在线颜色选择器插件,这个网站有这6个免费的!
更新时间:2026-01-27 10:03:12
插件在设计师的工作中扮演着非常重要的作用,合理的使用插件可以让设计师能够更轻松地实现复杂的设计效果和创意,不仅节约时间成本,还能提升设计作品的质量。想要使用实用高效的插件也不难,今天和大家分享的这个网站 —— 即时设计:为设计师提供了完善的插件体系,无需用户费时费力的查找,直接一键就能获得同款。从中挑选了 6 个免费在线颜色选择器插件设计资源,分别有光谱配色、主流系统、颜色梯度、HSL 调色板、图片颜色覆盖、颜色英文名这几种颜色插件。这些在线在线颜色选择器插件都提供了丰富的颜色选择和调整功能,使设计师能够轻松探索、选择和获取所需的颜色。

1、光谱配色颜色插件
设计师无需通过繁复的操作来挑选配色,插件所提供的光谱配色方案组合可作为设计时的颜色选择来源。选择任一基色,插件通过将白色、黑色和灰色与基色混合来创建更明亮、更轻亮、更柔和和更暗的颜色,以上混合方式可以创建如色调(Tint)、阴影(Shade)、饱和度 (Saturation)、纯度减少(Desaturate)等颜色变体。
同时插件提供了6 种配色方案供大家选择:
- 随机着色(Random)
- 互补色(Complementary)
- 拆分互补色(Split Complementary)
- 三等分配色(Triadic)
- 近似色(Analogous)
- 矩形配色 (Rectangle)
使用方式:
- 打开插件
- 选中含纯色填充的图层或输入色值
- 设置配色方案内颜色梯度
- 点击更新颜色按钮提取颜色
- 点击各配色后的 + 图标将配色色卡添加至画布内
- 可一键复制颜色色值
点击图片,一键使用同款高质量光谱配色颜色插件👇
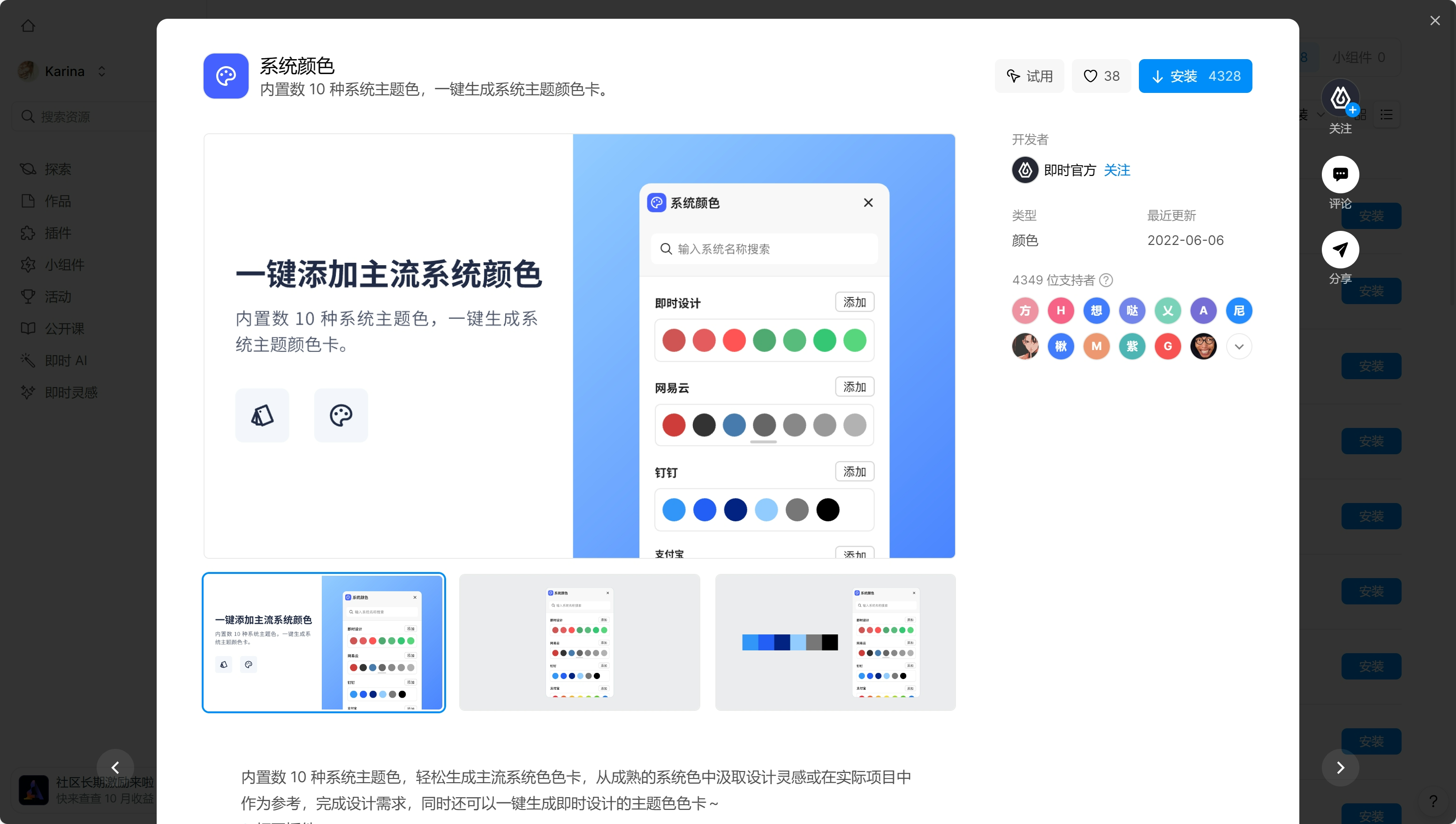
2、主流系统颜色插件
该颜色插件内置数 10 种系统主题色,轻松生成主流系统色色卡,从成熟的系统色中汲取设计灵感或在实际项目中作为参考,完成设计需求,同时还可以一键生成即时设计的主题色色卡。
使用方法:
- 打开插件;
- 选择需要的系统颜色;
- 点击「添加」,色卡自动添加至画布内;
- 利用编辑器自带取色器或快捷键 “i”,快速进行颜色吸取复用。
点击图片,免费使用系统颜色插件👇
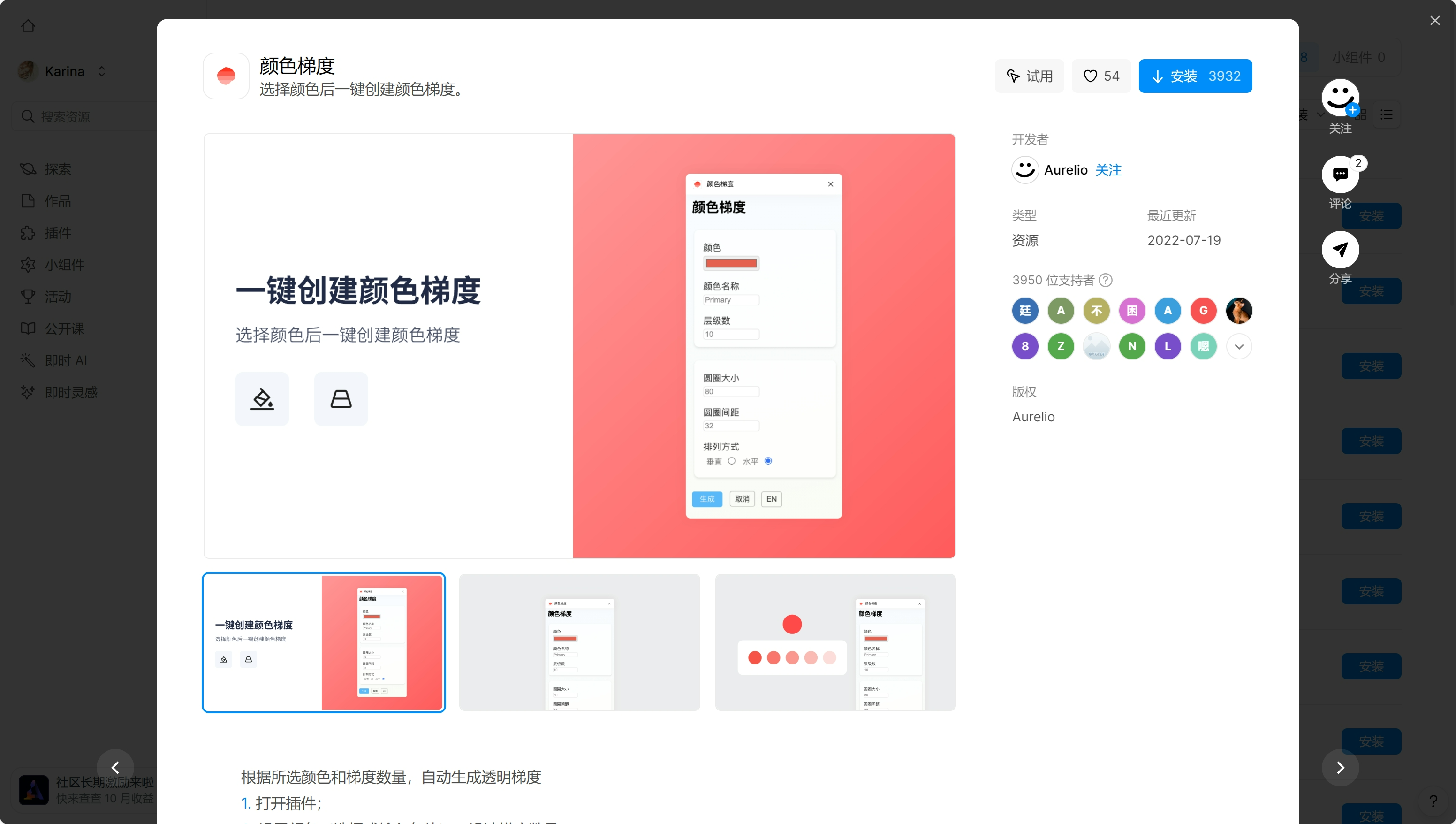
3、颜色梯度颜色插件
根据所选颜色和梯度数量,自动生成透明梯度。
使用方法:
- 打开插件;
- 设置颜色(选择或输入色值);
- 设计梯度数量;
- 一键生成颜色梯度。
点击图片,免费使用颜色梯度插件👇
4、HSL调色板颜色插件
选择一个可以修改填充的图层,插件会自动识别里面的填充颜色和字体大小以及其颜色。用户可以调节色相 H、饱和度 S 、亮度 L ,选到合适的颜色之后,可以点击应用至画板。
点击图片,免费使用HSL调色板颜色插件👇
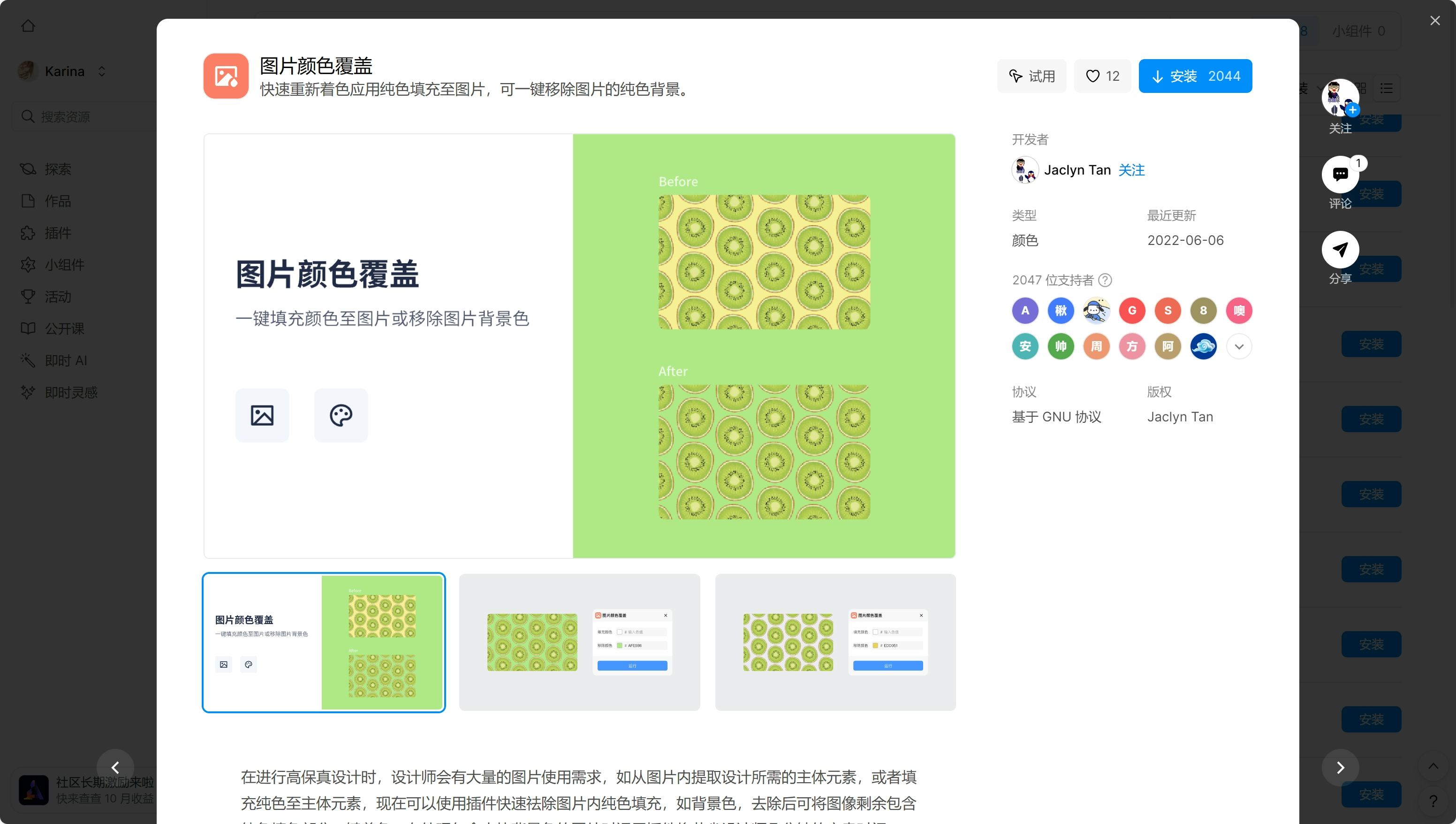
5、颜色覆盖颜色插件
在进行高保真设计时,设计师会有大量的图片使用需求,如从图片内提取设计所需的主体元素,或者填充纯色至主体元素,现在可以使用插件快速祛除图片内纯色填充,如背景色,去除后可将图像剩余包含纯色填色部分一键着色,在处理包含大块背景色的图片时运用插件将节省设计师几分钟的宝贵时间。
使用方法:
- 导入 jpeg 或 png 图像
- 运行插件
- 可输入色值或吸取要需要移除的颜色,点击运行可删除图片内对应的纯色
- 可输入色值或吸取想要填充的颜色,点击运行快速填充颜色覆盖图片中仍包含的纯色
点击图片,免费使用图片颜色覆盖插件👇
6、颜色英文名颜色插件
该插件是由开发者 Roman Shamin 开发开源项目,创造插件的初衷是帮助设计师回答 “遇到喜欢的颜色时,除了红橙黄绿青蓝紫,我还可以怎么命名我的颜色?” 的问题,插件所提供的颜色名称或许无法用于实际的颜色系统搭建,但设计师可以在收集颜色时使用插件来了解当前选中颜色以及其相邻颜色的色值及对应的 HTML 名称,让颜色收集过程充满趣味性和诗意。
使用方法:
- 打开插件
- 选中单个或多个包含纯色填充的图层(不支持选中分组,选中画板仅识别父级画板的纯色填充)
- 插件面板内会显示当前选中颜色及其相近四个颜色的色值和名称
点击图片,免费使用颜色英文名插件👇
总结
以上就是今天和大家分享的 6 个可以免费使用的在线颜色选择器插件,看完本文的介绍你是不是也觉得这些颜色插件非常好用。如果你正在为没有好用的颜色插件而发愁,一定要试试即时设计,很多大厂设计师都在使用。用户通过颜色选择器插件可以快速找到自己想要的颜色,并对整体的色彩关系进行调整和修改。插件广场里的插件还可以根据设计师的需求进行个性化定制,使工具适应个人的工作流程和偏好。设计师可以根据自己的喜好选择和配置插件,以提高工作舒适度和效果。
点击图片,立即进入即时设计👇