,分别适应不同的尺寸,主题颜色采用了蓝绿色系,以及地球、弥散等科技感设计元素,整个画面显得很高级、科技感满满。
点击使用同款设计👇
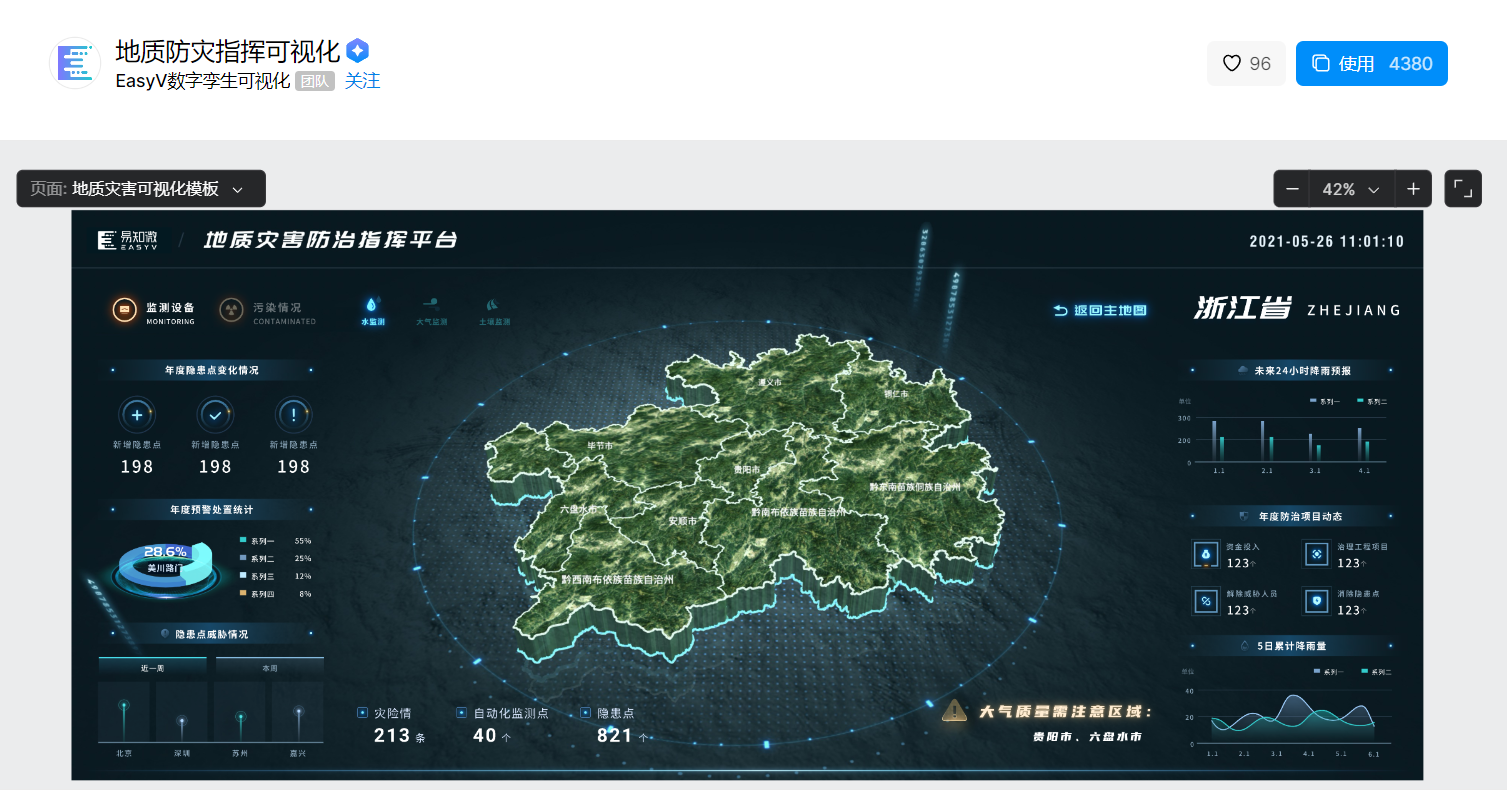
3、地震防灾可视化
这个属于是 UI 设计可视化的应用实例,做到智慧防灾、科技防灾,可以检测异常数据、通过数据图表、地图等反映实际问题,引起人们重视。
点击使用同款设计👇
相信你看完这篇文章对 UI 设计可视化一定有了更深刻的理解,已经是跃跃欲试了,如果目前的你还没有合适的 UI 设计可视化工具,可以试试即时设计,他是一个专业的 UI/UX 设计工具,拥有丰富的 UI 设计可视化功能及资源可免费使用,打开方便,浏览器打开就能直接用。今天的案例便是即时设计资源广场里的资源,质量非常高,值得一试呢~希望今天的内容能对你有所帮助。