UI设计配色要注意什么?
更新时间:2025-08-25 12:17:18
UI设计配色要注意什么?UI设计配色得考虑这 3 点:目标用户喜欢什么样的颜色,要迎合用户的期望;配色要契合品牌的定位和特色,表达统一的品牌形象;最重要是颜色在界面上给人的视觉感受,要让页面看起来协调统一。UI 设计过程中,配色问题一直是需要设计师们重点关注的。设计师可以通过对颜色的选择和把控直接为用户打造出一个适宜的使用环境,从而提高用户的体验感,给用户营造一个心理暗示,让使用者愿意去了解相关产品。接下来,本文就来为大家具体介绍一下 UI设计配色都需要注意些什么吧!
UI设计配色不用苦恼,点击图片即可一键获取 75+ 流行渐变配色方案👇
1、配色要注意用户需求
在进行 UI设计配色设计时,设计师们首先要注意的就是用户需求问题,设计的最终目的是将产品顺利输入市场,从而达到特定的宣传结果。因此,在设计产品的过程中,每一个环节都是需要以用户需求和用户偏好数据为基础参考的。由于不同群体、年龄甚至性别的用户感兴趣的内容和产品使用偏好不同,所以为了得到更高的效果,设计师们需要在进行 UI设计配色前先做一定的市场调查,准确了解用户需求。
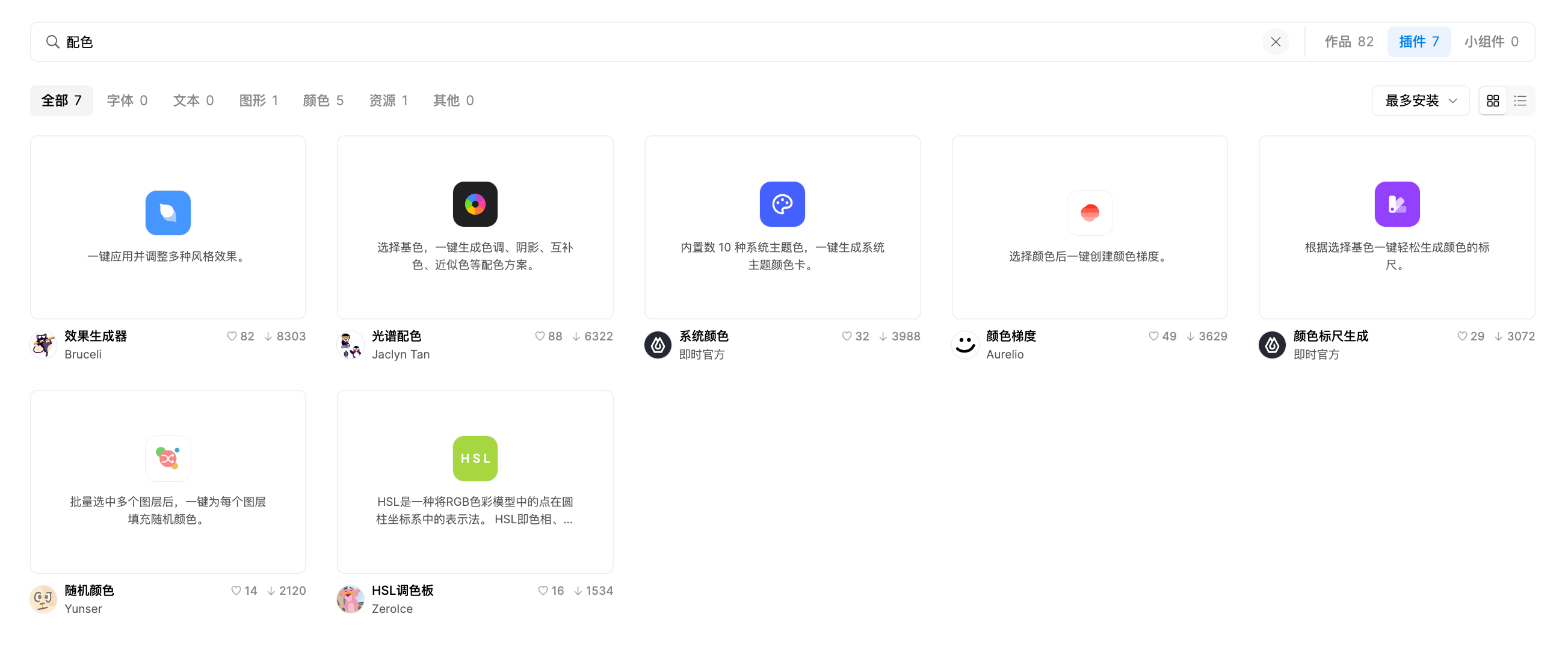
7 种 UI设计配色可用的高效设计插件,点击图片一键获取👇
2、配色要注意品牌定位
如果说用户需求是让设计师们明确设计作品的服务对象,那品牌定位就是为了让设计师们明确产品的设计目的。每一个设计作品其实都是为了特定的品牌服务的,所以在设计师们接到某一项实际任务时,除了准确掌控用户需求,大家还需要与合作方或者团队负责人首先了解清楚相关品牌定位以及品牌宣传特点,以此做出正确的 UI设计配色选择。点此注册即时设计
3、配色要注意呈现效果
UI设计配色的最终设计重点还是落在呈现效果上。因此,设计师们在进行配色设计时,不能只单纯根据自己的个人喜好进行选择,要去思考最终设计成果呈现在用户使用界面上的效果,保证设计内容的一致性和视觉联系。避免出现不同产品造成的效果差距过大问题。
超多中国风配色方案,点击图片即可一键获取👇
以上,就是关于 “ UI设计配色需要注意些什么” 的全部内容,UI设计配色需要注意用户需求、品牌定位和呈现效果。在进行配色设计时,设计师们需要做市场调查、了解品牌定位,同时注意最终设计成果的一致性和视觉联系。文章分为 3 个阶段为大家进行了具体介绍。大家可以仔细阅读后尝试着将相关技巧结合在自己的设计过程中,相信可以帮助大家避免一些可能出现的问题。