在线UI原型设计很简单,用好这3个工具就行!
更新时间:2024-01-22 12:04:36
3 个在线 UI 原型设计工具推荐 —— 即时设计、PopFrame 以及 AdMocker,优质原型设计的完成就是这么简单!随着设计行业的发展,各种新兴设计工具层出不穷,但是这其中不免有华而不实的存在。为了帮助大家精准避雷并且不错过每一款优质小众工具,小编今天特意为大家准备了这 3 款 UI 原型设计工具,话不多说,展示!

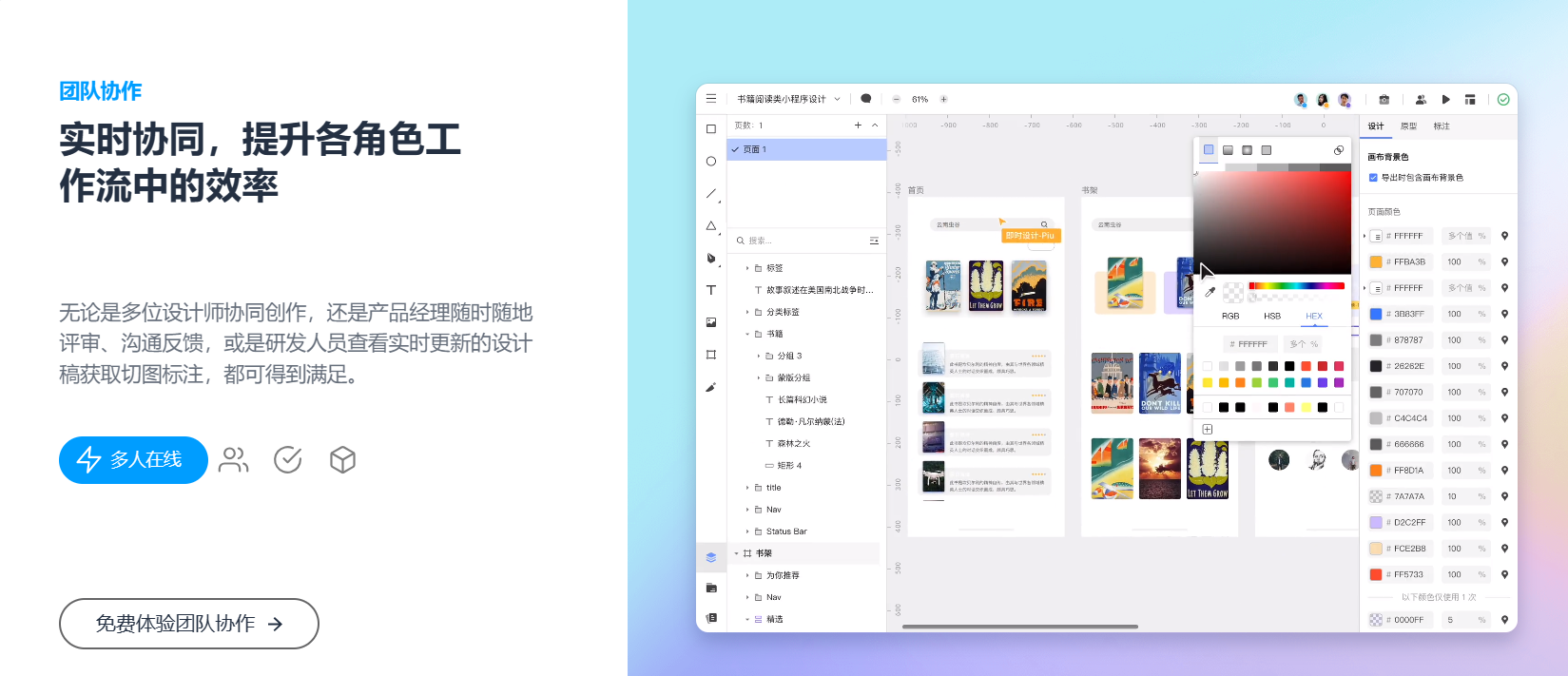
1、即时设计
即时设计是今天小编为大家力荐的一款在线原型 UI 设计工具,它可以为用户提供各种专业的原型设计工具和优质在线设计素材,推动用户快速完成界面原型的设计和创作,将设计师的灵感真正实体化。即时设计除了设计工具和资源模板的提供,还为用户准备了非常多专业组件库,支持用户快速完成页面结构和细节部分的设计。搭配上各种丰富的交互设计操作,直接让我们的 UI 原型 “活” 过来,让整个设计作品的互动性和趣味性直线上升。提到原型设计,团队合作是绝对不可避免的,即时设计中还为用户准备了非常完善的在线协作功能,为设计师的团队合作提供强有力的支持。总之,你需要的原型设计工具即时设计几乎都已经准备好了,你不需要的内容即时设计也在逐步填充,用它就得了!

2、PopFrame
PopFrame 是一款侧重于设计可交互的应用 UI 原型设计工具。通过工具本身为我们提供的组件库和预设模板,大家可以完成各种高质量的原型设计作品,而且还可以轻松搞定不同页面之间的交互和设计效果,让整个原型设计更具有动感和设计特色。除此之外,PopFrame 的实时协作功能还可以方便团队成员间的反馈和沟通,让整个团队的设计过程更透明,另外通过这种内置的分享功能,也可以让设计师更安全的与客户和整个设计团队分享原型内容。

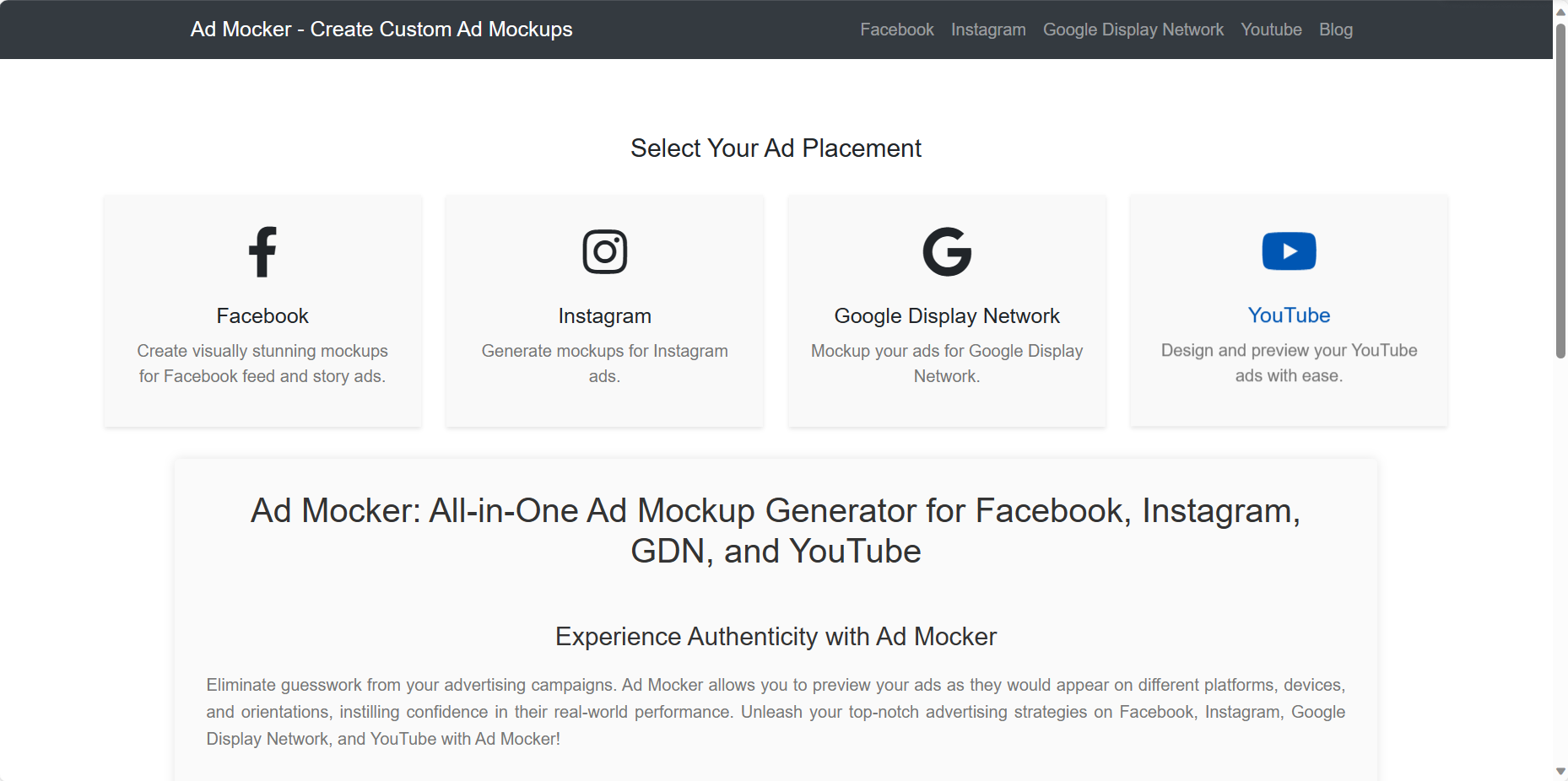
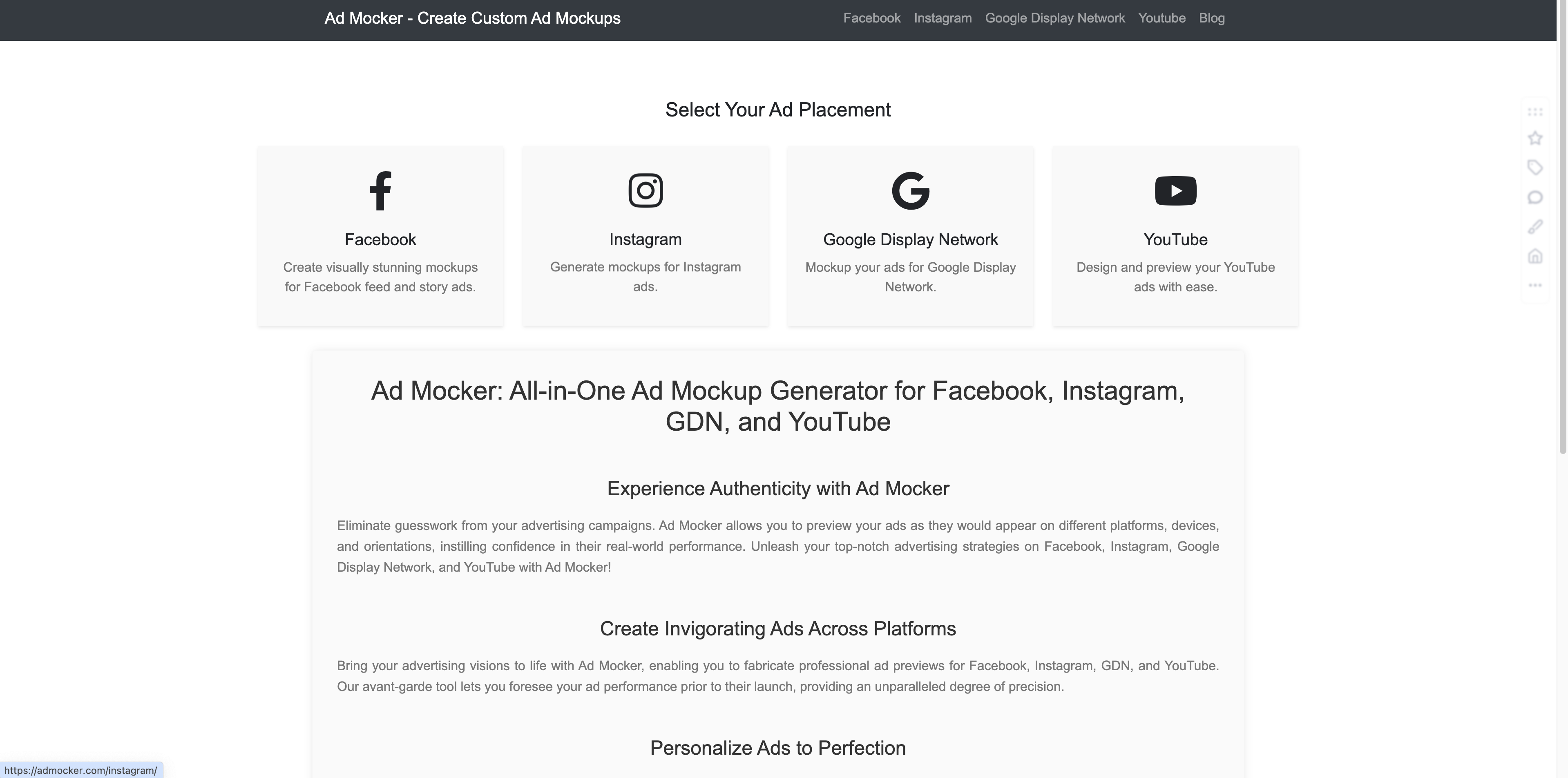
3、AdMocker
AdMocker 是一款专注于广告原型设计的工具。它为用户准备了各种广告平台的标准尺寸模板,让设计师们能够更快速的搞定各种广告原型设计作品。另外 AdMocker 支持拖放设计,可以简化设计师的操作步骤,为整个设计过程做减负操作。再加上丰富的动画效果,轻轻松松就可以让广告原型更吸引人,总之就是一个超好用!

以上,就是关于 “在线 UI 原型设计” 的全部内容,文章一共为大家介绍了 3 款比较小众但是功能非常全面的专业 UI 原型设计工具,其中即时设计非常适合新人进行自学和资源整合练习,PopFrame 和 AdMocker 则分别适用于移动应用和广告设计行业,大家可以根据工作需要进行自由选择,小编祝大家都能设计出优质的 UI 原型作品哦~
