怎么画原型图?这几个专业工具大厂都在用!
更新时间:2025-10-30 16:18:19
画原型图可以帮助团队更好地理解产品或系统的需求,并在开发过程中更好地协作。通过创建原型图,团队可以更快地识别问题和需求,并在开发过程中更快地做出决策。然而很多新手小白不知道怎么画原型图,今天给大家推荐几个专业画原型图的设计工具,分别是即时设计、UI Foundations Kit、Prototype On Paper 和 MakeStories,这几个专业工具大厂都在用!叫上你的小伙伴一起来看看吧!
1、即时设计
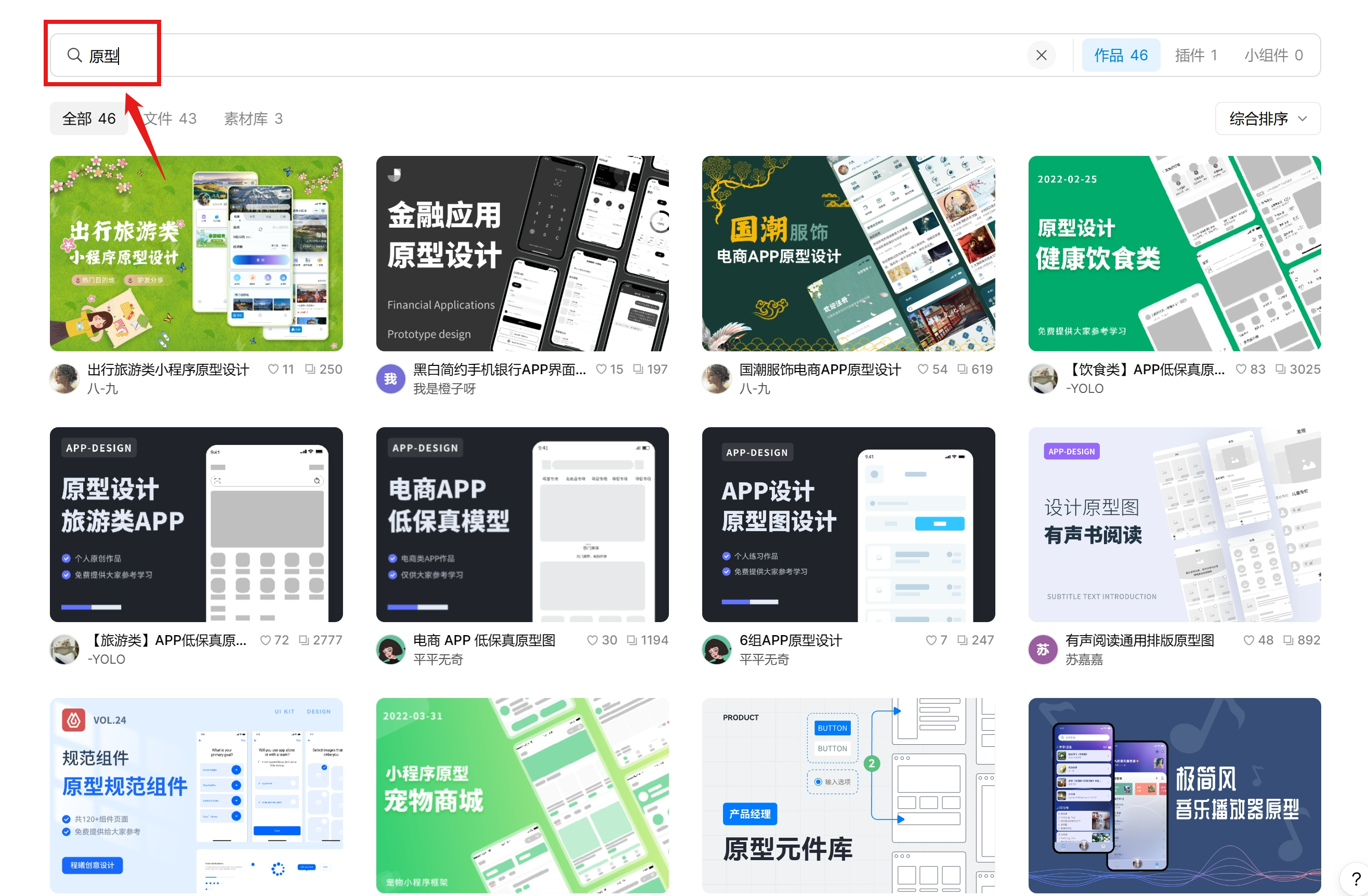
即时设计则是一款在线画原型图工具,拥有海量的模板和素材,可以帮助设计师轻松创建出精美的界面,很多大厂设计师都在用的一款设计工具。它的一键导出功能,能直接将你的设计稿导出为前端代码,大大节省了我们的开发时间。
功能亮点:
点击图片,一键套用大厂都在用的设计模板👇
2、UI Foundations Kit
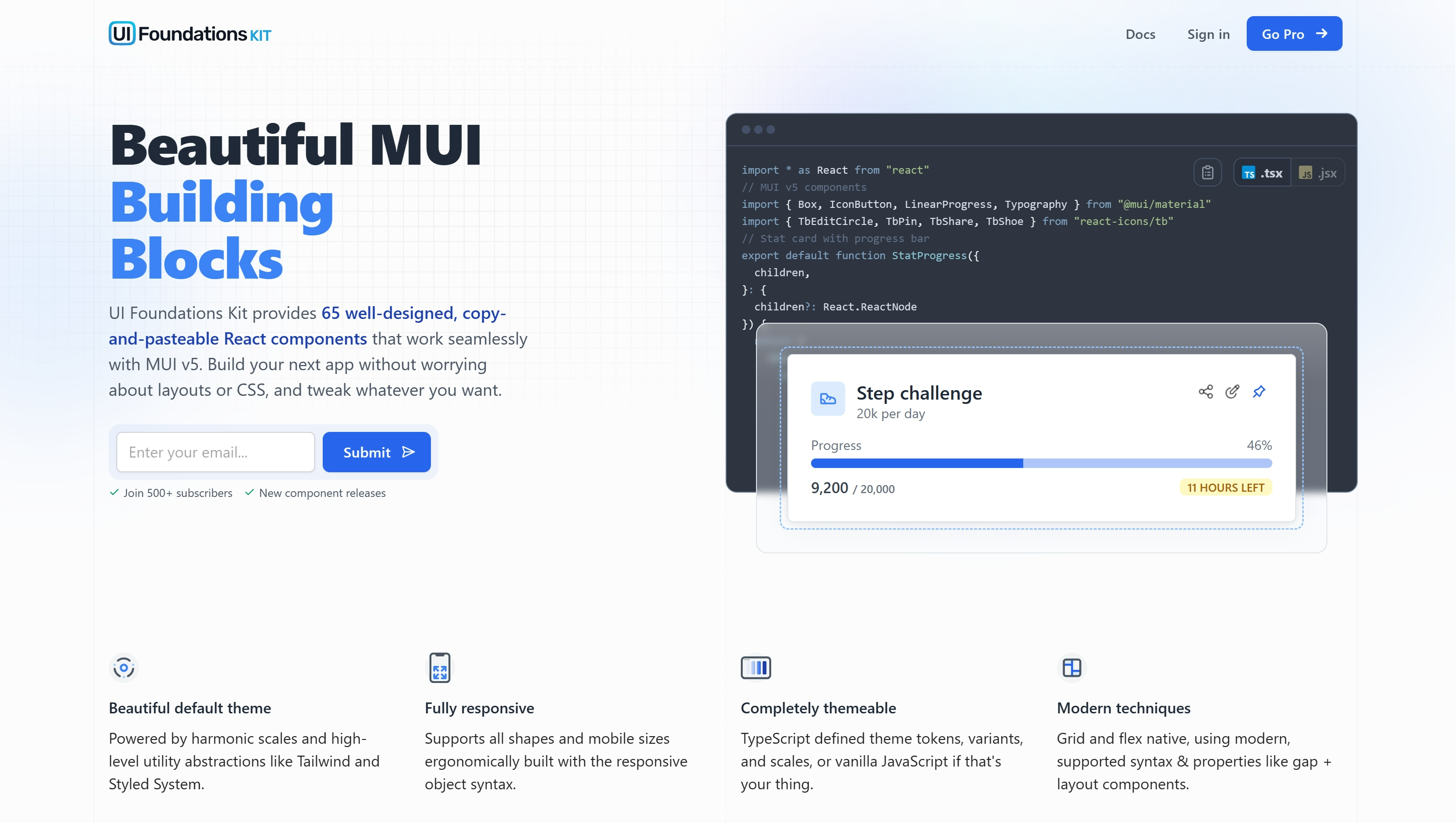
UI Foundations Kit 是一个用于构建用户界面的工具包,它提供了一系列基本的组件和样式,以便开发人员可以快速创建美观和一致的用户界面。
功能亮点:
- 网格和弹性原生
- 定义了主题标记、变体和规模
- 支持所有形状和移动尺寸

3、Prototype On Paper
Prototype On Paper 简称 “POP” ,是个非常简单便捷的移动端画原型图工具,可以让纸上草图快速变成动态原型。用户通过拍照、上传照片或直接绘制,再选择热区连接至其他页面,就可以在手机上快速建立页面跳转。
功能亮点:
- 记录反馈并测试想法
- 支持在任何设备上查看原型
- 将任何草图或图像变成交互式原型

4、MakeStories
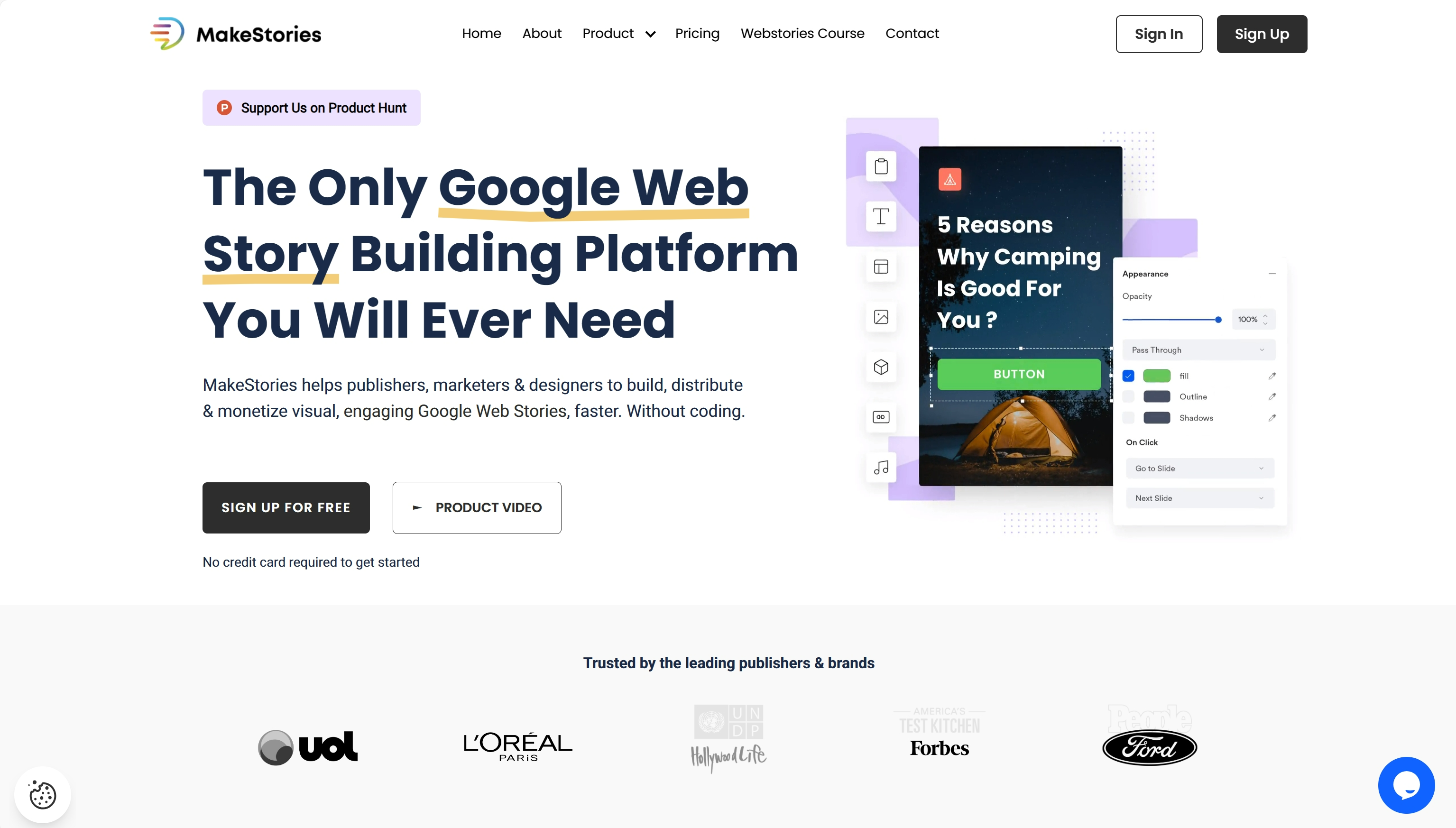
MakeStories 是一款专业的画原型设计工具,也是最大的网页原型布局库。帮助出版商、营销人员和设计师在不用代码的情况下更快地构建、分发和货币化可视化、引人入胜的 Google 网络故事。
功能亮点:
- 编辑器简单
- 工作协作设计
- 虚拟主机没有技术麻烦

5、总结
总之,画原型图是产品或系统开发过程中的重要步骤,可以帮助团队更好地理解需求,并在开发过程中更好地协作。今天和大家分享的这几个专业画原型图的设计工具就到这啦,很多大厂设计师都在用,大家也逐一去尝试一下吧。如果你还在纠结怎么画原型图,以及使用哪一款工具能快速开展设计工作,那我推荐你优先选择即时设计,因为它毕竟是这几个之中永久免费的,而且无论是在功能上还是设计资源方面都十分出色,是一款人人都能使用的软件。
点击图片即可进入即时设计👇