如何实现UI设计的统一性和高级感?7款高效的插件推荐
更新时间:2024-01-09 15:24:22
在 UI 设计中,实现统一性和高级感是非常重要的,这不仅可以提高产品的品质,还能增加用户的满意度和使用体验。但是,要实现这样的设计效果并不容易,需要花费大量的时间和精力。如何实现 UI 设计的统一性和高级感?7 款高效的插件助力::Phosphor Icons、3D icons、Health Icons、AI 擦图、图片效果处理、流程连线、设计标注,这些插件涵盖了图标资源类插件、图片处理类插件和设计交付所需插件等 3 大类型,具有不同的特点和应用场景。接下来,让我们一起来了解这些插件,并看看它们如何帮助我们实现 UI 设计的统一性和高级感。
导读:
1、图标资源类插件:Phosphor Icons、3D icons、Health Icons ;
2、图片处理类插件:AI 擦图、图片效果处理;
3、设计交付所需插件:流程连线、设计标注
一、图标资源类插件
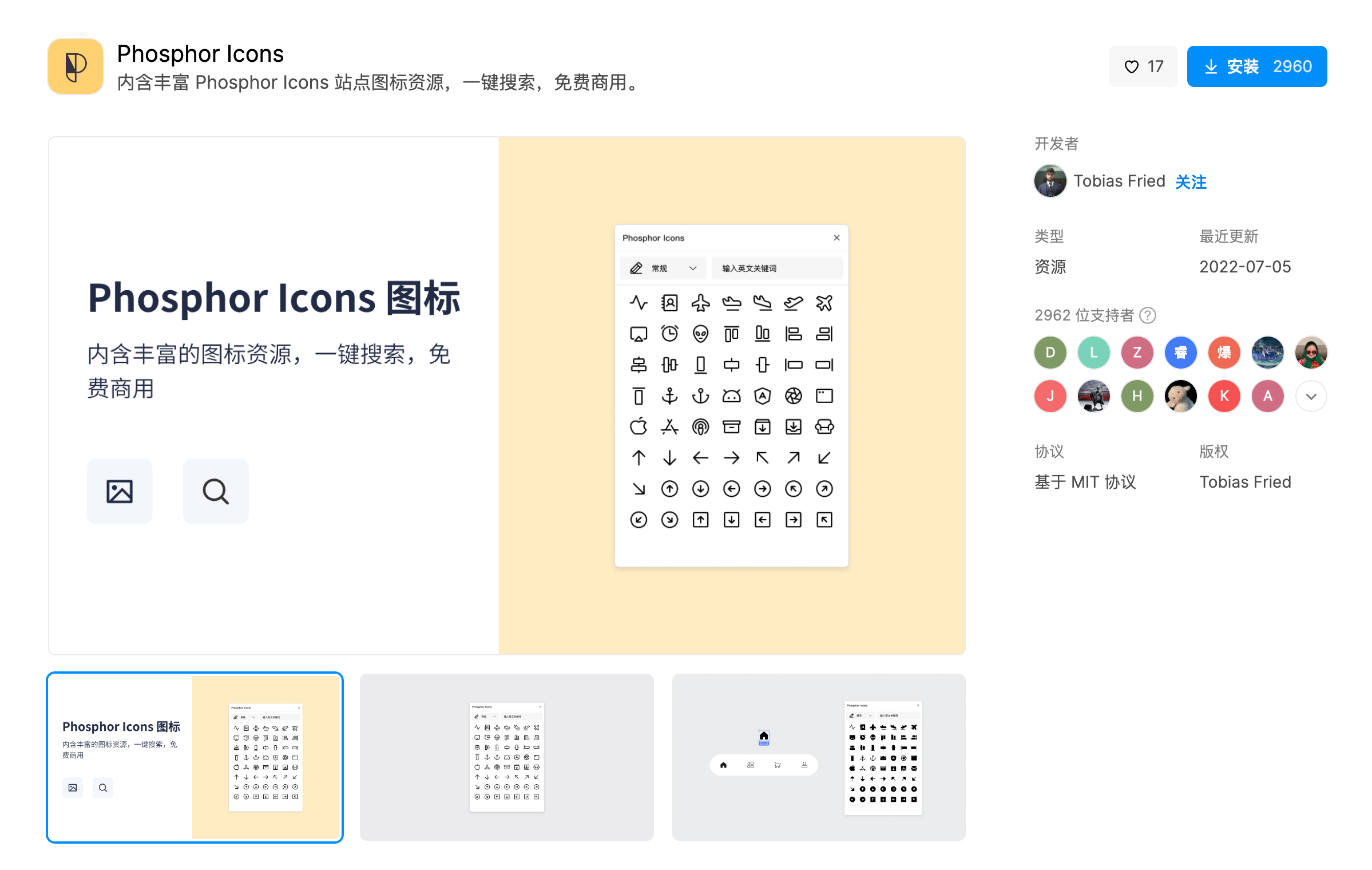
1、Phosphor Icons
Phosphor Icons 是一组风格统一且非常实用的图标集,它们适用于各种场景,包括界面设计、图表制作和 PPT 演示。这套图标的样式多样,既有简单的线性图标,也有填充样式的图标,还有双色版本。另外,这套图标还提供了编辑功能,让你可以调整图标的线条粗细、色彩和样式。此外,这套图标还在不断更新,目前已经达到了 6200 多个图标。

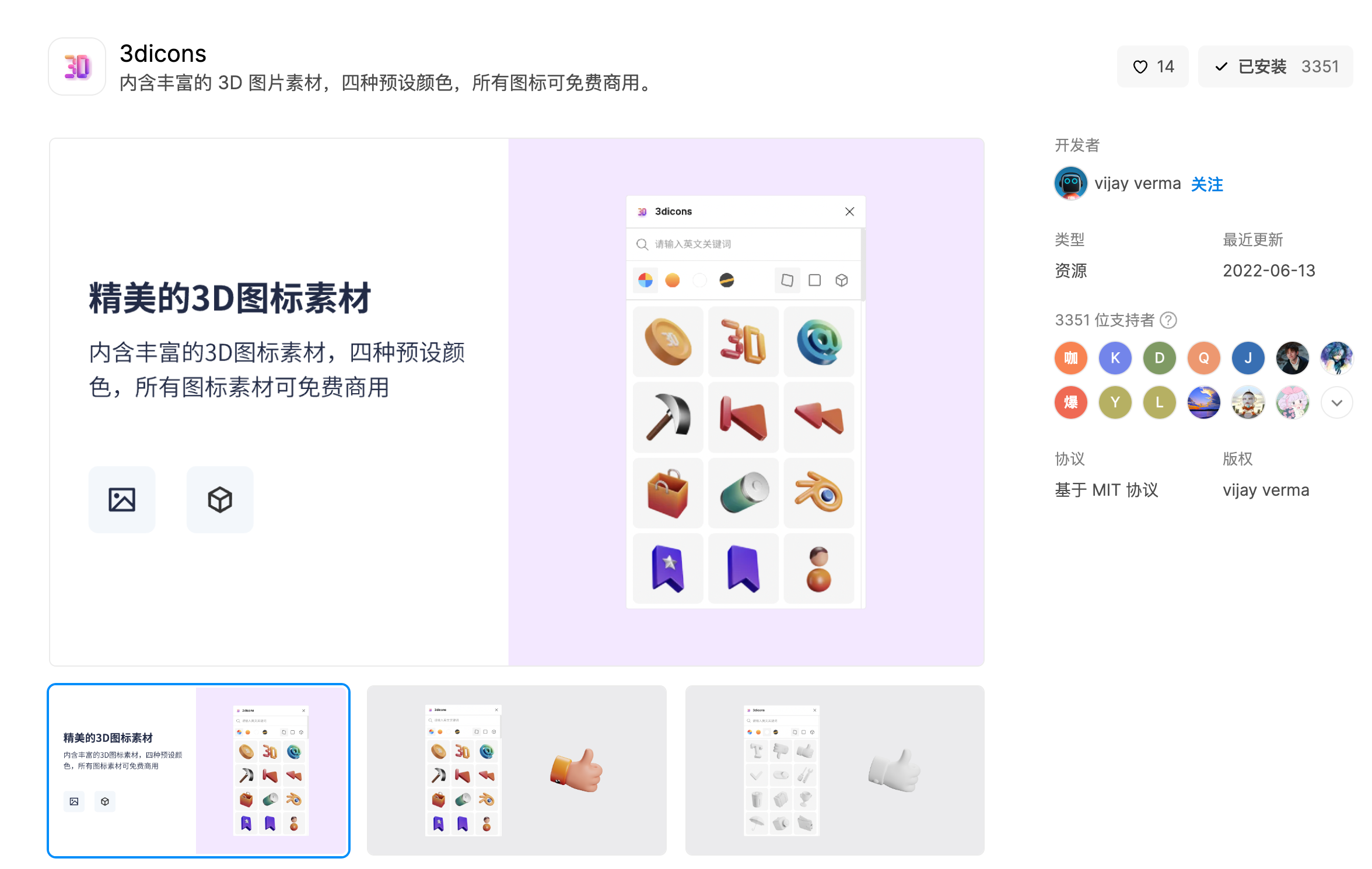
2、3D icons
3D icons 一套简单好用的 3D 图标,共有 120 多个,但它提供了非常多的样式预设。可以根据需求选择原色、渐变、单色、双色,还可以设置 “动态、平视、等距” 三种预设视图样式,丰富性大大提升不说,变换出的 1440+ 图标,也能适应更多场景。

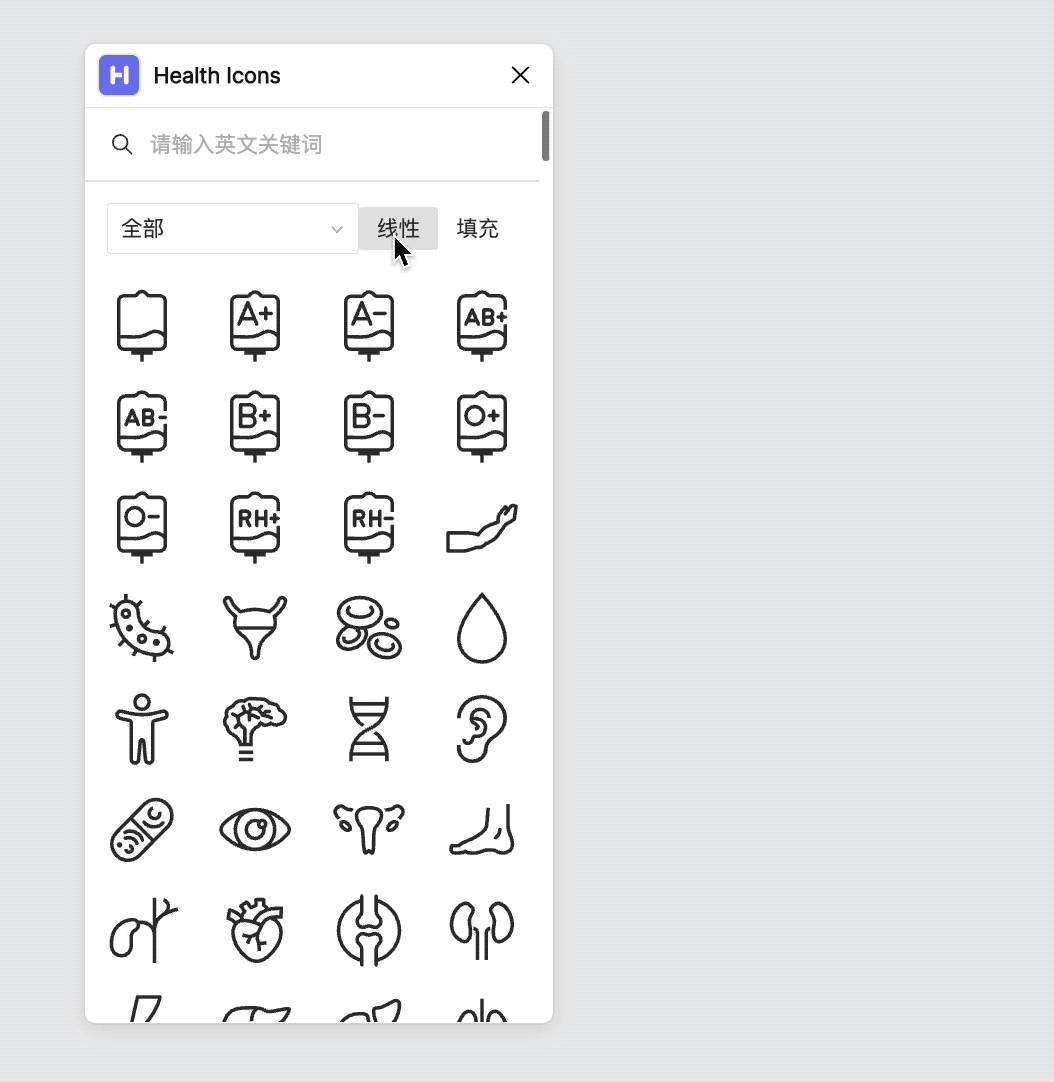
3、Health Icons
是一个由志愿者创建的公共图标库,专为世界各地的健康项目提供图标。这些图标均可免费使用,无需担心版权问题。截至目前,Health Icons 图标库共有 1166 个图标,涵盖了血型、身体部位、医疗机构、医学场所、医疗器械、诊断设备、医学标志符号、药物等多个类别。在近期的大环境下,医疗健康类图标经常会被使用,建议设计师们收藏或安装这些图标。

二、图片处理类插件
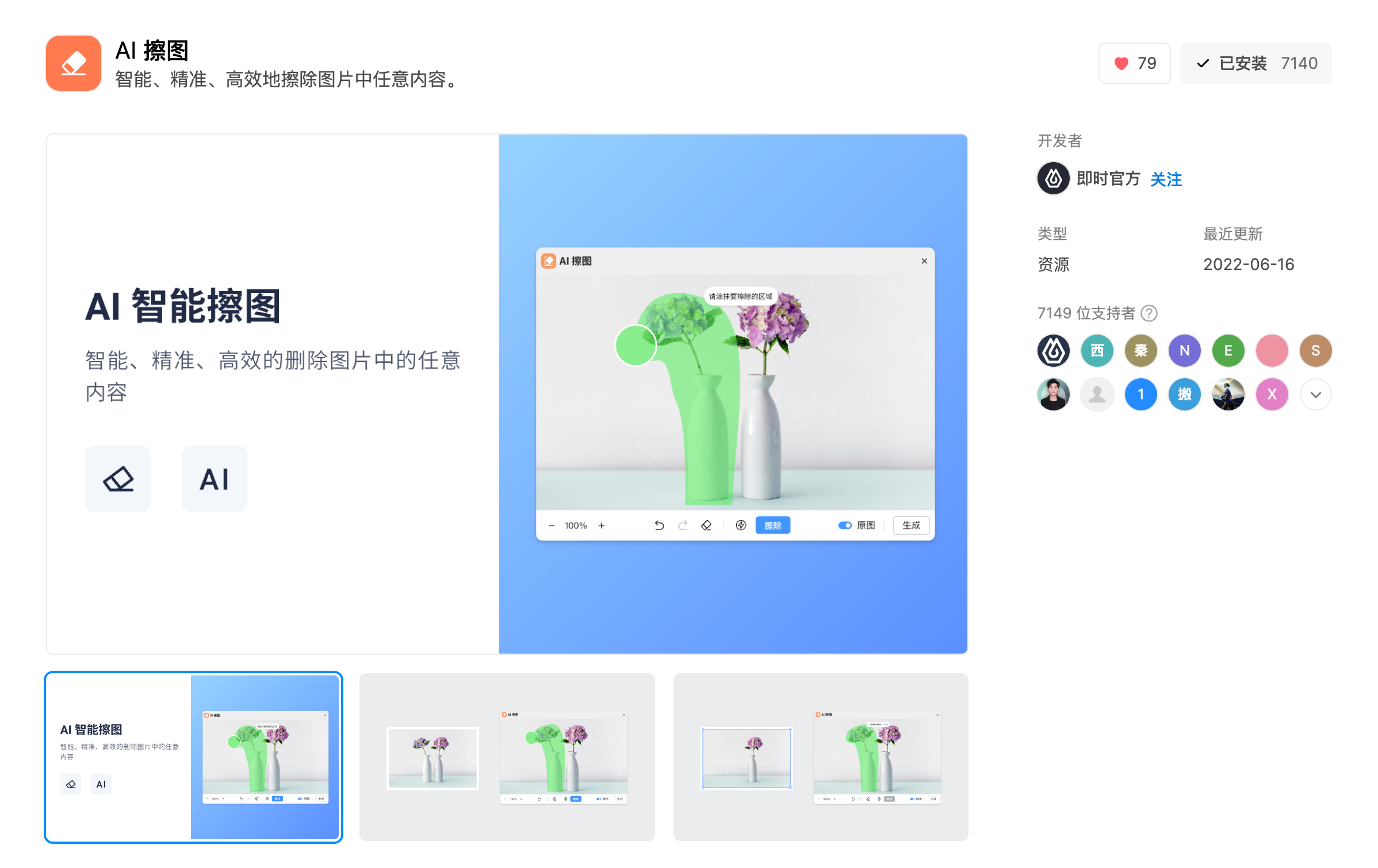
1、AI 擦图
是一款能快速清除图像中无用元素的插件。它的操作非常简单,只需在图像上涂抹一下,稍等几秒就能完成清除。在设计过程中,有时需要经常打开插件处理图像,这款插件的出现,使得我们无需再打开 Photoshop 或其他工具。而且,这款插件是由即时设计官方免费提供的,且不限使用次数,真的非常棒!

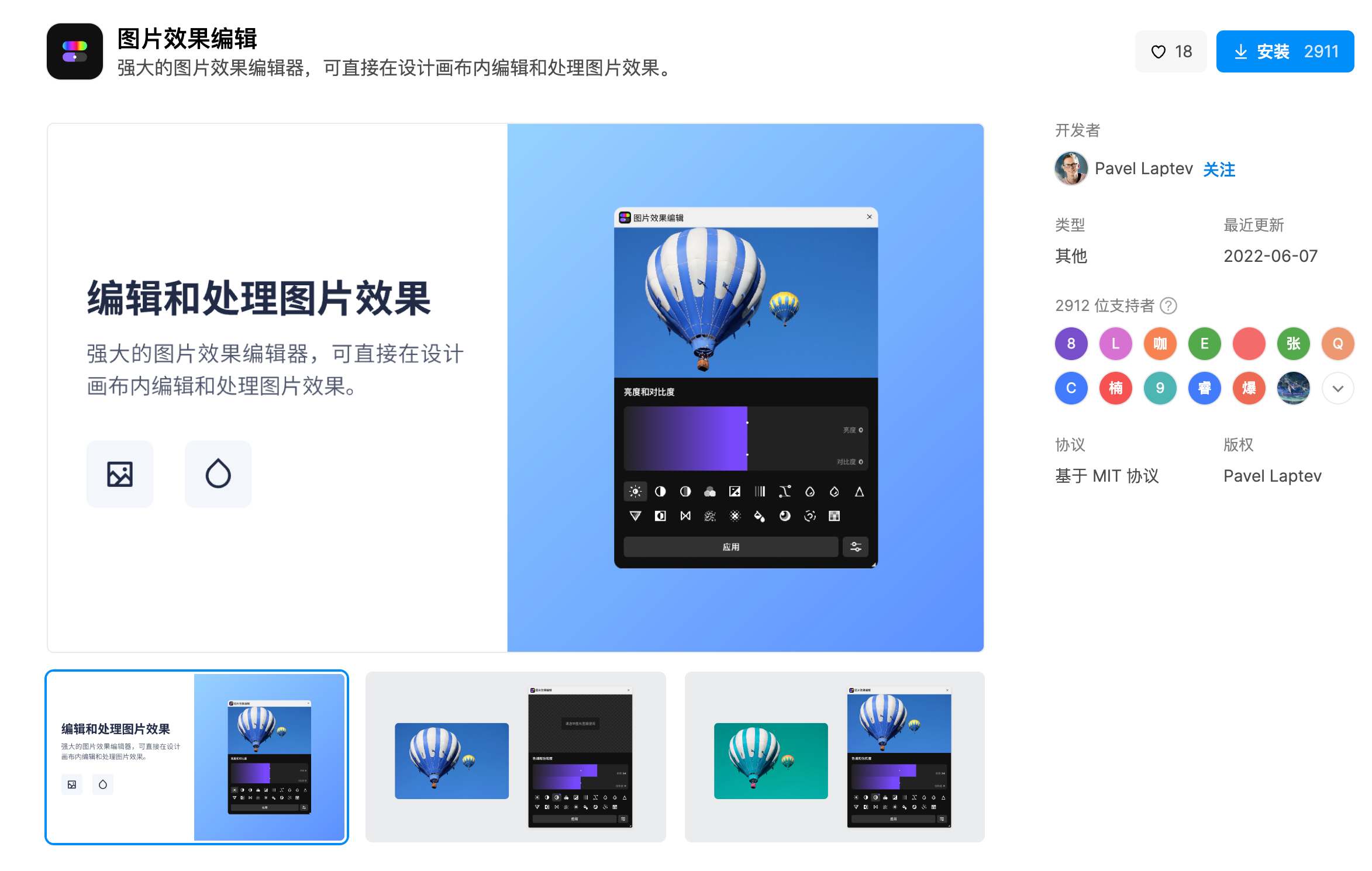
2、图片效果处理
是一款设计师在工作中经常会使用的插件,它可以让你直接在画布内处理图片效果,而无需来回切换工具。这款插件支持多种色彩调整,如亮度、对比度、饱和度、曝光度、着色、曲线、暗角等,也支持编辑各类图片效果,如反转色、镜像翻转、噪点、斑点、模糊、轮廓化等。这些功能都非常实用,可以满足你的多种需求。

三、设计交付所需插件
1、流程连线
是一个功能简单但非常实用的插件。只需打开插件并选择多个图层,就能自动连线并始终保持关联,还可以一键添加备注。使用流程连线后,设计图会更清晰直观地展示你的交互逻辑,省去了给同事解释介绍的环节,提升了评审效率。

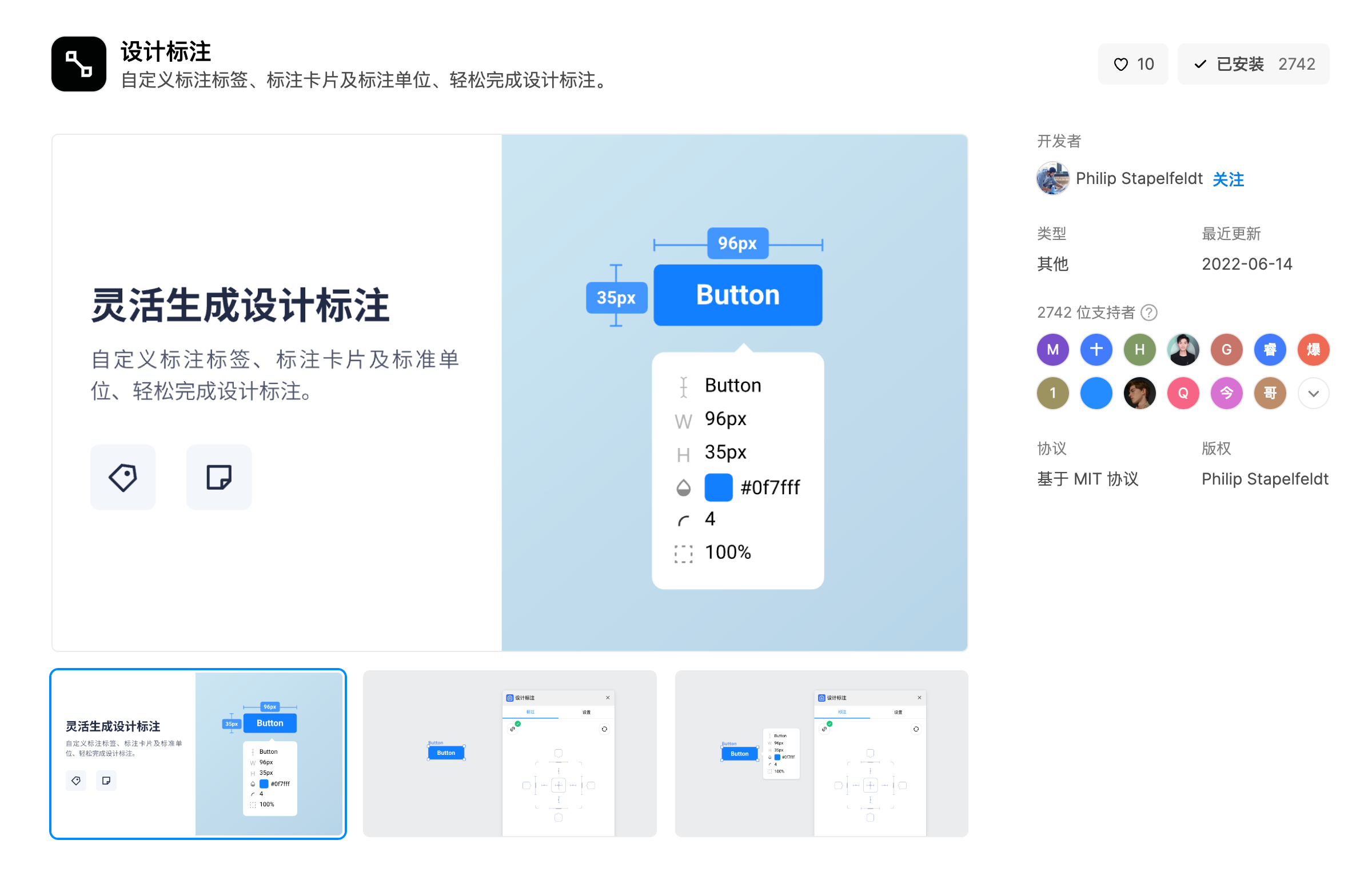
2、设计标注
是一款插件,可以帮助你一键生成图层间距、内间距、弹窗边距等需要在交付时反复强调的数据,而无需手动逐一标注。在即时设计广场中,这款插件非常实用。

以上就是关于如何实现 UI 设计的统一性和高级感?7 款高效的插件推荐的全部内容,总之,这 7 款设计插件为 UI 设计师提供了很好的帮助,可以帮助他们更快、更有效地实现设计目标,提高设计质量和用户体验。在选择插件时,要根据自己的设计需求和工作流程来选择最适合的插件,从而为产品的 UI 设计提供更多的价值。通过这些插件的应用,我们可以更好地实现 UI 设计的统一性和高级感,为用户带来更好的产品体验。如果你对这些插件感兴趣,可以去即时设计的插件广场搜索安装并免费使用。除此之外,还有更多实用的插件供大家选择。
