分享6种APP的UI设计技巧,掌握前沿UI设计理念!
更新时间:2024-01-03 11:29:23
APP UI 界面设计是最能体现一个产品审美属性最重要的部分,能给用户带来视觉上的影响。设计师常常在设计 APP 的 UI 界面的时候,总是觉得差点儿意思。其实很多小技巧能够恰到好处地提升界面的设计视觉效果和用户体验,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。今天就给大家分享 6 个实用性很强的 APP 的 UI 设计技巧,从图标设计、文字设计、Logo 设计、导航设计、色彩设计和界面交互设计,全方面帮助你掌握前沿 UI 设计理念,关注设计细节,提升视觉效果,一起来看看吧!
1、图标 UI 设计
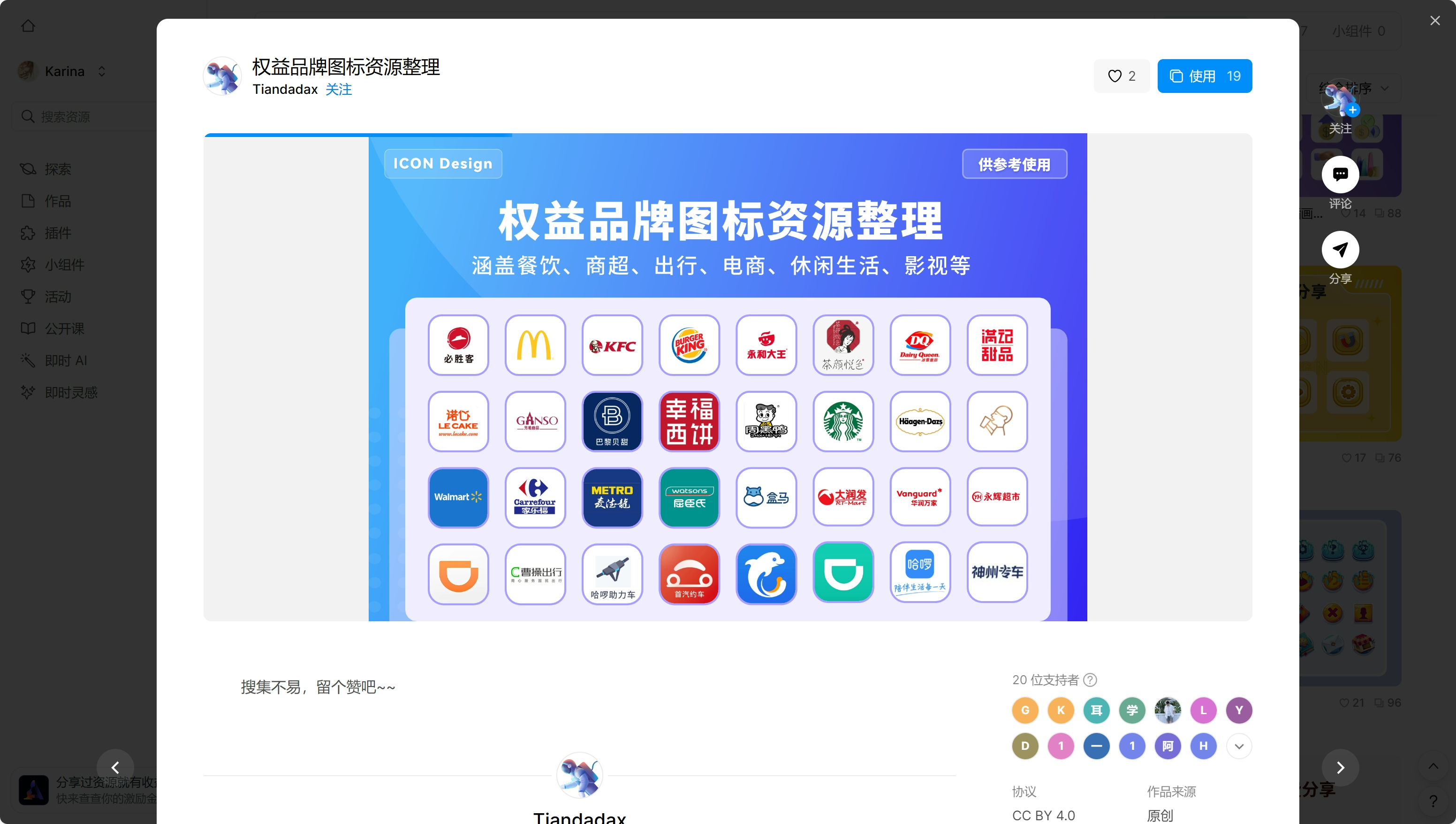
图标是传达给用户的首个直观视觉感受,它可以体现产品的风格、功能、品质。由于 APP 界面受屏幕尺寸的局限性,在图形的选择上,首先是符合 APP 主题的图形,结合产品自身个性选择设计,保证图形传播的真实性,其次选择清晰度较高的图形,图形是具体的、直观的、形象的,让使用者在短时间获取更多的信息。
图标通常是有效直接的表现方式,在 APP 界面设计中每一个图标都具体功能性,用以表达某一操作或功能的示意的图形,原则尽可能形象化、简洁性、识别性、隐喻性以准确表达其代表的功能。
在设计图标应使用矢量图形,矢量图形可以随便时进行尺寸调整,放大后不会失真,保证画面的清晰度。
点击图片,免费使用同款 UI 设计模板👇
2、文字 UI 设计
文字的设计上,首先是字号、字体有效的区分出信息的重要级别,其次是行宽与行高的比例,遵循从左到右的原则,左对齐、居中对齐、两端对齐、减少不必要的文字对比反差,调整合理的字间距,最后是留白,适当的留白增加信息的易读性。
点击图片,免费使用同款 UI 字体设计插件👇
3、Logo UI 设计
Logo 放置每页相同位置,数据内容按主次先后有序排列,重要信息放置主页及界面中等偏上的位置,遵循人们从上到下,从左到右的阅读习惯,主页长度适度,其他页面也不宜过长,页面尽量采用分页。

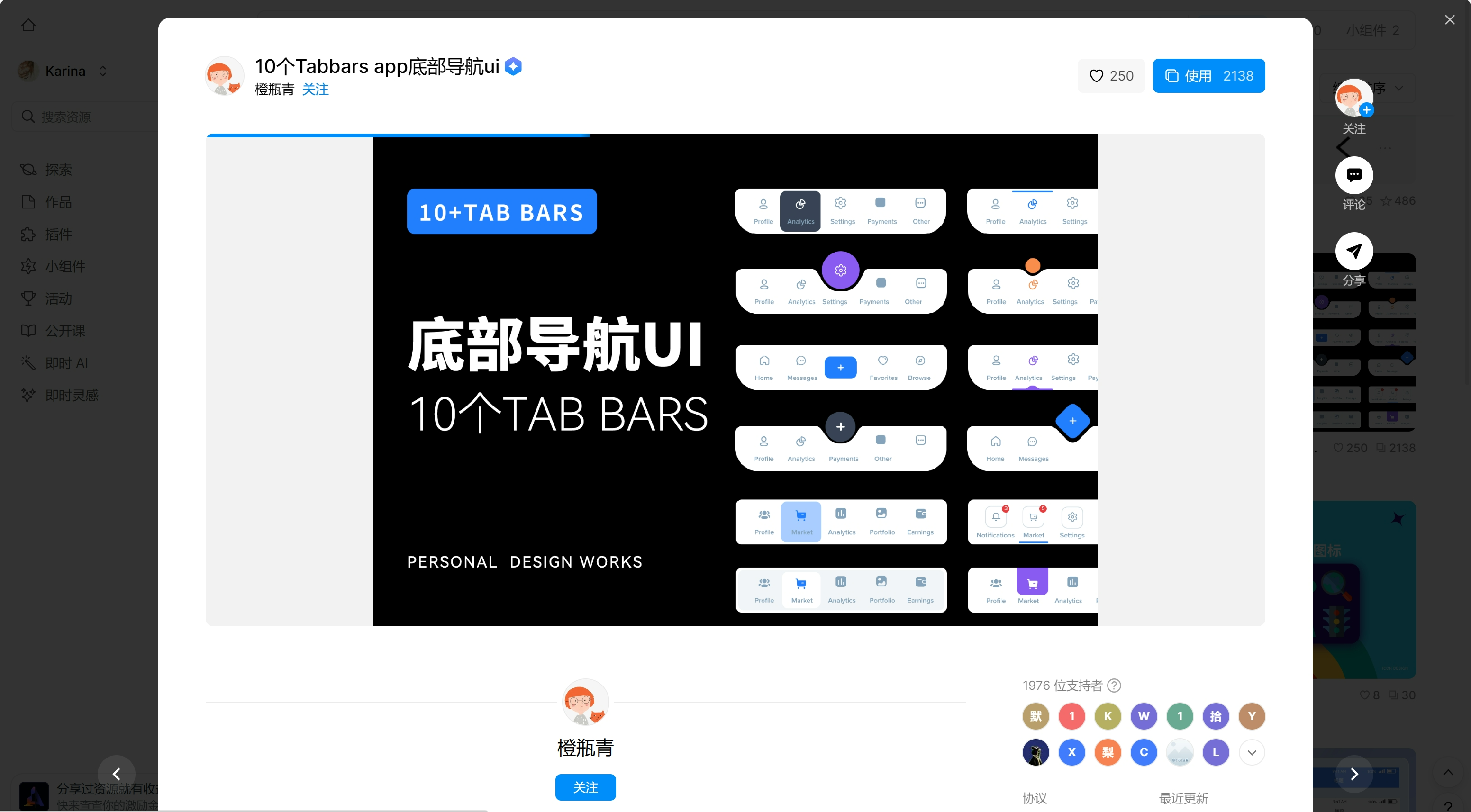
4、导航 UI 设计
导航尽量采用底部导航或一侧导航有利于用户引导和了解页面布局,不占左右空间。设计师在对 APP 布局前,对应用的功能需求有清晰的把握,在每一级别的页面,应该清楚知道整个应用的界面跳转和层级关系,明确每个页面的凸现信息。

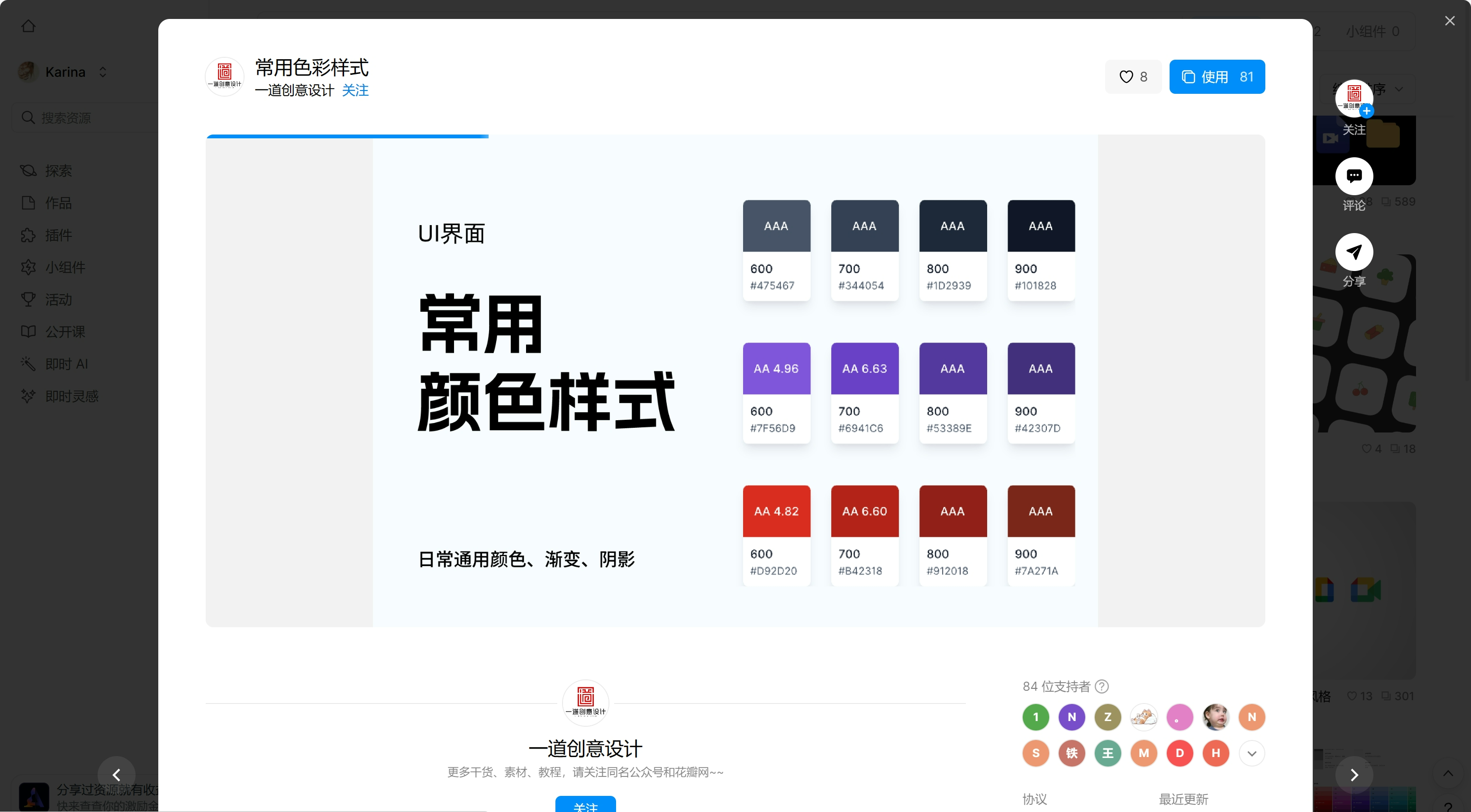
5、色彩 UI 设计
色彩在界面设计中扮演者重要的角色,一个好的手机 APP 设计作品,颜色搭配占到 70% 左右,其他的 30% 左右分给了排版文字设计、图形处理等,合理的色彩应用可以增加界面的条理性,起到强调作用,能帮助操作者快捷的发现界面的重点信息,取得较好的视觉效果。

6、界面交互设计
APP 的交互设计,在设计操作界面时需按照人们使用手机的习惯进行设计让用户在与 APP 交互过程中,体验到产品的可靠性、易用性及趣味性。
- 可靠性指用户在操作时软件的稳定性,不会出现闪退、延迟等基本错误。
- 易用性指的操作简单化,让不同年龄段的用户都能快速上手,简单化清晰化的操作,可增加用户对产品的操作信心减少产品的使用差错率。
- 可靠性和易用性是基础,趣味性就是核心,趣味性在用户使用 APP 操作中增加了人文关怀和情感注入,同时趣味性的元素的使用,让界面 “活” 起来。

以上就是今天和大家分享的 6 种 APP 的 UI 设计技巧,学会这 6 种帮你轻松掌握前沿 UI 设计理念,搞定 APP 交互设计不是问题!APP 界面设计不单纯是技术的设计,也不再是单纯的进行视觉图像的艺术组合,它涉及到用户研究、视觉设计、交互设计、技术开发。如果大家看完本篇文章仍对 APP 的 UI 设计心存疑惑,可以去即时设计看看,那里为设计师提供了免费的设计公开课,从零开始也能轻松 get!
点击图片,立即进入即时设计👇