3个高质量的网页原型图设计工具,总有一款适合你!
更新时间:2023-09-28 15:01:26
今天给大家分享 3 个高质量的网页原型图设计工具,分别是即时设计、Axure RP、Sketch,这 3 个网页原型图设计工具的功能都很强大,网页原型设计不用费多大力气,轻轻松松就可以搞定。如果我们在进行网页原型设计时,能有好用又优质的网页原型图设计工具,那对于我们的设计速度和工作效率来说,将是大有裨益的,噌噌噌的就设计出来一套高质量的网页原型图。接下来就一起来看看这 3 个高质量的网页原型图设计工具的详细内容介绍吧,相信总有一款适合你!
1、即时设计
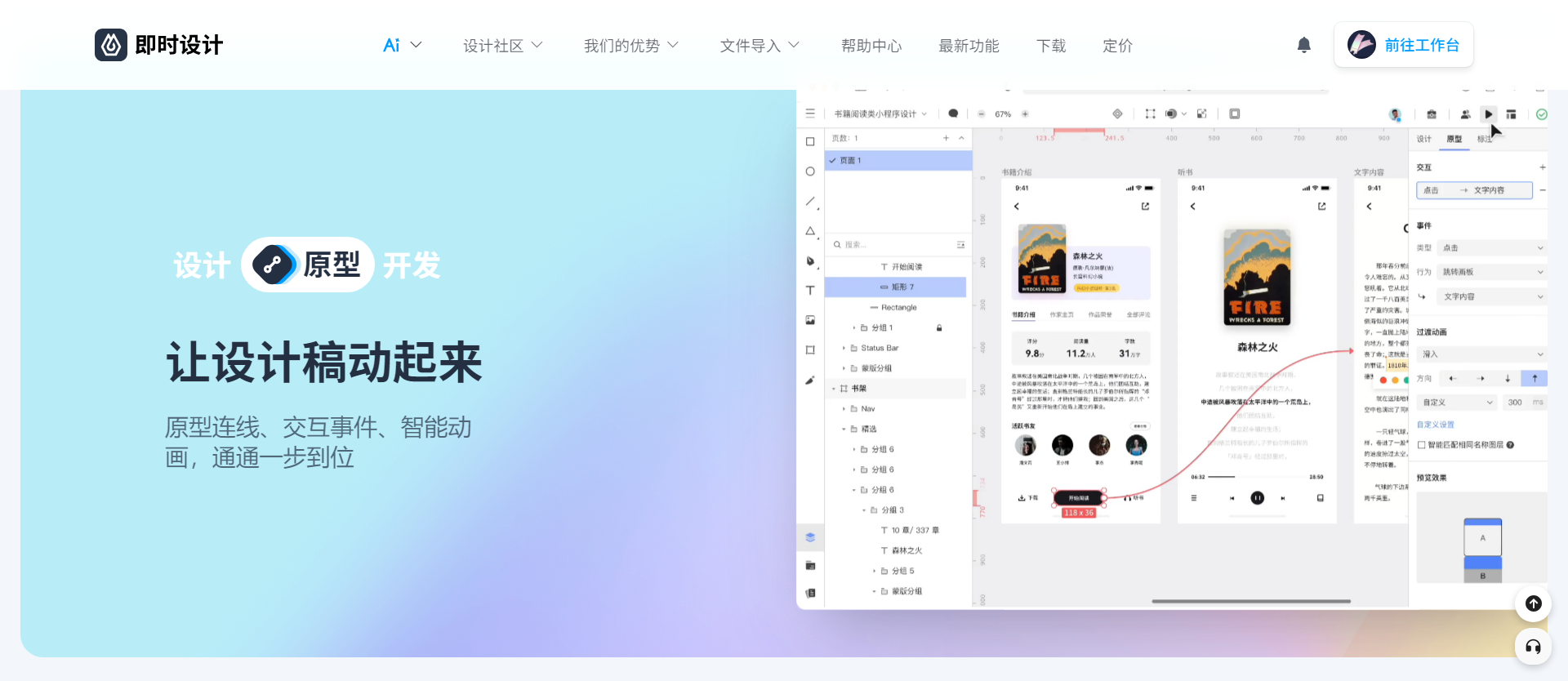
即时设计是一个支持云端编辑的国产专业在线设计工具,UI/UX 设计都没问题,网页原型图设计更是轻松拿下,免费且专业,是一款免费好用的高质量网页原型图设计工具。
推荐程度:⭐⭐⭐⭐⭐
点击即可体验高质量的网页原型图设计工具:即时设计👇
- 原型设计功能强大:钢笔工具、矢量编辑、蒙版、轮廓化、布尔运算等多种功能,还有流程图、线框图、图标、颜色等丰富实用的小插件以及交互式组件,网页的导航栏、banner 栏等也能轻松制作,帮助用户快速完成网页原型图设计。
- 资源丰富:拥有丰富的网页原型图设计模板和资源素材,还有众多网页原型设计的实用小插件,都可免费使用,无版权问题干扰,还有众多大厂的设计资源及设计规范可参考,让我们在画网页原型设计图时少走冤枉路。
- 交互设计能力强大:交互效果好,可以触发丰富的交互事件、原型连线、智能动画等一步到位,在设计稿中直接添加交互设计,帮助用户更清晰地梳理网页结构、使用流程,模拟用户交互方式,从用户角度出发,更好的进行网页原型图设计。
- 多种文件格式支持:支持导出 SVG、PNG、JPG、WebP、PDF(矢量图 / 位图)等格式的原型文件,方便日后对高保真原型设计稿进行二次编辑、修改等。
- 贯穿网站设计的全流程:设计、原型、交互,一个工具即可统统搞定,无需来回切换工具,不用担心设计灵感被打断,让时间和精力花费在更有意义和价值的地方。
- 工具集成:支持导入 / 导出 Sketch、Adobe XD、Figma 等多种主流原型设计工具的设计文件,不用担心数据丢失问题,让设计更省心。
2、Axure RP
Axure RP 是一款专业设计师不容错过的网页原型图设计工具,拥有非常强大的原型图设计功能,资源也很丰富,值得一试。
推荐程度:⭐⭐⭐⭐⭐
- 拥有丰富的网页原型图设计资源及元件库,可满足大多数网页原型图设计需求,给设计师提供一些设计灵感。
- 交互设计效果强大,触摸或点击鼠标即可体验,还可添加各种触发事件、状态变化、条件逻辑以及动画效果,帮助设计人员将产品或服务设计可视化,让设计更加直观,带来更加真实的产品体验。
- 适合多人团队协同创作,可一键分享设计作品并收集意见反馈,让团队里的每个相关人员都能看到目前的项目设计稿和工作进度,高效沟通,提高设计效率。
- 主流设计工具集成,支持导入 Sketch、Figma 等文件,轻松解决设计文件及数据丢失问题。
- 适用于视觉稿、高保真 / 低保真原型,Web 线框图等,快速 get 出色的网页原型图设计作品。

3、Sketch
Sketch 可以说是一个适用于 Mac 版本的老牌 UI 设计工具了,无需花费时间和内存下载,浏览器打开即可直接使用。
推荐程度:⭐⭐⭐⭐
- 原型设计能力强大,拥有矢量编辑、颜色配置、样式和组件等功能,网页原型图设计的颜值也都很高,很养眼。
- 拥有可扩展的插件和模板并且可重复使用,人性化设计,可以大大节省我们从其他平台找资源、找模板的时间,提供设计效率。
- 还支持多人实时协作,设计稿可分享给其他人浏览、对设计稿进行评论、反馈、检查,充分提高设计效率。
- 目前还新上线了文件组织功能,可以整理项目和收藏,将想法保存在设计稿中,是一个高质量的网页原型图设计工具。
- 还支持可变字体选项,例如粗细,宽度,倾斜度,光学尺寸等。如果使用带有可变选项的 OpenType 字体,则可以使用检查器中的“可变字体选项”弹出窗口来调整这些字体。
- Sketch 新增了深色模式,类似于 macOS Mojave 一样的黑色界面,同时升级了元素捕捉与对齐功能。

以上就是关于 3 个高质量的网页原型图设计工具的全部内容分享啦,他们分别是即时设计、Axure RP、Sketch,无论是哪一个网页原型图设计工具,都拥有非常强大的原型设计功能,可以满足绝大多数的网页原型设计需求,但是其中 Sketch 相对来说操作是比较复杂的,而且对 Windows 用户页不太友好,可能会不太适合设计小白使用,但是专业设计师使用是没有大问题的。大家在选择网页原型图设计工具时,要根据自身的设计水平和能力及设备等,选择最适合自己当下使用的网页原型图设计工具。希望今天的内容能对你在网页原型图设计上有所助益。